أسرع الطرق لإضافة فتات الخبز إلى ووردبريس
نشرت: 2022-12-25يعتبر WordPress عالميًا أكثر أنظمة إدارة المحتوى (CMS) شيوعًا. في الواقع ، وفقًا لاستطلاع الرأي ، فإن أكثر من نصف مواقع الويب على الإنترنت تستخدم WordPress كخلفية لها ، مما يساعد مالكي هذه المواقع على إدارة وتحميل محتوى جديد.
إذا كنت ترغب في تحسين تصنيف مُحسّنات محرّكات البحث لموقعك على الويب وزيادة حركة المرور ، فمن المهم التعرف على فتات الخبز.
لا تساعد فتات الخبز الزوار على التنقل في موقع الويب الخاص بك بسهولة أكبر فحسب ، بل ستخبر أيضًا Google ومحركات البحث الأخرى بكيفية تنظيم موقع الويب الخاص بك. وبهيكلة أفضل ، سيتم تصنيف موقعك في مرتبة أعلى في نتائج بحث الأشخاص.
سنوضح لك كيفية إضافة فتات الخبز إلى WordPress في هذا الدليل.
- ما هو Breadcrumb على موقع WordPress؟
- كيفية إضافة فتات الخبز إلى WordPress باستخدام البرنامج المساعد
- كيفية إضافة فتات الخبز إلى ووردبريس باستخدام الكود
ما هو Breadcrumb على موقع WordPress؟
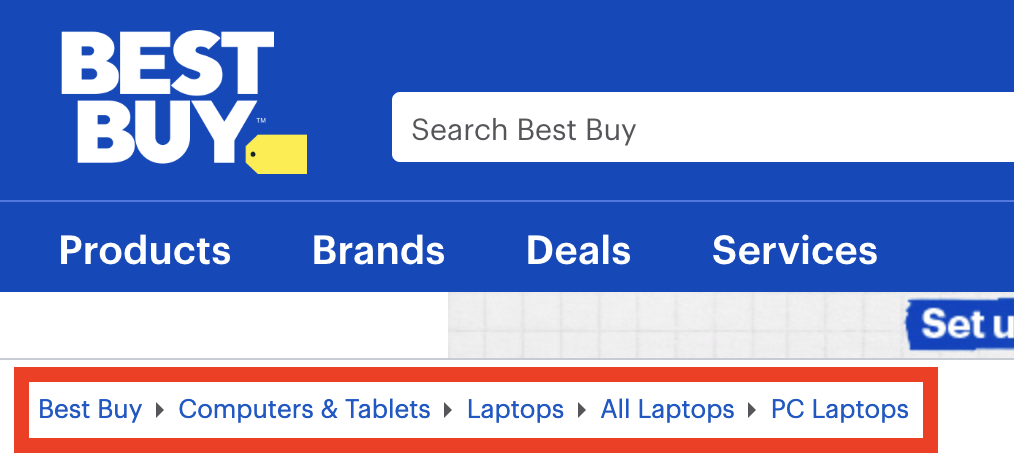
مسار التنقل هو نص صغير في أعلى موقع الويب يخبر المستخدمين بمكان وجودهم على موقع الويب الخاص بك. فكر في الأمر على أنه نظام GPS يخبرك بتنسيق المقالة التي تقرأها على موقع الويب.

على سبيل المثال ، يمكن أن يكون مسار التنقل لموقع مراجعة المنتج هو:
الصفحة الرئيسية > مراجعة > مراجعة متعمقة > مقالة
لذلك ، أنت تقرأ مقالًا في الفئة الفرعية للمراجعة المتعمقة ضمن فئة المراجعة.
كل قسم في خط التنقل هذا قابل للنقر وسيتم إرجاعه إلى الصفحة الرئيسية. يمكن للأشخاص الذين يزورون موقع الويب الخاص بك لأول مرة استخدام مسار التنقل كأداة مساعدة في التنقل.
في محركات البحث مثل Google ، تظهر مسارات التنقل أيضًا كجزء من نتائج البحث. توفر فتات الخبز للمستخدم نظرة عامة أوسع وأكثر دقة لهيكل موقع الويب.
اعتمادًا على كيفية تصميم موقع الويب الخاص بك ، يمكنك استخدام فتات تنقل مختلفة. هناك ثلاثة أنواع رئيسية:
- مسارات التنقل المستندة إلى التسلسل الهرمي: يوضح لك هذا النوع من مسارات التنقل ببساطة عدد الخطوات التي ستحتاجها للعودة إلى الصفحة الرئيسية. باستخدام المثال أعلاه ، يمكن أن يبدو مسار التنقل المستند إلى التسلسل الهرمي كما يلي: الصفحة الرئيسية > مراجعة > مراجعة متعمقة > مقالة .
- مسارات التنقل القائمة على السمات: ينتشر هذا النوع بشكل كبير في مواقع التجارة الإلكترونية والأعمال. كل جزء من مسار التنقل هو نتيجة لسمة المنتج ، مثل: الصفحة الرئيسية > نوع المنتج > الحجم > اللون .
- فتات الخبز المستندة إلى التاريخ: هذا النوع من مسارات التنقل يؤرخ رحلتك عبر الموقع الإلكتروني. بمعنى آخر ، إنها علامة تبويب مصغرة للتاريخ. عادة ما يتم ترتيبها على النحو التالي: الصفحة الرئيسية > المقالة السابقة> المقالة السابقة > المقالة الحالية .
كيفية إضافة فتات الخبز إلى ووردبريس
لحسن الحظ ، فإن إضافة فتات الخبز إلى WordPress ليس بالأمر الصعب. ومثل أي نوع آخر من العمليات في WordPress ، هناك العديد من الأساليب المختلفة التي يمكنك اتباعها لحل هذه "المشكلة" الصغيرة. إليك أسهلها.
# 1 استخدم البرنامج المساعد
يوجد مكون إضافي لأي شيء في WordPress ، ولا تعد إضافة فتات الخبز استثناءً. هناك العشرات من المكونات الإضافية مثل Yoast SEO و Breadcrumb NavXT و Flexy Breadcrumb و WooCommerce Breadcrumbs التي يمكنك استخدامها لمنح موقع الويب الخاص بك مسار تنقل جميل وعملي.

كل هذه المكونات الإضافية سهلة الاستخدام للغاية. ما عليك سوى تثبيتها والنقر على بعض الأزرار والمطالبات قبل أن يحصل موقعك على مسار تنقل مخصص.

سيعطونك عادةً خيارات لتخصيص مسار التنقل حسب رغبتك ، والذي يتضمن تغيير الوظيفة والشكل وحتى مظهر مسار التنقل.
بالنسبة لمعظم المستخدمين ، نوصي بشدة باتباع هذا النهج. إنه بسيط وسريع وآمن جدًا.
الجانب السلبي الوحيد لهذا النهج هو أن معظم هذه الأدوات تتطلب منك دفع اشتراك لاستخدامها. Yoast SEO مثال على ذلك. للأداة اشتراك سنوي قدره 89 دولارًا.
# 2 كود فتات الخبز الخاصة بك
يعد ترميز مسار التنقل الخاص بك بديلاً رائعًا إذا كنت لا ترغب في إنفاق الأموال على المكونات الإضافية باهظة الثمن.
نوصي فقط بهذا الأسلوب للمستخدمين المتقدمين. تحتاج إلى معرفة كيفية إضافة وتنفيذ الأكواد في WordPress أولاً.
إذا لم تكن واثقًا من قدرتك على التنقل في المكونات الأساسية لـ WordPress وتغيير الأشياء فيه ، فاستخدم طريقة المكون الإضافي بدلاً من ذلك. إنه ببساطة لا يستحق كسر موقع الويب الخاص بك بسبب هذا.
من خلال ترميز فتات الخبز الخاصة بك ، يمكنك تخصيص مسار التنقل بمرونة وفقًا لاحتياجاتك. والأهم من ذلك ، ليس عليك دفع أي شيء مقابل الكود.
اصنع الإطار
لإنشاء مسار تنقل ، ستحتاج إلى إنشاء دالة PHP. ابدأ بإنشاء إطار بسيط للكود الخاص بك. يجب إعطاء إطار الكود اسمًا فريدًا حتى لا يتعارض مع أي جزء آخر من الكود أو المكون في موقع WordPress الخاص بك.
وظيفة my_breadcrumbs () {
/ * الكود سيكون هنا * /
}سيتم وضع جميع الرموز الخاصة بمسار التنقل داخل الأقواس المتعرجة.
أضف القواعد
الآن ، ابدأ في إضافة بعض القواعد في الإطار الخاص بك.
/ * عدّل إذا أردت * /
$ show_on_homepage = 0 ؛
$ show_current = 1 ؛
محدد $ = '»'؛
$ home_url = 'الصفحة الرئيسية'؛
$ before_wrap = '<span class = "current">'؛
$ after_wrap = '</span>'؛
/ * لا تغير أي شيء هنا * /
وظيفة $ العالمية ؛
$ home_url = get_bloginfo ('url') ؛استخدم إذا كان آخر
الخطوة الثالثة هي إضافة عبارة "if else" في التعليمات البرمجية الخاصة بك. سيساعد هذا المكون WordPress في تحديد ما إذا كان المستخدم موجودًا حاليًا على الصفحة الرئيسية. إذا كانوا على الصفحة الرئيسية ، فلن يتم عرض فتات التنقل.
/ * تحقق من الصفحة الرئيسية * /
إذا (is_home () || is_front_page ()) {
$ on_homepage = 1 ؛
}
إذا (0 === $ show_on_homepage && 1 === $ on_homepage) عائد ؛
/ * إظهار فتات الخبز * /
breadcrumbs $ = '<ol itemscope itemtype = "http://schema.org/BreadcrumbList">'؛
مسارات التنقل $. = '<li itemprop = "itemListElement" itemtype = "http://schema.org/ListItem"> <a target="_blank" href="'. $home_url.'">'. $ home_url. "</a> </li>" ؛
/ * بناء فتات الخبز * /
فتات الخبز $. = '</ol>'؛
صدى $ فتات الخبز.قم بإدراجها في ملف header.php
بمجرد اكتمال الترميز لمسار التنقل الخاص بك ، فإن الخطوة الأخيرة هي إضافته إلى ملف header.php الرئيسي في WordPress الخاص بك. يمكنك العثور عليه عن طريق تسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك والانتقال إلى المظهر > محرر السمات .
يجب إضافة الوظيفة أعلاه إلى نهاية الملف. احفظ التغييرات ، ثم قم بإجراء اختبار حول موقع الويب الخاص بك.
إذا تم عمل الكود بشكل جيد ، فلن تظهر فتات الخبز على الصفحة الرئيسية. ولكن في أي وقت تنقر فيه على صفحة أصغر ، ستظهر في الجزء العلوي من الموقع وتعرض الموقع الدقيق.
أضف فتات الخبز إلى ووردبريس بسهولة!
فتات الخبز بسيطة ، لكنها إضافة رائعة لأي صفحة ويب. فهي لا تساعد المستخدمين فقط على التنقل وتجعل موقعك أكثر صداقة للقادمين الجدد ، بل سيبرز موقع الويب أيضًا في صفحات نتائج محرك البحث.
إلى جانب إضافة فتات الخبز ، يمكنك جعل موقعك أكثر سهولة في الاستخدام وتحسين محركات البحث عن طريق إضافة أيقونات الوسائط الاجتماعية. تحقق من معرفة السبب.
نأمل أن يكون هذا الدليل مفيدًا لك. إذا كانت لديك أي أسئلة أخرى ترغب في طرحها ، فيمكنك التواصل معنا في قسم التعليقات أدناه.
وأخيرًا ، لا تنس الاشتراك في موقعنا للحصول على المزيد من البرامج التعليمية المفيدة.
