Najszybsze sposoby dodawania bułki tartej do WordPress
Opublikowany: 2022-12-25WordPress jest powszechnie uważany za najpopularniejszy CMS (system zarządzania treścią). W rzeczywistości, zgodnie z ankietą, ponad połowa wszystkich witryn w Internecie używa WordPress jako zaplecza, pomagając właścicielom tych witryn w zarządzaniu i przesyłaniu nowych treści.
Jeśli chcesz poprawić ranking SEO swojej witryny i zwiększyć ruch, ważne jest poznanie bułki tartej.
Breadcrumbs nie tylko ułatwiają odwiedzającym poruszanie się po witrynie, ale także informują Google i inne wyszukiwarki o strukturze witryny. Dzięki lepszej strukturze Twoja witryna będzie miała wyższą pozycję w wynikach wyszukiwania użytkowników.
W tym przewodniku pokażemy, jak dodać bułkę tartą do WordPress.
- Co to jest Breadcrumb w witrynie WordPress?
- Jak dodać bułkę tartą do WordPress za pomocą wtyczki
- Jak dodać bułkę tartą do WordPress za pomocą kodu
Co to jest Breadcrumb w witrynie WordPress?
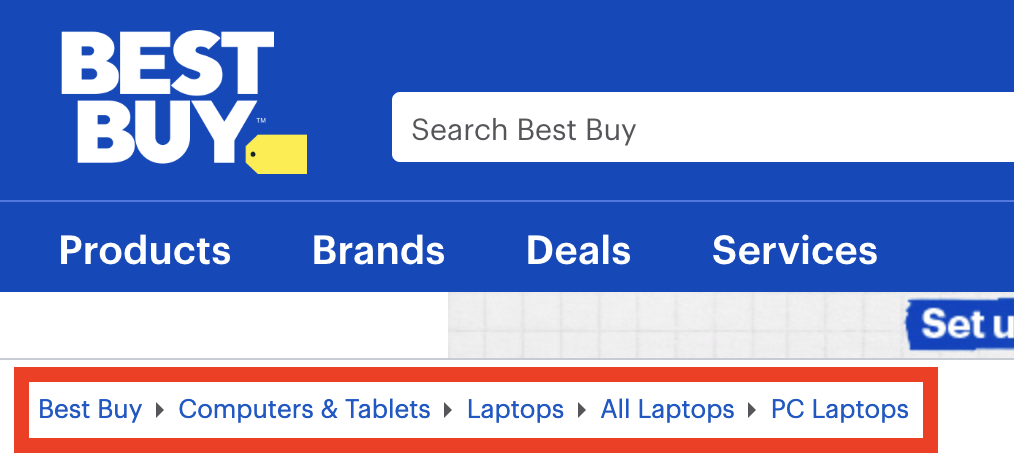
Breadcrumb to mały tekst na górze strony, który informuje użytkowników, gdzie się znajdują w Twojej witrynie. Pomyśl o tym jak o systemie GPS, który podaje współrzędne artykułu, który czytasz na stronie internetowej.

Na przykład bułka tarta dla witryny z recenzjami produktów może wyglądać następująco:
Strona główna > Recenzja > Dogłębna recenzja > Artykuł
A więc czytasz artykuł w podkategorii szczegółowej recenzji w ramach kategorii recenzji.
Każdą sekcję w tej linii nawigacyjnej można kliknąć i zostanie ona prześledzona z powrotem do strony głównej. Osoby, które odwiedzają Twoją witrynę po raz pierwszy, mogą wykorzystać bułkę tartą jako pomoc w nawigacji.
W wyszukiwarkach, takich jak Google, bułka tarta również pojawia się jako część wyników wyszukiwania. Breadcrumbs dają użytkownikowi szerszy, dokładniejszy przegląd struktury strony internetowej.
W zależności od tego, jak zaprojektowano Twoją witrynę, możesz użyć różnych bułek nawigacyjnych. Istnieją trzy główne typy:
- Okruszki nawigacyjne oparte na hierarchii: Ten rodzaj bułki tartej po prostu pokazuje, ile kroków trzeba wykonać, aby powrócić do strony głównej. Korzystając z powyższego przykładu, menu nawigacyjne oparte na hierarchii może wyglądać następująco: Strona główna > Recenzja > Szczegółowa recenzja > Artykuł .
- Okruszki nawigacyjne oparte na atrybutach: ten typ jest bardzo rozpowszechniony w witrynach e-commerce i biznesowych. Każda część ścieżki nawigacyjnej wynika z atrybutu produktu, takiego jak: Strona główna > Typ produktu > Rozmiar > Kolor .
- Bułka tarta oparta na historii: Ten rodzaj bułki tartej stanowi kronikę Twojej podróży po witrynie. Innymi słowy, jest to zakładka mini-historii. Zwykle będzie to ułożone w następujący sposób: Strona główna > Poprzedni artykuł > Poprzedni artykuł > Bieżący artykuł .
Jak dodać bułkę tartą do WordPress
Na szczęście dodanie bułki tartej do WordPressa nie jest trudne. I tak jak w przypadku każdego innego rodzaju operacji w WordPress, istnieje wiele różnych podejść, które można zastosować, aby rozwiązać ten mały „problem”. Oto te najłatwiejsze.
#1 Użyj wtyczki
W WordPress jest wtyczka do wszystkiego, a dodanie bułki tartej nie jest wyjątkiem. Istnieją dziesiątki wtyczek, takich jak Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb i WooCommerce Breadcrumbs, których możesz użyć, aby nadać swojej witrynie ładną i funkcjonalną ścieżkę nawigacyjną.

Wszystkie te wtyczki są niezwykle łatwe w użyciu. Wystarczy je zainstalować i kliknąć kilka przycisków i monitów, zanim Twoja witryna otrzyma dostosowany ślad nawigacyjny.
Zwykle oferują opcje dostosowania bułki tartej do własnych upodobań, co obejmuje zmianę funkcji, formatu, a nawet wyglądu bułki tartej.

Większości użytkowników zdecydowanie zalecamy takie podejście. To proste, szybkie i całkiem bezpieczne.
Jedynym minusem tego podejścia jest to, że korzystanie z większości z tych narzędzi wymaga opłacenia abonamentu. Yoast SEO jest tego przykładem. Narzędzie ma roczną subskrypcję w wysokości 89 USD.
#2 Zakoduj swoją bułkę tartą
Kodowanie ścieżki nawigacyjnej to świetna alternatywa, jeśli nie chcesz wydawać pieniędzy na drogie wtyczki.
Takie podejście zalecamy tylko zaawansowanym użytkownikom. Najpierw musisz wiedzieć, jak dodawać i wykonywać kody w WordPress.
Jeśli nie masz pewności, czy potrafisz poruszać się po podstawowych komponentach WordPressa i zmieniać w nim rzeczy, zamiast tego użyj metody wtyczki. Po prostu nie warto z tego powodu psuć swojej witryny.
Kodując własne bułki tartej, możesz elastycznie dostosować bułkę tartą do swoich potrzeb. A co najważniejsze, nie musisz nic płacić za kod.
Wykonaj kadrowanie
Aby utworzyć ścieżkę nawigacyjną, musisz utworzyć funkcję PHP. Zacznij od stworzenia prostej ramki dla swojego kodu. Ramka kodu będzie musiała mieć unikalną nazwę, aby nie kolidowała z żadnym innym fragmentem kodu lub komponentem w Twojej witrynie WordPress.
funkcja moja_bułka tarta() {
/* kod będzie tutaj */
}Wszystkie kody bułki tartej zostaną umieszczone w nawiasach klamrowych.
Dodaj zasady
Teraz zacznij dodawać pewne reguły w swoim kadrowaniu.
/* Zmodyfikuj, jeśli chcesz */ $ show_on_homepage = 0; $pokaż_bieżący = 1; $separator = '»'; $home_url = 'Dom'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /* Nic tu nie zmieniaj */ globalna poczta $; $home_url = get_bloginfo( 'URL' );
Użyj Jeśli inaczej
Trzecim krokiem jest dodanie do kodu instrukcji „if else”. Ten komponent pomoże WordPressowi określić, czy użytkownik jest aktualnie na stronie głównej. Jeśli znajdują się one na stronie głównej, menu nawigacyjne nie zostanie wyświetlone.
/* Sprawdź stronę główną */
if ( is_home() || is_front_page() ) {
$na_stronie_głównej = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) powrót;
/* Pokaż bułkę tartą */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Zbuduj bułkę tartą*/
$bułka tarta .= '</ol>';
echo $bułka tarta;Wstaw do pliku header.php
Po zakończeniu kodowania ścieżki nawigacyjnej ostatnim krokiem jest dodanie go do głównego pliku header.php Twojego WordPressa. Możesz go znaleźć, logując się do panelu administracyjnego WordPress i przechodząc do Wygląd > Edytor motywów .
Powyższą funkcję należy dodać na samym końcu pliku. Zapisz zmiany, a następnie przetestuj swoją witrynę.
Jeśli praca z kodem jest wykonana dobrze, bułka tarta nie pojawi się na stronie głównej. Ale za każdym razem, gdy klikniesz mniejszą stronę, pojawi się ona u góry witryny i wyświetli dokładną lokalizację.
Dodaj bułkę tartą do WordPress z łatwością!
Breadcrumbs są proste, ale są doskonałym dodatkiem do każdej strony internetowej. Nie tylko pomagają użytkownikom poruszać się po witrynie i sprawiają, że witryna jest o wiele bardziej przyjazna dla nowych użytkowników, ale witryna będzie również wyróżniać się na stronach wyników wyszukiwania.
Oprócz dodawania bułki tartej, możesz uczynić swoją witrynę znacznie bardziej przyjazną dla użytkownika i przyjazną dla SEO, dodając ikony mediów społecznościowych. Sprawdź, aby dowiedzieć się dlaczego.
Mamy nadzieję, że ten przewodnik był dla Ciebie pomocny. Jeśli masz inne pytania, które chcesz zadać, możesz skontaktować się z nami w sekcji komentarzy poniżej.
I na koniec, nie zapomnij zasubskrybować naszej strony internetowej, aby uzyskać więcej przydatnych samouczków.
