Cara Tercepat untuk Menambahkan Remah Roti ke WordPress
Diterbitkan: 2022-12-25WordPress secara universal dianggap sebagai CMS (Sistem Manajemen Konten) paling populer. Faktanya, menurut jajak pendapat, lebih dari separuh situs web di Internet menggunakan WordPress sebagai back-end mereka, membantu pemilik situs ini mengelola dan mengunggah konten baru.
Jika Anda ingin meningkatkan peringkat SEO situs web Anda dan meningkatkan lalu lintas, mempelajari remah roti itu penting.
Remah roti tidak hanya membantu pengunjung menavigasi situs web Anda dengan lebih mudah, mereka juga akan memberi tahu Google dan mesin telusur lain bagaimana struktur situs web Anda. Dan dengan penataan yang lebih baik, situs Anda akan mendapat peringkat lebih tinggi pada hasil pencarian orang.
Kami akan menunjukkan cara menambahkan remah roti ke WordPress dalam panduan ini.
- Apa itu Breadcrumb di Situs WordPress?
- Cara Menambahkan Remah Roti ke WordPress Menggunakan Plugin
- Cara Menambahkan Remah Roti ke WordPress Menggunakan Kode
Apa itu Breadcrumb di Situs WordPress?
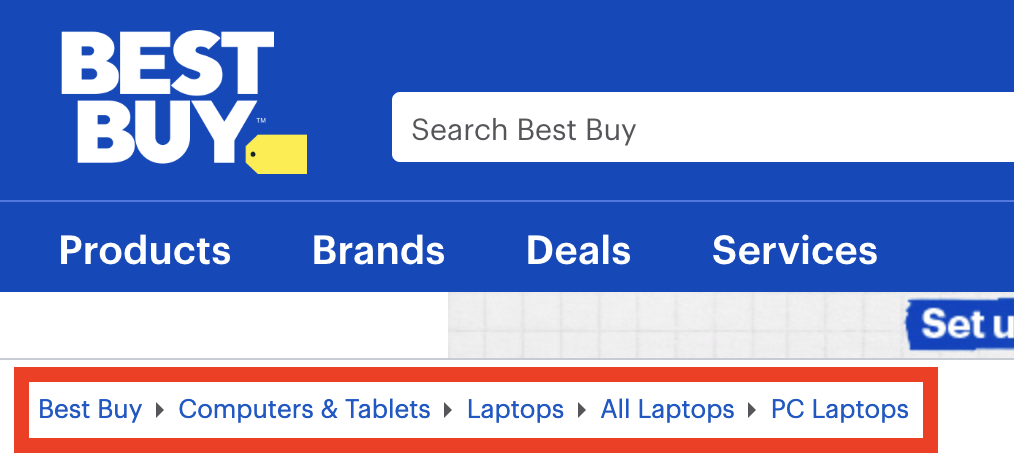
Remah roti adalah teks kecil di bagian atas situs web yang memberi tahu pengguna di mana mereka berada di situs web Anda. Anggap saja seperti sistem GPS yang memberi tahu Anda koordinat artikel yang Anda baca di situs web.

Misalnya, remah roti untuk situs ulasan produk dapat berupa:
Beranda > Ulasan > Ulasan Mendalam > Artikel
Jadi, Anda sedang membaca artikel di sub-kategori ulasan mendalam dalam kategori ulasan.
Setiap bagian dalam baris remah roti ini dapat diklik dan akan ditelusuri kembali ke beranda. Orang yang mengunjungi situs web Anda untuk pertama kali dapat menggunakan remah roti sebagai alat bantu navigasi.
Di mesin pencari seperti Google, remah roti juga muncul sebagai bagian dari hasil pencarian. Remah roti memberi pengguna gambaran yang lebih luas dan lebih akurat tentang struktur situs web.
Bergantung pada bagaimana situs web Anda dirancang, Anda dapat menggunakan remah roti yang berbeda. Ada tiga jenis utama:
- Remah roti berbasis hierarki: Jenis remah roti ini hanya menunjukkan kepada Anda berapa banyak langkah yang diperlukan untuk kembali ke beranda. Dengan menggunakan contoh di atas, remah roti berbasis hierarki dapat terlihat seperti ini: Beranda > Ulasan > Ulasan Mendalam > Artikel .
- Remah roti berbasis atribut: Jenis ini sangat lazim di situs e-niaga dan bisnis. Setiap bagian dari jejak remah roti adalah hasil dari atribut produk, seperti: Home > Product Type > Size > Color .
- Remah roti berbasis sejarah: Jenis remah roti ini mencatat perjalanan Anda melalui situs web. Dengan kata lain, ini adalah tab sejarah mini. Biasanya diatur seperti: Beranda > Artikel sebelumnya > Artikel sebelumnya > Artikel saat ini .
Cara Menambahkan Remah Roti ke WordPress
Untungnya, menambahkan remah roti ke WordPress tidaklah sulit. Dan seperti jenis operasi lainnya di WordPress, ada banyak pendekatan berbeda yang dapat Anda ambil untuk menyelesaikan "masalah" kecil ini. Inilah yang paling mudah.
#1 Gunakan Plugin
Ada plugin untuk apa saja di WordPress, dan menambahkan remah roti tidak terkecuali. Ada lusinan plugin di luar sana seperti Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb, dan WooCommerce Breadcrumbs yang dapat Anda gunakan untuk memberikan jejak remah roti yang cantik dan fungsional pada situs web Anda.

Semua plugin ini sangat mudah digunakan. Anda hanya perlu menginstalnya dan mengklik beberapa tombol dan petunjuk sebelum situs Anda mendapatkan jejak remah roti yang disesuaikan.
Mereka biasanya akan memberi Anda opsi untuk menyesuaikan remah roti sesuai keinginan Anda, termasuk mengubah fungsi, format, dan bahkan tampilan remah roti.

Untuk sebagian besar pengguna, kami sangat menyarankan untuk mengambil pendekatan ini. Sederhana, cepat, dan cukup aman.
Satu-satunya downside dari pendekatan ini adalah bahwa sebagian besar alat ini mengharuskan Anda membayar langganan untuk menggunakannya. Yoast SEO adalah contohnya. Alat ini berlangganan tahunan sebesar $89.
#2 Kodekan Breadcrumb Anda
Mengkode jejak remah roti Anda adalah alternatif yang bagus jika Anda tidak ingin menghabiskan uang untuk plugin yang mahal.
Kami hanya merekomendasikan pendekatan ini untuk pengguna tingkat lanjut. Anda perlu tahu cara menambahkan dan mengeksekusi kode di WordPress terlebih dahulu.
Jika Anda tidak yakin dengan kemampuan Anda untuk menavigasi komponen inti WordPress dan mengubah banyak hal di dalamnya, gunakan metode plugin. Tidak ada gunanya merusak situs web Anda karena ini.
Dengan mengkode remah roti Anda sendiri, Anda dapat secara fleksibel menyesuaikan remah roti dengan kebutuhan Anda. Dan yang terpenting, Anda tidak perlu membayar apa pun untuk kode tersebut.
Membuat Bingkai
Untuk membuat jejak remah roti, Anda harus membuat fungsi PHP. Mulailah dengan membuat bingkai sederhana untuk kode Anda. Pembingkaian kode perlu diberi nama yang unik agar tidak bertentangan dengan bagian kode atau komponen lain di situs WordPress Anda.
fungsi my_breadcrumbs() {
/* kode akan ada di sini */
}Semua kode remah roti Anda akan diletakkan di dalam kurung kurawal.
Tambahkan Aturan
Sekarang, mulailah menambahkan beberapa aturan dalam pembingkaian Anda.
/* Ubah jika Anda mau */ $show_on_homepage = 0; $tampilkan_arus = 1; $pembatas = '»'; $home_url = 'Beranda'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /* Jangan ubah apa pun di sini */ global $post; $home_url = get_bloginfo( 'url' );
Gunakan Jika Lain
Langkah ketiga adalah menambahkan pernyataan "jika lain" dalam kode Anda. Komponen ini akan membantu WordPress menentukan apakah pengguna saat ini berada di beranda. Jika ada di beranda, remah roti tidak akan ditampilkan.
/* Periksa beranda */
jika ( is_home() || is_front_page() ) {
$di_beranda = 1;
}
jika ( 0 === $show_on_homepage && 1 === $on_homepage ) kembali;
/* Menampilkan remah roti */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Membuat remah roti*/
$breadcrumbs .= '</ol>';
echo $breadcrumbs;Masukkan ke dalam File header.php
Setelah pengkodean untuk jejak remah roti Anda selesai, langkah terakhir adalah menambahkannya ke file header.php utama WordPress Anda. Anda dapat menemukannya dengan masuk ke panel admin WordPress Anda dan membuka Appearance > Theme Editor .
Fungsi di atas harus ditambahkan ke bagian paling akhir file. Simpan perubahan Anda, lalu lakukan uji coba di situs web Anda.
Jika pekerjaan kode dilakukan dengan baik, remah roti tidak akan muncul di beranda. Tetapi setiap kali Anda mengklik halaman yang lebih kecil, itu akan muncul di bagian atas situs dan menampilkan lokasi yang tepat.
Tambahkan Remah Roti ke WordPress dengan Mudah!
Remah roti memang sederhana, tetapi merupakan tambahan yang bagus untuk laman web apa pun. Mereka tidak hanya membantu pengguna bernavigasi dan membuat situs Anda jauh lebih ramah bagi pendatang baru, situs web ini juga akan menonjol di halaman hasil mesin pencari.
Selain menambahkan remah roti, Anda dapat membuat situs Anda lebih ramah pengguna dan ramah SEO dengan menambahkan ikon media sosial. Lihat untuk mengetahui alasannya.
Kami harap panduan ini bermanfaat bagi Anda. Jika Anda memiliki pertanyaan lain yang ingin Anda tanyakan, Anda dapat menghubungi kami di bagian komentar di bawah.
Dan terakhir, jangan lupa berlangganan situs web kami untuk tutorial yang lebih bermanfaat.
