将面包屑添加到 WordPress 的最快方法
已发表: 2022-12-25WordPress 被普遍认为是最受欢迎的 CMS(内容管理系统)。 事实上,根据一项民意调查,互联网上超过一半的网站都使用 WordPress 作为后端,帮助这些网站的所有者管理和上传新内容。
如果您想提高网站的 SEO 排名并增加流量,那么了解面包屑导航很重要。
面包屑导航不仅可以帮助访问者更轻松地浏览您的网站,还可以告诉 Google 和其他搜索引擎您网站的结构。 通过更好的结构,您的网站将在人们的搜索结果中排名更高。
我们将在本指南中向您展示如何向 WordPress 添加面包屑。
- 什么是 WordPress 网站上的面包屑?
- 如何使用插件将面包屑添加到 WordPress
- 如何使用代码将面包屑添加到 WordPress
什么是 WordPress 网站上的面包屑?
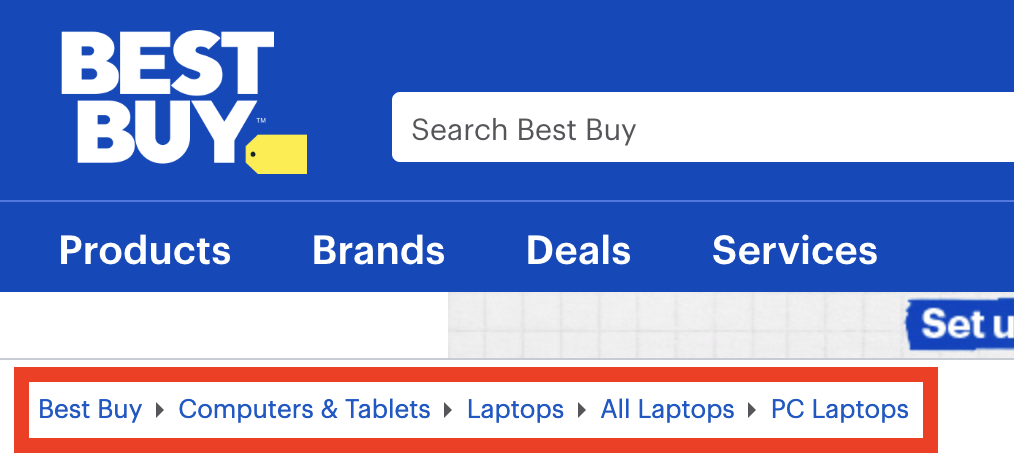
面包屑是网站顶部的一小段文字,告诉用户他们在您网站上的位置。 可以把它想象成一个 GPS 系统,它会告诉您您正在网站上阅读的文章的坐标。

例如,产品评论网站的面包屑导航可以是:
首页>评论>深度评论> 文章
因此,您正在阅读评论类别中深入评论子类别中的一篇文章。
此面包屑行中的每个部分都是可单击的,并将追溯到主页。 第一次访问您网站的人可以使用面包屑作为导航辅助工具。
在谷歌等搜索引擎上,面包屑也作为搜索结果的一部分出现。 面包屑为用户提供更广泛、更准确的网站结构概览。
根据您网站的设计方式,您可以使用不同的面包屑。 主要有以下三种:
- 基于层次结构的面包屑:这种类型的面包屑只是向您显示返回主页需要多少步。 使用上面的示例,基于层次结构的面包屑导航可能如下所示:主页>评论>深入评论> 文章。
- 基于属性的面包屑:这种类型在电子商务和商业网站上非常普遍。 面包屑路径的每个部分都是产品属性的结果,例如:主页>产品类型>尺寸> 颜色。
- 基于历史的面包屑:这种类型的面包屑记录了您浏览网站的旅程。 换句话说,它是一个迷你历史选项卡。 它的排列方式通常是:首页>上一篇文章>上一篇文章> 当前文章。
如何将面包屑添加到 WordPress
幸运的是,向 WordPress 添加面包屑并不难。 就像 WordPress 中的任何其他类型的操作一样,您可以采用许多不同的方法来解决这个小“问题”。 这是最简单的。
#1 使用插件
WordPress 中的任何东西都有一个插件,添加面包屑也不例外。 有许多插件,例如 Yoast SEO、Breadcrumb NavXT、Flexy Breadcrumb 和 WooCommerce Breadcrumbs,您可以使用它们为您的网站提供漂亮且实用的面包屑路径。

所有这些插件都非常易于使用。 您只需要安装它们并单击几个按钮和提示,您的网站就会获得量身定制的面包屑路径。
他们通常会为您提供选项,让您根据自己的喜好自定义面包屑,包括更改功能、格式,甚至面包屑的外观。
对于大多数用户,我们强烈建议采用这种方法。 它简单、快速且非常安全。

这种方法的唯一缺点是这些工具中的大多数都需要您支付订阅费才能使用。 Yoast SEO 就是一个例子。 该工具的年订阅费为 89 美元。
#2 编码你的面包屑
如果您不想花钱购买昂贵的插件,那么对面包屑路径进行编码是一个很好的选择。
我们只向高级用户推荐这种方法。 您首先需要了解如何在 WordPress 中添加和执行代码。
如果您对自己浏览 WordPress 核心组件并更改其中内容的能力没有信心,请改用插件方法。 根本不值得为此破坏您的网站。
通过编写自己的面包屑,您可以根据需要灵活地定制面包屑。 最重要的是,您无需为代码支付任何费用。
制作框架
要创建面包屑路径,您需要创建一个 PHP 函数。 首先为您的代码制作一个简单的框架。 代码的框架需要指定一个唯一的名称,这样它就不会与您的 WordPress 站点中的任何其他代码或组件发生冲突。
函数 my_breadcrumbs() {
/* 代码会在这里 */
}面包屑的所有代码都将放在大括号内。
添加规则
现在,开始在框架中添加一些规则。
/* 如果需要可以修改 */ $show_on_homepage = 0; $show_current = 1; $delimiter = '»'; $home_url = '首页'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /* 这里不要改变任何东西 */ 全局 $post; $home_url = get_bloginfo( 'url' );
否则使用
第三步是在代码中添加“if else”语句。 该组件将帮助 WordPress 确定用户当前是否在主页上。 如果它们在主页上,则不会显示面包屑。
/* 检查主页 */
如果 ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
如果 ( 0 === $show_on_homepage && 1 === $on_homepage ) 返回;
/* 显示面包屑 */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url 。 '</a></li>';
/* 构建面包屑 */
$面包屑.= '</ol>';
回声$面包屑;插入到 header.php 文件中
完成面包屑路径的编码后,最后一步是将其添加到 WordPress 的主header.php文件中。 您可以通过登录 WordPress 管理面板并导航至Appearance > Theme Editor找到它。
上面的函数应该添加到文件的最后。 保存您的更改,然后在您的网站上进行测试。
如果代码工作做得好,面包屑就不会出现在主页上。 但是只要你点击一个较小的页面,它就会出现在网站的顶部并显示确切的位置。
轻松将面包屑添加到 WordPress!
面包屑很简单,但它们是任何网页的重要补充。 它们不仅可以帮助用户四处浏览并使您的网站对新手更加友好,该网站还将在搜索引擎结果页面上脱颖而出。
除了添加面包屑,您还可以通过添加社交媒体图标使您的网站更加用户友好和 SEO 友好。 检查一下就知道为什么了。
我们希望本指南对您有所帮助。 如果您有任何其他问题想问,可以在下面的评论部分与我们联系。
最后,不要忘记订阅我们的网站以获取更多有用的教程。
