Самые быстрые способы добавить хлебные крошки в WordPress
Опубликовано: 2022-12-25WordPress повсеместно считается самой популярной CMS (системой управления контентом). Фактически, согласно опросу, более половины всех веб-сайтов в Интернете используют WordPress в качестве серверной части, помогая владельцам этих сайтов управлять и загружать новый контент.
Если вы хотите улучшить SEO-рейтинг своего веб-сайта и увеличить посещаемость, важно изучить хлебные крошки.
Хлебные крошки не только помогают посетителям легче перемещаться по вашему сайту, но и сообщают Google и другим поисковым системам, как устроен ваш сайт. А с лучшей структурой ваш сайт будет занимать более высокое место в результатах поиска людей.
В этом руководстве мы покажем вам, как добавить хлебные крошки в WordPress.
- Что такое хлебные крошки на сайте WordPress?
- Как добавить хлебные крошки в WordPress с помощью плагина
- Как добавить хлебные крошки в WordPress с помощью кода
Что такое хлебные крошки на сайте WordPress?
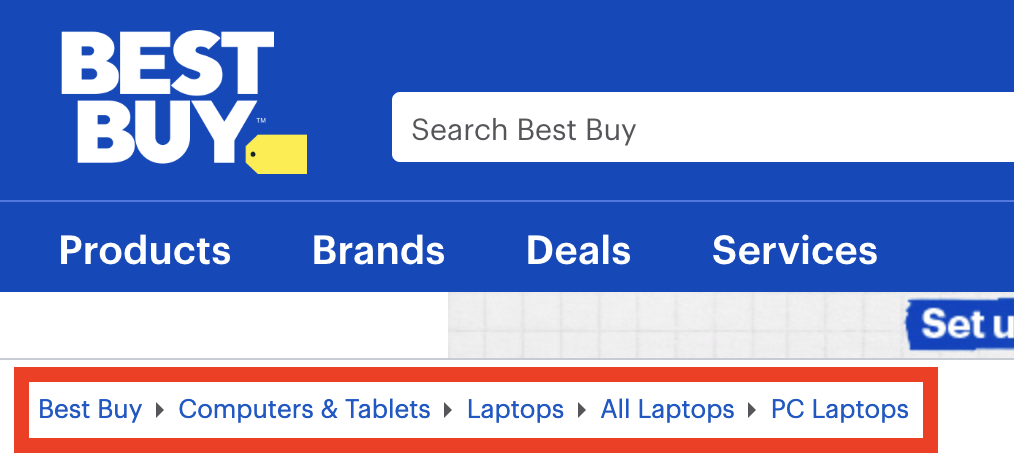
Хлебная крошка — это небольшой текст в верхней части веб-сайта, который сообщает пользователям, где они находятся на вашем веб-сайте. Думайте об этом как о системе GPS, которая сообщает вам координаты статьи, которую вы читаете на веб-сайте.

Например, навигационная цепочка для сайта с обзорами товаров может быть такой:
Главная > Обзор > Углубленный обзор > Статья
Итак, вы читаете статью в подкатегории «Углубленный обзор» внутри категории «Обзор».
Каждый раздел в этой строке хлебных крошек кликабельный, и его можно отследить до главной страницы. Люди, впервые посещающие ваш сайт, могут использовать навигационную цепочку в качестве вспомогательного средства навигации.
В поисковых системах, таких как Google, хлебные крошки также отображаются как часть результатов поиска. Хлебные крошки дают пользователю более широкий и точный обзор структуры веб-сайта.
В зависимости от дизайна вашего сайта вы можете использовать разные хлебные крошки. Существует три основных типа:
- Хлебные крошки на основе иерархии: этот тип хлебных крошек просто показывает, сколько шагов потребуется, чтобы вернуться на домашнюю страницу. Используя приведенный выше пример, навигационная цепочка на основе иерархии может выглядеть следующим образом: Главная > Обзор > Углубленный обзор > Статья .
- Хлебные крошки на основе атрибутов: этот тип очень распространен на сайтах электронной коммерции и бизнеса. Каждая часть навигационной цепочки является результатом атрибута товара, например: Главная > Тип товара > Размер > Цвет .
- Хлебные крошки, основанные на истории: Этот тип хлебных крошек ведет хронику вашего путешествия по веб-сайту. Другими словами, это мини-вкладка истории. Обычно это выглядит следующим образом: Главная > Предыдущая статья > Предыдущая статья > Текущая статья .
Как добавить хлебные крошки в WordPress
К счастью, добавить хлебные крошки в WordPress несложно. И, как и для любой другой операции в WordPress, существует множество различных подходов, которые вы можете использовать для решения этой небольшой «проблемы». Вот самые простые.
# 1 Используйте плагин
В WordPress есть плагин для чего угодно, и добавление хлебных крошек не является исключением. Существуют десятки плагинов, таких как Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb и WooCommerce Breadcrumbs, которые вы можете использовать, чтобы сделать свой веб-сайт красивой и функциональной навигационной цепочкой.

Все эти плагины чрезвычайно просты в использовании. Вам нужно только установить их и нажать на несколько кнопок и подсказок, прежде чем ваш сайт получит индивидуальную навигационную цепочку.
Как правило, они дают вам возможность настроить навигационную цепочку по своему вкусу, включая изменение функции, формата и даже внешнего вида навигационной цепочки.

Для большинства пользователей мы настоятельно рекомендуем использовать этот подход. Это просто, быстро и довольно безопасно.
Единственным недостатком такого подхода является то, что для использования большинства этих инструментов вам потребуется оплатить подписку. Например, Yoast SEO. Годовая подписка на инструмент составляет 89 долларов.
# 2 Кодируйте свои хлебные крошки
Кодирование навигационной цепочки — отличная альтернатива, если вы не хотите тратить деньги на дорогие плагины.
Мы рекомендуем этот подход только для опытных пользователей. Сначала вам нужно знать, как добавлять и выполнять коды в WordPress.
Если вы не уверены в своей способности перемещаться по основным компонентам WordPress и что-то менять в нем, используйте вместо этого метод плагина. Просто не стоит ломать свой сайт из-за этого.
Кодируя свои собственные навигационные крошки, вы можете гибко адаптировать навигационные крошки к своим потребностям. И самое главное, вам не нужно ничего платить за код.
Сделать обрамление
Чтобы создать навигационную цепочку, вам нужно создать функцию PHP. Начните с создания простого фрейма для вашего кода. Обрамлению кода необходимо дать уникальное имя, чтобы оно не конфликтовало с каким-либо другим фрагментом кода или компонентом на вашем сайте WordPress.
функция my_breadcrumbs() {
/* здесь будет код */
}Все коды для вашей хлебной крошки будут заключены в фигурные скобки.
Добавить правила
Теперь начните добавлять некоторые правила в ваш фрейм.
/* Измените, если хотите */
$show_on_homepage = 0;
$show_current = 1;
$ разделитель = '»';
$home_url = 'Дом';
$before_wrap = '<span class="current">';
$after_wrap = '</span>';
/* Здесь ничего не меняем */
глобальный $пост;
$home_url = get_bloginfo('url');Использовать, если еще
Третий шаг — добавить в код оператор «if else». Этот компонент поможет WordPress определить, находится ли пользователь в данный момент на главной странице. Если они находятся на главной странице, хлебные крошки не будут отображаться.
/* Проверяем домашнюю страницу */
если ( is_home() || is_front_page() ) {
$ на_домашней странице = 1;
}
если ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Показать хлебные крошки */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Строим хлебные крошки*/
$breadcrumbs .= '</ol>';
эхо $хлебные крошки;Вставить в файл header.php
После того, как кодирование вашей навигационной крошки завершено, последний шаг — добавить ее в основной файл header.php вашего WordPress. Вы можете найти его, войдя в панель администратора WordPress и выбрав « Внешний вид » > «Редактор тем».
Вышеуказанная функция должна быть добавлена в самый конец файла. Сохраните изменения, а затем выполните тестовый запуск своего веб-сайта.
Если код работает хорошо, хлебные крошки не появятся на главной странице. Но каждый раз, когда вы нажимаете на меньшую страницу, она появляется в верхней части сайта и отображает точное местоположение.
Добавьте хлебные крошки в WordPress с легкостью!
Хлебные крошки просты, но они являются отличным дополнением к любой веб-странице. Они не только помогают пользователям ориентироваться и делают ваш сайт более удобным для новичков, но и выделяются на страницах результатов поисковых систем.
Помимо добавления хлебных крошек, вы можете сделать свой сайт более удобным для пользователя и оптимизированным для SEO, добавив значки социальных сетей. Проверьте, почему.
Мы надеемся, что это руководство было полезным для вас. Если у вас есть другие вопросы, которые вы хотели бы задать, вы можете связаться с нами в разделе комментариев ниже.
И, наконец, не забудьте подписаться на наш сайт, чтобы получать больше полезных руководств.
