So passen Sie das WordPress-Kommentarformular einfach an
Veröffentlicht: 2022-11-15Laut einer Umfrage verwenden rund 43,2 % aller Websites im Internet WordPress. Damit ist es das beliebteste Content-Management-System (CMS) auf dem Markt.
Es ist nicht überraschend! WordPress ist so einfach zu bedienen, dass Sie Ihre Website in wenigen Minuten einrichten können, selbst wenn Sie nichts über Webdesign oder Programmierung wissen.
Sobald Sie mit dem Posten von Inhalten beginnen, ist eine der besten Möglichkeiten, mit Ihrem Publikum in Kontakt zu treten, der Kommentarbereich. Hier können sie ihre Gedanken und Meinungen zu Ihren Beiträgen teilen!
Das Stilisieren des WordPress-Kommentarformulars ist ein Muss, wenn Sie möchten, dass sich Ihre Website von anderen abhebt. Ein gut aussehendes Kommentarformular kann die Meinung der Leute über Ihre Website verbessern und das Engagement fördern.
Dieser Artikel zeigt Ihnen, wie Sie Ihr WordPress-Kommentarformular stilisieren!
- Was ist ein WordPress-Kommentarformular?
- So stilisieren Sie das WordPress-Kommentarformular
- Styling-Ideen für WordPress-Kommentarformulare
Was ist ein WordPress-Kommentarformular?
Einfach ausgedrückt ist das Kommentarformular die Schnittstelle, über die Ihre Leser Kommentare posten und mit Ihnen interagieren können. Und umgekehrt können Sie über das Kommentarformular direkt mit Ihrem Publikum in Kontakt treten.
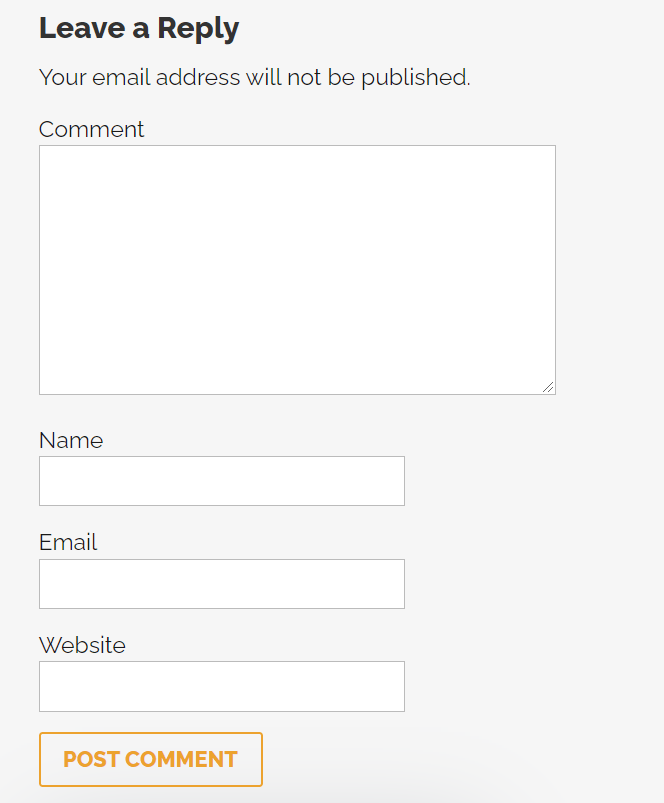
So sieht ein einfaches WordPress-Kommentarformular aus.

Es ist normalerweise mit mehreren Feldern strukturiert, in die der Leser seinen Namen und Kontaktinformationen wie E-Mail-Adresse, Telefonnummer usw. eintragen kann. Außerdem sollte es ein großes Feld geben, in das er eingeben kann, was er Ihnen mitteilen oder sagen möchte Andere!
So stilisieren Sie das WordPress-Kommentarformular
Ein WordPress-Theme regelt das Aussehen und die Funktion Ihrer Website. Es ist ein großes Paket von Dateien und Codes, die WordPress mitteilen, wie das Erscheinungsbild Ihrer Website gerendert und angezeigt werden soll.
Das Kommentarformular ist ein Teil des Themas Ihrer Website. Wenn Sie es also ändern möchten, müssen Sie das Design direkt ändern, was ein grundlegendes Verständnis von CSS und HTML erfordert.
Außerdem wird es auch etwas Codierung geben. Wir haben Code-Vorlagen! Sie müssen sie nur kopieren und an der richtigen Stelle einfügen.
Bereit zum Start? Lass uns anfangen!
#1 Verwenden Sie ein Plugin
Auf dem WordPress-Markt bieten verschiedene Plugins unterschiedliche Funktionen für Ihre Website. Advanced Comment Form ist ein beliebtes kostenloses Plugin, mit dem Sie das Kommentarformular direkt von Ihrem WordPress-Admin-Dashboard aus ändern können.

Es ermöglicht Ihnen verschiedene Vorgänge, wie das Entfernen oder Hinzufügen neuer Informationsfelder im Kommentarformular. Sie können auch die Texte ändern und das Layout des Formulars ändern.
Plugins sind eine großartige Option, wenn Sie keine Zeit damit verbringen möchten, die Codes und Kerndateien Ihrer Website zu durchsuchen.
Beachten Sie jedoch, dass Plugins wie Advanced Comment Form unflexibel sind. Während sie für grundlegende Änderungen wie das Anpassen einer Textzeile oder das Hinzufügen und Entfernen von Feldern funktionieren, können sie Ihnen nicht helfen, erweiterte Mods und Änderungen zu implementieren.
#2 Ändern Sie den Code in der comments.php
Für fortgeschrittenere Modifikationen und Änderungen müssen Sie sich mit der Codierung Ihres WordPress-Themes befassen.
Wie bereits erwähnt, ist die Vertrautheit mit CSS und HTML ein Muss, wenn Sie die Kerndateien Ihrer WordPress-Site ändern möchten. Dieser Teil wird technisch ziemlich schwer sein, daher ist dies möglicherweise nicht der beste Ansatz für alle.
In den meisten Themes gibt es eine Datei namens comments.php . Dies ist die Hauptdatei, die das Aussehen und die Funktion des Kommentarformulars Ihrer Website steuert. Ohne sie wird Ihre Website in das Kommentarformular laufen, das keinen WordPress-Fehler anzeigt.
Das standardmäßige WordPress-Kommentarformular enthält 3 Felder: Name , E-Mail und Website . Als nächstes wird eine Textarea- Füllung angezeigt, in die Leser ihre Kommentare eingeben können. Ein Opt-in-Datenschutz-Kontrollkästchen sollte folgen, um dem DSGVO-Gesetz zu entsprechen, und schließlich die Schaltfläche „Senden“.
Das ist jedoch der Standard-Look. Wenn Sie damit nicht zufrieden sind und Ihr Kommentarformular in einem anderen Design anzeigen möchten, gehen Sie wie folgt vor.
Gestalten des Formulars
Das WordPress-Kommentarformular wird von einer Funktion generiert:
<?php Kommentarformular(); ?>
Es gibt zwei Parameter in dieser Funktion.
Eines ist das Hauptmerkmal und das andere ist die Post-ID. Zusammengenommen zeigt diese Funktion das Kommentarformular zu einem bestimmten Beitrag (korreliert mit der Beitrags-ID) auf Ihrer WordPress-Seite an.
Anpassen der Funktion des Formulars
Wir zeigen Ihnen einige der Variablen, die Sie aufrufen und ändern können, um verschiedene Aspekte des Kommentarformulars zu ändern.
Element-IDs
Element-IDs sind eine Klasse von Parametern, mit denen Sie die ID von Elementen im Formular ändern können. id_form gibt Ihnen die Kontrolle über die ID des Kommentarformulars selbst. Und Sie können die ID des Submit-Buttons über den Parameter id_submit steuern .
Etiketten & Titel
Vier Funktionen geben Ihnen die Kontrolle über die Titel in Ihrem Kommentarformular.
- title_reply ist die Funktion, mit der Sie den Titel oben im Formular ändern können, wenn Sie einen Kommentar auf oberster Ebene schreiben (den Kommentar zum Beitrag selbst).
- title_reply_to kann Ihnen helfen, den Titel des Kommentarformulars zu ändern, wenn Sie eine Antwort auf den Kommentar einer anderen Person schreiben.
- cancel_reply_link steuert den Text im Abbrechen-Link, der, wenn er angeklickt wird, den Kommentar verwirft.
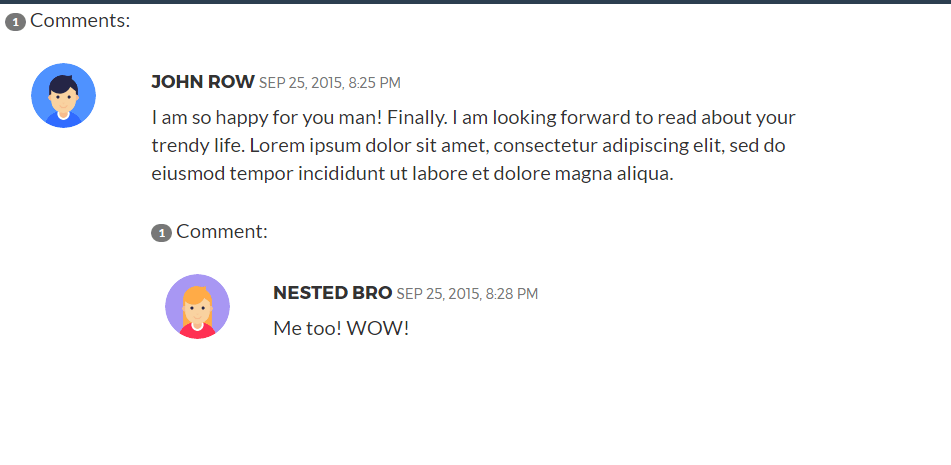
Hier ist der Unterschied zwischen einem Kommentar der obersten Ebene und einem Antwortkommentar.


Das einzige Label, das in einem Standard-Kommentarformular erscheint, ist das Label der Submit -Schaltfläche, das als label_submit bekannt ist.
Notizen & Texte
Wenn Sie möchten, dass sich Benutzer vor dem Posten eines Kommentars bei ihren Konten anmelden, können Sie zwei Parameter aufrufen:
- Must_log_in : Dieser Text erscheint im Kommentarformular, wenn der Benutzer nicht angemeldet ist. Er wird normalerweise verwendet, um den Benutzer zu warnen, dass er noch nicht angemeldet ist, und fordert ihn auf, sich anzumelden.
- Log_in_as : Sobald sie sich angemeldet haben, erscheint der in diesem Parameter festgelegte Text.
Zwei Parameter steuern die Textnotiz, die vor und nach dem Kommentarformular angezeigt wird. Sie sind: comment_notes_before und comment_notes_after .
Normalerweise wird comment_notes_after gesetzt, um den Benutzer über funktionale HTML-Elemente zu informieren. Auf der Website sieht es jedoch nicht angenehm aus, sodass die meisten Menschen diese Elemente sowieso nicht kennen oder verwenden müssen. Stattdessen entscheiden sie sich dafür, comment_notes_after leer zu lassen, indem sie eine leere Zeichenfolge hineinpflanzen.
Felder
Es gibt zwei Arten von Feldern in einem WordPress-Kommentarformular. Sie können sie anpassen, indem Sie ihre vollständigen HTML-Codes aufschreiben.
- fields : Mit diesem Parameter können Sie die Autoren-, E-Mail- und URL-Felder ändern.
- comment_field : Wie der Name schon sagt, ist dies der Parameter für das Kommentarfeld (wo Leser ihre Kommentare eingeben).
Styling-Ideen für WordPress-Kommentarformulare
Nachdem Sie die Grundlagen zum Gestalten und Ändern des WordPress-Kommentarformulars verstanden haben, finden Sie hier ein paar raffinierte Ideen, die Sie auf Ihre eigene Website anwenden können.
#1 Richtlinientext zum Kommentarformular hinzufügen
Der Kommentarbereich ist eine großartige Möglichkeit für Leser, mit Ihnen zu interagieren und sich auszutauschen. Es ist jedoch im Interesse aller, eine Kommentarrichtlinie zu haben, in der Sie die Grundregeln festlegen, welche Art von Kommentar oder Sprache zulässig ist.
Mit dieser Codevorlage können Sie vor dem Kommentarformular einen Abschnitt hinzufügen, der auf eine spezielle Seite dafür verweist:
Funktion comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">Der Kommentarbereich wird moderiert. Hier ist unsere <a href="http://www.example.com/comment-policy/" >Kommentarrichtlinie</a>.</p>';
gib $arg zurück;
}
add_filter('comment_form_defaults', 'comment_text_before');#2 Verschieben Sie das Kommentarformular an das Ende der Seite
Standardmäßig zeigt WordPress zuerst das Textfeld für den Kommentar an. Dann werden die Felder für Name, E-Mail und dergleichen unten eingefügt. Wenn Sie dieses Layout umdrehen und zuerst die Felder für Name, E-Mail usw. anzeigen möchten, können Sie hier einen praktischen Code verwenden:
Funktion move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['Kommentar'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
$felder zurückgeben;
}
add_filter( 'comment_form_fields', 'move_comment_field_to_bottom');#3 Website-URLs aus den Kommentaren löschen
Spam ist etwas, mit dem praktisch jede Website im Internet zu tun hat. Und es ist vor allem der Kommentarbereich, in dem Spammer erfolgreich sind. Die meisten Spam-Inhalte enthalten eine URL. Wenn Sie also einen Code festlegen, um jeden Kommentar, der einen Link enthält, automatisch zu entfernen, können Sie Spam auf Ihrer Website reduzieren.
Dieser Code kann Ihnen dabei helfen:
Funktion remove_comment_url($arg) {
$arg['url'] = '';
gib $arg zurück;
}
add_filter('comment_form_default_fields', 'remove_comment_url');Gestalten Sie jetzt Ihr eigenes WordPress-Kommentarformular!
Obwohl das Kommentarformular einfach aussehen mag, kann es schwierig sein, es zu ändern und zu stilisieren.
Für die meisten Menschen empfehlen wir dringend, benutzerdefinierte WordPress-Plugins für Kommentarformulare zu verwenden. Sie sind einfach zu bedienen und erfüllen die Bedürfnisse der überwiegenden Mehrheit der Benutzer.
Aber für fortgeschrittene Benutzer und professionelle Webadministratoren gibt Ihnen das Eintauchen in die Codierung mehr Kontrolle über das Aussehen und die Funktion des Kommentarformulars Ihrer Website!
In jedem Fall ist das Kommentarformular ein fester Bestandteil jeder Website. Wenn Sie es hübsch oder nützlich genug gestalten, werden Ihre Zuschauer beeindruckt sein, und daher erhöhen Sie die Wahrscheinlichkeit, dass der Verkehr zurückkehrt.
Verbringen Sie also so viel Zeit wie möglich mit dem Stilisieren und Anpassen! Sobald Sie mit Ihrem Kommentarformular fertig sind, ist es an der Zeit zu lernen, wie Sie die Kommentarfelder verwalten.
Wenn Sie Fragen zum WordPress-Kommentarformular haben, teilen Sie uns dies im Kommentarbereich unten mit!
