WordPress 댓글 양식을 쉽게 사용자 지정하는 방법
게시 됨: 2022-11-15한 설문 조사에 따르면 인터넷에 있는 모든 웹 사이트의 약 43.2%가 WordPress를 사용하고 있습니다. 따라서 가장 인기 있는 콘텐츠 관리 시스템(CMS)이 됩니다.
놀라운 일이 아닙니다! WordPress는 사용이 매우 간편하여 웹 디자인이나 코딩에 대해 전혀 모르는 경우에도 몇 분 안에 웹사이트를 설정할 수 있습니다.
콘텐츠 게시를 시작하면 청중과 소통하는 가장 좋은 방법 중 하나는 댓글 섹션을 이용하는 것입니다. 여기에서 그들은 귀하의 게시물에 대한 생각과 의견을 공유할 수 있습니다!
귀하의 웹 사이트가 다른 웹 사이트보다 눈에 띄기를 원한다면 WordPress 댓글 양식의 스타일을 지정하는 것이 필수입니다. 멋진 댓글 양식은 웹사이트에 대한 사람들의 의견을 개선하고 참여를 장려할 수 있습니다.
이 기사에서는 WordPress 댓글 양식의 스타일을 지정하는 방법을 보여줍니다!
- WordPress 댓글 양식이란 무엇입니까?
- WordPress 댓글 양식의 스타일을 지정하는 방법
- WordPress 댓글 양식 스타일링 아이디어
WordPress 댓글 양식이란 무엇입니까?
간단히 말해서 댓글 양식은 독자가 댓글을 게시하고 귀하와 상호작용할 수 있는 인터페이스입니다. 그 반대의 경우도 댓글 양식을 통해 청중과 직접 소통할 수 있습니다.
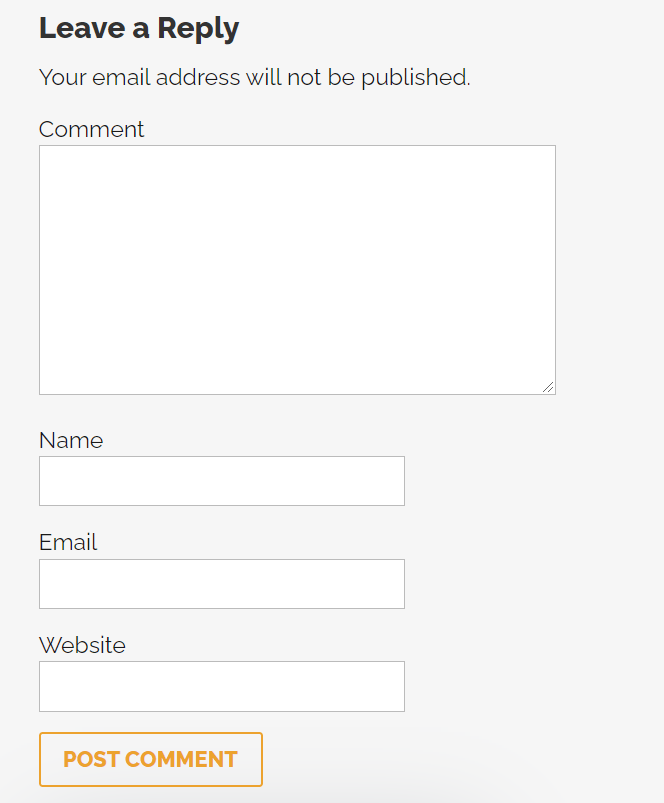
기본 WordPress 댓글 양식은 다음과 같습니다.

일반적으로 독자가 자신의 이름과 이메일 주소, 전화번호 등과 같은 연락처 정보를 입력할 수 있는 여러 필드로 구성되어 있습니다. 또한 공유하거나 말하고 싶은 내용을 입력하고 다른 사람들!
WordPress 댓글 양식의 스타일을 지정하는 방법
WordPress 테마는 웹사이트의 모양과 기능을 제어합니다. WordPress에 웹 사이트의 모양을 렌더링하고 표시하는 방법을 알려주는 대규모 파일 및 코드 패키지입니다.
댓글 양식은 웹사이트 테마의 일부입니다. 따라서 변경하려면 테마를 직접 수정해야 하며, 이를 위해서는 CSS와 HTML에 대한 기본적인 이해가 필요합니다.
또한 일부 코딩도 관련됩니다. 코드 템플릿이 있습니다! 복사하여 올바른 위치에 붙여넣기만 하면 됩니다.
시작할 준비가 되셨습니까? 의 시작하자!
#1 플러그인 사용
WordPress 시장에서는 다양한 플러그인이 사이트에 다양한 기능을 제공합니다. Advanced Comment Form은 WordPress 관리 대시보드에서 바로 댓글 양식을 수정하는 데 도움이 되는 인기 있는 무료 플러그인입니다.

주석 양식에서 새 정보 필드를 제거하거나 추가하는 것과 같은 다양한 작업을 수행할 수 있습니다. 텍스트를 수정하고 양식의 레이아웃을 변경할 수도 있습니다.
플러그인은 웹 사이트의 코드와 핵심 파일을 샅샅이 뒤지는 데 시간을 허비하고 싶지 않은 경우 훌륭한 옵션입니다.
그러나 Advanced Comment Form과 같은 플러그인은 유연하지 않습니다. 텍스트 줄 사용자 정의 또는 필드 추가 및 제거와 같은 기본 변경 작업을 수행하는 동안 고급 모드 및 변경 사항을 구현하는 데 도움을 줄 수는 없습니다.
#2 comments.php에서 코드 변경
고급 수정 및 변경을 위해 WordPress 테마의 코딩으로 더러워져야 합니다.
앞에서 언급했듯이 WordPress 사이트의 핵심 파일을 수정하려면 CSS 및 HTML에 익숙해야 합니다. 이 부분은 기술적인 측면에서 꽤 무거울 것이므로 모든 사람에게 최선의 접근 방식은 아닐 수 있습니다.
대부분의 테마에는 comments.php 라는 파일이 있습니다. 웹사이트 댓글 양식의 모양과 기능을 제어하는 마스터 파일입니다. 그것이 없으면 귀하의 사이트는 WordPress 오류를 표시하지 않는 댓글 양식으로 실행됩니다.
기본 WordPress 댓글 양식에는 이름 , 이메일 및 웹사이트 의 3개 필드가 포함됩니다. 다음은 독자가 의견을 입력할 수 있는 Textarea 채우기입니다. GDPR 법률을 준수하기 위해 개인정보 보호 동의 체크박스가 뒤따라야 하며 마지막으로 제출 버튼이 있습니다.
그래도 기본 모양입니다. 만족스럽지 않고 다른 디자인으로 댓글 양식을 보여주고 싶다면 다음과 같은 접근 방식을 취하십시오.
양식 스타일링
WordPress 댓글 양식은 하나의 기능으로 생성됩니다.
<?php comment_form(); ?>
이 함수에는 두 개의 매개변수가 있습니다.
하나는 주요 기능이고 다른 하나는 게시물 ID입니다. 이 기능을 함께 사용하면 WordPress 페이지의 특정 게시물(게시물 ID와 관련됨)에 댓글 양식이 표시됩니다.
양식의 기능 사용자 지정
댓글 양식의 다양한 측면을 변경하기 위해 호출하고 수정할 수 있는 몇 가지 변수를 보여드리겠습니다.
요소 ID
요소 ID는 양식에서 요소의 ID를 수정할 수 있는 매개변수 클래스입니다. id_form 은 댓글 양식 자체의 ID를 제어할 수 있게 해줍니다. 그리고 id_submit 매개변수를 통해 제출 버튼의 ID를 제어할 수 있습니다.
레이블 및 제목
네 가지 기능을 통해 댓글 양식의 제목을 제어할 수 있습니다.
- title_reply 는 최상위 댓글(게시물 자체에 대한 댓글)을 작성할 때 양식 상단의 제목을 수정하는 데 사용할 수 있는 기능입니다.
- title_reply_to 는 다른 사람의 댓글에 답글을 작성할 때 댓글 양식 제목을 수정하는 데 도움이 될 수 있습니다.
- cancel_reply_link 는 취소 링크의 텍스트를 제어하며 클릭하면 댓글이 삭제됩니다.
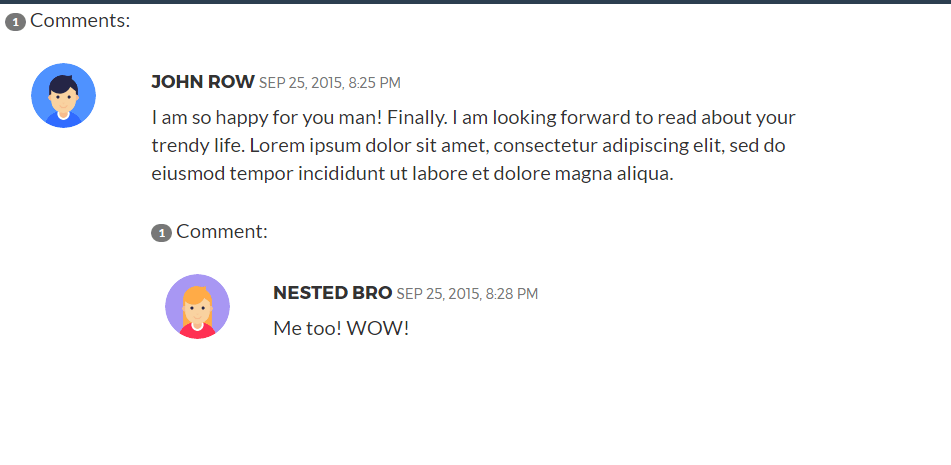
최상위 댓글과 답글 댓글의 차이점은 다음과 같습니다.


표준 댓글 양식에 표시되는 유일한 레이블은 label_submit 로 알려진 제출 버튼의 레이블입니다.
메모 및 텍스트
사용자가 댓글을 게시하기 전에 자신의 계정에 로그인하도록 하려면 두 가지 매개변수를 호출할 수 있습니다.
- Must_log_in : 이 텍스트는 사용자가 로그인하지 않은 경우 댓글 양식에 표시됩니다. 일반적으로 사용자에게 아직 로그인하지 않았음을 경고하고 로그인하라는 메시지를 표시하는 데 사용됩니다.
- Log_in_as : 로그인하면 이 파라미터에 설정된 텍스트가 나타납니다.
두 매개변수는 주석 양식 전후에 표시되는 문자 참고를 제어합니다. comment_notes_before 및 comment_notes_after 입니다.
일반적으로 comment_notes_after 는 사용자에게 기능적 HTML 요소를 알리도록 설정됩니다. 그러나 웹사이트에서 보기에 좋지 않아 대부분의 사람들은 어쨌든 이러한 요소를 알거나 사용할 필요가 없습니다. 대신 빈 문자열을 삽입하여 comment_notes_after 를 비워 둡니다.
필드
WordPress 댓글 양식에는 두 가지 유형의 필드가 있습니다. 전체 HTML 코드를 기록하여 사용자 정의할 수 있습니다.
- fields : 이 매개변수를 사용하면 작성자, 이메일 및 URL 필드를 수정할 수 있습니다.
- comment_field : 이름에서 알 수 있듯이 주석 필드(독자가 주석을 입력하는 곳)의 매개변수입니다.
WordPress 댓글 양식 스타일링 아이디어
워드프레스 댓글 양식의 스타일을 지정하고 수정하는 방법에 대한 기본 사항을 파악했다면 다음은 자신의 웹사이트에 적용할 수 있는 몇 가지 멋진 아이디어입니다.
#1 댓글 양식에 정책 텍스트 추가
댓글 섹션은 독자가 귀하와 상호 작용하고 서로 교류할 수 있는 좋은 방법입니다. 그러나 어떤 유형의 댓글이나 언어가 허용되는지에 대한 기본 규칙을 설정하는 댓글 정책을 갖는 것은 모든 사람의 관심사입니다.
이 코드 템플릿을 사용하여 댓글 양식 앞에 전용 페이지로 연결되는 섹션을 추가할 수 있습니다.
function comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">댓글 섹션이 조정됩니다. 여기 <a href="http://www.example.com/comment-policy/"가 있습니다. >댓글 정책</a>.</p>';
반환 $arg;
}
add_filter('comment_form_defaults', 'comment_text_before');#2 댓글 양식을 페이지 하단으로 이동
기본적으로 WordPress는 댓글의 텍스트 상자를 먼저 표시합니다. 그런 다음 하단에 이름, 이메일 등의 필드를 배치합니다. 이 레이아웃을 뒤집고 이름, 이메일 등의 상자를 먼저 표시하려는 경우 사용할 수 있는 편리한 코드는 다음과 같습니다.
함수 move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['댓글'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
반환 $fields;
}
add_filter('comment_form_fields', 'move_comment_field_to_bottom');#3 댓글에서 웹사이트 URL 삭제
스팸은 인터넷상의 거의 모든 웹사이트가 처리해야 하는 것입니다. 스패머가 번창하는 곳은 대부분 댓글 섹션입니다. 대부분의 스팸 콘텐츠에는 URL이 포함되어 있습니다. 따라서 링크가 포함된 댓글을 자동으로 제거하는 코드를 설정하면 웹 사이트의 스팸을 줄일 수 있습니다.
이 코드는 다음을 수행하는 데 도움이 될 수 있습니다.
함수 remove_comment_url($arg) {
$arg['url'] = '';
반환 $arg;
}
add_filter('comment_form_default_fields', 'remove_comment_url');나만의 WordPress 댓글 양식을 지금 스타일 지정하세요!
주석 양식이 단순해 보일 수 있지만 수정 및 스타일 지정이 어려울 수 있습니다.
대부분의 사람들에게 맞춤형 댓글 양식 WordPress 플러그인을 사용하는 것이 좋습니다. 그들은 사용하기 쉽고 대다수 사용자의 요구를 충족시킵니다.
그러나 고급 사용자와 프로 수준의 웹 관리자의 경우 코딩으로 바로 들어가면 웹사이트 댓글 양식의 모양과 기능을 더 잘 제어할 수 있습니다!
어떤 경우이든 댓글 양식은 모든 웹사이트의 필수적인 부분입니다. 충분히 예쁘거나 유용하게 만들면 시청자에게 감동을 주므로 재방문 가능성이 높아집니다.
따라서 가능한 한 스타일을 지정하고 사용자 정의하는 데 많은 시간을 할애하십시오! 댓글 양식을 완료했으면 이제 댓글 필드를 관리하는 방법을 배울 차례입니다.
WordPress 댓글 양식에 대해 궁금한 점이 있으면 아래 댓글 섹션에 알려주십시오!
