Cara Mudah Menyesuaikan Formulir Komentar WordPress
Diterbitkan: 2022-11-15Menurut sebuah survei, sekitar 43,2% dari semua situs web di Internet menggunakan WordPress. Itu menjadikannya sistem manajemen konten (CMS) paling populer di luar sana.
Itu tidak mengherankan! WordPress sangat mudah digunakan bahkan jika Anda tidak tahu apa-apa tentang desain web atau pengkodean, Anda masih dapat mengatur situs web Anda dalam hitungan menit.
Setelah Anda mulai memposting konten, salah satu cara terbaik untuk terlibat dengan audiens Anda adalah melalui bagian komentar. Di sini, mereka dapat membagikan pemikiran dan pendapat mereka tentang postingan Anda!
Menyesuaikan gaya formulir komentar WordPress adalah suatu keharusan jika Anda ingin situs web Anda menonjol dari yang lain. Formulir komentar yang menarik dapat meningkatkan pendapat orang tentang situs web Anda dan mendorong keterlibatan.
Artikel ini akan menunjukkan cara mengatur gaya formulir komentar WordPress Anda!
- Apa itu Formulir Komentar WordPress?
- Cara Menyesuaikan Gaya Formulir Komentar WordPress
- Ide Styling Formulir Komentar WordPress
Apa itu Formulir Komentar WordPress?
Sederhananya, formulir komentar adalah antarmuka tempat pembaca Anda dapat memposting komentar dan berinteraksi dengan Anda. Begitu pula sebaliknya, Anda bisa langsung terlibat dengan audiens Anda melalui form komentar.
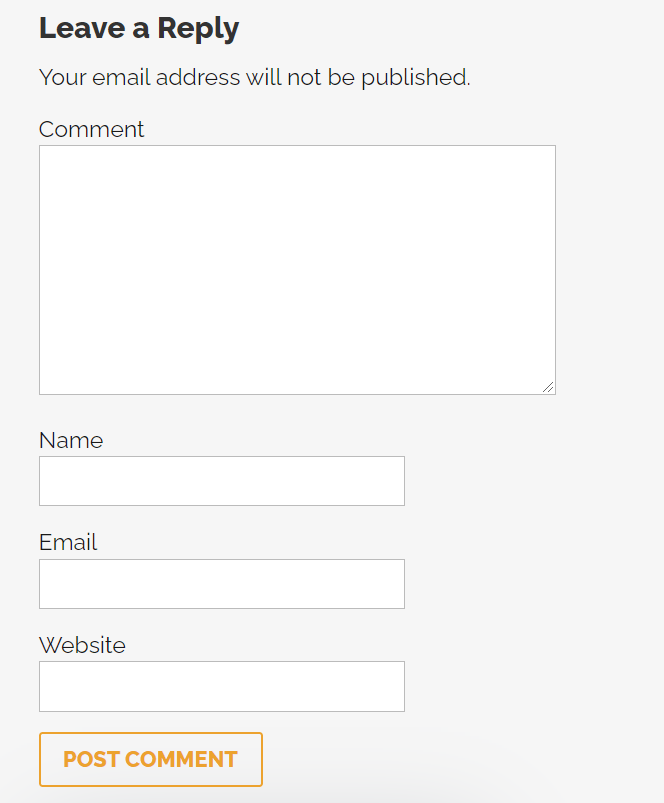
Berikut adalah bentuk dasar komentar WordPress.

Ini biasanya terstruktur dengan beberapa bidang bagi pembaca untuk mengisi nama dan informasi kontak mereka seperti alamat email, nomor telepon, dll. Selain itu, harus ada bidang besar tempat mereka dapat mengetikkan apa yang ingin mereka bagikan atau katakan kepada Anda dan yang lain!
Cara Menyesuaikan Gaya Formulir Komentar WordPress
Tema WordPress mengatur tampilan dan fungsi situs web Anda. Ini adalah paket besar file dan kode yang memberi tahu WordPress cara merender dan menampilkan tampilan situs web Anda.
Formulir komentar adalah bagian dari tema situs web Anda. Jadi, jika Anda ingin mengubahnya, Anda harus langsung memodifikasi temanya, yang mengharuskan Anda memiliki pemahaman dasar tentang CSS dan HTML.
Plus, juga akan ada beberapa pengkodean yang terlibat. Kami memiliki template kode! Anda hanya perlu menyalin dan menempelkannya ke tempat yang tepat.
Siap untuk mulai? Mari kita mulai!
#1 Gunakan Plugin
Di pasar WordPress, berbagai plugin menawarkan fitur berbeda untuk situs Anda. Formulir Komentar Lanjutan adalah plugin gratis populer yang membantu Anda mengubah formulir komentar langsung dari dasbor admin WordPress Anda.

Ini memungkinkan Anda melakukan berbagai operasi, seperti menghapus atau menambahkan bidang informasi baru di formulir komentar. Anda juga dapat memodifikasi teks dan mengubah tata letak formulir.
Plugin adalah pilihan yang bagus jika Anda tidak ingin menghabiskan waktu menyisir kode dan file inti situs web Anda.
Namun, perhatikan bahwa plugin seperti Formulir Komentar Lanjutan tidak fleksibel. Meskipun berfungsi untuk perubahan dasar seperti menyesuaikan baris teks atau menambah dan menghapus bidang, mereka tidak dapat membantu Anda menerapkan mod dan perubahan lanjutan.
#2 Ubah Kode di comments.php
Untuk modifikasi dan perubahan lebih lanjut, Anda harus turun dan mengotori pengkodean tema WordPress Anda.
Seperti yang kami sebutkan sebelumnya, pemahaman tentang CSS dan HTML adalah suatu keharusan jika Anda ingin mengubah file inti situs WordPress Anda. Bagian ini akan sangat berat di sisi teknis, jadi ini mungkin bukan pendekatan terbaik untuk semua orang.
Di sebagian besar tema akan ada file bernama comments.php . Ini adalah file induk yang mengontrol tampilan dan fungsi formulir komentar situs web Anda. Tanpanya, situs Anda akan masuk ke formulir komentar yang tidak menunjukkan kesalahan WordPress.
Formulir komentar WordPress default akan berisi 3 kolom: Name , Email , dan Website . Berikutnya akan menjadi Textarea fill dimana pembaca dapat mengetikkan komentar mereka. Kotak centang privasi keikutsertaan harus mengikutinya agar sesuai dengan undang-undang GDPR, dan terakhir, tombol Kirim .
Itu tampilan defaultnya. Jika Anda tidak puas dengan itu dan ingin menampilkan formulir komentar Anda dalam desain yang berbeda, inilah pendekatan yang harus diambil.
Menata Formulir
Formulir komentar WordPress dihasilkan oleh satu fungsi:
<?php form_komentar(); ?>
Ada dua parameter dalam fungsi ini.
Salah satunya adalah fitur utama, dan yang lainnya adalah ID postingan. Jika disatukan, fungsi ini akan menampilkan form komentar pada postingan tertentu (terkait dengan post ID) di halaman WordPress Anda.
Menyesuaikan Fungsi Formulir
Kami akan menunjukkan kepada Anda beberapa variabel yang dapat Anda panggil dan ubah untuk mengubah berbagai aspek formulir komentar.
ID elemen
ID elemen adalah kelas parameter yang memungkinkan Anda mengubah ID elemen pada formulir. id_form akan memberi Anda kendali atas ID formulir komentar itu sendiri. Dan Anda dapat mengontrol ID tombol kirim melalui parameter id_submit .
Label & Judul
Empat fungsi akan memberi Anda kendali atas judul dalam formulir komentar Anda.
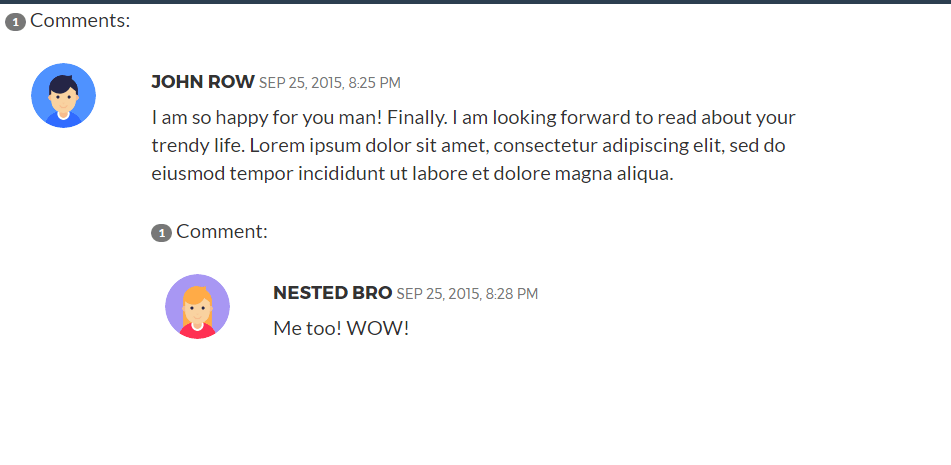
- title_reply adalah fungsi yang dapat Anda gunakan untuk mengubah judul di bagian atas formulir saat Anda menulis komentar tingkat atas (komentar pada kiriman itu sendiri).
- title_reply_to dapat membantu Anda mengubah judul formulir komentar saat Anda menulis balasan untuk komentar orang lain.
- cancel_reply_link mengontrol teks di tautan batal, yang bila diklik, akan membuang komentar.
Inilah perbedaan antara komentar tingkat atas dan komentar balasan.


Satu-satunya label yang muncul dalam formulir komentar standar adalah label tombol Kirim , yang dikenal sebagai label_kirim .
Catatan & Teks
Jika Anda ingin pengguna masuk ke akun mereka sebelum memposting komentar, Anda dapat memanggil dua parameter:
- Must_log_in : Teks ini muncul di formulir komentar saat pengguna belum masuk. Teks ini biasanya digunakan untuk memperingatkan pengguna bahwa mereka belum masuk dan akan meminta mereka untuk masuk.
- Log_in_as : Setelah mereka masuk, teks yang diatur dalam parameter ini akan muncul.
Dua parameter akan mengontrol catatan teks yang terlihat sebelum dan sesudah formulir komentar. Mereka adalah: comment_notes_before dan comment_notes_after .
Biasanya, comment_notes_after diatur untuk memberi tahu pengguna tentang elemen HTML fungsional. Namun, itu tidak terlihat bagus di situs web, jadi kebanyakan orang tidak perlu mengetahui atau menggunakan elemen ini. Sebagai gantinya, mereka memilih untuk membiarkan comment_notes_after kosong dengan menanam string kosong ke dalamnya.
Bidang
Ada dua jenis kolom dalam formulir komentar WordPress. Anda dapat menyesuaikannya dengan menuliskan kode HTML lengkapnya.
- bidang : Parameter ini memungkinkan Anda untuk mengubah bidang penulis, email, dan URL.
- comment_field : Seperti namanya, ini adalah parameter untuk kolom komentar (tempat pembaca mengetikkan komentar mereka).
Ide Styling Formulir Komentar WordPress
Setelah Anda memahami dasar-dasar cara menata dan memodifikasi formulir komentar WordPress, berikut adalah beberapa ide bagus yang dapat Anda terapkan ke situs web Anda sendiri.
#1 Tambahkan Teks Kebijakan ke Formulir Komentar
Bagian komentar adalah cara yang bagus bagi pembaca untuk berinteraksi dengan Anda dan terlibat satu sama lain. Namun, adalah kepentingan semua orang untuk memiliki kebijakan komentar di mana Anda meletakkan aturan dasar tentang jenis komentar atau bahasa apa yang diperbolehkan.
Anda dapat menambahkan bagian yang tertaut ke halaman khusus untuk ini sebelum formulir komentar dengan templat kode ini:
fungsi comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">Bagian komentar dimoderasi. Ini <a href="http://www.example.com/comment-policy/" kami >kebijakan komentar</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'comment_text_before');#2 Pindahkan Formulir Komentar ke Bagian Bawah Halaman
Secara default, WordPress menampilkan kotak teks untuk komentar terlebih dahulu. Kemudian menempatkan bidang untuk nama, email, dan semacamnya di bagian bawah. Jika Anda ingin membalikkan tata letak ini dan menampilkan kotak untuk nama, email, dll. terlebih dahulu, berikut adalah kode praktis yang dapat Anda gunakan:
fungsi pindahkan_comment_field_to_bottom( $fields ) {
$bidang_komentar = $bidang['komentar'];
batalkan( $bidang['komentar'] );
$bidang['komentar'] = $bidang_komentar;
kembalikan $bidang;
}
add_filter( 'comment_form_fields', 'move_comment_field_to_bottom');#3 Hapus URL Situs Web dari Komentar
Spam adalah sesuatu yang harus dihadapi hampir setiap situs web di Internet. Dan sebagian besar di bagian komentar tempat spammer berkembang. Sebagian besar konten spam berisi URL. Jadi, jika Anda menetapkan kode untuk menghapus komentar apa pun yang berisi tautan secara otomatis, Anda dapat mengurangi spam di situs web Anda.
Kode ini dapat membantu Anda melakukan hal itu:
fungsi hapus_komentar_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'hapus_comment_url');Gaya Formulir Komentar WordPress Anda Sendiri Sekarang!
Meskipun bentuk komentar mungkin terlihat sederhana, memodifikasi dan menatanya bisa jadi sulit.
Bagi kebanyakan orang, kami sangat menyarankan menggunakan plugin WordPress formulir komentar khusus. Mereka mudah digunakan dan memenuhi kebutuhan sebagian besar pengguna.
Tetapi untuk pengguna tingkat lanjut dan admin web tingkat pro, menyelam langsung ke pengkodean akan memberi Anda kontrol lebih besar atas tampilan dan fungsi formulir komentar situs web Anda!
Apa pun masalahnya, formulir komentar merupakan bagian integral dari situs web mana pun. Jika Anda membuatnya cantik atau cukup berguna, pemirsa Anda akan terkesan, dan karenanya, Anda akan meningkatkan kemungkinan lalu lintas kembali.
Jadi, luangkan waktu sebanyak mungkin untuk mengatur gaya dan menyesuaikannya! Setelah selesai dengan formulir komentar, saatnya mempelajari cara mengelola bidang komentar.
Jika Anda memiliki pertanyaan tentang formulir komentar WordPress, beri tahu kami di bagian komentar di bawah!
