Как легко настроить форму комментариев WordPress
Опубликовано: 2022-11-15Согласно одному опросу, около 43,2% всех веб-сайтов в Интернете используют WordPress. Это делает ее самой популярной системой управления контентом (CMS).
Это не удивительно! WordPress настолько прост в использовании, что даже если вы ничего не знаете о веб-дизайне или кодировании, вы все равно можете настроить свой веб-сайт за считанные минуты.
Как только вы начнете публиковать контент, один из лучших способов взаимодействия с вашей аудиторией — это раздел комментариев. Здесь они могут поделиться своими мыслями и мнениями о ваших сообщениях!
Стилизация формы комментариев WordPress является обязательной, если вы хотите, чтобы ваш сайт выделялся среди других. Красивая форма комментариев может улучшить мнение людей о вашем веб-сайте и поощрить участие.
Эта статья покажет вам, как стилизовать форму комментариев WordPress!
- Что такое форма комментариев WordPress?
- Как стилизовать форму комментариев WordPress
- Идеи оформления формы комментариев WordPress
Что такое форма комментариев WordPress?
Проще говоря, форма комментариев — это интерфейс, через который ваши читатели могут оставлять комментарии и взаимодействовать с вами. И наоборот, вы можете напрямую взаимодействовать со своей аудиторией через форму комментариев.
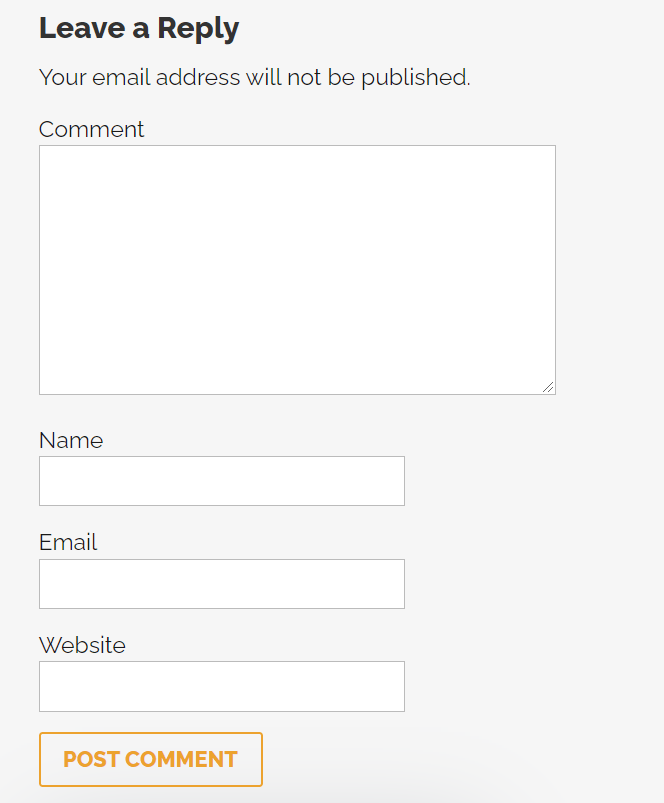
Вот как выглядит базовая форма комментариев WordPress.

Обычно он состоит из нескольких полей, чтобы читатель мог заполнить свое имя и контактную информацию, такую как адрес электронной почты, номер телефона и т. д. Кроме того, должно быть большое поле, где они могут ввести то, чем они хотят поделиться или сказать вам, и другие!
Как стилизовать форму комментариев WordPress
Тема WordPress определяет внешний вид и функции вашего сайта. Это большой пакет файлов и кодов, которые сообщают WordPress, как визуализировать и отображать внешний вид вашего веб-сайта.
Форма комментариев является частью темы вашего сайта. Итак, если вы хотите изменить его, вам нужно напрямую изменить тему, что потребует от вас базовых знаний CSS и HTML.
Кроме того, будет также задействовано некоторое кодирование. У нас есть шаблоны кода! Вам нужно только скопировать и вставить их в нужное место.
Готов начать? Давайте начнем!
# 1 Используйте плагин
На рынке WordPress разные плагины предлагают разные функции для вашего сайта. Advanced Comment Form — популярный бесплатный плагин, который помогает вам изменять форму комментариев прямо из панели администратора WordPress.

Он позволяет выполнять различные операции, такие как удаление или добавление новых информационных полей в форме комментария. Вы также можете изменить тексты и изменить макет формы.
Плагины — отличный вариант, если вы не хотите тратить время на изучение кода и основных файлов вашего веб-сайта.
Однако обратите внимание, что такие плагины, как Advanced Comment Form, не гибки. Хотя они работают для основных изменений, таких как настройка текстовой строки или добавление и удаление полей, они не могут помочь вам реализовать расширенные моды и изменения.
#2 Изменить код в comments.php
Для более сложных модификаций и изменений вам придется разобраться с кодированием вашей темы WordPress.
Как мы упоминали ранее, знакомство с CSS и HTML является обязательным, если вы хотите изменить основные файлы вашего сайта WordPress. Эта часть будет довольно тяжелой с технической стороны, так что это может быть не лучшим подходом для всех.
В большинстве тем будет файл с именем comments.php . Это основной файл, который управляет внешним видом и функциями формы комментариев на вашем веб-сайте. Без этого ваш сайт будет работать в форме комментариев, не отображая ошибку WordPress.
Форма комментариев WordPress по умолчанию будет содержать 3 поля: Имя , Электронная почта и Веб -сайт. Далее будет заливка Textarea , где читатели смогут вводить свои комментарии. Флажок согласия на конфиденциальность должен следовать за ним, чтобы соответствовать закону GDPR, и, наконец, кнопка « Отправить ».
Однако это вид по умолчанию. Если вас это не устраивает и вы хотите показать свою форму комментария в другом дизайне, вот подход.
Стилизация формы
Форма комментария WordPress генерируется одной функцией:
<?php comment_form(); ?>
В этой функции есть два параметра.
Одна из них является основной функцией, а другая — идентификатором сообщения. В совокупности эта функция будет отображать форму комментариев к определенному сообщению (связанному с идентификатором сообщения) на вашей странице WordPress.
Настройка функции формы
Мы покажем вам некоторые переменные, которые вы можете вызывать и изменять для изменения различных аспектов формы комментариев.
Идентификаторы элементов
Идентификаторы элементов — это класс параметров, которые позволяют изменять идентификаторы элементов в форме. id_form даст вам контроль над идентификатором самой формы комментариев. И вы можете управлять идентификатором кнопки отправки с помощью параметра id_submit .
Ярлыки и названия
Четыре функции дадут вам контроль над заголовками в форме комментариев.
- title_reply — это функция, которую вы можете использовать для изменения заголовка в верхней части формы, когда вы пишете комментарий верхнего уровня (комментарий к самой записи).
- title_reply_to может помочь вам изменить заголовок формы комментариев, когда вы пишете ответ на комментарий другого человека.
- cancel_reply_link управляет текстом в ссылке отмены, при нажатии на которую комментарий будет удален.
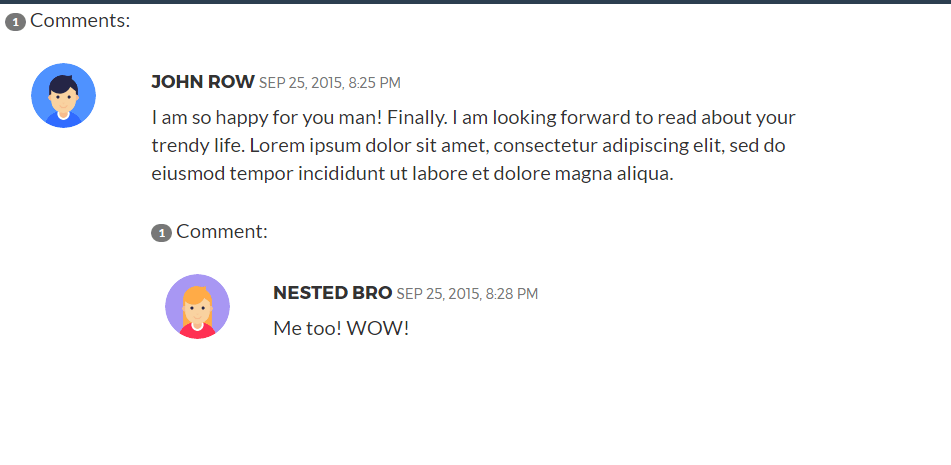
Вот разница между комментарием верхнего уровня и ответным комментарием.


Единственная метка, которая появляется в стандартной форме комментариев, будет меткой кнопки « Отправить », известной как label_submit .
Примечания и тексты
Если вы хотите, чтобы пользователи входили в свои учетные записи перед публикацией комментария, вы можете вызвать два параметра:
- Must_log_in : этот текст появляется в форме комментария, когда пользователь не вошел в систему. Обычно он используется для предупреждения пользователя о том, что он еще не вошел в систему, и предлагает ему войти в систему.
- Log_in_as : после того, как они вошли в систему, появится текст, установленный в этом параметре.
Два параметра будут управлять текстовой заметкой, видимой до и после формы комментария. Это: comment_notes_before и comment_notes_after .
Как правило, comment_notes_after информирует пользователя о функциональных элементах HTML. Однако на веб-сайте это выглядит не очень приятно, поэтому большинству людей все равно не нужно знать или использовать эти элементы. Вместо этого они предпочитают оставить comment_notes_after пустым, вставив в него пустую строку.
Поля
В форме комментариев WordPress есть два типа полей. Вы можете настроить их, записав их полные HTML-коды.
- fields : этот параметр позволяет изменить поля автора, адреса электронной почты и URL-адреса.
- comment_field : как следует из названия, это параметр для поля комментария (куда читатели вводят свои комментарии).
Идеи оформления формы комментариев WordPress
После того, как вы усвоили основы того, как стилизовать и изменить форму комментариев WordPress, вот несколько отличных идей, которые вы можете применить на своем собственном веб-сайте.
# 1 Добавьте текст политики в форму комментария
Раздел комментариев — отличный способ для читателей взаимодействовать с вами и взаимодействовать друг с другом. Тем не менее, все заинтересованы в том, чтобы иметь политику комментариев, в которой вы устанавливаете основные правила того, какой тип комментариев или язык разрешен.
Вы можете добавить раздел, который ссылается на специальную страницу для этого, перед формой комментариев с помощью этого шаблона кода:
функция comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">Раздел комментариев модерируется. Вот наш <a href="http://www.example.com/comment-policy/" >политика комментариев</a>.</p>';
вернуть $аргумент;
}
add_filter('comment_form_defaults', 'comment_text_before');# 2 Переместите форму комментария в нижнюю часть страницы
По умолчанию WordPress сначала отображает текстовое поле для комментария. Затем он помещает поля для имени, электронной почты и т. д. внизу. Если вы хотите перевернуть этот макет и сначала отобразить поля для имени, электронной почты и т. д., вот удобный код, который вы можете использовать:
функция move_comment_field_to_bottom($fields) {
$comment_field = $fields['комментарий'];
сбросить($поля['комментарий']);
$fields['comment'] = $comment_field;
вернуть $поля;
}
add_filter('comment_form_fields', 'переместить_comment_field_to_bottom');# 3 Удалить URL-адреса веб-сайтов из комментариев
Спам — это то, с чем сталкивается практически каждый веб-сайт в Интернете. И в основном спамеры процветают в разделе комментариев. Большая часть спам-контента содержит URL-адрес. Таким образом, если вы установите код для автоматического удаления любого комментария, содержащего ссылку, вы сможете уменьшить количество спама на своем веб-сайте.
Этот код может помочь вам сделать это:
функция remove_comment_url($arg) {
$arg['url'] = '';
вернуть $аргумент;
}
add_filter('comment_form_default_fields', 'remove_comment_url');Создайте свою собственную форму комментариев WordPress прямо сейчас!
Хотя форма комментария может выглядеть просто, изменить и стилизовать ее может быть сложно.
Для большинства людей мы настоятельно рекомендуем использовать настраиваемые плагины для форм комментариев WordPress. Они просты в использовании и удовлетворяют потребности подавляющего большинства пользователей.
Но для опытных пользователей и веб-администраторов профессионального уровня погружение прямо в кодирование даст вам больше контроля над внешним видом и функциями формы комментариев вашего веб-сайта!
Как бы то ни было, форма комментариев является неотъемлемой частью любого сайта. Если вы сделаете его красивым или достаточно полезным, ваши зрители будут впечатлены, и, следовательно, вы повысите вероятность возврата трафика.
Поэтому потратьте как можно больше времени на его стилизацию и настройку! Когда вы закончите с формой комментариев, пришло время научиться управлять полями комментариев.
Если у вас есть какие-либо вопросы о форме комментариев WordPress, сообщите нам об этом в разделе комментариев ниже!
