如何輕鬆編輯導航欄 WordPress 101
已發表: 2022-12-09導航菜單是網站不可或缺的一部分,它直接提升了用戶體驗。 此菜單允許訪問者通過列出重要頁面來快速訪問和瀏覽您的網站。
您可以使用內置功能輕鬆創建和編輯導航欄 WordPress。 然而,由於缺乏有用的指南,並不是每個人都知道如何有效地做到這一點。
如果您在添加和自定義導航欄方面遇到困難,我們隨時為您提供幫助。 讓我們來創建和編輯一個全新的導航菜單吧!
- 什麼是 WordPress 中的導航欄?
- 如何編輯導航欄 WordPress
- 常見問題
什麼是 WordPress 中的導航欄?
網站的導航欄是一組鏈接,允許用戶快速訪問網站的各個部分。 這些鏈接通常採用水平菜單的形式,通常位於所有 WordPress 頁面的頭部。
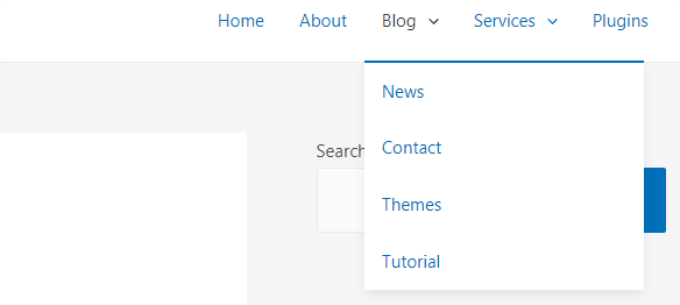
導航欄向訪問者顯示您網站的結構,這有助於用戶查找特定信息。 以下是導航菜單的示例。

您可以在 WordPress 中輕鬆創建菜單或子菜單。 您可以包含指向您的重要帖子、主題、類別或頁面的鏈接以及您的社交網絡配置文件等唯一 URL。
WordPress 主題將決定導航欄的準確位置。 許多主題允許您為菜單選擇不同的位置,因此您可以將菜單欄放在任何您想要的位置。
例如,除了網站頂部導航菜單的默認位置外,某些主題還允許您將菜單放在 WordPress 網站的側面或底部。
如何編輯導航欄 WordPress
在本節中,我們將從頭開始創建一個全新的導航菜單,並逐步修改並使導航欄更加有用和獨特。
#1 生成導航欄
為您的網站創建菜單欄:
- 登錄您的 WordPress 帳戶並在管理儀表板中選擇外觀>菜單。

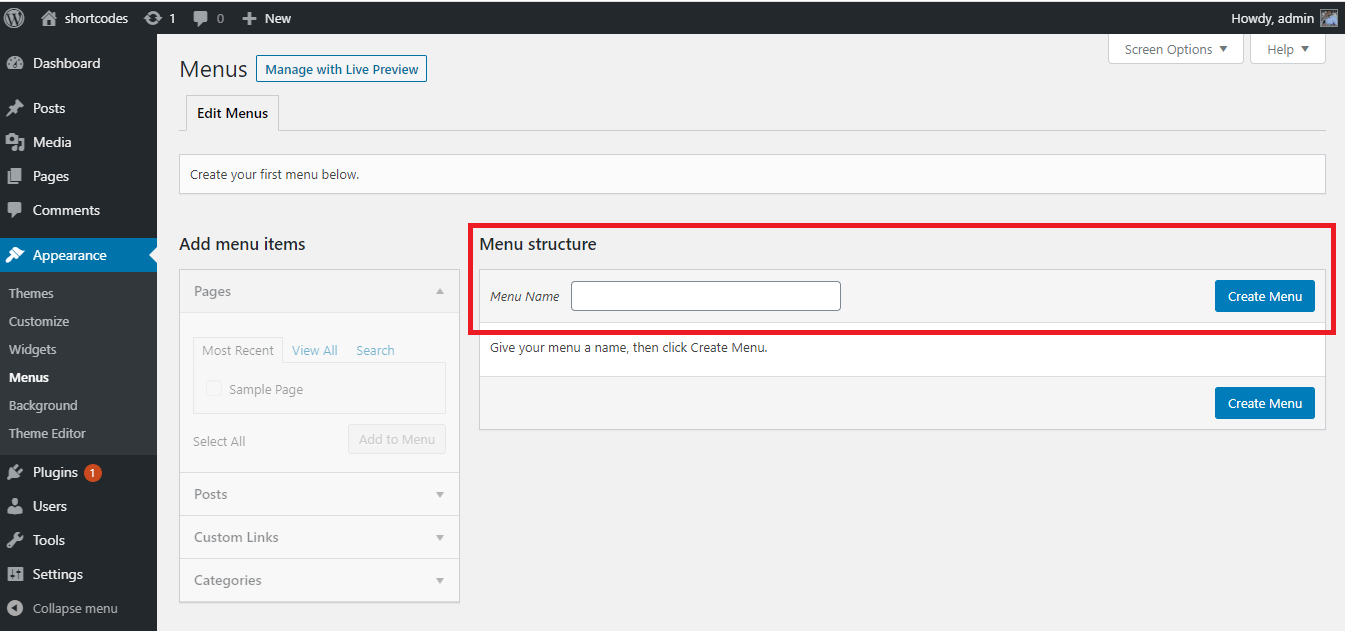
2. 在菜單結構面板中,將菜單名稱插入菜單名稱框中,然後點擊創建菜單。 然後左側的添加菜單項部分將在左側啟用。

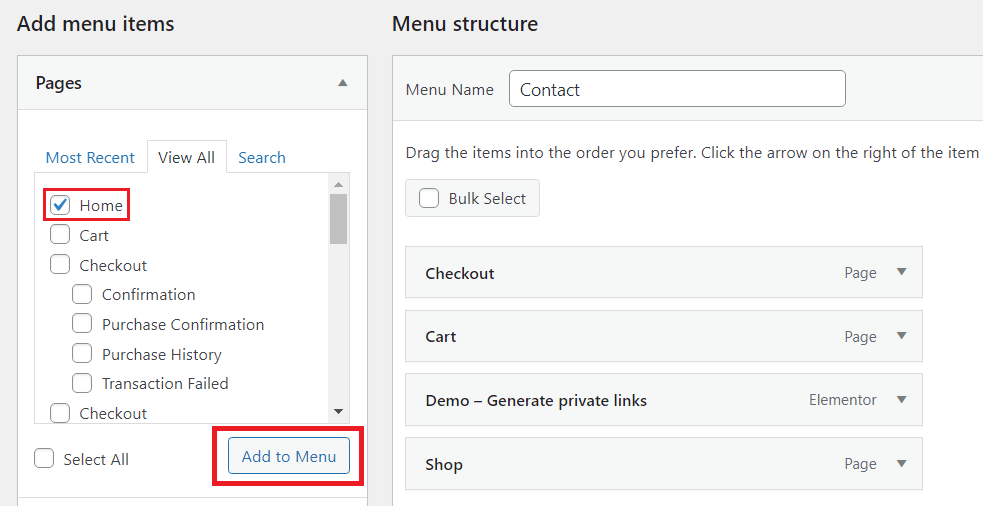
3. 在“添加菜單項”面板下的“頁面”區域中,選擇“查看全部”選項卡以顯示所有頁面。 然後通過選中復選框來決定哪些頁面將出現在導航欄上。 點擊添加到菜單按鈕完成。

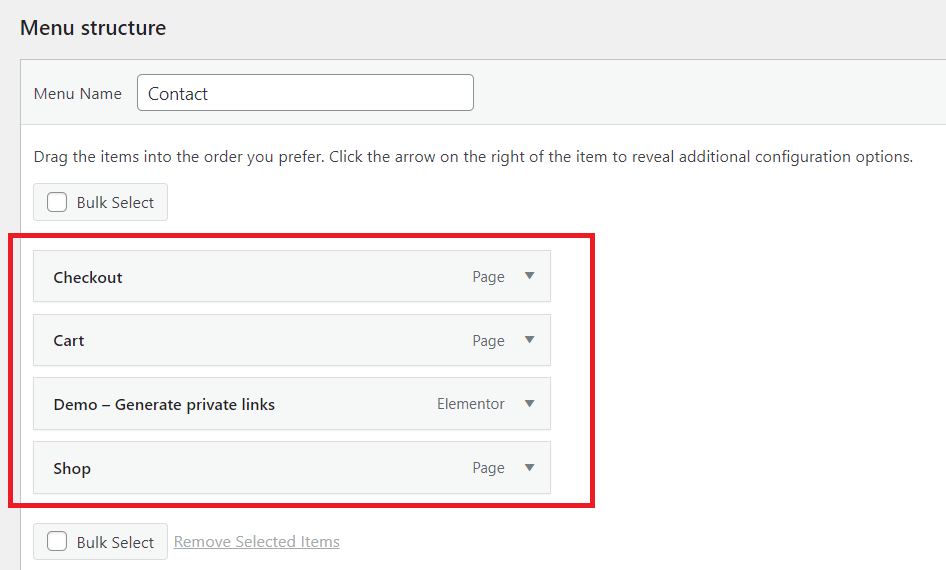
4. 將頁面添加到菜單後,通過拖放到您想要的位置來重新排列它們。

在菜單結構字段中,所有菜單項將垂直列出。 當您公開菜單時,它會根據您設置的位置水平或垂直顯示。
5. 將項目添加到導航欄並確定其顯示位置後,單擊“保存菜單”按鈕保存菜單。 顯示位置因主題而異。

#2 創建下拉菜單
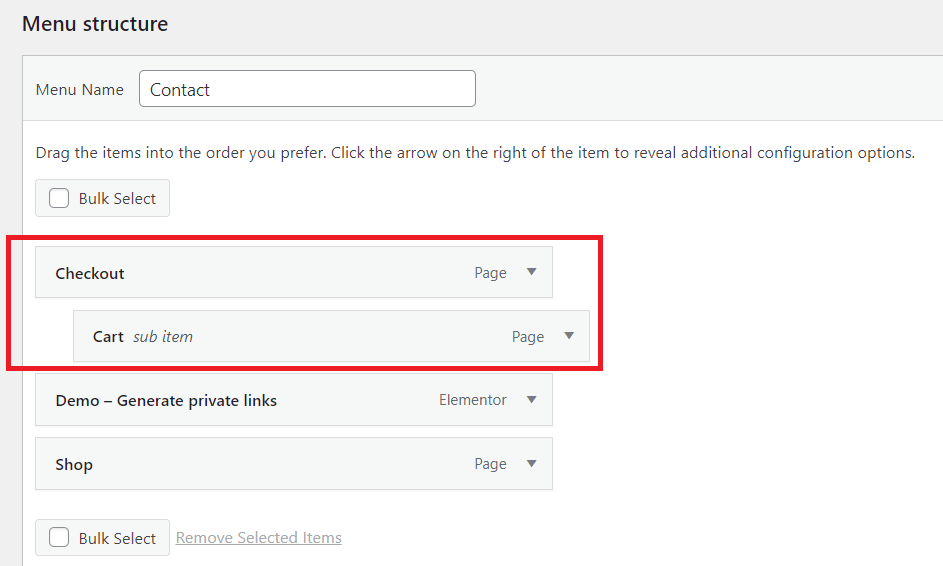
下拉菜單或子菜單包括兩個主要部分:父按鈕和彈出窗口中的菜單項。 當您將鼠標控件移動到父按鈕時,所有菜單項都將顯示在彈出窗口中。
您可以通過在父按鈕下拖動一個項目然後在放下它之前向右移動一點來製作下拉菜單。

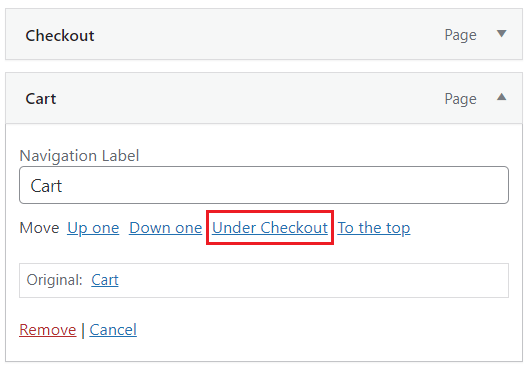
另一種方法是點擊菜單項並選擇Under [Menu Item Name] 。

您可以通過執行相同的步驟為您的子菜單創建另一個子菜單。 不過,您必須檢查您的主題是否支持多層下拉菜單。
下面是一個完整的下拉菜單的例子。

#3 添加類別
如果你想在 WordPress 上建立一個博客,博客類別應該作為一個子菜單出現在你的導航欄上。
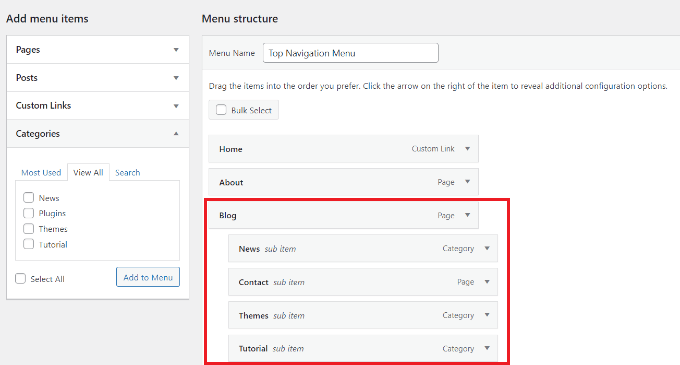
- 要將類別添加到菜單欄,請單擊“添加菜單項”部分中的“類別”選項卡,然後勾選您希望它們出現在菜單中的類別旁邊的框。
- 完成後單擊“添加到菜單”按鈕。
- 看向屏幕的右側。 在菜單結構字段中,您可以看到新添加的類別。 將這些類別拖放到博客菜單項下方。

4. 修改完成後點擊屏幕左下方的保存菜單,添加的分類會出現在導航欄中。

#4 添加鏈接到導航欄
如果您想將用戶重定向到您擁有的其他網站、社交平台配置文件或在線商店以增加銷量,嚮導航菜單添加鏈接會有所幫助。

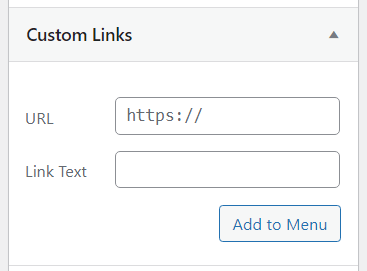
- 在添加菜單項部分中選擇自定義鏈接。 然後插入URL和鏈接文本並點擊添加到菜單。

2. 請記住單擊“保存菜單”將新更改應用到菜單欄中。
如果你想讓你的菜單欄更引人注目,你可以添加一個社交媒體圖標或一個 CTA(號召性用語)按鈕。 插件可以幫助您做到這一點。
#5 在導航欄中編輯項目 WordPress
將類別或頁面添加到菜單欄後,WordPress 會自動使用它們的名稱作為鏈接文本。 您可以根據需要更改它。
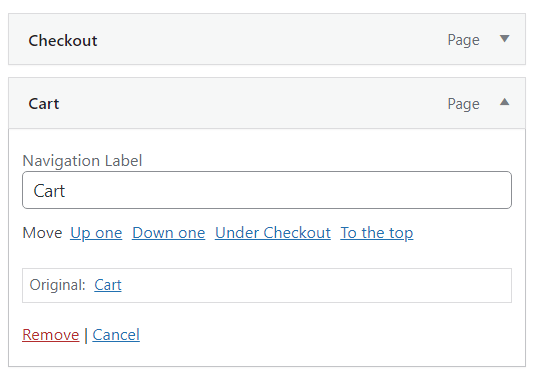
- 單擊要更改其名稱的菜單項旁邊的箭頭,然後在“導航標籤”框中鍵入新名稱。
- 如果您想從菜單中刪除此項,請單擊刪除按鈕。
- 您可以通過拖放來更改菜單項的位置。 如果您對此不滿意,可以改用“移動”鏈接。

4. 添加或刪除菜單項後,始終通過點擊“保存菜單”按鈕保存更改。
#6 修改導航欄設計
如果您打算通過自定義顏色和正面使您的導航欄獨一無二,您可以嘗試這種方式。
- 在菜單項的導航標籤框中,插入以下代碼:
<spanbackground-color:#FF0000;”>捐贈</span>
您的菜單項將如下所示:
![]()
2. 將填充屬性添加到代碼中並選擇所需的寬度和高度(以像素為單位)。 此屬性將使您的菜單項變得像一個按鈕,而不僅僅是突出顯示的文本。 您必須做的是插入以下代碼:
<跨度背景色:#FF0000; padding:22px”>捐贈</span>
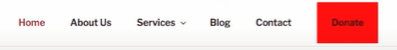
結果是:

3.如果你想改變任何菜單項的字體顏色,只需添加這段代碼:
<font color="[顏色代碼]”>[菜單項名稱]</font>
在此示例中,我們將 Donate 的字體顏色更改為紅色,因此代碼如下所示:
<font color="#FF0000">捐贈</font>
4. 不要忘記單擊“保存菜單”按鈕來保存您所做的所有更改。
#7 在頁腳和側邊欄中插入導航欄 WordPress
沒有必要限制自己將導航欄放在網站的標題中。 您也可以將其放在頁腳或側邊欄中。
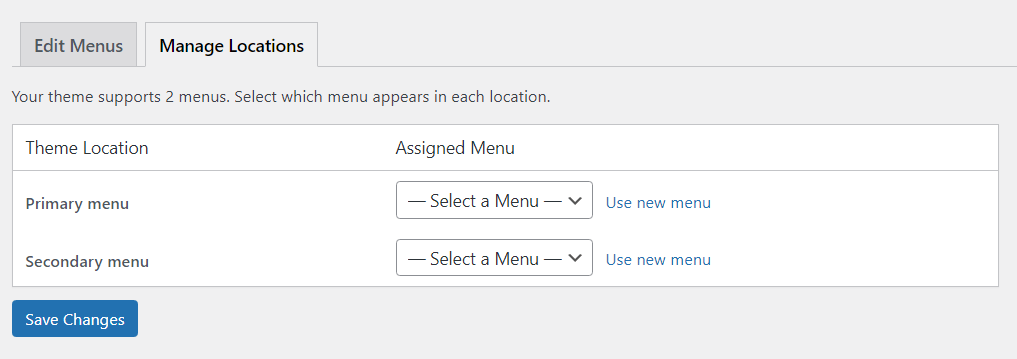
- 導航到 WordPress 儀表板中的外觀>菜單。
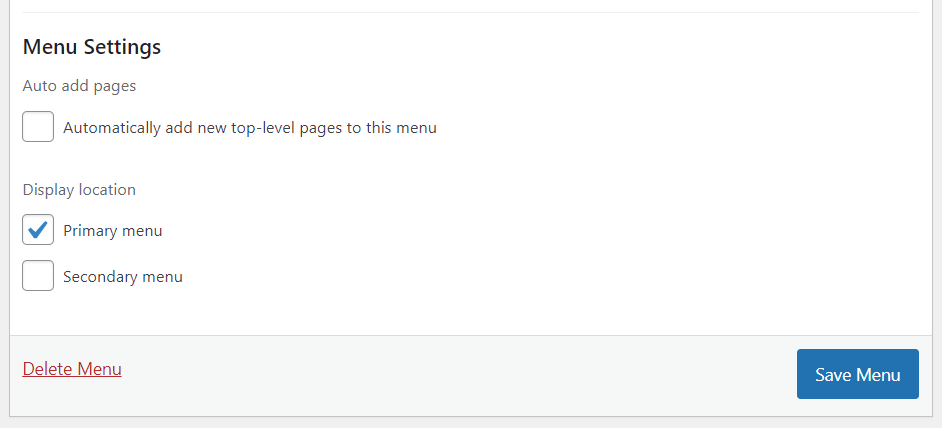
- 在編輯菜單選項卡中,向下滾動到菜單設置並勾選菜單欄的顯示位置。 另一種方法是單擊“管理位置”選項卡並選擇導航欄的位置。

3. 完成後始終單擊保存更改。
#8 刪除導航欄
以下是從您的 WordPress 網站永久刪除導航欄的方法:
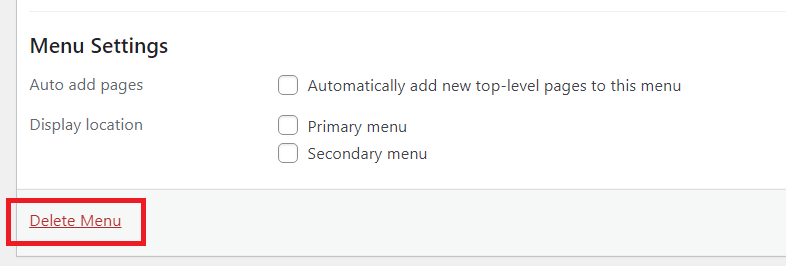
- 轉到外觀>菜單。
- 從“編輯菜單”選項卡下的選擇框中選擇要修改的菜單。
- 向下滾動找到“刪除菜單”按鈕並單擊它。 現在菜單已從您的站點中完全刪除。

常見問題
以下是我們從 WordPress 新手那裡得到的一些關於導航欄的最常見問題(和答案)。
#1 如何將主頁鏈接包含到 WordPress 導航欄中?
要使用戶能夠從下拉菜單訪問您的主頁,請從“頁面”部分選擇“查看全部”。 然後,勾選主頁框,點擊添加到菜單,並保存您的更改。

#2 是否可以將圖像添加到導航菜單?
WordPress 內置功能不支持嚮導航欄添加圖片。 但是,菜單圖像插件可以幫助您做到這一點。
您需要先安裝並激活插件。 然後,您可以在 WordPress 儀表板的側邊欄中找到此插件,然後選擇要添加的圖標或圖像。

根據自己的喜好編輯導航欄 WordPress
這就是關於如何編輯導航欄 WordPress 的全部內容。 我們相信您現在可以在閱讀完本文後創建和編輯您的導航欄。
您不必了解太多關於編輯導航欄 WordPress 的編碼。 仔細按照我們的指南,您可以擁有一個漂亮的菜單欄。 提醒一下,當您更改菜單項的背景顏色或字體顏色時,請確保您正確使用代碼,否則將無法正常工作。
最後,不要忘記訂閱我們的網站以獲取更多有用信息。
