Jak łatwo dostosować formularz komentarza WordPress
Opublikowany: 2022-11-15Według jednej z ankiet około 43,2% wszystkich stron internetowych korzysta z WordPressa. To czyni go najpopularniejszym systemem zarządzania treścią (CMS).
to nic dziwnego! WordPress jest tak łatwy w użyciu, że nawet jeśli nie wiesz nic o projektowaniu stron internetowych lub kodowaniu, nadal możesz skonfigurować swoją witrynę w ciągu kilku minut.
Gdy zaczniesz publikować treści, jednym z najlepszych sposobów interakcji z odbiorcami jest sekcja komentarzy. Tutaj mogą dzielić się swoimi przemyśleniami i opiniami na temat Twoich postów!
Stylizacja formularza komentarza WordPress jest koniecznością, jeśli chcesz, aby Twoja witryna wyróżniała się na tle innych. Dobrze wyglądający formularz komentarza może poprawić opinie ludzi na temat Twojej witryny i zachęcić do zaangażowania.
W tym artykule dowiesz się, jak stylizować formularz komentarza WordPress!
- Co to jest formularz komentarza WordPress?
- Jak stylizować formularz komentarza WordPress
- Pomysły na stylizację formularzy komentarzy WordPress
Co to jest formularz komentarza WordPress?
Mówiąc najprościej, formularz komentarza to interfejs, za pośrednictwem którego czytelnicy mogą publikować komentarze i wchodzić z Tobą w interakcje. I odwrotnie, możesz bezpośrednio kontaktować się z odbiorcami za pomocą formularza komentarza.
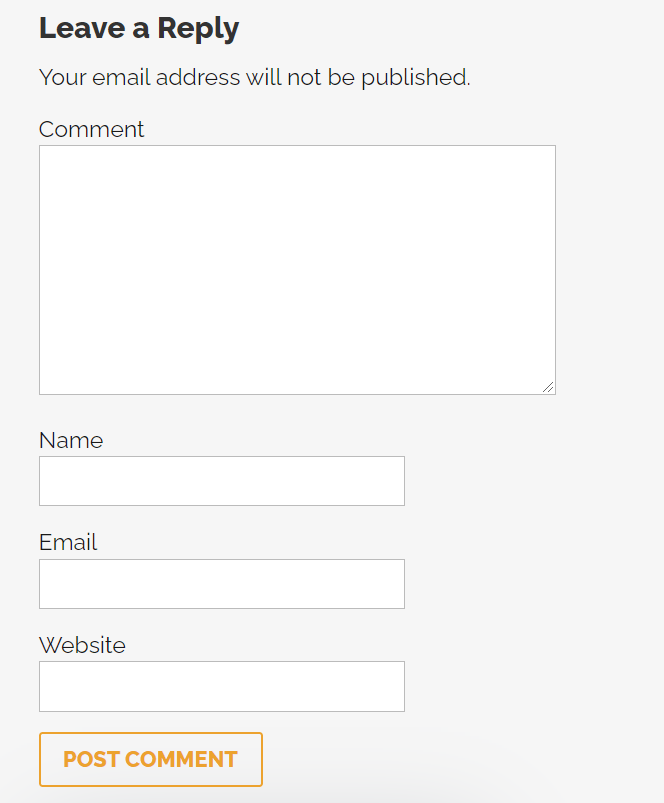
Oto jak wygląda podstawowy formularz komentarza WordPress.

Zwykle składa się z kilku pól, w których czytelnik może wpisać swoje imię i nazwisko oraz informacje kontaktowe, takie jak adres e-mail, numer telefonu itp. Ponadto powinno istnieć duże pole, w którym może wpisać, co chce udostępnić lub powiedzieć Tobie i inni!
Jak stylizować formularz komentarza WordPress
Motyw WordPress rządzi wyglądem i funkcjami Twojej witryny. Jest to duży pakiet plików i kodów, które mówią WordPressowi, jak renderować i wyświetlać wygląd Twojej witryny.
Formularz komentarza jest częścią motywu Twojej witryny. Jeśli więc chcesz to zmienić, musisz bezpośrednio zmodyfikować motyw, co będzie wymagało podstawowej znajomości CSS i HTML.
Poza tym będzie też trochę kodowania. Mamy szablony kodów! Wystarczy je skopiować i wkleić w odpowiednie miejsce.
Gotowy do startu? Zaczynajmy!
#1 Użyj wtyczki
Na rynku WordPress różne wtyczki oferują różne funkcje dla Twojej witryny. Zaawansowany formularz komentarza to popularna bezpłatna wtyczka, która pomaga modyfikować formularz komentarza bezpośrednio z pulpitu administratora WordPress.

Pozwala na wykonywanie różnych operacji, takich jak usuwanie lub dodawanie nowych pól informacyjnych w formularzu komentarza. Możesz także modyfikować teksty i zmieniać układ formularza.
Wtyczki to świetna opcja, jeśli nie chcesz tracić czasu na przeszukiwanie kodów i podstawowych plików witryny.
Należy jednak pamiętać, że wtyczki takie jak formularz zaawansowanego komentarza są nieelastyczne. Chociaż pracują nad podstawowymi zmianami, takimi jak dostosowywanie wiersza tekstu lub dodawanie i usuwanie pól, nie mogą pomóc we wdrażaniu zaawansowanych modów i zmian.
#2 Zmień kod w komentarzach.php
Aby uzyskać bardziej zaawansowane modyfikacje i zmiany, będziesz musiał zabrać się za kodowanie motywu WordPress.
Jak wspomnieliśmy wcześniej, znajomość CSS i HTML jest koniecznością, jeśli chcesz zmodyfikować podstawowe pliki swojej witryny WordPress. Ta część będzie dość ciężka od strony technicznej, więc może to nie być najlepsze podejście dla wszystkich.
W większości motywów będzie plik o nazwie comments.php . Jest to główny plik kontrolujący wygląd i funkcje formularza komentarza w Twojej witrynie. Bez tego Twoja witryna przejdzie do formularza komentarza, który nie pokazuje błędu WordPress.
Domyślny formularz komentarza WordPress będzie zawierał 3 pola: Imię , E-mail i Strona internetowa . Następnie pojawi się pole Textarea , w którym czytelnicy będą mogli wpisywać swoje komentarze. Po nim powinno znajdować się pole wyboru dotyczące prywatności, aby zachować zgodność z przepisami RODO, a na koniec przycisk Prześlij .
To jednak domyślny wygląd. Jeśli nie jesteś z tego zadowolony i chcesz pokazać swój formularz komentarza w innym stylu, oto podejście, które należy zastosować.
Stylizacja formularza
Formularz komentarza WordPress jest generowany przez jedną funkcję:
<?php forma_komentarza(); ?>
W tej funkcji występują dwa parametry.
Jedna to główna cecha, a druga to identyfikator posta. Po złożeniu ta funkcja wyświetli formularz komentarza do określonego posta (skorelowanego z identyfikatorem posta) na Twojej stronie WordPress.
Dostosowywanie funkcji formularza
Pokażemy Ci niektóre zmienne, które możesz wywołać i zmodyfikować, aby zmienić różne aspekty formularza komentarza.
Identyfikatory elementów
Identyfikatory elementów to klasa parametrów, które pozwalają modyfikować identyfikatory elementów w formularzu. id_form daje kontrolę nad identyfikatorem samego formularza komentarza. Możesz kontrolować identyfikator przycisku przesyłania za pomocą parametru id_submit .
Etykiety i tytuły
Cztery funkcje dadzą Ci kontrolę nad tytułami w formularzu komentarza.
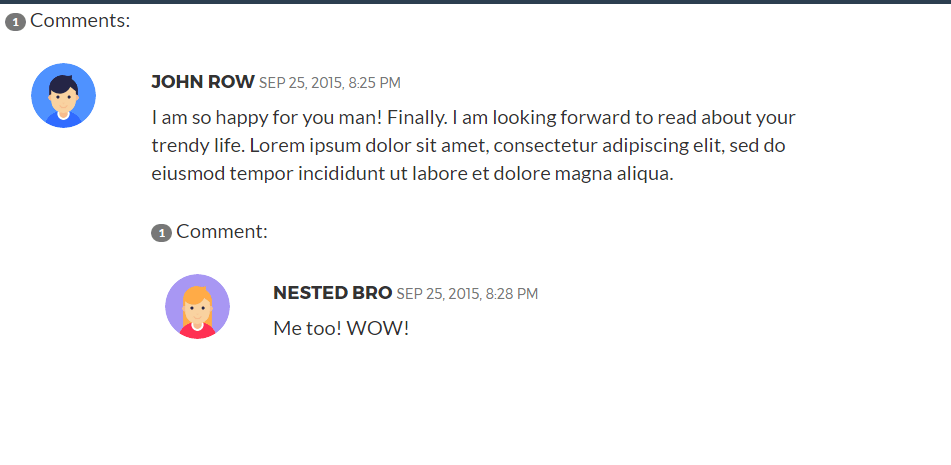
- title_reply to funkcja, której możesz użyć do zmodyfikowania tytułu u góry formularza podczas pisania komentarza najwyższego poziomu (komentarz do samego posta).
- title_reply_to może pomóc w modyfikowaniu tytułu formularza komentarza podczas pisania odpowiedzi na komentarz innej osoby.
- Anuluj_reply_link kontroluje tekst w linku anulowania, który po kliknięciu spowoduje odrzucenie komentarza.
Oto różnica między komentarzem najwyższego poziomu a komentarzem stanowiącym odpowiedź.


Jedyną etykietą, która pojawia się w standardowym formularzu komentarza, będzie etykieta przycisku Prześlij , znana jako label_submit .
Notatki i teksty
Jeśli chcesz, aby użytkownicy logowali się na swoje konta przed opublikowaniem komentarza, możesz wywołać dwa parametry:
- Must_log_in : Ten tekst pojawia się w formularzu komentarza, gdy użytkownik nie jest zalogowany. Zwykle jest używany do ostrzeżenia użytkownika, że nie jest jeszcze zalogowany, i zachęci go do zalogowania.
- Log_in_as : Po zalogowaniu pojawi się tekst ustawiony w tym parametrze.
Dwa parametry kontrolują notatkę tekstową widoczną przed i po formularzu komentarza. Są to: comment_notes_before i comment_notes_after .
Zazwyczaj comment_notes_after jest ustawione, aby informować użytkownika o funkcjonalnych elementach HTML. Jednak na stronie wygląda to nieprzyjemnie, więc większość ludzi i tak nie musi znać tych elementów ani z nich korzystać. Zamiast tego decydują się pozostawić komentarz_notatek_po pustym, umieszczając w nim pusty ciąg.
Pola
Istnieją dwa rodzaje pól w formularzu komentarza WordPress. Możesz je dostosować, zapisując ich pełne kody HTML.
- pola : Ten parametr umożliwia modyfikowanie pola autora, adresu e-mail i adresu URL.
- comment_field : Jak sama nazwa wskazuje, jest to parametr pola komentarza (w którym czytelnicy wpisują swoje komentarze).
Pomysły na stylizację formularzy komentarzy WordPress
Po zrozumieniu podstaw stylizowania i modyfikowania formularza komentarza WordPress, oto kilka fajnych pomysłów, które możesz zastosować we własnej witrynie.
#1 Dodaj tekst zasad do formularza komentarza
Sekcja komentarzy to świetny sposób, w jaki czytelnicy mogą wchodzić w interakcje z Tobą i współpracować ze sobą. Jednak w interesie wszystkich leży posiadanie zasad dotyczących komentarzy, w których określa się podstawowe zasady dotyczące dozwolonego typu komentarzy lub języka.
Możesz dodać sekcję z linkami do dedykowanej strony przed formularzem komentarza za pomocą tego szablonu kodu:
funkcja comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">Sekcja komentarzy jest moderowana. Oto nasza <a href="http://www.example.com/comment-policy/" >polityka komentarzy</a>.</p>';
zwróć $arg;
}
add_filter('comment_form_defaults', 'comment_text_before');#2 Przenieś formularz komentarza na dół strony
Domyślnie WordPress wyświetla najpierw pole tekstowe komentarza. Następnie umieszcza pola na imię i nazwisko, adres e-mail i tym podobne na dole. Jeśli chcesz odwrócić ten układ i wyświetlić najpierw pola z nazwą, adresem e-mail itp., Oto przydatny kod, którego możesz użyć:
funkcja move_comment_field_to_bottom($pola) {
$pole_komentarza = $pola['komentarz'];
unset( $pola['komentarz'] );
$pola['komentarz'] = $pole_komentarza;
zwróć pola $;
}
add_filter( 'comment_form_fields', 'move_comment_field_to_bottom');#3 Usuń adresy URL witryn z komentarzy
Spam to coś, z czym ma do czynienia praktycznie każda witryna internetowa. I to głównie w sekcji komentarzy spamerzy prosperują. Większość treści będących spamem zawiera adres URL. Jeśli więc ustawisz kod, aby automatycznie usuwał każdy komentarz zawierający link, możesz ograniczyć spam w swojej witrynie.
Ten kod może ci w tym pomóc:
funkcja remove_comment_url($arg) {
$arg['url'] = '';
zwróć $argument;
}
add_filter('comment_form_default_fields', 'remove_comment_url');Stylizuj teraz swój własny formularz komentarza WordPress!
Chociaż formularz komentarza może wyglądać na prosty, modyfikowanie i stylizowanie go może być trudne.
W przypadku większości osób zdecydowanie zalecamy korzystanie z niestandardowych wtyczek WordPress z formularzy komentarzy. Są łatwe w użyciu i spełniają potrzeby zdecydowanej większości użytkowników.
Ale dla zaawansowanych użytkowników i profesjonalnych administratorów internetowych, zanurzenie się bezpośrednio w kodowanie zapewni większą kontrolę nad wyglądem i funkcjami formularza komentarza w Twojej witrynie!
Niezależnie od przypadku, formularz komentarza jest integralną częścią każdej strony internetowej. Jeśli sprawisz, że będzie wystarczająco ładny lub użyteczny, twoi widzowie będą pod wrażeniem, a zatem zwiększysz prawdopodobieństwo powrotu ruchu.
Poświęć więc tyle czasu na stylizację i personalizację, ile tylko możesz! Po wypełnieniu formularza komentarza nadszedł czas, aby dowiedzieć się, jak zarządzać polami komentarzy.
Jeśli masz jakiekolwiek pytania dotyczące formularza komentarza WordPress, daj nam znać w sekcji komentarzy poniżej!
