I modi più veloci per aggiungere breadcrumb a WordPress
Pubblicato: 2022-12-25WordPress è universalmente considerato il CMS (Content Management System) più popolare. Infatti, secondo un sondaggio, oltre la metà di tutti i siti web su Internet utilizza WordPress come back-end, aiutando i proprietari di questi siti a gestire e caricare nuovi contenuti.
Se desideri migliorare il posizionamento SEO del tuo sito Web e aumentare il traffico, è importante conoscere i breadcrumb.
I breadcrumb non solo aiutano i visitatori a navigare più facilmente nel tuo sito web, ma dicono anche a Google e ad altri motori di ricerca come è strutturato il tuo sito web. E con una migliore strutturazione, il tuo sito sarà posizionato più in alto nei risultati di ricerca delle persone.
Ti mostreremo come aggiungere breadcrumb a WordPress in questa guida.
- Cos'è il breadcrumb su un sito WordPress?
- Come aggiungere breadcrumb a WordPress usando il plugin
- Come aggiungere breadcrumb a WordPress usando il codice
Cos'è il breadcrumb su un sito WordPress?
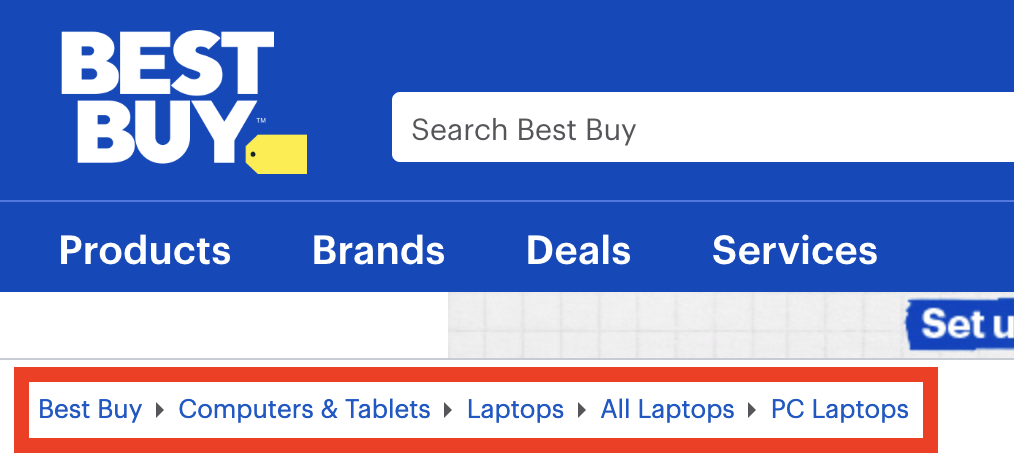
Un breadcrumb è un piccolo testo nella parte superiore del sito Web che indica agli utenti dove si trovano sul tuo sito Web. Pensalo come un sistema GPS che ti dice le coordinate dell'articolo che stai leggendo sul sito web.

Ad esempio, il breadcrumb per un sito di recensioni di prodotti potrebbe essere:
Home > Recensione > Approfondimenti > Articolo
Quindi, stai leggendo un articolo nella sottocategoria di revisione approfondita all'interno della categoria di revisione.
Ogni sezione in questa linea di breadcrumb è cliccabile e verrà ricondotta alla home page. Le persone che visitano il tuo sito Web per la prima volta possono utilizzare il breadcrumb come ausilio alla navigazione.
Sui motori di ricerca come Google, anche i breadcrumb compaiono come parte dei risultati di ricerca. I breadcrumb offrono all'utente una panoramica più ampia e accurata della struttura del sito web.
A seconda di come è progettato il tuo sito web, puoi utilizzare diversi breadcrumb. Ci sono tre tipi principali:
- Pangrattato basato sulla gerarchia: questo tipo di pangrattato mostra semplicemente quanti passaggi sarebbero necessari per tornare alla home page. Utilizzando l'esempio precedente, un breadcrumb basato sulla gerarchia può avere il seguente aspetto: Home > Revisione > Revisione approfondita > Articolo .
- Breadcrumb basati sugli attributi: questo tipo è molto diffuso nei siti di e-commerce e aziendali. Ogni parte del percorso breadcrumb è il risultato dell'attributo del prodotto, come: Home > Tipo di prodotto > Taglia > Colore .
- Pangrattato basato sulla cronologia: questo tipo di pangrattato racconta il tuo viaggio attraverso il sito web. In altre parole, è una scheda mini-cronologia. Di solito sarà organizzato come: Home > Articolo precedente > Articolo precedente > Articolo corrente .
Come aggiungere i breadcrumb a WordPress
Fortunatamente, aggiungere breadcrumb a WordPress non è difficile. E proprio come qualsiasi altro tipo di operazione in WordPress, ci sono molti approcci diversi che puoi adottare per risolvere questo piccolo "problema". Ecco i più facili.
# 1 Usa un plug-in
C'è un plugin per qualsiasi cosa in WordPress e l'aggiunta di breadcrumb non fa eccezione. Ci sono dozzine di plugin là fuori come Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb e WooCommerce Breadcrumb che puoi usare per dare al tuo sito web una bella e funzionale traccia di breadcrumb.

Tutti questi plugin sono estremamente facili da usare. Devi solo installarli e fare clic su alcuni pulsanti e prompt prima che il tuo sito riceva una traccia di breadcrumb su misura.
In genere ti daranno opzioni per personalizzare il breadcrumb a tuo piacimento, che include la modifica della funzione, del formato e persino dell'aspetto del breadcrumb.

Per la maggior parte degli utenti, consigliamo vivamente di adottare questo approccio. È semplice, veloce e abbastanza sicuro.
L'unico aspetto negativo di questo approccio è che la maggior parte di questi strumenti richiederà il pagamento di un abbonamento per utilizzarli. Yoast SEO ne è un esempio. Lo strumento ha un abbonamento annuale di $ 89.
# 2 Codifica le tue briciole di pane
Codificare il tuo breadcrumb trail è un'ottima alternativa se non vuoi spendere soldi per plugin costosi.
Consigliamo questo approccio solo agli utenti avanzati. Devi prima sapere come aggiungere ed eseguire codici in WordPress.
Se non sei sicuro della tua capacità di navigare tra i componenti principali di WordPress e cambiare le cose al suo interno, usa invece il metodo plugin. Semplicemente non vale la pena rompere il tuo sito web per questo.
Codificando i tuoi breadcrumb, puoi adattare in modo flessibile il breadcrumb alle tue esigenze. E, soprattutto, non devi pagare nulla per il codice.
Crea l'inquadratura
Per creare una traccia breadcrumb, dovrai creare una funzione PHP. Inizia creando una semplice cornice per il tuo codice. Al framing del codice dovrà essere assegnato un nome univoco in modo che non entri in conflitto con nessun altro pezzo di codice o componente nel tuo sito WordPress.
funzione my_breadcrumbs() {
/* il codice sarà qui */
}Tutti i codici per il tuo breadcrumb verranno inseriti tra parentesi graffe.
Aggiungi le regole
Ora, inizia ad aggiungere alcune regole nella tua inquadratura.
/* Modifica se vuoi */ $show_on_homepage = 0; $show_current = 1; $delimitatore = '»'; $home_url = 'Casa'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /* Non cambiare nulla qui */ globale $post; $home_url = get_bloginfo( 'url' );
Usa se altro
Il terzo passaggio consiste nell'aggiungere un'istruzione "if else" nel codice. Questo componente aiuterà WordPress a determinare se l'utente si trova attualmente sulla home page. Se si trovano nella home page, i breadcrumb non verranno visualizzati.
/* Controlla la home page */
if ( is_home() || is_front_page() ) {
$sulla_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Mostra le briciole di pane */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Costruisci pangrattato*/
$breadcrumb .= '</ol>';
echo $pangrattato;Inserisci nel file header.php
Una volta completata la codifica per il tuo breadcrumb trail, l'ultimo passo è aggiungerlo nel file header.php principale del tuo WordPress. Puoi trovarlo accedendo al tuo pannello di amministrazione di WordPress e navigando su Aspetto > Editor di temi .
La funzione sopra dovrebbe essere aggiunta alla fine del file. Salva le modifiche, quindi fai un giro di prova sul tuo sito web.
Se il codice funziona correttamente, i breadcrumb non verranno visualizzati nella home page. Ma ogni volta che fai clic su una pagina più piccola, questa apparirà nella parte superiore del sito e visualizzerà la posizione esatta.
Aggiungi facilmente i breadcrumb a WordPress!
I breadcrumb sono semplici, ma sono un'ottima aggiunta a qualsiasi pagina web. Non solo aiutano gli utenti a navigare e rendono il tuo sito molto più amichevole per i nuovi arrivati, ma il sito web si distinguerà anche nelle pagine dei risultati dei motori di ricerca.
Oltre ad aggiungere i breadcrumb, puoi rendere il tuo sito molto più user-friendly e SEO-friendly aggiungendo le icone dei social media. Dai un'occhiata per sapere perché.
Speriamo che questa guida ti sia stata utile. Se hai altre domande che vorresti porre, puoi contattarci nella sezione commenti qui sotto.
E infine, non dimenticare di iscriverti al nostro sito web per altri tutorial utili.
