As maneiras mais rápidas de adicionar breadcrumbs ao WordPress
Publicados: 2022-12-25O WordPress é universalmente considerado o CMS (Sistema de gerenciamento de conteúdo) mais popular. De fato, de acordo com uma pesquisa, mais da metade de todos os sites na Internet usam o WordPress como back-end, ajudando os proprietários desses sites a gerenciar e fazer upload de novos conteúdos.
Se você deseja melhorar a classificação de SEO do seu site e aumentar o tráfego, aprender sobre breadcrumbs é importante.
Breadcrumbs não apenas ajudam os visitantes a navegar em seu site com mais facilidade, mas também informam ao Google e a outros mecanismos de pesquisa como seu site está estruturado. E com melhor estruturação, seu site terá uma classificação mais alta nos resultados de pesquisa das pessoas.
Mostraremos como adicionar breadcrumbs ao WordPress neste guia.
- O que é Breadcrumb em um site WordPress?
- Como Adicionar Breadcrumbs ao WordPress Usando Plugin
- Como adicionar breadcrumbs ao WordPress usando código
O que é Breadcrumb em um site WordPress?
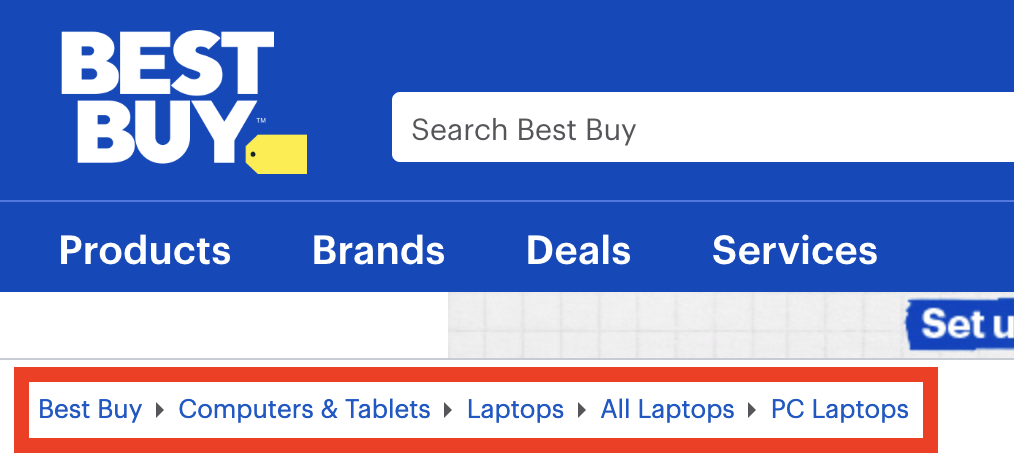
Uma trilha de navegação é um pequeno texto na parte superior do site que informa aos usuários onde eles estão em seu site. Pense nisso como um sistema de GPS que informa a coordenada do artigo que você está lendo no site.

Por exemplo, a trilha para um site de avaliação de produto pode ser:
Home > Resenha > Resenha Aprofundada > Artigo
Então, você está lendo um artigo na subcategoria de revisão aprofundada dentro da categoria de revisão.
Cada seção nesta linha de navegação é clicável e será rastreada até a página inicial. As pessoas que visitam seu site pela primeira vez podem usar o breadcrumb como um auxílio à navegação.
Em mecanismos de pesquisa como o Google, as migalhas de pão também aparecem como parte dos resultados da pesquisa. Breadcrumbs dão ao usuário uma visão geral mais ampla e precisa da estrutura do site.
Dependendo de como seu site foi projetado, você pode usar diferentes breadcrumbs. Existem três tipos principais:
- Breadcrumbs baseados em hierarquia: esse tipo de breadcrumb simplesmente mostra quantos passos seriam necessários para retornar à página inicial. Usando o exemplo acima, um breadcrumb baseado em hierarquia pode ter esta aparência: Home > Revisão > Revisão detalhada > Artigo .
- Breadcrumbs baseados em atributos: esse tipo é muito comum em sites de comércio eletrônico e negócios. Cada parte da trilha de navegação é resultado do atributo do produto, como: Home > Product Type > Size > Color .
- Breadcrumbs baseados em histórico: esse tipo de breadcrumb narra sua jornada pelo site. Em outras palavras, é uma guia de mini-histórico. Geralmente, ele será organizado como: Início > Artigo anterior > Artigo anterior > Artigo atual .
Como adicionar Breadcrumbs ao WordPress
Felizmente, adicionar migalhas de pão ao WordPress não é difícil. E assim como qualquer outro tipo de operação no WordPress, existem várias abordagens diferentes que você pode adotar para resolver esse pequeno “problema”. Aqui estão os mais fáceis.
#1 Use um plug-in
Existe um plugin para qualquer coisa no WordPress, e adicionar breadcrumbs não é exceção. Existem dezenas de plugins por aí, como Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb e WooCommerce Breadcrumbs que você pode usar para dar ao seu site uma trilha de navegação bonita e funcional.

Todos esses plugins são extremamente fáceis de usar. Você só precisa instalá-los e clicar em alguns botões e prompts antes que seu site obtenha uma trilha de navegação personalizada.
Eles normalmente oferecem opções para personalizar a trilha de navegação ao seu gosto, o que inclui alterar a função, o formato e até a aparência da trilha de navegação.

Para a maioria dos usuários, é altamente recomendável adotar essa abordagem. É simples, rápido e bastante seguro.
A única desvantagem dessa abordagem é que a maioria dessas ferramentas exigirá que você pague uma assinatura para usá-las. Yoast SEO é um exemplo. A ferramenta tem uma assinatura anual de US$ 89.
#2 Codifique suas migalhas de pão
Codificar sua trilha de navegação é uma ótima alternativa se você não quiser gastar dinheiro com plugins caros.
Recomendamos essa abordagem apenas para usuários avançados. Você precisa saber como adicionar e executar códigos no WordPress primeiro.
Se você não está confiante em sua capacidade de navegar pelos componentes principais do WordPress e alterar as coisas nele, use o método de plug-in. Simplesmente não vale a pena quebrar seu site por causa disso.
Ao codificar sua própria trilha de navegação, você pode adaptá-la com flexibilidade às suas necessidades. E o mais importante, você não precisa pagar nada pelo código.
Faça o Enquadramento
Para criar uma trilha de navegação, você precisará criar uma função PHP. Comece fazendo um quadro simples para o seu código. O enquadramento do código precisará receber um nome exclusivo para que não entre em conflito com nenhum outro código ou componente em seu site WordPress.
function my_breadcrumbs() {
/* o código estará aqui */
}Todos os códigos para o seu breadcrumb serão colocados dentro dos colchetes.
Adicionar as regras
Agora, comece a adicionar algumas regras em seu enquadramento.
/* Modifique se quiser */
$show_on_homepage = 0;
$mostrar_atual = 1;
$delimitador = '»';
$home_url = 'Home';
$before_wrap = '<span class="current">';
$after_wrap = '</span>';
/* Não mude nada aqui */
$postagem global;
$home_url = get_bloginfo('url');Usar Se Mais
O terceiro passo é adicionar uma declaração “if else” em seu código. Este componente ajudará o WordPress a determinar se o usuário está atualmente na página inicial. Se estiverem na página inicial, os breadcrumbs não serão exibidos.
/* Verifica a página inicial */
if ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Mostra as migalhas de pão */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Construir breadcrumbs*/
$breadcrumbs .= '</ol>';
echo $breadcrumbs;Insira no arquivo header.php
Depois que a codificação da trilha de navegação estiver concluída, a última etapa é adicioná-la ao arquivo header.php principal do seu WordPress. Você pode encontrá-lo fazendo login no painel de administração do WordPress e navegando até Aparência > Editor de tema .
A função acima deve ser adicionada no final do arquivo. Salve suas alterações e faça um teste em seu site.
Se o código funcionar bem, a trilha de navegação não aparecerá na página inicial. Mas sempre que você clicar em uma página menor, ela aparecerá no topo do site e exibirá o local exato.
Adicione Breadcrumbs ao WordPress com facilidade!
Breadcrumbs são simples, mas são um ótimo complemento para qualquer página da web. Eles não apenas ajudam os usuários a navegar e tornam seu site muito mais amigável para os recém-chegados, como também se destacam nas páginas de resultados dos mecanismos de pesquisa.
Além de adicionar breadcrumbs, você pode tornar seu site muito mais fácil de usar e SEO, adicionando ícones de mídia social. Confira para saber o porquê.
Esperamos que este guia tenha sido útil para você. Se você tiver outras perguntas que gostaria de fazer, entre em contato conosco na seção de comentários abaixo.
E, finalmente, não se esqueça de se inscrever em nosso site para obter mais tutoriais úteis.
