WordPressコメントフォームを簡単にカスタマイズする方法
公開: 2022-11-15ある調査によると、インターネット上のすべての Web サイトの約 43.2% が WordPress を使用しています。 そのため、最も人気のあるコンテンツ管理システム (CMS) となっています。
驚くべきことではありません! WordPress はとても使いやすいので、Web デザインやコーディングについて何も知らなくても、数分で Web サイトをセットアップできます。
コンテンツの投稿を開始したら、視聴者と交流するための最良の方法の 1 つは、コメント セクションを使用することです。 ここで、彼らはあなたの投稿についての考えや意見を共有できます!
あなたのウェブサイトを他の人より目立たせたい場合は、WordPress コメントフォームのスタイルを設定する必要があります. 見栄えの良いコメント フォームは、Web サイトに対する人々の意見を改善し、エンゲージメントを促進します。
この記事では、WordPress コメント フォームのスタイルを設定する方法を紹介します。
- WordPress コメントフォームとは?
- WordPress コメントフォームのスタイルを設定する方法
- WordPress コメントフォームのスタイリングのアイデア
WordPress コメントフォームとは?
簡単に言えば、コメント フォームは、読者がコメントを投稿し、あなたと対話できるインターフェイスです。 逆に、コメント フォームを使用して視聴者と直接やり取りすることもできます。
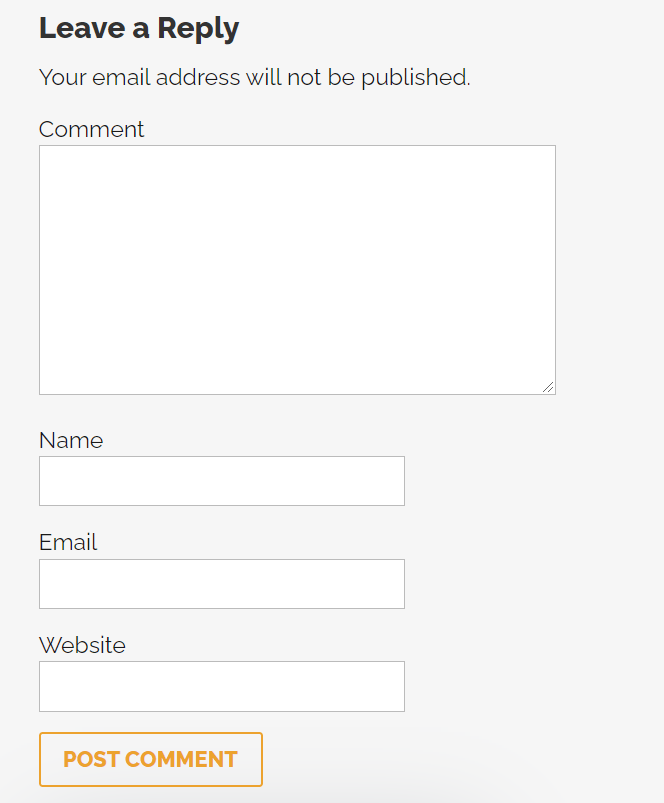
基本的な WordPress コメント フォームは次のようになります。

通常、読者が名前と、電子メールアドレス、電話番号などの連絡先情報を入力するためのいくつかのフィールドで構成されています。また、共有したいことやあなたに言いたいことを入力できる大きなフィールドが必要です。その他!
WordPress コメントフォームのスタイルを設定する方法
WordPress テーマは、Web サイトの外観と機能を管理します。 これは、Web サイトの外観をレンダリングおよび表示する方法を WordPress に指示するファイルとコードの大きなパッケージです。
コメント フォームは、Web サイトのテーマの一部です。 そのため、変更する場合はテーマを直接変更する必要があり、CSS と HTML の基本的な知識が必要になります。
さらに、いくつかのコーディングも含まれます。 コードテンプレートがあります! それらをコピーして適切な場所に貼り付けるだけです。
始める準備はできましたか? さぁ、始めよう!
#1 プラグインを使用する
WordPress 市場では、さまざまなプラグインがサイトにさまざまな機能を提供しています。 Advanced Comment Form は、WordPress 管理ダッシュボードから直接コメント フォームを変更できる、人気のある無料のプラグインです。

コメント フォームの新しい情報フィールドの削除や追加など、さまざまな操作を実行できます。 テキストを変更したり、フォームのレイアウトを変更したりすることもできます。
プラグインは、Web サイトのコードとコア ファイルをくまなく調べるのに時間をかけたくない場合に最適なオプションです。
ただし、Advanced Comment Form のようなプラグインは柔軟性がないことに注意してください。 テキスト行のカスタマイズやフィールドの追加と削除などの基本的な変更には機能しますが、高度な改造や変更の実装には役立ちません.
#2 comments.php のコードを変更する
より高度な修正や変更を行うには、WordPress テーマのコーディングに取り掛かる必要があります。
前述したように、WordPress サイトのコア ファイルを変更する場合は、CSS と HTML に精通している必要があります。 この部分は技術的な面でかなり重くなるので、これは誰にとっても最善のアプローチではないかもしれません.
ほとんどのテーマには、 comments.phpというファイルがあります。 これは、Web サイトのコメント フォームの外観と機能を制御するマスター ファイルです。 それがないと、あなたのサイトはWordPressエラーを表示しないコメントフォームに遭遇します.
デフォルトの WordPress コメント フォームには、 Name 、 Email 、 Websiteの 3 つのフィールドが含まれます。 次は、読者がコメントを入力できるTextareaの塗りつぶしです。 オプトイン プライバシー チェックボックスは、GDPR 法に準拠するためにそれに続く必要があり、最後に [送信] ボタンがあります。
ただし、それがデフォルトの外観です。 満足できず、コメント フォームを別のデザインで表示したい場合は、次の方法を使用してください。
フォームのスタイリング
WordPress コメントフォームは、次の 1 つの関数によって生成されます。
<?php コメントフォーム(); ?>
この関数には 2 つのパラメーターがあります。
1 つはメイン機能で、もう 1 つは投稿 ID です。 この関数を組み合わせると、WordPress ページの特定の投稿 (投稿 ID に関連付けられている) にコメント フォームが表示されます。
フォームの機能のカスタマイズ
コメント フォームのさまざまな側面を変更するために呼び出して変更できる変数をいくつか示します。
要素 ID
要素 ID は、フォーム上の要素の ID を変更できるパラメーターのクラスです。 id_formを使用すると、コメント フォーム自体の ID を制御できます。 また、送信ボタンの ID はid_submitパラメータで制御できます。
ラベルとタイトル
4 つの関数を使用して、コメント フォームのタイトルを制御できます。
- title_replyは、トップレベルのコメント (投稿自体へのコメント) を書いているときに、フォームの上部にあるタイトルを変更するために使用できる関数です。
- title_reply_toは、他の人のコメントへの返信を書いているときに、コメント フォームのタイトルを変更するのに役立ちます。
- cancel_reply_linkは、クリックするとコメントを破棄するキャンセル リンクのテキストを制御します。
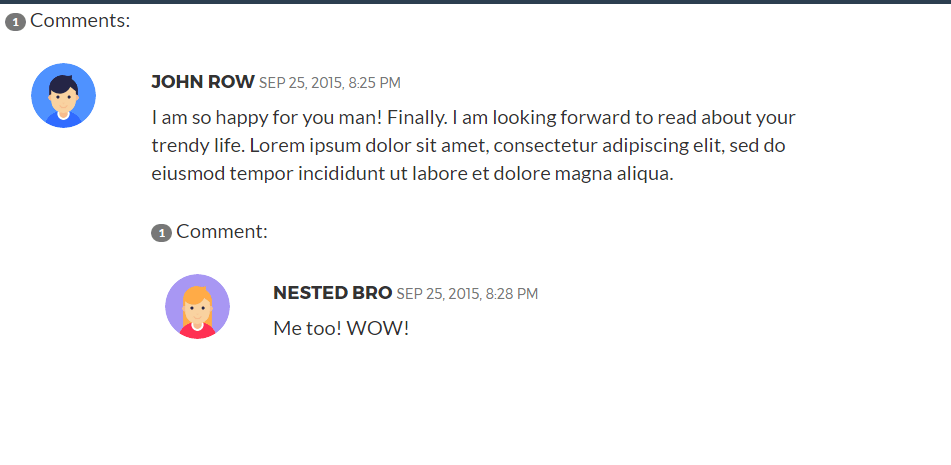
トップレベルのコメントと返信コメントの違いは次のとおりです。


標準のコメント フォームに表示される唯一のラベルは、 label_submitと呼ばれる送信ボタンのラベルになります。
メモとテキスト
コメントを投稿する前にユーザーにアカウントにログインしてもらいたい場合は、次の 2 つのパラメーターを呼び出すことができます。
- Must_log_in : このテキストは、ユーザーがログインしていないときにコメント フォームに表示されます。通常、ユーザーがまだログインしていないことをユーザーに警告し、ログインを促すために使用されます。
- Log_in_as : ユーザーがログインすると、このパラメーターで設定されたテキストが表示されます。
2 つのパラメーターは、コメント フォームの前後に表示されるテキスト ノートを制御します。 それらは: comment_notes_beforeとcomment_notes_after です。
通常、 comment_notes_afterは、機能的な HTML 要素をユーザーに通知するために設定されます。 ただし、Web サイトでは見栄えがよくないため、ほとんどの人はこれらの要素を知る必要も使用する必要もありません。 代わりに、comment_notes_after に空の文字列を埋め込むことで、 comment_notes_afterを空のままにすることを選択します。
田畑
WordPress コメントフォームには 2 種類のフィールドがあります。 完全な HTML コードを書き留めることで、それらをカスタマイズできます。
- fields : このパラメーターを使用すると、作成者、電子メール、および URL フィールドを変更できます。
- comment_field : その名前が示すように、これはコメント フィールド (読者がコメントを入力する場所) のパラメーターです。
WordPress コメントフォームのスタイリングのアイデア
WordPress コメント フォームのスタイルと変更方法の基本を理解したら、自分の Web サイトに適用できる気の利いたアイデアをいくつか紹介します。
#1 コメント フォームにポリシー テキストを追加する
コメント セクションは、読者があなたと交流し、互いに交流するための優れた方法です。 ただし、どのような種類のコメントまたは言語が許可されるかについて基本ルールを定めるコメント ポリシーを作成することは、すべての人の利益になります。
このコード テンプレートを使用して、コメント フォームの前に専用ページにリンクするセクションを追加できます。
関数 comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">コメント セクションはモデレートされています。これが <a href="http://www.example.com/comment-policy/" です>コメントポリシー</a>.</p>';
$arg を返します。
}
add_filter('comment_form_defaults', 'comment_text_before');#2 コメントフォームをページの一番下に移動する
デフォルトでは、WordPress はコメントのテキスト ボックスを最初に表示します。 次に、名前、電子メールなどのフィールドを下部に配置します。 このレイアウトを反転して、最初に名前、電子メールなどのボックスを表示する場合は、次の便利なコードを使用できます。
関数 move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
$フィールドを返します。
}
add_filter( 'comment_form_fields', 'move_comment_field_to_bottom');#3 コメントからウェブサイトの URL を削除する
スパムは、事実上、インターネット上のすべての Web サイトが対処しなければならないものです。 そして、スパム送信者が繁栄するのは主にコメント セクションです。 ほとんどのスパム コンテンツには URL が含まれています。 したがって、リンクを含むコメントを自動的に削除するコードを設定すると、Web サイトのスパムを減らすことができます。
このコードはまさにそれを行うのに役立ちます:
関数 remove_comment_url($arg) {
$arg['url'] = '';
$arg を返します。
}
add_filter('comment_form_default_fields', 'remove_comment_url');独自の WordPress コメント フォームを今すぐスタイルしましょう!
コメント フォームは単純に見えるかもしれませんが、変更やスタイル設定は難しい場合があります。
ほとんどの人には、カスタム コメント フォーム WordPress プラグインを使用することを強くお勧めします。 それらは使いやすく、大多数のユーザーのニーズを満たします。
しかし、上級ユーザーやプロ レベルの Web 管理者の場合は、コーディングに飛び込むことで、Web サイトのコメント フォームの外観と機能をより詳細に制御できるようになります。
いずれにせよ、コメントフォームはウェブサイトの不可欠な部分です. きれいに、または十分に役立つようにすると、視聴者は感銘を受けるため、トラフィックが返される可能性が高くなります.
そのため、できるだけ多くの時間をかけてスタイル設定とカスタマイズを行ってください! コメント フォームが完成したら、コメント フィールドの管理方法を学びましょう。
WordPress コメント フォームについて質問がある場合は、下のコメント セクションでお知らせください。
