將麵包屑添加到 WordPress 的最快方法
已發表: 2022-12-25WordPress 被普遍認為是最受歡迎的 CMS(內容管理系統)。 事實上,根據一項民意調查,互聯網上超過一半的網站都使用 WordPress 作為後端,幫助這些網站的所有者管理和上傳新內容。
如果您想提高網站的 SEO 排名並增加流量,那麼了解麵包屑導航很重要。
麵包屑導航不僅可以幫助訪問者更輕鬆地瀏覽您的網站,還可以告訴 Google 和其他搜索引擎您網站的結構。 通過更好的結構,您的網站將在人們的搜索結果中排名更高。
我們將在本指南中向您展示如何向 WordPress 添加麵包屑。
- 什麼是 WordPress 網站上的麵包屑?
- 如何使用插件將麵包屑添加到 WordPress
- 如何使用代碼將麵包屑添加到 WordPress
什麼是 WordPress 網站上的麵包屑?
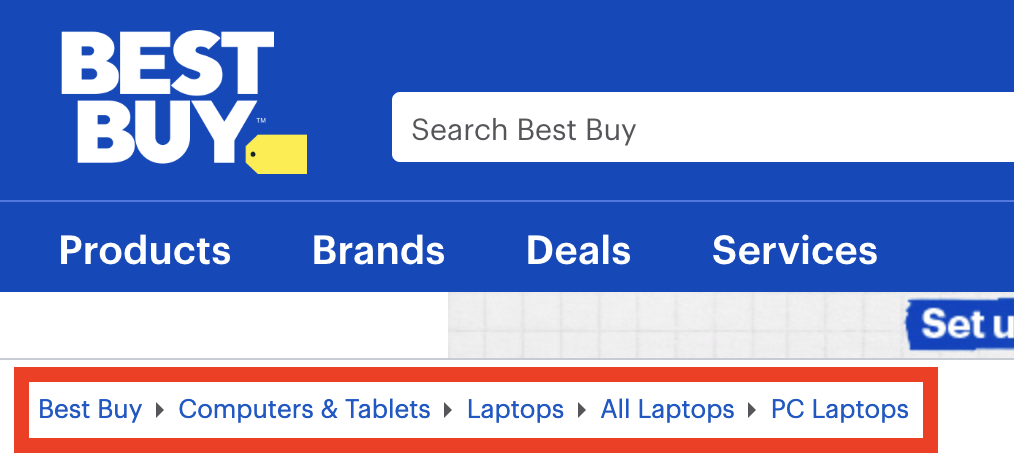
麵包屑是網站頂部的一小段文字,告訴用戶他們在您網站上的位置。 可以把它想像成一個 GPS 系統,它會告訴您您正在網站上閱讀的文章的坐標。

例如,產品評論網站的麵包屑導航可以是:
首頁>評論>深度評論> 文章
因此,您正在閱讀評論類別中深入評論子類別中的一篇文章。
此麵包屑行中的每個部分都是可單擊的,並將追溯到主頁。 第一次訪問您網站的人可以使用麵包屑作為導航輔助工具。
在谷歌等搜索引擎上,麵包屑也作為搜索結果的一部分出現。 麵包屑為用戶提供更廣泛、更準確的網站結構概覽。
根據您網站的設計方式,您可以使用不同的麵包屑。 主要有以下三種:
- 基於層次結構的麵包屑:這種類型的麵包屑只是向您顯示返回主頁需要多少步。 使用上面的示例,基於層次結構的麵包屑導航可能如下所示:主頁>評論>深入評論> 文章。
- 基於屬性的麵包屑:這種類型在電子商務和商業網站上非常普遍。 麵包屑路徑的每個部分都是產品屬性的結果,例如:主頁>產品類型>尺寸> 顏色。
- 基於歷史的麵包屑:這種類型的麵包屑記錄了您瀏覽網站的旅程。 換句話說,它是一個迷你歷史選項卡。 它的排列方式通常是:首頁>上一篇文章>上一篇文章> 當前文章。
如何將麵包屑添加到 WordPress
幸運的是,向 WordPress 添加麵包屑並不難。 就像 WordPress 中的任何其他類型的操作一樣,您可以採用許多不同的方法來解決這個小“問題”。 這是最簡單的。
#1 使用插件
WordPress 中的任何東西都有一個插件,添加麵包屑也不例外。 有許多插件,例如 Yoast SEO、Breadcrumb NavXT、Flexy Breadcrumb 和 WooCommerce Breadcrumbs,您可以使用它們為您的網站提供漂亮且實用的麵包屑路徑。

所有這些插件都非常易於使用。 您只需要安裝它們並單擊幾個按鈕和提示,您的網站就會獲得量身定制的麵包屑路徑。
他們通常會為您提供選項,讓您根據自己的喜好自定義麵包屑,包括更改功能、格式,甚至麵包屑的外觀。
對於大多數用戶,我們強烈建議採用這種方法。 它簡單、快速且非常安全。

這種方法的唯一缺點是這些工具中的大多數都需要您支付訂閱費才能使用。 Yoast SEO 就是一個例子。 該工具的年訂閱費為 89 美元。
#2 編碼你的麵包屑
如果您不想花錢購買昂貴的插件,那麼對麵包屑路徑進行編碼是一個很好的選擇。
我們只向高級用戶推薦這種方法。 您首先需要了解如何在 WordPress 中添加和執行代碼。
如果您對自己瀏覽 WordPress 核心組件並更改其中內容的能力沒有信心,請改用插件方法。 根本不值得為此破壞您的網站。
通過編寫自己的麵包屑,您可以根據需要靈活地定制麵包屑。 最重要的是,您無需為代碼支付任何費用。
製作框架
要創建麵包屑路徑,您需要創建一個 PHP 函數。 首先為您的代碼製作一個簡單的框架。 代碼的框架需要指定一個唯一的名稱,這樣它就不會與您的 WordPress 站點中的任何其他代碼或組件發生衝突。
函數 my_breadcrumbs() {
/* 代碼會在這裡 */
}麵包屑的所有代碼都將放在大括號內。
添加規則
現在,開始在框架中添加一些規則。
/* 如果需要可以修改 */ $show_on_homepage = 0; $show_current = 1; $delimiter = '»'; $home_url = '首頁'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /* 這裡不要改變任何東西 */ 全局 $post; $home_url = get_bloginfo( 'url' );
否則使用
第三步是在代碼中添加“if else”語句。 該組件將幫助 WordPress 確定用戶當前是否在主頁上。 如果它們在主頁上,則不會顯示麵包屑。
/* 檢查主頁 */
如果 ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
如果 ( 0 === $show_on_homepage && 1 === $on_homepage ) 返回;
/* 顯示麵包屑 */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url 。 '</a></li>';
/* 構建麵包屑 */
$麵包屑.= '</ol>';
迴聲$麵包屑;插入到 header.php 文件中
完成麵包屑路徑的編碼後,最後一步是將其添加到 WordPress 的主header.php文件中。 您可以通過登錄 WordPress 管理面板並導航至Appearance > Theme Editor找到它。
上面的函數應該添加到文件的最後。 保存您的更改,然後在您的網站上進行測試。
如果代碼工作做得好,麵包屑就不會出現在主頁上。 但是只要你點擊一個較小的頁面,它就會出現在網站的頂部並顯示確切的位置。
輕鬆將麵包屑添加到 WordPress!
麵包屑很簡單,但它們是任何網頁的重要補充。 它們不僅可以幫助用戶四處瀏覽並使您的網站對新手更加友好,該網站還將在搜索引擎結果頁面上脫穎而出。
除了添加麵包屑,您還可以通過添加社交媒體圖標使您的網站更加用戶友好和 SEO 友好。 檢查一下就知道為什麼了。
我們希望本指南對您有所幫助。 如果您有任何其他問題想問,可以在下面的評論部分與我們聯繫。
最後,不要忘記訂閱我們的網站以獲取更多有用的教程。
