Cum să editați cu ușurință bara de navigare WordPress 101
Publicat: 2022-12-09Meniul de navigare este o parte indispensabilă a unui site web, deoarece îmbunătățește în mod direct experiența utilizatorului. Acest meniu permite vizitatorilor să acceseze și să exploreze site-ul dvs. rapid prin listarea paginilor importante.
Puteți crea și edita cu ușurință bara de navigare WordPress cu funcțiile încorporate. Cu toate acestea, nu toată lumea știe cum să facă acest lucru în mod eficient din cauza lipsei unui ghid util.
Dacă vă confruntați cu adăugarea și personalizarea barei de navigare, suntem aici pentru a vă ajuta. Să creăm și să edităm un meniu de navigare nou-nouț!
- Ce este o bară de navigare în WordPress?
- Cum se editează bara de navigare WordPress
- Întrebări frecvente
Ce este o bară de navigare în WordPress?
Bara de navigare a unui site web este un set de link-uri care permite utilizatorilor să acceseze rapid diverse părți ale site-ului. Aceste link-uri iau adesea forma unui meniu orizontal și sunt de obicei situate în capul tuturor paginilor WordPress.
Bara de navigare arată vizitatorilor structura site-ului dvs., ceea ce îi ajută pe utilizatori să găsească informații specifice. Mai jos este un exemplu de meniu de navigare.

Puteți crea cu ușurință meniuri sau submeniuri în WordPress. Puteți include linkuri către postările, subiectele, categoriile sau paginile dvs. importante și adrese URL unice, cum ar fi profilul dvs. de rețea socială.
Tema WordPress va decide poziția exactă a barei de navigare. Multe teme vă permit să alegeți diferite locații pentru meniul dvs., astfel încât să puteți pune bara de meniu oriunde doriți.
De exemplu, pe lângă locația implicită a meniului de navigare din partea de sus a site-ului web, unele teme vă permit să puneți meniul în lateral sau în partea de jos a site-ului dvs. WordPress.
Cum se editează bara de navigare WordPress
În această secțiune, vom începe să creăm un nou meniu de navigare de la zero și vom parcurge pașii pentru a modifica și a face bara de navigare mai utilă și unică.
# 1 Generați bara de navigare
Pentru a crea o bară de meniu pentru site-ul dvs.:
- Conectați-vă la contul dvs. WordPress și alegeți Aspect > Meniuri în tabloul de bord administrativ.

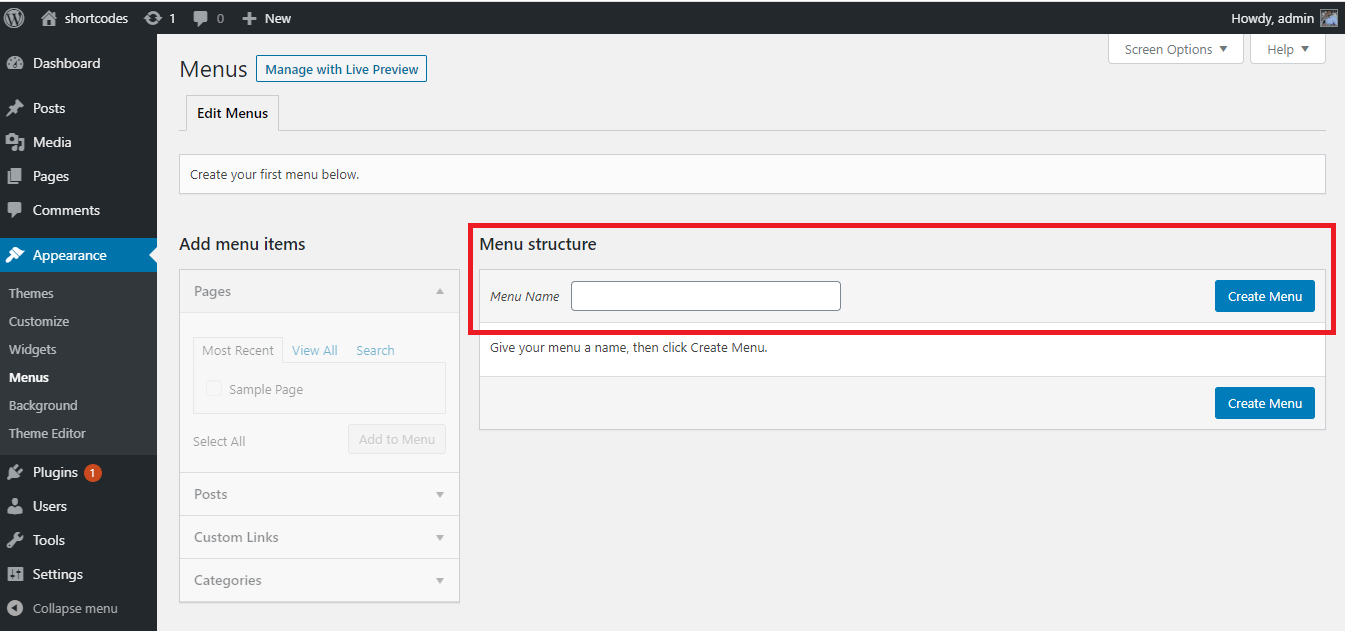
2. În panoul Structura meniului , introduceți numele meniului în caseta Nume meniu și atingeți Creare meniu . Apoi, secțiunea Adăugați elemente de meniu din stânga va fi activată în partea stângă.

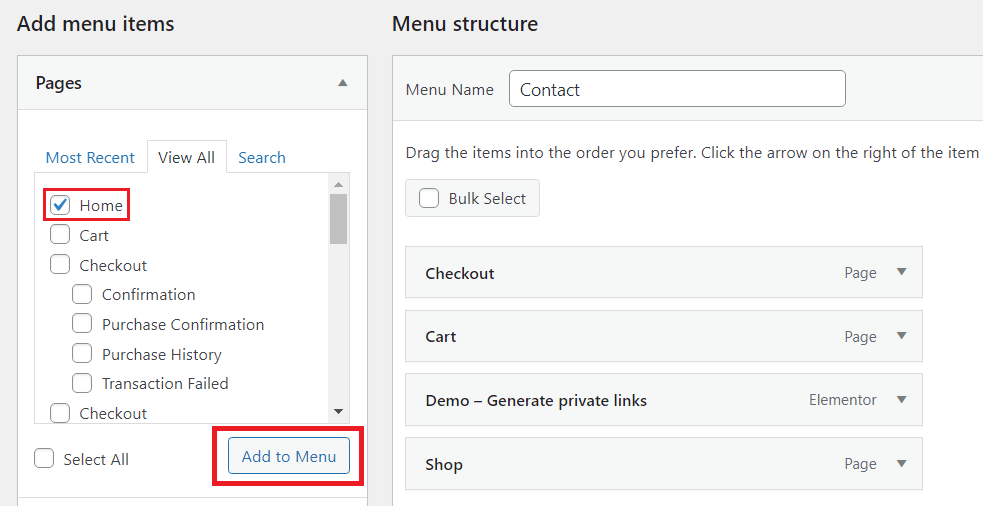
3. În zona Pagini din panoul Adăugare elemente de meniu , alegeți fila Vizualizare tot pentru a afișa toate paginile. Apoi decideți ce pagini vor apărea pe bara de navigare bifând casetele. Atingeți butonul Adăugați în meniu pentru a finaliza.

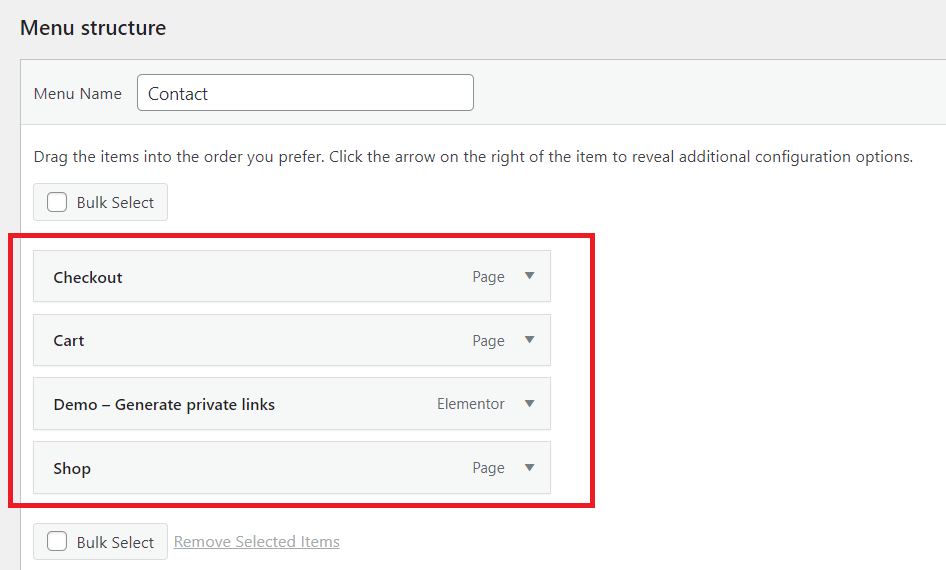
4. După ce ați adăugat pagini în meniu, rearanjați-le prin plasarea și tragerea în poziția dorită.

În câmpul Structura meniului , toate elementele de meniu vor fi listate vertical. Când faceți public meniul, acesta va apărea orizontal sau vertical, în funcție de locul în care îl setați.
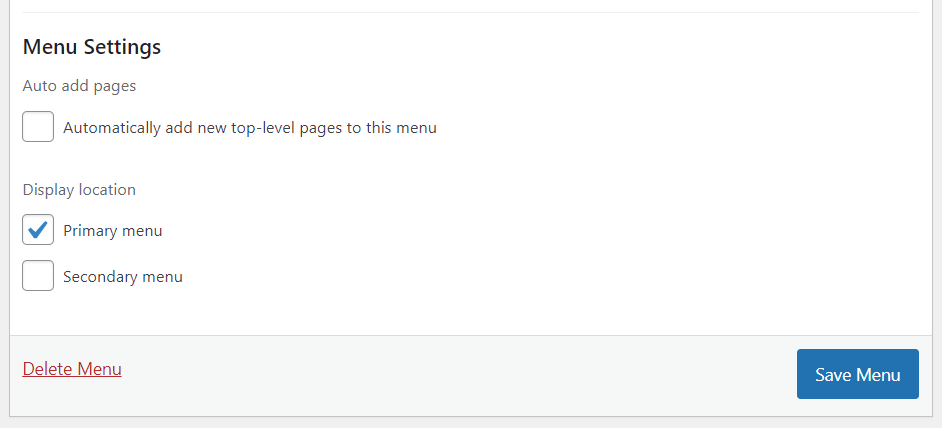
5. Salvați meniul făcând clic pe butonul Salvare meniu după ce ați adăugat elemente în bara de navigare și ați decis locația de afișare a acestuia. Locația de afișare variază în funcție de tema dvs.

# 2 Creați meniul derulant
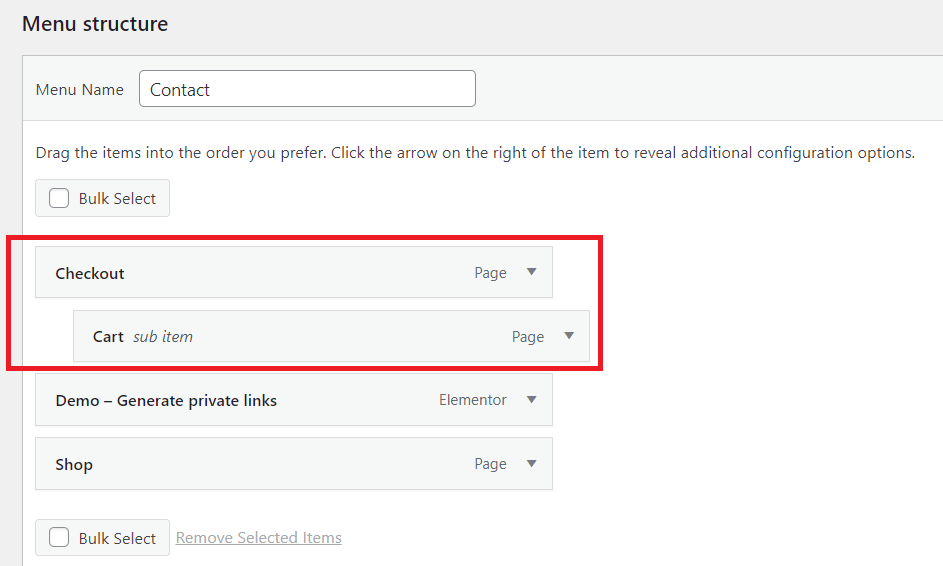
Meniul sau submeniul derulant include două părți principale: butoanele părinte și elementele de meniu din popover. Când mutați controlul mouse-ului pe butonul părinte, toate elementele de meniu vor apărea într-un popover.
Puteți crea un meniu derulant trăgând un element sub butonul părinte și apoi deplasându-vă puțin la dreapta înainte de a-l plasa.

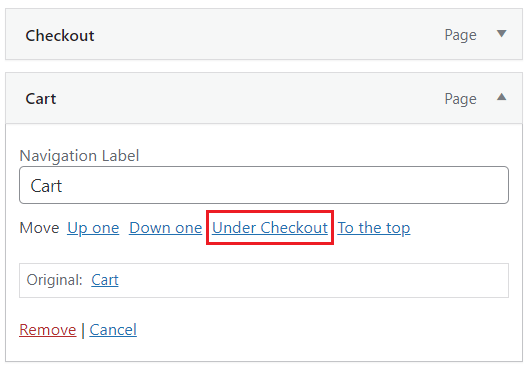
O altă metodă este să atingeți elementele de meniu și să alegeți Sub [Nume element de meniu] .

Puteți crea un alt submeniu pentru submeniul dvs. făcând aceiași pași. Totuși, trebuie să verificați temele dacă acceptă meniuri derulante cu mai multe straturi.
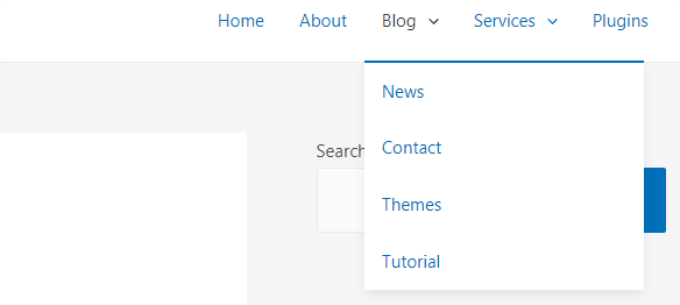
Mai jos este un exemplu de meniu derulant complet.

#3 Adăugați categorii
Dacă doriți să construiți un blog pe WordPress, categoria de blog ar trebui să fie în bara de navigare ca submeniu.
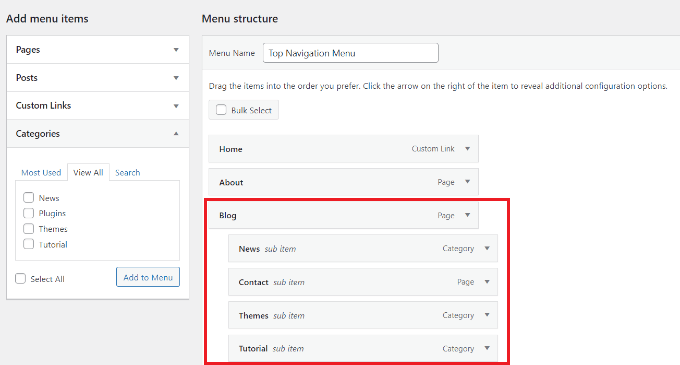
- Pentru a adăuga o categorie în bara de meniu, faceți clic pe fila Categorii din secțiunea Adăugați elemente de meniu și bifați caseta de lângă categoriile pe care doriți să le apară în meniu.
- Faceți clic pe butonul Adăugați în meniu când ați terminat.
- Privește în partea dreaptă a ecranului. În câmpul Structura meniului , puteți vedea categoriile nou adăugate. Trageți aceste categorii și plasați-le sub elementul de meniu Blog .

4. Faceți clic pe Salvare meniu în partea stângă jos a ecranului după ce ați terminat de modificat, iar categoriile adăugate vor apărea în bara de navigare.

#4 Adăugați linkuri la bara de navigare
Dacă doriți să vă redirecționați utilizatorii către alte site-uri web pe care le dețineți, către profiluri de platforme sociale sau magazine online pentru a crește vânzările, adăugarea de link-uri la meniul de navigare vă poate ajuta.

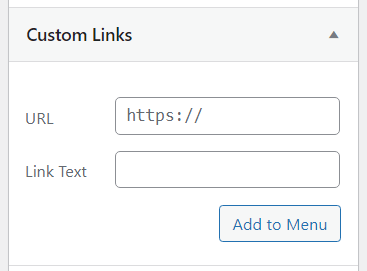
- Alegeți Linkuri personalizate în secțiunea Adăugați elemente de meniu . Apoi introduceți adresa URL și Textul linkului și atingeți Adăugați la meniu .

2. Nu uitați să faceți clic pe Meniul Salvare pentru a aplica noi modificări în bara de meniu.
Dacă doriți ca bara de meniu să fie mai atrăgătoare, puteți adăuga o pictogramă pentru rețelele sociale sau un buton CTA (îndemn la acțiune). Un plugin te poate ajuta să faci asta.
# 5 Editați articole în bara de navigare WordPress
După ce adaugă categorii sau pagini în bara de meniu, WordPress va folosi automat numele acestora ca texte de link. Îl puteți schimba după cum doriți.
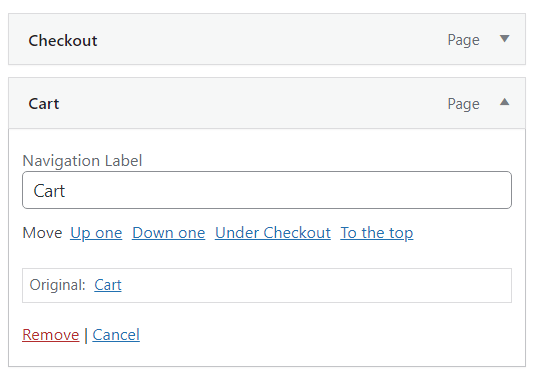
- Faceți clic pe săgeata de lângă elementul de meniu pe care doriți să îi schimbați numele, apoi introduceți un nume nou în caseta Etichetă de navigare .
- Dacă doriți să ștergeți acest articol din meniu, faceți clic pe butonul Eliminare .
- Puteți schimba locația elementelor de meniu prin glisare și plasare. Dacă nu vă simțiți confortabil, puteți utiliza linkul Mutare .

4. Salvați întotdeauna modificările după ce adăugați sau eliminați elementele din meniu atingând butonul Salvare meniu .
# 6 Modificați designul barei de navigare
În cazul în care intenționați să vă faceți bara de navigare unică, personalizând culoarea și fața, puteți încerca acest fel.
- În caseta Etichetă de navigare a elementului de meniu, introduceți codul de mai jos:
<spanbackground-color:#FF0000;”>Donează</span>
Elementul dvs. de meniu va arăta astfel:
![]()
2. Adăugați proprietatea de umplutură în codul dvs. și alegeți lățimea și înălțimea în pixeli dorite. Această proprietate va face ca elementul din meniu să devină mai degrabă un buton decât doar un text evidențiat. Ce trebuie să faceți este să introduceți codul de mai jos:
<spanbackground-color:#FF0000; padding:22px”>Donează</span>
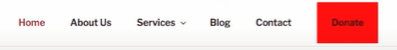
Și există rezultatul:

3. Dacă doriți să schimbați culoarea fontului oricărui element de meniu, adăugați acest cod:
<font color="[color code]”>[Nume element de meniu]</font>
În acest exemplu, vom schimba culoarea fontului Donate în roșu, astfel încât codul să arate astfel:
<font color="#FF0000”>Donează</font>
4. Nu uitați să faceți clic pe butonul Save Menu pentru a salva toate modificările pe care le-ați făcut.
#7 Inserați bara de navigare WordPress în subsol și bare laterale
Nu este necesar să vă limitați la plasarea barei de navigare în antetul site-ului dvs. Îl puteți pune și în subsolul sau în bara laterală.
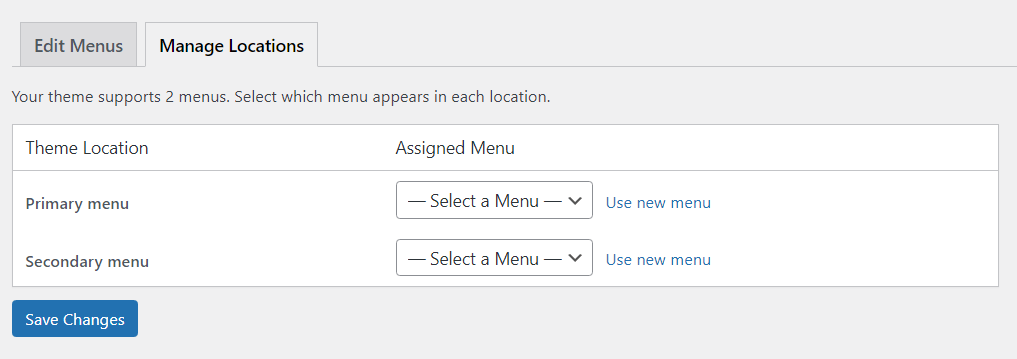
- Navigați la Aspect > Meniuri în tabloul de bord WordPress.
- În fila Editați meniuri , derulați în jos la Setări meniu și bifați locația de afișare a barei de meniu. O altă modalitate de a face acest lucru este să faceți clic pe fila Gestionați locații și să alegeți locația pentru bara de navigare.

3. Faceți întotdeauna clic pe Salvare modificări când ați terminat.
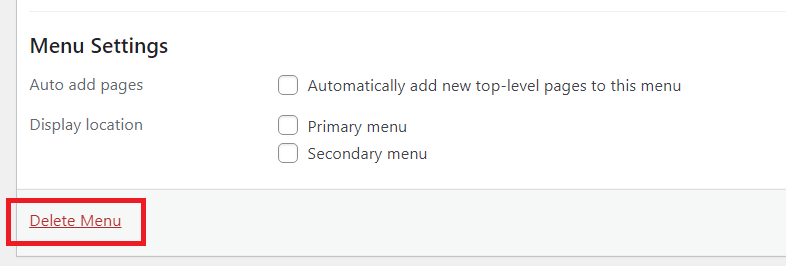
# 8 Ștergeți bara de navigare
Iată cum puteți elimina definitiv bara de navigare de pe site-ul dvs. WordPress:
- Mergeți la Aspect > Meniuri .
- Alegeți meniul pe care doriți să îl modificați din caseta de selecție din fila Editare meniuri .
- Derulați în jos pentru a găsi butonul Delete Menu și faceți clic pe el. Acum meniul este șters complet de pe site-ul dvs.

Întrebări frecvente
Următoarele sunt câteva dintre cele mai frecvente întrebări (și răspunsuri) pe care le primim de la începătorii WordPress despre barele de navigare.
#1 Cum să includeți un link către pagina de pornire în bara de navigare WordPress?
Pentru a permite utilizatorilor să acceseze pagina dvs. de pornire dintr-un meniu derulant, alegeți Vizualizați tot din secțiunea Pagini . Apoi, bifați caseta Acasă , atingeți Adăugați în meniu și salvați modificările.

#2 Este posibil să adăugați imagini la meniurile de navigare?
Funcția încorporată WordPress nu acceptă adăugarea de imagini în bara de navigare. Cu toate acestea, pluginul Menu Image vă poate ajuta să faceți asta.
Mai întâi trebuie să instalați și să activați pluginul. Apoi puteți găsi acest plugin în bara laterală a tabloului de bord WordPress și alegeți pictograma sau imaginea pe care doriți să o adăugați.

Editați bara de navigare WordPress după bunul plac
Acesta este totul despre cum să editezi bara de navigare WordPress. Credem că acum puteți crea și edita bara de navigare după ce parcurgeți acest articol.
Nu trebuie să știți prea multe despre codificare pentru a edita bara de navigare WordPress. Urmați ghidul nostru cu atenție și puteți avea o bară de meniu frumos. Vă reamintim că atunci când schimbați culoarea de fundal sau culoarea fontului elementului de meniu, asigurați-vă că utilizați corect codul, altfel nu va funcționa corect.
Și, în sfârșit, nu uitați să vă abonați la site-ul nostru pentru mai multe informații utile.
