Comment personnaliser facilement le formulaire de commentaire WordPress
Publié: 2022-11-15Selon une enquête, environ 43,2 % de tous les sites Web sur Internet utilisent WordPress. Cela en fait le système de gestion de contenu (CMS) le plus populaire sur le marché.
Ce n'est pas surprenant ! WordPress est si facile à utiliser que même si vous ne connaissez rien à la conception ou au codage Web, vous pouvez toujours configurer votre site Web en quelques minutes.
Une fois que vous avez commencé à publier du contenu, l'un des meilleurs moyens de dialoguer avec votre public consiste à utiliser une section de commentaires. Ici, ils peuvent partager leurs réflexions et opinions sur vos publications !
Styliser le formulaire de commentaire WordPress est un must si vous voulez que votre site Web se démarque des autres. Un formulaire de commentaire attrayant peut améliorer l'opinion des gens sur votre site Web et encourager l'engagement.
Cet article vous montrera comment styliser votre formulaire de commentaire WordPress !
- Qu'est-ce qu'un formulaire de commentaire WordPress ?
- Comment styliser le formulaire de commentaire WordPress
- Idées de style de formulaire de commentaire WordPress
Qu'est-ce qu'un formulaire de commentaire WordPress ?
En termes simples, le formulaire de commentaires est l'interface à travers laquelle vos lecteurs peuvent publier des commentaires et interagir avec vous. Et vice versa, vous pouvez directement interagir avec votre public via le formulaire de commentaire.
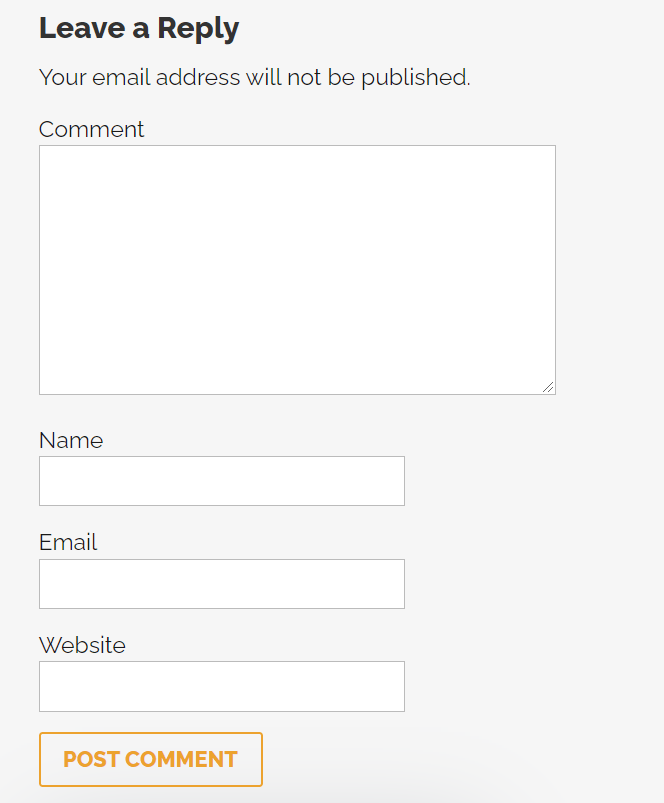
Voici à quoi ressemble un formulaire de commentaire WordPress de base.

Il est généralement structuré avec plusieurs champs pour que le lecteur remplisse son nom et ses coordonnées telles que l'adresse e-mail, le numéro de téléphone, etc. De plus, il devrait y avoir un grand champ où il peut taper ce qu'il souhaite partager ou vous dire et les autres!
Comment styliser le formulaire de commentaire WordPress
Un thème WordPress régit l'apparence et la fonction de votre site Web. Il s'agit d'un grand ensemble de fichiers et de codes qui indiquent à WordPress comment rendre et afficher l'apparence de votre site Web.
Le formulaire de commentaire fait partie du thème de votre site Web. Donc, si vous voulez le changer, vous devez modifier directement le thème, ce qui vous demandera d'avoir une connaissance de base du CSS et du HTML.
De plus, il y aura également du codage impliqué. Nous avons des modèles de code ! Vous n'avez qu'à les copier et les coller au bon endroit.
Prêt à commencer? Commençons!
#1 Utiliser un plugin
Sur le marché WordPress, différents plugins offrent différentes fonctionnalités pour votre site. Advanced Comment Form est un plugin gratuit populaire qui vous aide à modifier le formulaire de commentaire directement depuis votre tableau de bord d'administration WordPress.

Il vous permet d'effectuer diverses opérations, comme supprimer ou ajouter de nouveaux champs d'information dans le formulaire de commentaire. Vous pouvez également modifier les textes et changer la mise en page du formulaire.
Les plugins sont une excellente option si vous ne voulez pas passer du temps à parcourir les codes et les fichiers principaux de votre site Web.
Cependant, notez que les plugins comme Advanced Comment Form sont inflexibles. Bien qu'ils fonctionnent pour des modifications de base telles que la personnalisation d'une ligne de texte ou l'ajout et la suppression de champs, ils ne peuvent pas vous aider à implémenter des modifications et des modifications avancées.
#2 Changer le code dans comments.php
Pour des modifications et des changements plus avancés, vous devrez vous atteler au codage de votre thème WordPress.
Comme nous l'avons mentionné précédemment, la familiarité avec CSS et HTML est indispensable si vous souhaitez modifier les fichiers principaux de votre site WordPress. Cette partie sera assez lourde sur le plan technique, donc ce n'est peut-être pas la meilleure approche pour tout le monde.
Dans la plupart des thèmes, il y aura un fichier appelé comments.php . Il s'agit du fichier principal qui contrôle l'apparence et la fonction du formulaire de commentaire de votre site Web. Sans cela, votre site se heurtera au formulaire de commentaire ne montrant pas l'erreur WordPress.
Le formulaire de commentaire par défaut de WordPress contiendra 3 champs : Name , Email et Website . Vient ensuite un remplissage Textarea où les lecteurs peuvent taper leurs commentaires. Une case à cocher de confidentialité opt-in doit la suivre pour se conformer à la loi GDPR, et enfin, le bouton Soumettre .
C'est le look par défaut, cependant. Si vous n'êtes pas satisfait et que vous souhaitez afficher votre formulaire de commentaire dans un design différent, voici l'approche à adopter.
Styliser le formulaire
Le formulaire de commentaire WordPress est généré par une fonction :
<?php comment_form(); ?>
Il y a deux paramètres dans cette fonction.
L'une est la caractéristique principale et l'autre est l'ID de poste. Une fois assemblée, cette fonction affichera le formulaire de commentaire sur un certain article (corrélé avec l'ID de l'article) sur votre page WordPress.
Personnaliser la fonction du formulaire
Nous allons vous montrer certaines des variables que vous pouvez appeler et modifier pour modifier différents aspects du formulaire de commentaire.
ID d'élément
Les ID d'élément sont une classe de paramètres qui vous permettent de modifier l'ID des éléments sur le formulaire. id_form vous donnera le contrôle sur l'ID du formulaire de commentaire lui-même. Et vous pouvez contrôler l'ID du bouton d'envoi via le paramètre id_submit .
Étiquettes et titres
Quatre fonctions vous permettront de contrôler les titres de votre formulaire de commentaire.
- title_reply est la fonction que vous pouvez utiliser pour modifier le titre en haut du formulaire lorsque vous écrivez un commentaire de niveau supérieur (le commentaire de la publication elle-même).
- title_reply_to peut vous aider à modifier le titre du formulaire de commentaire lorsque vous écrivez une réponse au commentaire d'une autre personne.
- cancel_reply_link contrôle le texte du lien d'annulation qui, lorsqu'il est cliqué, supprime le commentaire.
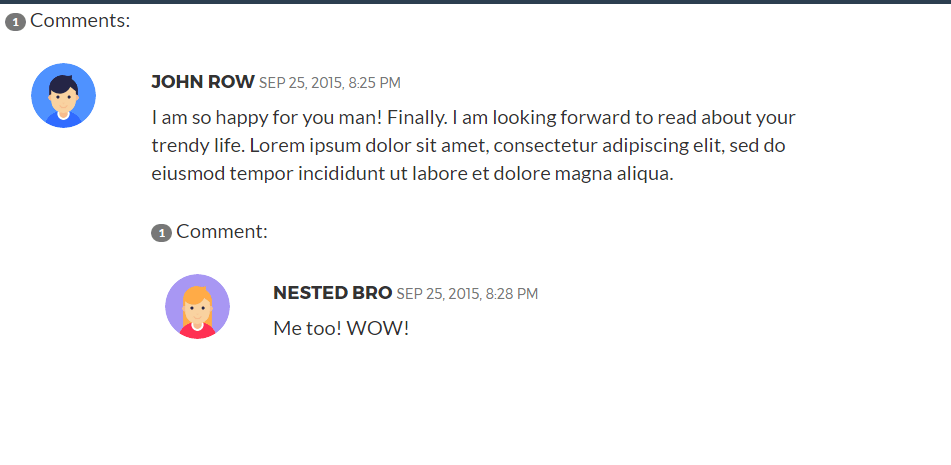
Voici la différence entre un commentaire de niveau supérieur et un commentaire de réponse.


La seule étiquette qui apparaît dans un formulaire de commentaire standard sera l'étiquette du bouton Soumettre , connue sous le nom de label_submit .
Notes et textes
Si vous souhaitez que les utilisateurs se connectent à leur compte avant de poster un commentaire, vous pouvez faire appel à deux paramètres :
- Must_log_in : Ce texte apparaît sur le formulaire de commentaire lorsque l'utilisateur n'est pas connecté. Il est généralement utilisé pour avertir l'utilisateur qu'il n'est pas encore connecté et l'invite à se connecter.
- Log_in_as : Une fois qu'ils se sont connectés, le texte défini dans ce paramètre apparaîtra.
Deux paramètres contrôleront la note textuelle vue avant et après le formulaire de commentaire. Ce sont : comment_notes_before et comment_notes_after .
En règle générale, comment_notes_after est défini pour informer l'utilisateur des éléments HTML fonctionnels. Cependant, cela n'a pas l'air agréable sur le site Web, de sorte que la plupart des gens n'ont pas besoin de connaître ou d'utiliser ces éléments de toute façon. Au lieu de cela, ils choisissent de laisser comment_notes_after vide en y insérant une chaîne vide.
Des champs
Il existe deux types de champs dans un formulaire de commentaire WordPress. Vous pouvez les personnaliser en écrivant leurs codes HTML complets.
- fields : Ce paramètre permet de modifier le champ auteur, email et URL.
- comment_field : Comme son nom l'indique, il s'agit du paramètre du champ de commentaire (où les lecteurs saisissent leurs commentaires).
Idées de style de formulaire de commentaire WordPress
Une fois que vous avez compris les bases du style et de la modification du formulaire de commentaire WordPress, voici quelques idées astucieuses que vous pouvez appliquer à votre propre site Web.
#1 Ajoutez le texte de la politique au formulaire de commentaire
La section des commentaires est un excellent moyen pour les lecteurs d'interagir avec vous et de s'engager les uns avec les autres. Cependant, il est dans l'intérêt de tous d'avoir une politique de commentaires où vous établissez les règles de base sur le type de commentaire ou de langage autorisé.
Vous pouvez ajouter une section qui renvoie à une page dédiée avant le formulaire de commentaire avec ce modèle de code :
function comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">La section des commentaires est modérée. Voici notre <a href="http://www.example.com/comment-policy/" >politique de commentaires</a>.</p>' ;
retourne $arg ;
}
add_filter('comment_form_defaults', 'comment_text_before');#2 Déplacez le formulaire de commentaire au bas de la page
Par défaut, WordPress affiche d'abord la zone de texte du commentaire. Ensuite, il place les champs pour le nom, l'e-mail, etc. en bas. Si vous souhaitez inverser cette mise en page et afficher d'abord les cases pour le nom, l'e-mail, etc., voici un code pratique que vous pouvez utiliser :
function move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['commentaire'] ;
unset( $champs['commentaire'] );
$fields['commentaire'] = $comment_field ;
renvoie $champs ;
}
add_filter( 'comment_form_fields', 'move_comment_field_to_bottom');#3 Supprimer les URL du site Web des commentaires
Le spam est quelque chose que pratiquement tous les sites Web sur Internet doivent gérer. Et c'est surtout dans la section des commentaires que les spammeurs prospèrent. La plupart des spams contiennent une URL. Ainsi, si vous définissez un code pour supprimer automatiquement tout commentaire contenant un lien, vous pouvez réduire le spam sur votre site Web.
Ce code peut vous aider à faire exactement cela :
fonction remove_comment_url($arg) {
$arg['url'] = '';
retourne $arg ;
}
add_filter('comment_form_default_fields', 'remove_comment_url');Créez votre propre formulaire de commentaire WordPress maintenant !
Bien que le formulaire de commentaire puisse sembler simple, le modifier et le styliser peut être difficile.
Pour la plupart des gens, nous recommandons fortement d'utiliser des plugins WordPress de formulaire de commentaires personnalisés. Ils sont faciles à utiliser et répondent aux besoins de la grande majorité des utilisateurs.
Mais pour les utilisateurs avancés et les administrateurs Web de niveau professionnel, plonger directement dans le codage vous donnera plus de contrôle sur l'apparence et la fonction du formulaire de commentaire de votre site Web !
Quoi qu'il en soit, le formulaire de commentaire fait partie intégrante de tout site Web. Si vous le rendez assez joli ou utile, vos téléspectateurs seront impressionnés et, par conséquent, vous augmenterez la probabilité de retour du trafic.
Alors, passez autant de temps que possible à le styliser et à le personnaliser ! Une fois que vous avez terminé avec votre formulaire de commentaire, il est temps d'apprendre à gérer les champs de commentaires.
Si vous avez des questions sur le formulaire de commentaires WordPress, faites-le nous savoir dans la section commentaires ci-dessous !
