Cómo personalizar fácilmente el formulario de comentarios de WordPress
Publicado: 2022-11-15Según una encuesta, alrededor del 43,2% de todos los sitios web en Internet utilizan WordPress. Eso lo convierte en el sistema de administración de contenido (CMS) más popular que existe.
¡No es sorprendente! WordPress es tan fácil de usar que incluso si no sabe nada sobre diseño web o codificación, aún puede configurar su sitio web en minutos.
Una vez que comience a publicar contenido, una de las mejores maneras de interactuar con su audiencia es a través de una sección de comentarios. ¡Aquí, pueden compartir sus pensamientos y opiniones sobre sus publicaciones!
Estilizar el formulario de comentarios de WordPress es imprescindible si desea que su sitio web se destaque de los demás. Un formulario de comentarios atractivo puede mejorar las opiniones de las personas sobre su sitio web y fomentar la participación.
¡Este artículo le mostrará cómo estilizar su formulario de comentarios de WordPress!
- ¿Qué es un formulario de comentarios de WordPress?
- Cómo estilizar el formulario de comentarios de WordPress
- Ideas de estilo de formulario de comentarios de WordPress
¿Qué es un formulario de comentarios de WordPress?
En pocas palabras, el formulario de comentarios es la interfaz a través de la cual sus lectores pueden publicar comentarios e interactuar con usted. Y viceversa, puede interactuar directamente con su audiencia a través del formulario de comentarios.
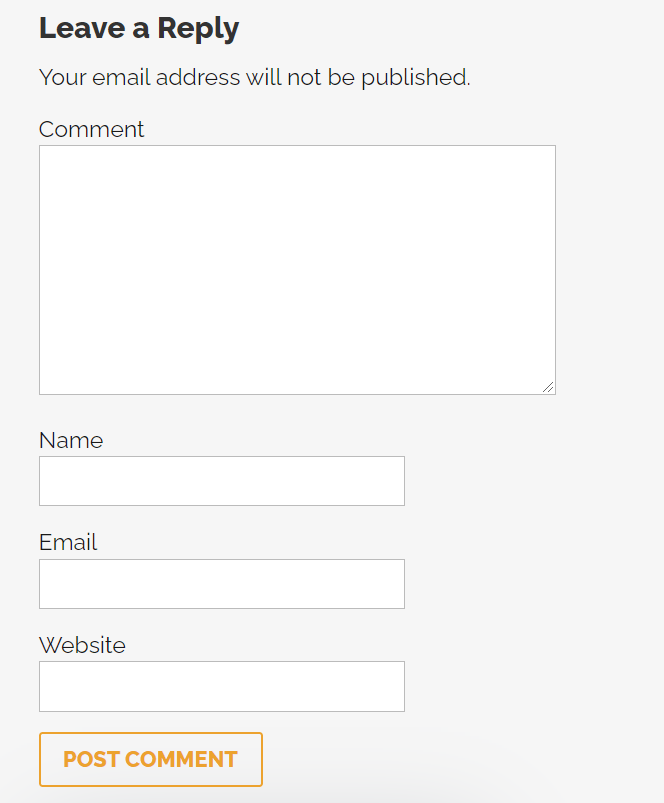
Así es como se ve un formulario básico de comentarios de WordPress.

Por lo general, está estructurado con varios campos para que el lector complete su nombre e información de contacto, como dirección de correo electrónico, número de teléfono, etc. Además, debe haber un campo grande donde pueda escribir lo que desea compartir o decirte y ¡otros!
Cómo estilizar el formulario de comentarios de WordPress
Un tema de WordPress gobierna el aspecto y la función de su sitio web. Es un gran paquete de archivos y códigos que le dicen a WordPress cómo representar y mostrar la apariencia de su sitio web.
El formulario de comentarios es parte del tema de su sitio web. Entonces, si desea cambiarlo, debe modificar directamente el tema, lo que requerirá que tenga un conocimiento básico de CSS y HTML.
Además, también habrá algo de codificación involucrada. ¡Tenemos plantillas de código! Solo tienes que copiarlos y pegarlos en el lugar adecuado.
¿Listo para empezar? ¡Vamos a empezar!
#1 Usa un complemento
En el mercado de WordPress, diferentes complementos ofrecen diferentes funciones para su sitio. El formulario de comentarios avanzado es un popular complemento gratuito que lo ayuda a modificar el formulario de comentarios directamente desde su panel de administración de WordPress.

Le permite realizar varias operaciones, como eliminar o agregar nuevos campos de información en el formulario de comentarios. También puede modificar los textos y cambiar el diseño del formulario.
Los complementos son una excelente opción si no desea perder el tiempo revisando los códigos y archivos principales de su sitio web.
Sin embargo, tenga en cuenta que los complementos como el formulario de comentarios avanzados son inflexibles. Si bien funcionan para cambios básicos, como personalizar una línea de texto o agregar y eliminar campos, no pueden ayudarlo a implementar modificaciones y cambios avanzados.
#2 Cambia el Código en comments.php
Para modificaciones y cambios más avanzados, tendrá que ponerse manos a la obra con la codificación de su tema de WordPress.
Como mencionamos anteriormente, la familiaridad con CSS y HTML es imprescindible si desea modificar los archivos principales de su sitio de WordPress. Esta parte será bastante pesada desde el punto de vista técnico, por lo que puede que no sea el mejor enfoque para todos.
Dentro de la mayoría de los temas habrá un archivo llamado comments.php . Este es el archivo maestro que controla el aspecto y la función del formulario de comentarios de su sitio web. Sin él, su sitio se ejecutará en el formulario de comentarios que no muestra el error de WordPress.
El formulario de comentarios predeterminado de WordPress contendrá 3 campos: Nombre , Correo electrónico y Sitio web . Lo siguiente será un relleno de Textarea donde los lectores pueden escribir sus comentarios. Debe seguir una casilla de verificación de privacidad opcional para cumplir con la ley GDPR y, finalmente, el botón Enviar .
Sin embargo, ese es el aspecto predeterminado. Si no está satisfecho con él y desea mostrar su formulario de comentarios en un diseño diferente, este es el enfoque a seguir.
Estilo del formulario
El formulario de comentarios de WordPress es generado por una función:
<?php comentario_formulario(); ?>
Hay dos parámetros en esta función.
Una es la característica principal y la otra es la identificación de la publicación. Cuando se junta, esta función mostrará el formulario de comentarios en una determinada publicación (correlacionada con la ID de la publicación) en su página de WordPress.
Personalización de la función del formulario
Le mostraremos algunas de las variables que puede llamar y modificar para cambiar diferentes aspectos del formulario de comentarios.
ID de elemento
Los ID de elemento son una clase de parámetros que le permiten modificar el ID de los elementos en el formulario. id_form le dará control sobre la ID del formulario de comentarios en sí. Y puede controlar la ID del botón de envío a través del parámetro id_submit .
Etiquetas y títulos
Cuatro funciones le darán control sobre los títulos en su formulario de comentarios.
- title_reply es la función que puede usar para modificar el título en la parte superior del formulario cuando está escribiendo un comentario de nivel superior (el comentario de la publicación en sí).
- title_reply_to puede ayudarlo a modificar el título del formulario de comentarios cuando está escribiendo una respuesta al comentario de otra persona.
- cancel_reply_link controla el texto en el enlace de cancelación, que, al hacer clic en él, descartará el comentario.
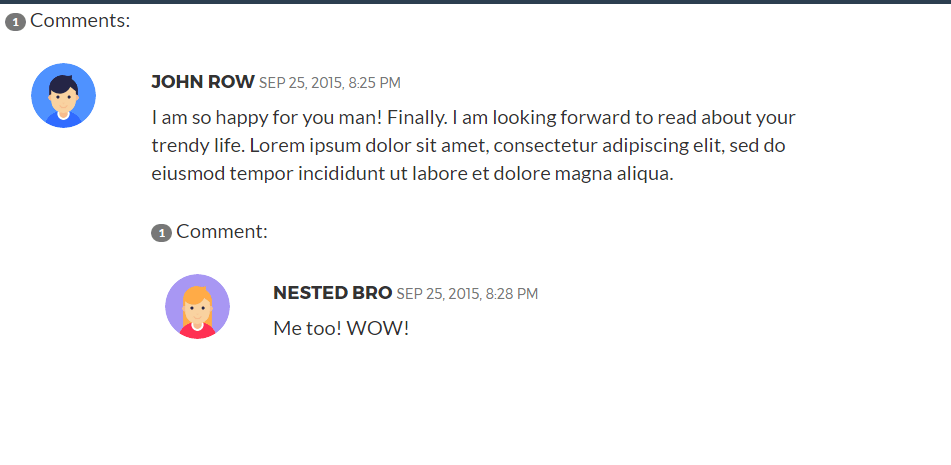
Esta es la diferencia entre un comentario de nivel superior y un comentario de respuesta.


La única etiqueta que aparece en un formulario de comentarios estándar será la etiqueta del botón Enviar , que se conoce como label_submit .
Notas y Textos
Si desea que los usuarios inicien sesión en sus cuentas antes de publicar un comentario, puede recurrir a dos parámetros:
- Must_log_in : este texto aparece en el formulario de comentarios cuando el usuario no ha iniciado sesión. Por lo general, se usa para advertir al usuario que aún no ha iniciado sesión y le pedirá que inicie sesión.
- Log_in_as : Una vez que hayan iniciado sesión, aparecerá el texto establecido en este parámetro.
Dos parámetros controlarán la nota de texto que se ve antes y después del formulario de comentarios. Ellos son: comment_notes_before y comment_notes_after .
Por lo general, comment_notes_after se configura para informar al usuario sobre los elementos HTML funcionales. Sin embargo, no se ve agradable en el sitio web, por lo que la mayoría de las personas no necesitan saber o usar estos elementos de todos modos. En su lugar, optan por dejar comment_notes_after vacío plantando una cadena vacía en él.
Campos
Hay dos tipos de campos en un formulario de comentarios de WordPress. Puede personalizarlos escribiendo sus códigos HTML completos.
- campos : este parámetro le permite modificar el autor, el correo electrónico y el campo URL.
- comment_field : como sugiere su nombre, este es el parámetro para el campo de comentarios (donde los lectores escriben sus comentarios).
Ideas de estilo de formulario de comentarios de WordPress
Una vez que haya comprendido los fundamentos de cómo diseñar y modificar el formulario de comentarios de WordPress, aquí hay algunas ideas ingeniosas que puede aplicar a su propio sitio web.
#1 Agregar texto de política al formulario de comentarios
La sección de comentarios es una excelente manera para que los lectores interactúen contigo y se relacionen entre sí. Sin embargo, es del interés de todos tener una política de comentarios en la que establezca las reglas básicas sobre qué tipo de comentario o lenguaje está permitido.
Puede agregar una sección que se vincule a una página dedicada para esto antes del formulario de comentarios con esta plantilla de código:
función comentario_texto_antes ($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">La sección de comentarios está moderada. Aquí está nuestra <a href="http://www.example.com/comment-policy/" >política de comentarios</a>.</p>';
devolver $ argumento;
}
add_filter('comment_form_defaults', 'comment_text_before');#2 Mueva el formulario de comentarios al final de la página
De forma predeterminada, WordPress muestra primero el cuadro de texto para el comentario. Luego coloca los campos para nombre, correo electrónico y demás en la parte inferior. Si desea cambiar este diseño y mostrar los cuadros de nombre, correo electrónico, etc. primero, aquí hay un código útil que puede usar:
función move_comment_field_to_bottom ($ campos) {
$campo_comentario = $campos['comentario'];
unset( $campos['comentario'] );
$campos['comentario'] = $comentario_campo;
devolver $campos;
}
add_filter('comment_form_fields', 'mover_comment_field_to_bottom');#3 Eliminar URL de sitios web de los comentarios
El spam es algo con lo que prácticamente todos los sitios web de Internet tienen que lidiar. Y es principalmente en la sección de comentarios donde prosperan los spammers. La mayoría del contenido de spam contiene una URL. Entonces, si configura un código para eliminar automáticamente cualquier comentario que contenga un enlace, puede reducir el spam en su sitio web.
Este código puede ayudarte a hacer precisamente eso:
función remove_comment_url($arg) {
$argumento['url'] = '';
devolver $ argumento;
}
add_filter('comment_form_default_fields', 'remove_comment_url');¡Diseñe su propio formulario de comentarios de WordPress ahora!
Aunque el formulario de comentarios puede parecer simple, modificarlo y estilizarlo puede ser difícil.
Para la mayoría de las personas, recomendamos encarecidamente utilizar complementos de WordPress de formulario de comentarios personalizados. Son fáciles de usar y satisfacen las necesidades de la gran mayoría de los usuarios.
Pero para los usuarios avanzados y los administradores web de nivel profesional, sumergirse directamente en la codificación les dará más control sobre el aspecto y la función del formulario de comentarios de su sitio web.
En cualquier caso, el formulario de comentarios es una parte integral de cualquier sitio web. Si lo hace lo suficientemente bonito o útil, sus espectadores quedarán impresionados y, por lo tanto, aumentará la probabilidad de que regrese el tráfico.
¡Entonces, dedique todo el tiempo que pueda a estilizarlo y personalizarlo! Una vez que haya terminado con su formulario de comentarios, es hora de aprender a administrar los campos de comentarios.
Si tiene alguna pregunta sobre el formulario de comentarios de WordPress, ¡háganoslo saber en la sección de comentarios a continuación!
