3 طرق لإنشاء نموذج بحث WordPress مخصص رائع
نشرت: 2022-11-23يعد WordPress أكثر أنظمة إدارة المحتوى شيوعًا في العالم (CMS). إلى جانب كونها أداة قوية ومرنة للغاية ، فهي أيضًا سهلة الاستخدام للغاية. يمكن للأشخاص الذين ليس لديهم خبرة في تصميم الويب أو الترميز استخدام WordPress لبدء موقع الويب الخاص بهم في دقائق معدودة.
سيزور المستخدمون موقع WordPress الخاص بك للبحث عن المحتوى الذي يهتمون به. يمكن أن يساعدهم شريط البحث في القيام بذلك. إذا لم يكن موقعك يحتوي على واحد ، فسيكون من الصعب على الأشخاص العثور على المحتوى الذي يبحثون عنه. يؤدي هذا الإحباط إلى مغادرة الأشخاص لموقع الويب الخاص بك والذهاب إلى مكان آخر.
هذا لن يفيد!
في هذه المقالة ، سنوضح لك كيفية دمج نموذج بحث WordPress مخصص في موقع الويب الخاص بك.
- ما هو نموذج بحث WordPress مخصص؟
- # 1 تطبيق البرنامج المساعد
- # 2 تعديل الرمز
- # 3 استخدم CSS المخصص لتصميم نموذج البحث وصفحة النتائج
ما هو نموذج بحث WordPress مخصص؟
يحتوي WordPress بالفعل على وظيفة بحث مدمجة فيه. ومع ذلك ، فإن أداة البحث الافتراضية محدودة للغاية وليست "ذكية" للغاية. لا يجد دائمًا المحتوى الذي تريد البحث عنه.
تكفي وظيفة البحث الافتراضية في WordPress لصفحات الويب الجديدة أو الصغيرة التي لا تحتوي على الكثير من المحتوى.
ولكن مع نمو قاعدة بيانات المحتوى الخاصة بك ، يعد تثبيت أداة بحث أفضل أمرًا مهمًا لمساعدة الزوار على التنقل في موقع الويب الخاص بك. إذا كنت تدير موقعًا للتجارة الإلكترونية ، فستكون أداة البحث الجيدة أكثر أهمية. يساعد في توجيه العملاء المحتملين إلى المنتجات المناسبة لهم.
قد ترغب أيضًا في أن تعرض أداة البحث الخاصة بك النتائج بترتيب معين. على سبيل المثال ، المقالات أو العناصر الأكثر شيوعًا أولاً. لا تسمح لك أداة البحث الافتراضية بالقيام بذلك. بدلاً من ذلك ، سيتعين عليك تحرير خوارزمية البحث يدويًا.
أخيرًا وليس آخرًا ، يمكن تصميم أداة البحث المخصصة لتعكس جمالية موقع الويب الخاص بك أو علامته التجارية!

ما هي وظيفة get_search_form؟
يشير get_search_form إلى وظيفة تعرض نموذج البحث على موقع الويب الخاص بك. يمكنك العثور عليها في Appearance > Widgets في لوحة إدارة WordPress الخاصة بك.
إنه يحكم أداة نموذج البحث وأي صفحة أخرى على موقع الويب الخاص بك تحتاج إلى وظيفة بحث. بدون هذه الوظيفة ، يكون موقع الويب الخاص بك جيدًا كما يفتقر إلى أداة البحث تمامًا.
كيفية تخصيص نموذج البحث في WordPress
هناك العديد من الطرق المختلفة التي يمكنك استخدامها لتخصيص نموذج البحث في WordPress. يعتمد ذلك على مستوى مهارة الترميز لديك ومقدار الوقت الذي ترغب في إنفاقه على هذه المهمة.
# 1 تطبيق البرنامج المساعد
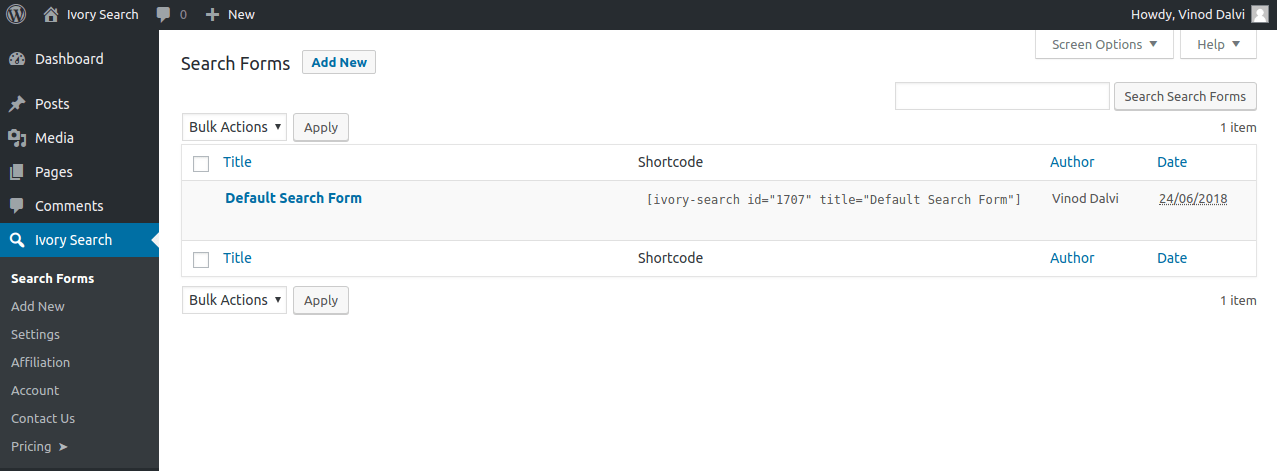
المكون الإضافي هو أسهل وأسرع طريقة للحصول على نموذج بحث WordPress مخصص وتشغيله على موقع الويب الخاص بك. Ivory Search ، على سبيل المثال ، هو مكون إضافي مجاني تم تصميمه خصيصًا لتحسين وظيفة أداة البحث في WordPress. يمكنك إضافة نماذج بحث جديدة وتعديلها وإجراء أنواع مختلفة من عمليات البحث.
بالإضافة إلى ذلك ، باستخدام الرموز القصيرة ، يمكنك وضع شريط البحث في أي مكان تريده على موقع الويب (مثل الرأس والتذييل وشريط القوائم وما إلى ذلك).

إنها أداة بسيطة نوصي بها بشدة إذا لم يكن لديك الكثير من الخبرة في الترميز. على الرغم من أنها ليست متعددة الاستخدامات مثل ترميز أداة البحث ، إلا أنها يجب أن تكون كافية للاستخدام الأساسي.
# 2 تعديل الرمز
هناك طريقتان لإنشاء نموذج بحث من البداية داخل ملفات .php الأساسية لموقع WordPress الخاص بك: إما باستخدام وظيفة أو باستخدام قالب.
مع وظيفة
يمكنك استبدال أداة البحث الافتراضية في WordPress بأداة مخصصة باستخدام رابط add_filter . في ملف functions.php الخاص بك ، أضف الكود التالي إلى المكدس:

دالة custom_search_form ($ form) {
$ form = '<form role = "search" method = "get" class = "searchform" action = "'. home_url ('/'). '">
<div class = "custom-form"> <label class = "screen-reader-text" for = "s"> '. __( 'يبحث:' ) . "</label>
<input type = "text" value = "'. get_search_query ().'" name = "s" />
<input type = "submit" value = "'. esc_attr __ (' بحث ').'" />
</div>
</form> '؛
عودة النموذج $؛
}
add_filter ('get_search_form'، 'custom_search_form'، 40) ؛ما يفعله هذا الرمز هو تخزين نموذجك المخصص داخل متغير النموذج $ ، والذي سيحل محل أداة البحث الافتراضية في WordPress بفضل ربط add_filter .
يمكنك أيضًا تخصيص الكود أعلاه عن طريق تعديل الملصقات والنصوص والمعرفات والعناصر الأخرى في قيمة متغير النموذج $ .
مع قالب
إذا لم تكن على وشك تعديل ملف function.php ، فإن البديل هو استخدام قالب لنموذج البحث. قم بإنشاء نموذج بحث WordPress مخصص ، ثم قم بإضافته كـ searchform.php في دليلك الرئيسي. سيستخدم WordPress تلقائيًا نموذج البحث المخصص بدلاً من الافتراضي.
للقيام بذلك ، افتح IDE الذي تختاره وأنشئ ملفًا جديدًا. أطلق عليه اسم "searchform.php" . الصق الكود التالي في المحرر:
<؟ php
/ * نموذج البحث المخصص * /
؟>
<form role = "search" method = "get" action = "<؟ php echo esc_url (home_url ('/'))؛؟>" class = "input-group mb-3">
<div class = "input-group">
<input type = "search" class = "form-control border-0" placeholder = "Search" aria-label = "search nico" name = "s" value = "<؟ php echo esc_attr (get_search_query ())؛؟ > ">
<div class = "input-group-append">
<span class = "input-group-append p-0">
<i class = "fas fa-search text-muted"> </i>
</ span>
</div>
</div>
</form>قم بتعديل الكود أعلاه حسب تفضيلاتك!
# 3 استخدم CSS المخصص لتصميم نموذج البحث وصفحة النتائج
الآن بعد أن قمت بتشغيل وظيفة البحث المخصص الخاصة بك ، فإن الجزء التالي هو تصميمها. المظهر الافتراضي ممل جدًا مع مربعات النص البيضاء في خطوط Sans Serif العادية.
إذا كنت ترغب في تغيير ذلك ، فإن أفضل رهان لك هو من خلال بضعة أسطر كود CSS.
يتوافق قالب كود CSS هذا مع الغالبية العظمى من سمات WordPress. ما عليك سوى نسخها ولصقها عبر لوحة إدارة WordPress الخاصة بك.
.نموذج بحث {
عائلة الخطوط: arial ؛
حجم الخط: 16 بكسل ؛
الخلفية: # ace5e3 ؛
اللون: #ffffff ؛
الحدود: 1 بكسل صلب # 61c3c0 ؛
الحشو: 10 بكسل ؛
الارتفاع: 90 بكسل ؛
العرض: 600 بكسل ؛
}
.نتائج البحث {
عائلة الخطوط: arial ؛
حجم الخط: 16 بكسل ؛
الخلفية: # ace5e3 ؛
اللون: # 000000 ؛
الحدود: 1 بكسل صلب # 61c3c0 ؛
الحشو: 10 بكسل ؛
العرض: 600 بكسل ؛
}قم بتعديل المتغيرات داخل الكود حسب رغبتك. يمكنك اختيار الخط وحجم الخط ولون الخلفية والحدود وما إلى ذلك. إذا كان هناك أي عنصر في الشفرة لا تريد تغييره ، فما عليك سوى حذف هذا السطر.
على سبيل المثال ، إذا كنت لا ترغب في تغيير عائلة الخطوط في نموذج البحث الخاص بك ، فقم ببساطة بحذف "font-family: arial؛" خط.
قم بإنشاء نموذج بحث WordPress المخصص الخاص بك اليوم!
يمكن لمعظم الأشخاص الحصول على نموذج بحث بسيط تم إنشاؤه بواسطة مكون إضافي. ولكن إذا كنت أكثر مهارة في البرمجة وترغب في دمج الميزات المتقدمة في نموذج البحث الخاص بموقعك ، فيمكن أن تكون قوالب التعليمات البرمجية أعلاه مفيدة.
يعد نموذج بحث WordPress المخصص ميزة بسيطة جدًا ، لكنها فعالة للغاية في جعل موقع الويب الخاص بك أكثر سهولة في الاستخدام. يمكن أن تساعدك وظيفة WordPress للبحث في النموذج في جذب المزيد من الزوار ، وتحويلهم إلى عملاء منتظمين ، و- إذا كنت تدير موقعًا للتجارة الإلكترونية- إلى عملاء مدفوعين.
يمكنك معرفة المزيد حول إضافة بحث ذكي عن منتج WooCommerce هنا.
نأمل أن يكون هذا الدليل مفيدًا وأن تكون قد قمت بالفعل بإعداد نموذج البحث المخصص وتشغيله بحلول الوقت الذي تقرأ فيه هذا!
