WordPress'e Ekmek Kırıntıları Eklemenin En Hızlı Yolları
Yayınlanan: 2022-12-25WordPress evrensel olarak en popüler CMS (İçerik Yönetim Sistemi) olarak kabul edilir. Aslında, bir ankete göre, İnternet'teki tüm web sitelerinin yarısından fazlası arka uç olarak WordPress kullanıyor ve bu sitelerin sahiplerinin yeni içeriği yönetmesine ve yüklemesine yardımcı oluyor.
Web sitenizin SEO sıralamasını iyileştirmek ve trafiği artırmak istiyorsanız, kırıntıları öğrenmek önemlidir.
İçerik haritaları, ziyaretçilerin web sitenizde daha kolay gezinmesine yardımcı olmakla kalmaz, aynı zamanda Google'a ve diğer arama motorlarına web sitenizin nasıl yapılandırıldığını da söyler. Ve daha iyi yapılanma ile siteniz insanların arama sonuçlarında daha üst sıralarda yer alacaktır.
Bu kılavuzda WordPress'e nasıl ekmek kırıntısı ekleyeceğinizi göstereceğiz.
- Bir WordPress Sitesinde Breadcrumb Nedir?
- Eklenti Kullanarak WordPress'e Ekmek Kırıntıları Nasıl Eklenir?
- Kod Kullanarak WordPress'e Ekmek Kırıntıları Nasıl Eklenir?
Bir WordPress Sitesinde Breadcrumb Nedir?
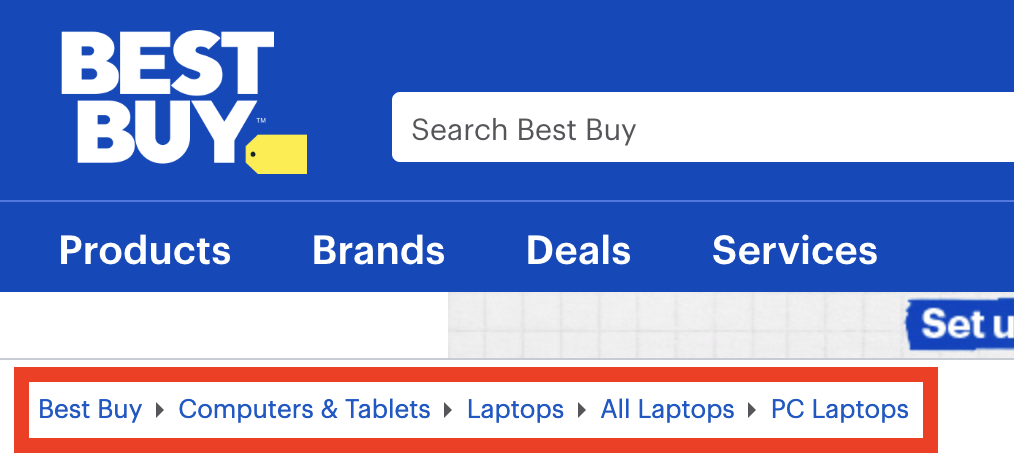
Breadcrumb, web sitesinin üst kısmında yer alan ve kullanıcılara web sitenizde nerede olduklarını söyleyen küçük bir metindir. Web sitesinde okuduğunuz makalenin koordinatını size söyleyen bir GPS sistemi gibi düşünün.

Örneğin, bir ürün inceleme sitesi için içerik haritası şöyle olabilir:
Ana Sayfa > İncele > Derinlemesine İnceleme > Makale
Demek inceleme kategorisi içinde derinlemesine inceleme alt kategorisinde bir makale okuyorsunuz.
Bu kırıntı satırındaki her bölüm tıklanabilir ve ana sayfaya kadar izlenir. Web sitenizi ilk kez ziyaret eden kişiler, içerik haritasını gezinme yardımı olarak kullanabilir.
Google gibi arama motorlarında, ekmek kırıntıları da arama sonuçlarının bir parçası olarak görünür. Breadcrumbs, kullanıcıya web sitesinin yapısı hakkında daha geniş ve daha doğru bir genel bakış sağlar.
Web sitenizin nasıl tasarlandığına bağlı olarak, farklı kırıntıları kullanabilirsiniz. Üç ana tip vardır:
- Hiyerarşi tabanlı kırıntılar: Bu tür kırıntılar, size ana sayfaya dönmek için kaç adım gerektiğini gösterir. Yukarıdaki örneği kullanarak, hiyerarşi tabanlı bir içerik haritası şu şekilde görünebilir: Ana Sayfa > İnceleme > Derinlemesine İnceleme > Makale .
- Nitelik tabanlı kırıntılar: Bu tür, e-ticaret ve iş sitelerinde çok yaygındır. İçerik haritası izinin her bölümü, ürünün özelliğinin bir sonucudur, örneğin: Ana Sayfa > Ürün Tipi > Beden > Renk .
- Geçmişe dayalı kırıntılar: Bu tür kırıntılar, web sitesindeki yolculuğunuzu anlatır. Başka bir deyişle, mini bir geçmiş sekmesidir. Genellikle şu şekilde düzenlenir: Ana Sayfa > Önceki makale > Önceki makale > Geçerli makale .
WordPress'e Ekmek Kırıntıları Nasıl Eklenir?
Neyse ki, WordPress'e ekmek kırıntıları eklemek zor değil. WordPress'teki diğer tüm işlemlerde olduğu gibi, bu küçük "sorunu" çözmek için uygulayabileceğiniz birçok farklı yaklaşım vardır. İşte en kolayları.
#1 Bir Eklenti Kullanın
WordPress'te her şey için bir eklenti vardır ve ekmek kırıntıları eklemek bir istisna değildir. Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb ve WooCommerce Breadcrumbs gibi web sitenize güzel ve işlevsel bir kırıntı izi vermek için kullanabileceğiniz düzinelerce eklenti var.

Tüm bu eklentilerin kullanımı son derece kolaydır. Siteniz özel bir kırıntı izine sahip olmadan önce bunları kurmanız ve birkaç düğmeyi tıklamanız yeterlidir.
Genellikle, kırıntının işlevini, formatını ve hatta görünümünü değiştirmeyi içeren, kırıntıyı beğeninize göre özelleştirme seçenekleri sunarlar.

Çoğu kullanıcı için bu yaklaşımı benimsemenizi önemle tavsiye ederiz. Basit, hızlı ve oldukça güvenlidir.
Bu yaklaşımın tek dezavantajı, bu araçların çoğunun bunları kullanmak için bir abonelik ödemenizi gerektirecek olmasıdır. Yoast SEO buna bir örnektir. Aracın yıllık 89 $ aboneliği var.
#2 İçerik Kırıntılarınızı Kodlayın
Pahalı eklentilere para harcamak istemiyorsanız, kırıntı izinizi kodlamak harika bir alternatiftir.
Bu yaklaşımı yalnızca ileri düzey kullanıcılara öneriyoruz. Önce WordPress'te kodları nasıl ekleyeceğinizi ve çalıştıracağınızı bilmeniz gerekir.
WordPress'in temel bileşenlerinde gezinme ve içindeki şeyleri değiştirme becerinize güvenmiyorsanız, bunun yerine eklenti yöntemini kullanın. Bunun için web sitenizi kırmaya değmez.
Kendi içerik haritalarınızı kodlayarak, içerik haritalarını esnek bir şekilde ihtiyaçlarınıza göre uyarlayabilirsiniz. Ve en önemlisi, kod için hiçbir şey ödemenize gerek yok.
Çerçeveyi Yap
Bir içerik haritası izi oluşturmak için bir PHP işlevi oluşturmanız gerekir. Kodunuz için basit bir çerçeve oluşturarak başlayın. Kodun çerçevesine, WordPress sitenizdeki diğer herhangi bir kod parçası veya bileşenle çakışmaması için benzersiz bir ad verilmesi gerekir.
işlev my_breadcrumbs() {
/* kod burada olacak */
}İçerik haritanız için tüm kodlar süslü parantezlerin içine konulacaktır.
Kuralları Ekle
Şimdi, kadrajınıza bazı kurallar eklemeye başlayın.
/* İsterseniz değiştirin */
$show_on_homepage = 0;
$show_current = 1;
$ayırıcı = '»';
$home_url = 'Ev';
$before_wrap = '<span class="current">';
$after_wrap = '</span>';
/* Burada hiçbir şeyi değiştirmeyin */
küresel $posta;
$home_url = get_bloginfo('url');Aksi takdirde Kullan
Üçüncü adım, kodunuza bir "if else" ifadesi eklemektir. Bu bileşen, WordPress'in kullanıcının şu anda ana sayfada olup olmadığını belirlemesine yardımcı olacaktır. Ana sayfadalarsa, ekmek kırıntıları görüntülenmeyecektir.
/* Ana sayfayı kontrol et */
if ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) döndürürse;
/* İçerik haritalarını göster */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . "">' . $home_url . '</a></li>';
/* Kırıntıları oluştur*/
$kırıntılar .= '</ol>';
yankı $kırıntıları;header.php Dosyasına ekleyin
Kırıntı izinizin kodlaması tamamlandıktan sonra, son adım onu WordPress'inizin ana header.php dosyasına eklemektir. Bunu, WordPress yönetici panelinize giriş yaparak ve Görünüm > Tema Düzenleyici'ye giderek bulabilirsiniz.
Yukarıdaki fonksiyon dosyanın en sonuna eklenmelidir. Değişikliklerinizi kaydedin, ardından web sitenizde bir test çalıştırması yapın.
Kod çalışması iyi yapılırsa, kırıntılar ana sayfada görünmez. Ancak daha küçük bir sayfaya her tıkladığınızda, sitenin en üstünde görünecek ve tam yerini gösterecektir.
Breadcrumbs'ı WordPress'e Kolaylıkla Ekleyin!
İçerik haritaları basittir, ancak herhangi bir web sayfasına harika bir ektir. Yalnızca kullanıcıların gezinmesine ve sitenizi yeni gelenler için çok daha kolay hale getirmesine yardımcı olmakla kalmaz, aynı zamanda web sitesi arama motoru sonuç sayfalarında da öne çıkar.
Breadcrumb eklemenin yanı sıra sosyal medya ikonları ekleyerek sitenizi çok daha kullanıcı dostu ve SEO dostu hale getirebilirsiniz. Nedenini öğrenmek için kontrol edin.
Umarız bu rehber size yardımcı olmuştur. Sormak istediğiniz başka sorularınız varsa aşağıdaki yorum bölümünden bize ulaşabilirsiniz.
Ve son olarak, daha faydalı eğitimler için web sitemize abone olmayı unutmayın.
