如何輕鬆自定義 WordPress 評論表單
已發表: 2022-11-15根據一項調查,互聯網上大約 43.2% 的網站都在使用 WordPress。 這使它成為最流行的內容管理系統 (CMS)。
這並不奇怪! WordPress 非常易於使用,即使您對網頁設計或編碼一無所知,您仍然可以在幾分鐘內設置您的網站。
開始發佈內容後,與觀眾互動的最佳方式之一就是通過評論部分。 在這裡,他們可以分享他們對您的帖子的想法和意見!
如果您希望自己的網站脫穎而出,則必須對 WordPress 評論表單進行樣式化。 美觀的評論表單可以提高人們對您網站的看法並鼓勵參與。
本文將向您展示如何風格化您的 WordPress 評論表單!
- 什麼是 WordPress 評論表?
- 如何風格化 WordPress 評論表
- WordPress 評論表單樣式創意
什麼是 WordPress 評論表?
簡而言之,評論表單是您的讀者可以發表評論並與您互動的界面。 反之亦然,您可以通過評論表直接與觀眾互動。
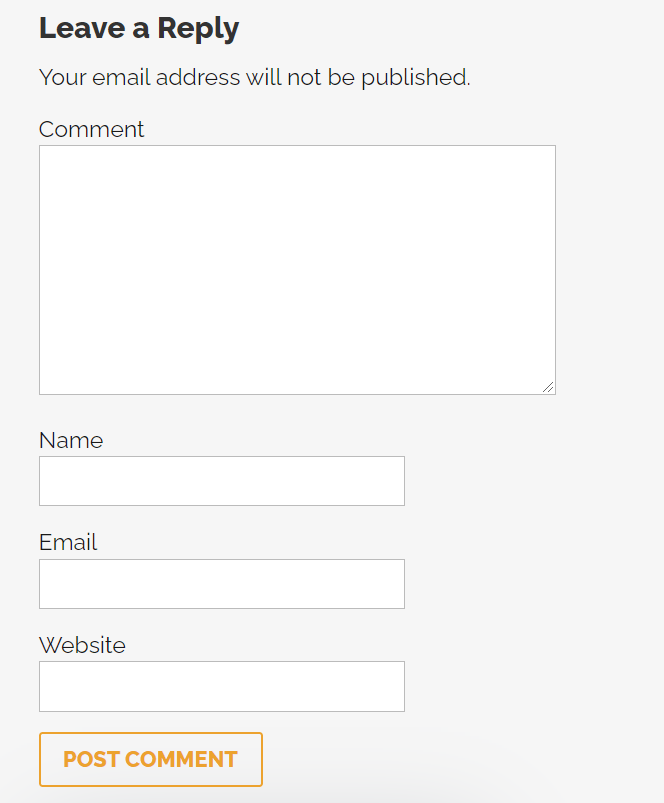
這是基本的 WordPress 評論表單的樣子。

它通常由多個字段組成,供讀者填寫他們的姓名和聯繫信息,例如電子郵件地址、電話號碼等。此外,應該有一個大字段,他們可以在其中輸入他們希望與您分享或對您說的話,以及其他!
如何風格化 WordPress 評論表
WordPress 主題控制著您網站的外觀和功能。 它是一大包文件和代碼,告訴 WordPress 如何呈現和顯示您網站的外觀。
評論表是您網站主題的一部分。 所以,如果要改,就得直接修改主題,這就需要你對CSS和HTML有基本的掌握。
另外,還會涉及一些編碼。 我們有代碼模板! 您只需將它們複製並粘貼到正確的位置即可。
準備開始? 讓我們開始!
#1 使用插件
在 WordPress 市場上,不同的插件為您的網站提供不同的功能。 Advanced Comment Form 是一款流行的免費插件,可幫助您直接從 WordPress 管理儀表板修改評論表單。

它允許您執行各種操作,例如在評論表單中刪除或添加新的信息字段。 您還可以修改文本並更改表單的佈局。
如果您不想花時間梳理網站的代碼和核心文件,插件是一個不錯的選擇。
但是,請注意像 Advanced Comment Form 這樣的插件是不靈活的。 雖然它們適用於自定義文本行或添加和刪除字段等基本更改,但它們無法幫助您實現高級修改和更改。
#2 更改 comments.php 中的代碼
對於更高級的修改和更改,您將不得不沉迷於 WordPress 主題的編碼。
正如我們之前提到的,如果您想修改 WordPress 網站的核心文件,那麼熟悉 CSS 和 HTML 是必須的。 這部分在技術方面會非常繁重,因此這可能不是適合所有人的最佳方法。
大多數主題中都有一個名為comments.php的文件。 這是控制您網站評論表單的外觀和功能的主文件。 沒有它,您的站點將遇到不顯示 WordPress 錯誤的評論表單。
默認的 WordPress 評論表單將包含 3 個字段: Name 、 Email和Website 。 接下來將是一個文本區域填充,讀者可以在其中輸入他們的評論。 選擇加入隱私複選框應該遵循它以符合 GDPR 法律,最後是提交按鈕。
不過,這是默認外觀。 如果您對它不滿意並希望以不同的設計顯示您的評論表單,可以採用以下方法。
樣式表
WordPress 評論表單由一個函數生成:
<?php comment_form(); ?>
這個函數有兩個參數。
一個是主要特徵,另一個是帖子ID。 當放在一起時,此功能將在您的 WordPress 頁面上顯示某個帖子(與帖子 ID 相關)的評論表單。
自定義表單的功能
我們將向您展示一些您可以調用和修改以更改評論表單不同方面的變量。
元素 ID
元素 ID 是一類參數,允許您修改表單上元素的 ID。 id_form將使您能夠控制評論表單本身的 ID。 您可以通過id_submit參數控制提交按鈕的 ID。
標籤和標題
四個功能可讓您控制評論表單中的標題。
- title_reply是您在撰寫頂級評論(對帖子本身的評論)時可用於修改表單頂部標題的函數。
- title_reply_to可以幫助您在回复他人評論時修改評論表單標題。
- cancel_reply_link控制取消鏈接中的文本,單擊該鏈接將丟棄評論。
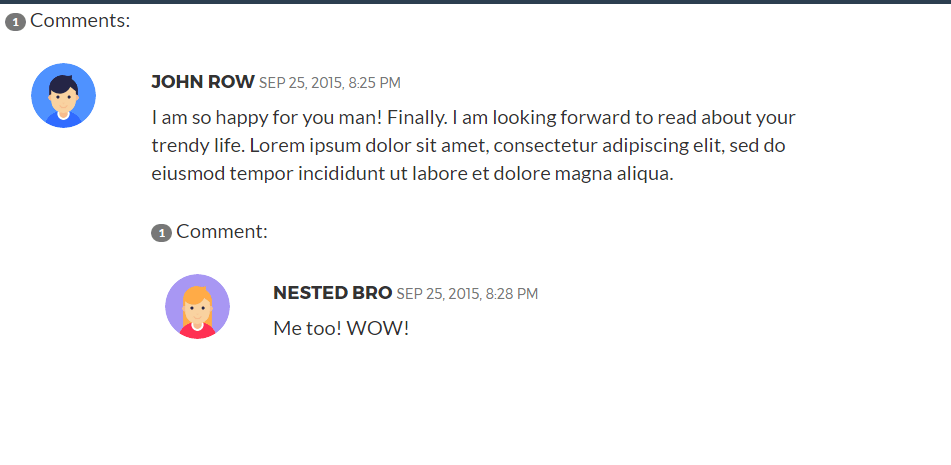
這是頂級評論和回複評論之間的區別。


出現在標準評論表單中的唯一標籤將是提交按鈕的標籤,稱為label_submit 。
註釋和文本
如果您希望用戶在發表評論之前登錄他們的帳戶,您可以調用兩個參數:
- Must_log_in :當用戶未登錄時,此文本出現在評論表單上。通常用於警告用戶他們尚未登錄,並會提示他們登錄。
- Log_in_as :他們登錄後,將顯示此參數中設置的文本。
兩個參數將控制在評論表單之前和之後看到的文本註釋。 它們是: comment_notes_before和comment_notes_after 。
通常, comment_notes_after設置為通知用戶功能性 HTML 元素。 然而,它在網站上看起來並不令人愉快,所以大多數人無論如何都不需要知道或使用這些元素。 相反,他們選擇通過在其中植入一個空字符串來將comment_notes_after留空。
領域
WordPress 評論表單中有兩種類型的字段。 您可以通過寫下它們的完整 HTML 代碼來自定義它們。
- fields :此參數允許您修改作者、電子郵件和 URL 字段。
- comment_field :顧名思義,這是評論字段(讀者輸入評論的地方)的參數。
WordPress 評論表單樣式創意
一旦您掌握瞭如何設計和修改 WordPress 評論表單的基礎知識,您就可以將這裡的一些絕妙想法應用到您自己的網站中。
#1 將政策文本添加到評論表
評論部分是讀者與您互動和相互交流的好方法。 但是,制定評論政策符合每個人的利益,您可以在其中製定關於允許何種類型的評論或語言的基本規則。
您可以使用此代碼模板在評論表單之前添加一個鏈接到專用頁面的部分:
函數 comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">評論部分已審核。這是我們的<a href="http://www.example.com/comment-policy/" >評論政策</a>。</p>';
返回 $arg;
}
add_filter('comment_form_defaults', 'comment_text_before');#2 將評論表單移至頁面底部
默認情況下,WordPress 首先顯示評論的文本框。 然後它將姓名、電子郵件等字段放在底部。 如果您想翻轉此佈局並首先顯示姓名、電子郵件等框,您可以使用以下方便的代碼:
函數 move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['評論'];
取消設置($字段['評論']);
$fields['comment'] = $comment_field;
返回 $ 字段;
}
add_filter( 'comment_form_fields', 'move_comment_field_to_bottom');#3 從評論中刪除網站 URL
垃圾郵件幾乎是 Internet 上每個網站都必須處理的問題。 垃圾郵件發送者主要在評論部分茁壯成長。 大多數垃圾郵件內容都包含一個 URL。 因此,如果您設置代碼以自動刪除任何包含鏈接的評論,則可以減少您網站上的垃圾郵件。
此代碼可以幫助您做到這一點:
函數 remove_comment_url($arg) {
$arg['url'] = '';
返回 $arg;
}
add_filter('comment_form_default_fields', 'remove_comment_url');立即設計您自己的 WordPress 評論表!
儘管評論表單可能看起來很簡單,但對其進行修改和样式化可能很困難。
對於大多數人,我們強烈建議使用自定義評論表單 WordPress 插件。 它們易於使用,可以滿足絕大多數用戶的需求。
但對於高級用戶和專業級 Web 管理員來說,深入編碼將使您能夠更好地控製網站評論表單的外觀和功能!
無論如何,評論表是任何網站不可或缺的一部分。 如果你讓它足夠漂亮或有用,你的觀眾會留下深刻印象,因此,你會增加返回流量的可能性。
所以,花盡可能多的時間來設計和定制它吧! 完成評論表單後,就該學習如何管理評論字段了。
如果您對 WordPress 評論表有任何疑問,請在下面的評論部分告訴我們!
