3 moduri de a crea un formular de căutare WordPress personalizat excelent
Publicat: 2022-11-23WordPress este cel mai popular sistem de management al conținutului (CMS) din lume. Pe lângă faptul că este un instrument puternic și super flexibil, este și extrem de ușor de utilizat. Oamenii fără experiență în design web sau codare pot folosi WordPress pentru a-și porni site-ul în doar câteva minute.
Utilizatorii vor vizita site-ul dvs. WordPress pentru a căuta conținutul de care sunt interesați. O bară de căutare îi poate ajuta să facă asta. Dacă site-ul dvs. nu are unul, va fi dificil pentru oameni să găsească conținutul pe care îl caută. Această frustrare are ca rezultat ca oamenii să părăsească site-ul tău web și să plece în altă parte.
Asta nu va merge!
În acest articol, vă vom arăta cum să integrați un formular de căutare WordPress personalizat în site-ul dvs. web.
- Ce este un formular personalizat de căutare WordPress?
- # 1 Aplicați un plugin
- # 2 Modificați codul
- #3 Utilizați CSS personalizat pentru a stila formularul de căutare și pagina de rezultate
Ce este un formular personalizat de căutare WordPress?
WordPress are deja o funcție de căutare nativă încorporată. Cu toate acestea, instrumentul de căutare implicit este destul de limitat și nu este foarte „inteligent”. Nu găsește întotdeauna conținutul pe care doriți să-l căutați.
Funcția implicită de căutare WordPress este suficientă pentru paginile web noi sau la scară mică, care nu au mult conținut.
Dar, pe măsură ce baza de date de conținut crește, este importantă instalarea unui instrument de căutare mai bun pentru a ajuta vizitatorii să navigheze pe site-ul dvs. Dacă conduceți un site de comerț electronic, un instrument de căutare bun este și mai important. Îi ajută să direcționeze clienții potențiali către produsele potrivite pentru ei.
De asemenea, poate doriți ca instrumentul dvs. de căutare să afișeze rezultatele într-o anumită ordine. De exemplu, cele mai populare articole sau articole mai întâi. Instrumentul de căutare implicit nu vă permite să faceți asta. În schimb, va trebui să editați manual algoritmul de căutare.
Nu în ultimul rând, un instrument de căutare personalizat poate fi stilizat pentru a reflecta estetica sau marca site-ului dvs.!

Ce este funcția get_search_form?
get_search_form se referă la o funcție care afișează formularul de căutare pe site-ul dvs. web. Îl puteți găsi în fila Aspect > Widgeturi din panoul de administrare WordPress.
Acesta guvernează widgetul formularului de căutare și orice altă pagină de pe site-ul dvs. care necesită o funcție de căutare. Fără această funcție, site-ul dvs. este la fel de bun ca și lipsa unui instrument de căutare cu totul.
Cum să personalizați formularul de căutare în WordPress
Există multe abordări diferite pe care le puteți folosi pentru a personaliza formularul de căutare în WordPress. Depinde de nivelul tău de abilități de codare și de cât timp ești dispus să aloci acestei sarcini.
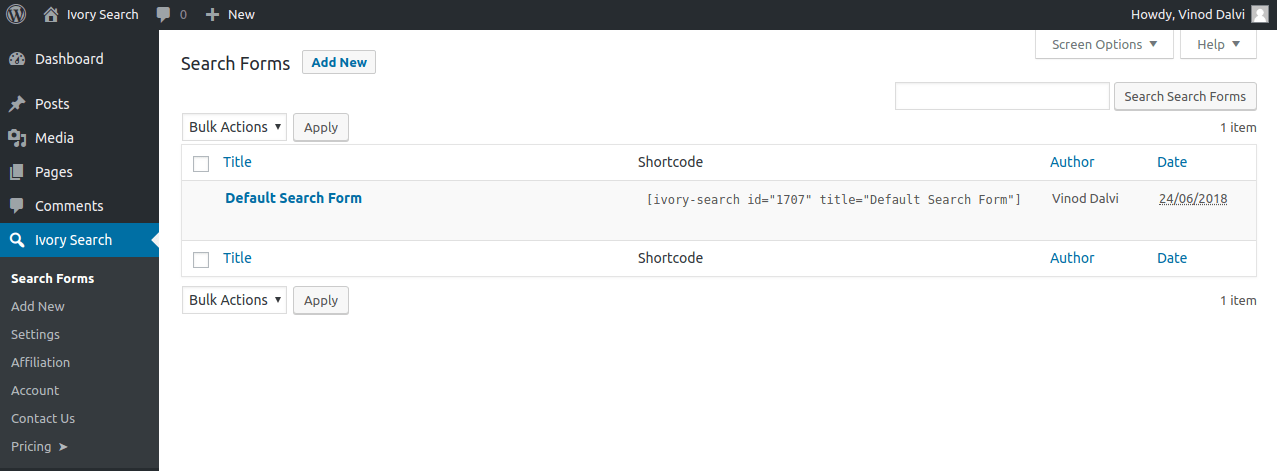
# 1 Aplicați un plugin
Un plugin este cel mai simplu și rapid mod de a obține un formular personalizat de căutare WordPress pe site-ul dvs. Ivory Search, de exemplu, este un plugin gratuit creat special pentru a îmbunătăți funcția instrumentului de căutare WordPress. Puteți adăuga și edita formulare de căutare noi și puteți efectua diferite tipuri de căutări.
În plus, cu coduri scurte, puteți poziționa bara de căutare oriunde doriți pe site (cum ar fi în antet, subsol, bara de meniu etc.).

Este un instrument simplu pe care îl recomandăm cu căldură dacă nu aveți prea multă experiență de codare. Deși nu este la fel de versatil ca codarea unui instrument de căutare, ar trebui să fie suficient pentru utilizarea de bază.
# 2 Modificați codul
Există două moduri de a construi un formular de căutare de la zero chiar în fișierele de bază .php ale site-ului dvs. WordPress: fie cu o funcție, fie cu un șablon.
Cu o Funcție
Puteți înlocui instrumentul implicit de căutare WordPress cu unul personalizat utilizând cârligul add_filter . În fișierul functions.php , adăugați următorul cod la stivă:
function custom_search_form( $form ) {
$form = '<form role="search" method="get" class="searchform" action="' . home_url( '/' ) . '" >
<div class="custom-form"><label class="screen-reader-text" for="s">' . __( 'Căutare:' ) . „</label>
<input type="text" value="' . get_search_query() . '" name="s" />
<input type="submit" value="'. esc_attr__( 'Căutare' ) .'" />
</div>
</form>';
returnează $form;
}
add_filter( 'get_search_form', 'custom_search_form', 40 );Ceea ce face acest cod este să stocheze formularul personalizat în variabila $form , care va înlocui instrumentul implicit de căutare WordPress datorită cârligului add_filter .

Puteți personaliza în continuare codul de mai sus prin editarea etichetelor, textelor, ID-urilor și a altor elemente din valoarea variabilei $form .
Cu un șablon
Dacă nu sunteți pregătit să modificați fișierul functions.php , o alternativă este să utilizați un șablon pentru formularul de căutare. Creați un formular de căutare WordPress personalizat, apoi adăugați-l ca searchform.php în directorul dvs. principal. WordPress va folosi automat formularul de căutare personalizat, mai degrabă decât cel implicit.
Pentru a face acest lucru, deschideți IDE-ul dorit și creați un fișier nou. Numiți-l „searchform.php” . Lipiți următorul cod în editor:
<?php /* Formular personalizat de căutare */ ?> <form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>" class="input-group mb-3"> <div class="grup de intrare"> <input type="search" class="form-control border-0" placeholder="Search" aria-label="search nico" name="s" value="<?php echo esc_attr( get_search_query() ); ? >>"> <div class="input-group-append"> <span class="input-group-append p-0"> <i class="fas fa-search text-muted"></i> </span> </div> </div> </form>
Modificați codul de mai sus după preferințele dvs.!
#3 Utilizați CSS personalizat pentru a stila formularul de căutare și pagina de rezultate
Acum că ați pus funcția de căutare personalizată în funcțiune, următoarea parte este să o stilați. Aspectul implicit este destul de plictisitor cu casetele de text albe din fonturile Sans Serif obișnuite.
Dacă doriți să schimbați asta, cel mai bun pariu este prin câteva linii de cod CSS.
Acest șablon de cod CSS este compatibil cu marea majoritate a temelor WordPress. Pur și simplu copiați și inserați-l prin panoul de administrare WordPress.
.formul de căutare {
font-family:arial;
dimensiunea fontului: 16px;
fundal:#ace5e3;
culoare:#ffffff;
chenar:1px solid #61c3c0;
umplutură: 10px;
înălțime: 90px;
latime: 600px;
}
.rezultatele cautarii {
font-family:arial;
dimensiunea fontului: 16px;
fundal:#ace5e3;
culoare:#000000;
chenar:1px solid #61c3c0;
umplutură: 10px;
latime: 600px;
}Modificați variabilele din cod după bunul plac. Puteți alege fontul, dimensiunea fontului, culoarea de fundal, chenarul și așa mai departe. Dacă există vreun element în cod pe care nu doriți să îl schimbați, pur și simplu ștergeți acea linie.
De exemplu, dacă nu doriți să schimbați familia de fonturi din formularul dvs. de căutare, ștergeți pur și simplu „font-family:arial;” linia.
Creați-vă propriul formular personalizat de căutare WordPress astăzi!
Majoritatea oamenilor se pot descurca cu un simplu formular de căutare generat de un plugin. Dar dacă sunteți puțin mai priceput la codificare și doriți să integrați funcții avansate în formularul de căutare al site-ului dvs., atunci șabloanele de cod de mai sus se pot dovedi utile.
Un formular personalizat de căutare WordPress este o caracteristică destul de simplă, dar foarte eficientă în a face site-ul dvs. mai ușor de utilizat. O căutare a formularelor după funcția WordPress de câmp personalizat vă poate ajuta să atrageți mai mulți vizitatori, să-i transformați în obișnuiți și, dacă dețineți un site de comerț electronic, în clienți plătiți.
Puteți afla mai multe despre adăugarea unei căutări inteligente de produse WooCommerce aici.
Sperăm că acest ghid v-a fost util și că veți avea deja deschis formularul de căutare personalizat până când veți citi acest lucru!
