كيفية تخصيص نموذج تعليق WordPress بسهولة
نشرت: 2022-11-15وفقًا لإحدى الاستطلاعات ، فإن حوالي 43.2٪ من جميع مواقع الويب على الإنترنت تستخدم WordPress. وهذا يجعله أكثر أنظمة إدارة المحتوى شيوعًا (CMS).
فإنه ليس من المستغرب! WordPress سهل الاستخدام لدرجة أنه حتى إذا كنت لا تعرف أي شيء عن تصميم الويب أو الترميز ، فلا يزال بإمكانك إعداد موقع الويب الخاص بك في دقائق.
بمجرد أن تبدأ في نشر المحتوى ، فإن إحدى أفضل الطرق للتفاعل مع جمهورك هي من خلال قسم التعليقات. هنا ، يمكنهم مشاركة أفكارهم وآرائهم حول مشاركاتك!
يعد تصميم نموذج تعليق WordPress أمرًا ضروريًا إذا كنت تريد أن يتميز موقع الويب الخاص بك عن الآخرين. يمكن أن يحسن نموذج التعليق حسن المظهر آراء الأشخاص في موقعك على الويب ويشجع على المشاركة.
ستوضح لك هذه المقالة كيفية تصميم نموذج تعليق WordPress الخاص بك!
- ما هو نموذج تعليق ووردبريس؟
- كيفية تنسيق نموذج تعليق WordPress
- أفكار تصميم نموذج تعليق ووردبريس
ما هو نموذج تعليق ووردبريس؟
ببساطة ، نموذج التعليق هو الواجهة التي يمكن للقراء من خلالها نشر التعليقات والتفاعل معك. والعكس صحيح ، يمكنك التواصل مباشرة مع جمهورك من خلال نموذج التعليق.
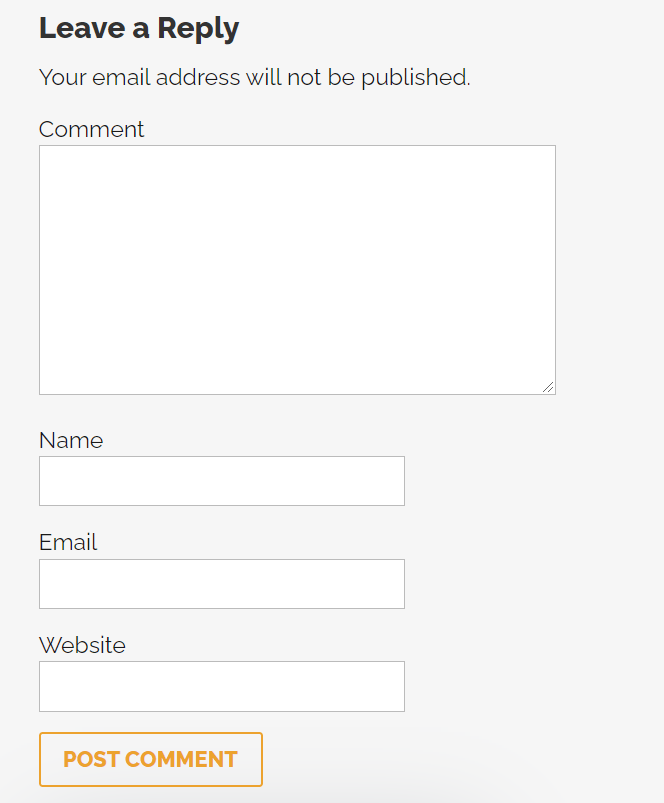
إليك ما يبدو عليه نموذج تعليق WordPress الأساسي.

عادة ما تكون منظمة مع عدة حقول للقارئ لملء الاسم ومعلومات الاتصال مثل عنوان البريد الإلكتروني ورقم الهاتف وما إلى ذلك. أيضًا ، يجب أن يكون هناك حقل كبير حيث يمكنهم كتابة ما يرغبون في مشاركته أو قوله لك و الآخرين!
كيفية تنسيق نموذج تعليق WordPress
يتحكم موضوع WordPress في شكل ووظيفة موقع الويب الخاص بك. إنها حزمة كبيرة من الملفات والرموز التي تخبر WordPress بكيفية عرض مظهر موقع الويب الخاص بك وعرضه.
نموذج التعليق هو جزء من موضوع موقع الويب الخاص بك. لذلك ، إذا كنت ترغب في تغييره ، فعليك تعديل السمة مباشرة ، الأمر الذي سيتطلب منك فهم أساسي لـ CSS و HTML.
بالإضافة إلى ذلك ، سيكون هناك أيضًا بعض الترميز. لدينا قوالب أكواد! ما عليك سوى نسخها ولصقها في المكان الصحيح.
جاهز للبدء؟ هيا نبدأ!
# 1 استخدم البرنامج المساعد
في سوق WordPress ، تقدم المكونات الإضافية المختلفة ميزات مختلفة لموقعك. Advanced Comment Form هو مكون إضافي مجاني شائع يساعدك على تعديل نموذج التعليق مباشرة من لوحة تحكم مسؤول WordPress.

يسمح لك بالقيام بعمليات مختلفة ، مثل إزالة أو إضافة حقول معلومات جديدة في نموذج التعليق. يمكنك أيضًا تعديل النصوص وتغيير تخطيط النموذج.
تعد المكونات الإضافية خيارًا رائعًا إذا كنت لا ترغب في قضاء الوقت في التمشيط عبر رموز موقع الويب الخاص بك والملفات الأساسية.
ومع ذلك ، لاحظ أن المكونات الإضافية مثل Advanced Comment Form غير مرنة. أثناء عملهم من أجل التغييرات الأساسية مثل تخصيص سطر نصي أو إضافة الحقول وإزالتها ، لا يمكنهم مساعدتك في تنفيذ التعديلات والتغييرات المتقدمة.
# 2 قم بتغيير الكود في comments.php
لمزيد من التعديلات والتغييرات المتقدمة ، سيتعين عليك التخلص من الترميز الخاص بموضوع WordPress الخاص بك.
كما ذكرنا سابقًا ، يعد الإلمام بـ CSS و HTML أمرًا ضروريًا إذا كنت ترغب في تعديل الملفات الأساسية لموقع WordPress الخاص بك. سيكون هذا الجزء ثقيلًا جدًا من الناحية الفنية ، لذلك قد لا يكون هذا هو أفضل نهج للجميع.
داخل معظم السمات سيكون ملف يسمى comments.php . هذا هو الملف الرئيسي الذي يتحكم في شكل ووظيفة نموذج التعليق على موقع الويب الخاص بك. بدونها ، سيتم تشغيل موقعك في نموذج التعليق ولا يظهر خطأ WordPress.
سيحتوي نموذج تعليق WordPress الافتراضي على 3 حقول: الاسم والبريد الإلكتروني وموقع الويب . سيكون التالي عبارة عن ملء Textarea حيث يمكن للقراء كتابة تعليقاتهم. يجب أن يتبعه مربع اختيار خصوصية التمكين للتوافق مع قانون اللائحة العامة لحماية البيانات (GDPR) ، وأخيرًا ، الزر إرسال .
هذا هو المظهر الافتراضي ، رغم ذلك. إذا لم تكن راضيًا عن ذلك وتريد إظهار نموذج التعليق الخاص بك في تصميم مختلف ، فإليك الطريقة التي يجب اتباعها.
تصميم النموذج
يتم إنشاء نموذج تعليق WordPress بواسطة وظيفة واحدة:
<؟ php comment_form ()؛ ؟>
هناك نوعان من المعلمات في هذه الوظيفة.
أحدهما هو السمة الرئيسية ، والآخر هو معرّف المشاركة. عند تجميعها معًا ، ستعرض هذه الوظيفة نموذج التعليق على منشور معين (مرتبط بمعرف المنشور) على صفحة WordPress الخاصة بك.
تخصيص وظيفة النموذج
سنعرض لك بعض المتغيرات التي يمكنك الاتصال بها وتعديلها لتغيير جوانب مختلفة من نموذج التعليق.
معرّفات العناصر
معرفات العناصر هي فئة من المعلمات التي تسمح لك بتعديل معرف العناصر في النموذج. سوف يمنحك id_form التحكم في معرف نموذج التعليق نفسه. ويمكنك التحكم في معرف زر الإرسال عبر المعلمة id_submit .
التسميات والعناوين
ستمنحك أربع وظائف التحكم في العناوين في نموذج التعليق الخاص بك.
- title_reply هي الوظيفة التي يمكنك استخدامها لتعديل العنوان أعلى النموذج عندما تكتب تعليقًا على المستوى الأعلى (التعليق على المنشور نفسه).
- يمكن أن يساعدك title_reply_to في تعديل عنوان نموذج التعليق عندما تكتب ردًا على تعليق شخص آخر.
- Cancel_reply_link (رابط الإلغاء) يتحكم في النص الموجود في رابط الإلغاء ، والذي ، عند النقر عليه ، سوف يتجاهل التعليق.
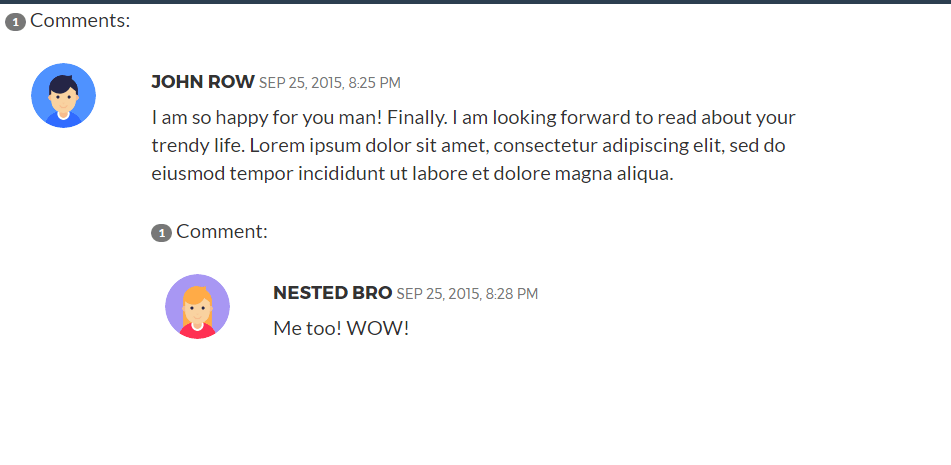
فيما يلي الفرق بين تعليق المستوى الأعلى وتعليق الرد.


ستكون التسمية الوحيدة التي تظهر في نموذج التعليق القياسي هي تسمية الزر إرسال ، والذي يُعرف باسم label_submit .
ملاحظات ونصوص
إذا كنت تريد أن يقوم المستخدمون بتسجيل الدخول إلى حساباتهم قبل نشر تعليق ، فيمكنك الاتصال بمعاملتين:
- Must_log_in : يظهر هذا النص في نموذج التعليق عندما لا يقوم المستخدم بتسجيل الدخول. وعادة ما يستخدم لتحذير المستخدم من أنه لم يتم تسجيل دخوله بعد وسيطالبه بتسجيل الدخول.
- Log_in_as : بمجرد تسجيل الدخول ، سيظهر النص الذي تم تعيينه في هذه المعلمة.
سيتحكم عاملان في الملاحظة النصية التي تمت مشاهدتها قبل نموذج التعليق وبعده. هما: comment_notes_before و comment_notes_after .
عادة ، يتم تعيين comment_notes_after لإعلام المستخدم بعناصر HTML الوظيفية. ومع ذلك ، فإنه لا يبدو لطيفًا على موقع الويب ، لذلك لا يحتاج معظم الأشخاص إلى معرفة هذه العناصر أو استخدامها على أي حال. بدلاً من ذلك ، اختاروا ترك comment_notes_after فارغة عن طريق زرع سلسلة فارغة فيها.
مجالات
هناك نوعان من الحقول في نموذج تعليق WordPress. يمكنك تخصيصهم عن طريق كتابة أكواد HTML الكاملة الخاصة بهم.
- الحقول : تسمح لك هذه المعلمة بتعديل حقل المؤلف والبريد الإلكتروني وعنوان URL.
- comment_field : كما يوحي اسمه ، هذه هي المعلمة لحقل التعليق (حيث يكتب القراء في تعليقاتهم).
أفكار تصميم نموذج تعليق ووردبريس
بمجرد أن تفهم أساسيات كيفية تصميم وتعديل نموذج تعليق WordPress ، إليك بعض الأفكار الرائعة التي يمكنك تطبيقها على موقع الويب الخاص بك.
# 1 أضف نص السياسة إلى نموذج التعليق
يعد قسم التعليقات طريقة رائعة للقراء للتفاعل معك والتفاعل مع بعضهم البعض. ومع ذلك ، من مصلحة الجميع أن يكون لديك سياسة تعليق حيث تضع القواعد الأساسية بشأن نوع التعليق أو اللغة المسموح بهما.
يمكنك إضافة قسم يرتبط بصفحة مخصصة لهذا قبل نموذج التعليق باستخدام قالب الكود هذا:
الوظيفة comment_text_before ($ arg) {
$ arg ['comment_notes_before']. = '<p class = "comment-policy" "> قسم التعليقات خاضع للإشراف. هنا <a href =" http://www.example.com/comment-policy/ " > سياسة التعليقات </a>. </p> '؛
عودة $ arg؛
}
add_filter ('comment_form_defaults'، 'comment_text_before') ؛# 2 انقل نموذج التعليق إلى أسفل الصفحة
بشكل افتراضي ، يعرض WordPress مربع النص الخاص بالتعليق أولاً. ثم يضع الحقول الخاصة بالاسم والبريد الإلكتروني وما إلى ذلك في الجزء السفلي. إذا كنت تريد قلب هذا التخطيط وعرض المربعات الخاصة بالاسم والبريد الإلكتروني وما إلى ذلك أولاً ، فإليك رمزًا مفيدًا يمكنك استخدامه:
الدالة move_comment_field_to_bottom ($ الحقول) {
$ comment_field = $ الحقول ['تعليق'] ؛
unset (حقول $ ['تعليق']) ؛
الحقول $ ['comment'] = $ comment_field؛
عودة الحقول $؛
}
add_filter ('comment_form_fields'، 'move_comment_field_to_bottom') ؛# 3 احذف عناوين مواقع الويب من التعليقات
البريد العشوائي هو شيء يجب أن يتعامل معه كل موقع على الإنترنت تقريبًا. ويزدهر مرسلو البريد العشوائي في الغالب في قسم التعليقات. يحتوي معظم محتوى البريد العشوائي على عنوان URL. لذلك ، إذا قمت بتعيين رمز لإزالة أي تعليق يحتوي على رابط تلقائيًا ، يمكنك تقليل البريد العشوائي على موقع الويب الخاص بك.
يمكن أن يساعدك هذا الرمز في القيام بذلك:
الوظيفة remove_comment_url ($ arg) {
$ arg ['url'] = ''؛
عودة $ arg؛
}
add_filter ('comment_form_default_fields'، 'remove_comment_url') ؛صمم نموذج تعليق WordPress الخاص بك الآن!
على الرغم من أن نموذج التعليق قد يبدو بسيطًا ، إلا أن تعديله وتبسيطه قد يكون صعبًا.
بالنسبة لمعظم الأشخاص ، نوصي بشدة باستخدام مكونات WordPress الإضافية لنموذج التعليق المخصص. إنها سهلة الاستخدام وتفي باحتياجات الغالبية العظمى من المستخدمين.
ولكن بالنسبة للمستخدمين المتقدمين ومسؤولي الويب المحترفين ، فإن الغوص في الترميز سيمنحك مزيدًا من التحكم في شكل ووظيفة نموذج تعليق موقع الويب الخاص بك!
مهما كانت الحالة ، فإن نموذج التعليق هو جزء لا يتجزأ من أي موقع ويب. إذا جعلته جميلًا أو مفيدًا بدرجة كافية ، فسوف ينبهر المشاهدون ، وبالتالي ، ستزيد من احتمالية عودة الزيارات.
لذا ، اقض الكثير من الوقت في تصميمه وتخصيصه قدر الإمكان! بمجرد الانتهاء من نموذج التعليق الخاص بك ، حان الوقت لمعرفة كيفية إدارة حقول التعليق.
إذا كان لديك أي أسئلة حول نموذج تعليق WordPress ، فأخبرنا بذلك في قسم التعليقات أدناه!
