Las formas más rápidas de agregar migas de pan a WordPress
Publicado: 2022-12-25WordPress es universalmente considerado como el CMS (Sistema de Gestión de Contenidos) más popular. De hecho, según una encuesta, más de la mitad de todos los sitios web en Internet usan WordPress como back-end, lo que ayuda a los propietarios de estos sitios a administrar y cargar contenido nuevo.
Si desea mejorar la clasificación SEO de su sitio web y aumentar el tráfico, es importante aprender sobre las migas de pan.
Las migas de pan no solo ayudan a los visitantes a navegar por su sitio web más fácilmente, sino que también le dirán a Google y a otros motores de búsqueda cómo está estructurado su sitio web. Y con una mejor estructuración, su sitio se clasificará más alto en los resultados de búsqueda de las personas.
Le mostraremos cómo agregar migas de pan a WordPress en esta guía.
- ¿Qué es Breadcrumb en un sitio de WordPress?
- Cómo agregar migas de pan a WordPress usando un complemento
- Cómo agregar migas de pan a WordPress usando código
¿Qué es Breadcrumb en un sitio de WordPress?
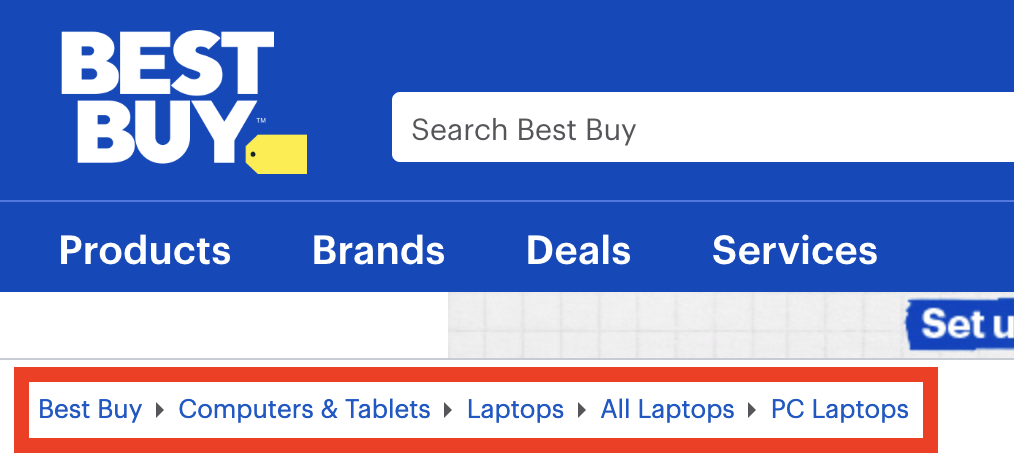
Una ruta de navegación es un pequeño texto en la parte superior del sitio web que les dice a los usuarios dónde se encuentran en su sitio web. Piense en ello como un sistema GPS que le indica la coordenada del artículo que está leyendo en el sitio web.

Por ejemplo, la ruta de navegación para un sitio de revisión de productos podría ser:
Inicio > Reseña > Reseña en profundidad > Artículo
Entonces, está leyendo un artículo en la subcategoría de revisión en profundidad dentro de la categoría de revisión.
Se puede hacer clic en cada sección de esta línea de migas de pan y se rastreará hasta la página de inicio. Las personas que visitan su sitio web por primera vez pueden usar la ruta de navegación como ayuda para la navegación.
En motores de búsqueda como Google, las migas de pan también aparecen como parte de los resultados de búsqueda. Las migas de pan brindan al usuario una visión general más amplia y precisa de la estructura del sitio web.
Dependiendo de cómo esté diseñado su sitio web, puede usar diferentes migas de pan. Hay tres tipos principales:
- Migas de pan basadas en jerarquías: este tipo de migas de pan simplemente le muestra cuántos pasos tomaría para volver a la página de inicio. Usando el ejemplo anterior, una ruta de navegación basada en la jerarquía puede tener este aspecto: Inicio > Revisión > Revisión detallada > Artículo .
- Migas de pan basadas en atributos: este tipo es muy frecuente en sitios de comercio electrónico y negocios. Cada parte del rastro de migas de pan es el resultado del atributo del producto, como: Inicio > Tipo de producto > Tamaño > Color .
- Migas de pan basadas en el historial: este tipo de migas de pan narra su viaje a través del sitio web. En otras palabras, es una pestaña de mini-historia. Por lo general, se organizará de la siguiente manera: Inicio > Artículo anterior > Artículo anterior > Artículo actual .
Cómo agregar migas de pan a WordPress
Afortunadamente, agregar migas de pan a WordPress no es difícil. Y al igual que cualquier otro tipo de operación en WordPress, existen muchos enfoques diferentes que puede tomar para resolver este pequeño "problema". Aquí están los más fáciles.
#1 Usa un complemento
Hay un complemento para cualquier cosa en WordPress, y agregar migas de pan no es una excepción. Hay docenas de complementos como Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb y WooCommerce Breadcrumbs que puede usar para darle a su sitio web un rastro de migas de pan bonito y funcional.

Todos estos complementos son extremadamente fáciles de usar. Solo necesita instalarlos y hacer clic en algunos botones e indicaciones antes de que su sitio obtenga un rastro de migas de pan personalizado.

Por lo general, le darán opciones para personalizar la ruta de navegación a su gusto, lo que incluye cambiar la función, el formato e incluso el aspecto de la ruta de navegación.
Para la mayoría de los usuarios, recomendamos encarecidamente adoptar este enfoque. Es simple, rápido y bastante seguro.
El único inconveniente de este enfoque es que la mayoría de estas herramientas requerirán que pague una suscripción para usarlas. Yoast SEO es un ejemplo. La herramienta tiene una suscripción anual de $89.
#2 Codifica tus migas de pan
Codificar su rastro de migas de pan es una excelente alternativa si no desea gastar dinero en complementos costosos.
Solo recomendamos este enfoque para usuarios avanzados. Primero debe saber cómo agregar y ejecutar códigos en WordPress.
Si no confía en su capacidad para navegar por los componentes principales de WordPress y cambiar cosas en él, use el método del complemento en su lugar. Simplemente no vale la pena romper su sitio web por esto.
Al codificar sus propias migas de pan, puede adaptar de manera flexible la migas de pan a sus necesidades. Y lo más importante, no tienes que pagar nada por el código.
hacer el encuadre
Para crear un rastro de migas de pan, deberá crear una función PHP. Comience por hacer un marco simple para su código. El marco del código deberá recibir un nombre único para que no entre en conflicto con ninguna otra pieza de código o componente en su sitio de WordPress.
función mis_migas de pan() {
/* el código estará aquí */
}Todos los códigos para su ruta de navegación se colocarán entre corchetes.
Agregar las reglas
Ahora, comience a agregar algunas reglas en su marco.
/* Modifica si quieres */
$show_on_homepage = 0;
$mostrar_actual = 1;
$delimitador = '»';
$home_url = 'Inicio';
$before_wrap = '<span class="current">';
$después_envolver = '</span>';
/* No cambies nada aquí */
publicación global $;
$home_url = get_bloginfo('url');Usar si más
El tercer paso es agregar una declaración "if else" en su código. Este componente ayudará a WordPress a determinar si el usuario se encuentra actualmente en la página de inicio. Si están en la página de inicio, las migas de pan no se mostrarán.
/* Comprobar la página de inicio */
if ( es_home() || es_front_page() ) {
$en_página_de_inicio = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Mostrar las migas de pan */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url. '</a></li>';
/* Construir migas de pan*/
$migas de pan .= '</ol>';
echo $migas de pan;Insertar en el archivo header.php
Una vez que se ha completado la codificación de su rastro de migas de pan, el último paso es agregarlo al archivo principal header.php de su WordPress. Puede encontrarlo iniciando sesión en su panel de administración de WordPress y navegando a Apariencia > Editor de temas .
La función anterior debe agregarse al final del archivo. Guarde sus cambios, luego haga una prueba en su sitio web.
Si el código funciona bien, las migas de pan no aparecerán en la página de inicio. Pero cada vez que haga clic en una página más pequeña, aparecerá en la parte superior del sitio y mostrará la ubicación exacta.
¡Agregue migas de pan a WordPress con facilidad!
Las migas de pan son simples, pero son una gran adición a cualquier página web. No solo ayudan a los usuarios a navegar y hacen que su sitio sea mucho más amigable para los recién llegados, sino que el sitio web también se destacará en las páginas de resultados de los motores de búsqueda.
Además de agregar migas de pan, puede hacer que su sitio sea mucho más fácil de usar y compatible con SEO agregando íconos de redes sociales. Echa un vistazo para saber por qué.
Esperamos que esta guía le haya sido útil. Si tiene alguna otra pregunta que le gustaría hacer, puede comunicarse con nosotros en la sección de comentarios a continuación.
Y finalmente, no olvide suscribirse a nuestro sitio web para obtener más tutoriales útiles.
