Die schnellsten Möglichkeiten, Breadcrumbs zu WordPress hinzuzufügen
Veröffentlicht: 2022-12-25WordPress gilt allgemein als das beliebteste CMS (Content Management System). Tatsächlich verwenden laut einer Umfrage mehr als die Hälfte aller Websites im Internet WordPress als Backend und helfen den Eigentümern dieser Websites, neue Inhalte zu verwalten und hochzuladen.
Wenn Sie das SEO-Ranking Ihrer Website verbessern und den Traffic steigern möchten, ist es wichtig, sich mit Breadcrumbs vertraut zu machen.
Breadcrumbs helfen Besuchern nicht nur, einfacher auf Ihrer Website zu navigieren, sie teilen Google und anderen Suchmaschinen auch mit, wie Ihre Website strukturiert ist. Und mit einer besseren Strukturierung wird Ihre Website in den Suchergebnissen der Menschen höher eingestuft.
Wir zeigen Ihnen in dieser Anleitung, wie Sie Breadcrumbs zu WordPress hinzufügen.
- Was ist Breadcrumb auf einer WordPress-Seite?
- So fügen Sie Breadcrumbs mit dem Plugin zu WordPress hinzu
- So fügen Sie Breadcrumbs mithilfe von Code zu WordPress hinzu
Was ist Breadcrumb auf einer WordPress-Seite?
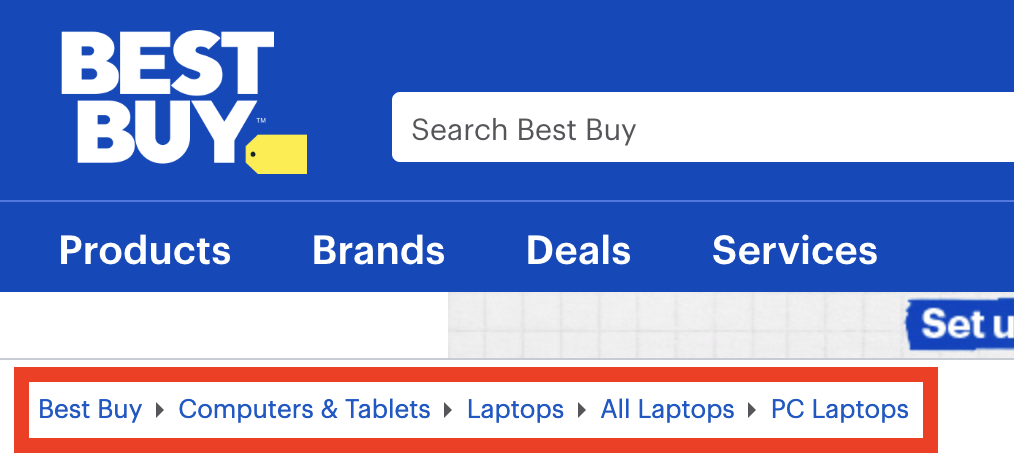
Ein Breadcrumb ist ein kleiner Text oben auf der Website, der den Benutzern mitteilt, wo sie sich auf Ihrer Website befinden. Stellen Sie es sich wie ein GPS-System vor, das Ihnen die Koordinate des Artikels mitteilt, den Sie auf der Website lesen.

Der Breadcrumb für eine Website mit Produktbewertungen könnte beispielsweise so aussehen:
Startseite > Rückblick > Ausführlicher Rückblick > Artikel
Sie lesen also einen Artikel in der Unterkategorie „Eingehende Rezensionen“ innerhalb der Kategorie „Rezensionen“.
Jeder Abschnitt in dieser Breadcrumb-Zeile ist anklickbar und wird zur Startseite zurückverfolgt. Personen, die Ihre Website zum ersten Mal besuchen, können den Breadcrumb als Navigationshilfe verwenden.
Bei Suchmaschinen wie Google erscheinen Breadcrumbs auch als Teil der Suchergebnisse. Breadcrumbs geben dem Benutzer einen breiteren und genaueren Überblick über die Struktur der Website.
Je nachdem, wie Ihre Website gestaltet ist, können Sie unterschiedliche Breadcrumbs verwenden. Es gibt drei Haupttypen:
- Hierarchiebasierte Breadcrumbs: Diese Art von Breadcrumb zeigt Ihnen einfach, wie viele Schritte es dauern würde, um zur Startseite zurückzukehren. Unter Verwendung des obigen Beispiels kann ein hierarchiebasiertes Breadcrumb wie folgt aussehen: Startseite > Überprüfung > Ausführliche Überprüfung > Artikel .
- Attributbasierte Breadcrumbs: Dieser Typ ist auf E-Commerce- und Business-Websites weit verbreitet. Jeder Teil der Breadcrumb-Spur ist ein Ergebnis des Produktattributs, wie z. B.: Startseite > Produkttyp > Größe > Farbe .
- Verlaufsbasierte Breadcrumbs: Diese Art von Breadcrumb zeichnet Ihre Reise durch die Website auf. Mit anderen Worten, es ist eine Mini-Verlaufsregisterkarte. Es ist normalerweise wie folgt angeordnet: Home > Vorheriger Artikel > Vorheriger Artikel > Aktueller Artikel .
So fügen Sie Breadcrumbs zu WordPress hinzu
Glücklicherweise ist das Hinzufügen von Breadcrumbs zu WordPress nicht schwer. Und wie bei jeder anderen Art von Operation in WordPress gibt es viele verschiedene Ansätze, mit denen Sie dieses kleine „Problem“ lösen können. Hier sind die einfachsten.
#1 Verwenden Sie ein Plugin
Es gibt ein Plugin für alles in WordPress, und das Hinzufügen von Breadcrumbs ist keine Ausnahme. Es gibt Dutzende von Plugins wie Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb und WooCommerce Breadcrumbs, die Sie verwenden können, um Ihrer Website einen hübschen und funktionalen Breadcrumb-Pfad zu geben.

Alle diese Plugins sind extrem einfach zu bedienen. Sie müssen sie nur installieren und auf ein paar Schaltflächen und Eingabeaufforderungen klicken, bevor Ihre Website einen maßgeschneiderten Breadcrumb-Trail erhält.
Sie bieten Ihnen in der Regel Optionen zum Anpassen des Breadcrumbs nach Ihren Wünschen, einschließlich der Änderung der Funktion, des Formats und sogar des Aussehens des Breadcrumbs.

Für die meisten Benutzer empfehlen wir dringend, diesen Ansatz zu wählen. Es ist einfach, schnell und ziemlich sicher.
Der einzige Nachteil dieses Ansatzes besteht darin, dass Sie für die meisten dieser Tools ein Abonnement bezahlen müssen, um sie zu verwenden. Yoast SEO ist ein Beispiel. Das Tool hat ein Jahresabonnement von 89 $.
#2 Codieren Sie Ihre Breadcrumbs
Das Codieren Ihres Breadcrumb-Trails ist eine großartige Alternative, wenn Sie kein Geld für teure Plugins ausgeben möchten.
Wir empfehlen diese Vorgehensweise nur fortgeschrittenen Benutzern. Sie müssen zuerst wissen, wie Sie Codes in WordPress hinzufügen und ausführen.
Wenn Sie sich nicht sicher sind, ob Sie in den Kernkomponenten von WordPress navigieren und Dinge darin ändern können, verwenden Sie stattdessen die Plugin-Methode. Es lohnt sich einfach nicht, Ihre Website deswegen zu beschädigen.
Indem Sie Ihre eigenen Breadcrumbs codieren, können Sie die Breadcrumbs flexibel an Ihre Bedürfnisse anpassen. Und das Wichtigste: Sie müssen für den Code nichts bezahlen.
Machen Sie den Rahmen
Um einen Breadcrumb-Trail zu erstellen, müssen Sie eine PHP-Funktion erstellen. Erstellen Sie zunächst einen einfachen Rahmen für Ihren Code. Dem Rahmen des Codes muss ein eindeutiger Name gegeben werden, damit er nicht mit anderen Codeteilen oder Komponenten auf Ihrer WordPress-Site in Konflikt gerät.
Funktion meine_Breadcrumbs() {
/* der Code wird hier sein */
}Alle Codes für Ihr Breadcrumb werden in die geschweiften Klammern gesetzt.
Fügen Sie die Regeln hinzu
Fangen Sie jetzt an, einige Regeln in Ihrem Rahmen hinzuzufügen.
/* Ändern, wenn Sie möchten */ $show_on_homepage = 0; $show_current = 1; $trennzeichen = '»'; $home_url = 'Zuhause'; $before_wrap = '<span class="aktuell">'; $after_wrap = '</span>'; /* Hier nichts ändern */ globaler $post; $home_url = get_bloginfo( 'url' );
Verwenden Sie If Else
Der dritte Schritt besteht darin, Ihrem Code eine „if else“-Anweisung hinzuzufügen. Diese Komponente hilft WordPress festzustellen, ob sich der Benutzer gerade auf der Homepage befindet. Wenn sie sich auf der Homepage befinden, werden die Breadcrumbs nicht angezeigt.
/* Suche nach Homepage */
if ( is_home() || is_front_page() ) {
$auf_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Breadcrumbs anzeigen */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Breadcrumbs erstellen*/
$breadcrumbs .= '</ol>';
Echo $Breadcrumbs;In die Datei header.php einfügen
Sobald die Codierung für Ihren Breadcrumb-Trail abgeschlossen ist, besteht der letzte Schritt darin, ihn in die Hauptdatei header.php Ihres WordPress hinzuzufügen. Sie finden es, indem Sie sich in Ihr WordPress-Admin-Panel einloggen und zu Darstellung > Themen-Editor navigieren.
Die obige Funktion sollte ganz am Ende der Datei hinzugefügt werden. Speichern Sie Ihre Änderungen und führen Sie dann einen Testlauf auf Ihrer Website durch.
Wenn die Codearbeit gut gemacht ist, erscheinen die Breadcrumbs nicht auf der Homepage. Aber immer wenn Sie auf eine kleinere Seite klicken, erscheint sie oben auf der Website und zeigt den genauen Standort an.
Fügen Sie Breadcrumbs ganz einfach zu WordPress hinzu!
Breadcrumbs sind einfach, aber sie sind eine großartige Ergänzung für jede Webseite. Sie helfen den Benutzern nicht nur bei der Navigation und machen Ihre Website viel freundlicher für Neulinge, die Website wird sich auch auf den Ergebnisseiten der Suchmaschinen abheben.
Neben dem Hinzufügen von Breadcrumbs können Sie Ihre Website viel benutzerfreundlicher und SEO-freundlicher gestalten, indem Sie Social-Media-Symbole hinzufügen. Überprüfen Sie heraus, warum.
Wir hoffen, dass dieser Leitfaden für Sie hilfreich war. Wenn Sie weitere Fragen haben, die Sie stellen möchten, können Sie uns im Kommentarbereich unten erreichen.
Und schließlich vergessen Sie nicht, unsere Website für weitere nützliche Tutorials zu abonnieren.
