WordPress에 이동 경로를 추가하는 가장 빠른 방법
게시 됨: 2022-12-25WordPress는 보편적으로 가장 인기 있는 CMS(콘텐츠 관리 시스템)로 간주됩니다. 실제로 설문 조사에 따르면 인터넷에 있는 모든 웹 사이트의 절반 이상이 WordPress를 백엔드로 사용하여 이러한 사이트 소유자가 새 콘텐츠를 관리하고 업로드하는 데 도움을 줍니다.
웹사이트의 SEO 순위를 개선하고 트래픽을 늘리고 싶다면 빵부스러기에 대해 배우는 것이 중요합니다.
이동 경로는 방문자가 웹사이트를 더 쉽게 탐색할 수 있도록 도와줄 뿐만 아니라 웹사이트가 어떻게 구성되어 있는지 Google 및 기타 검색 엔진에 알려줍니다. 그리고 더 나은 구조화로 귀하의 사이트는 사람들의 검색 결과에서 더 높은 순위를 차지하게 됩니다.
이 가이드에서는 워드프레스에 이동 경로를 추가하는 방법을 보여드리겠습니다.
- WordPress 사이트에서 이동 경로는 무엇입니까?
- 플러그인을 사용하여 WordPress에 이동 경로를 추가하는 방법
- 코드를 사용하여 WordPress에 이동 경로를 추가하는 방법
WordPress 사이트에서 이동 경로는 무엇입니까?
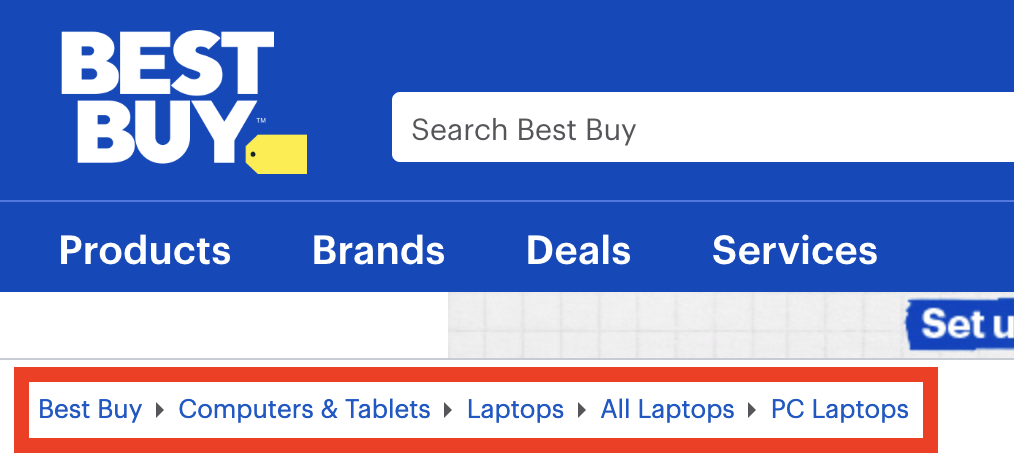
이동 경로는 웹 사이트 상단에 있는 작은 텍스트로 사용자에게 웹 사이트의 위치를 알려줍니다. 웹사이트에서 읽고 있는 기사의 좌표를 알려주는 GPS 시스템과 같다고 생각하십시오.

예를 들어 제품 리뷰 사이트의 이동 경로는 다음과 같을 수 있습니다.
홈 > 리뷰 > 심층 리뷰 > 논문
따라서 리뷰 범주 내의 심층 리뷰 하위 범주에 있는 기사를 읽고 있습니다.
이 이동 경로 라인의 모든 섹션은 클릭할 수 있으며 홈페이지로 다시 추적됩니다. 웹사이트를 처음 방문하는 사람들은 이동 경로를 탐색 보조 도구로 사용할 수 있습니다.
Google과 같은 검색 엔진에서 이동 경로도 검색 결과의 일부로 나타납니다. 이동 경로는 사용자에게 웹 사이트 구조에 대한 보다 광범위하고 정확한 개요를 제공합니다.
웹 사이트 디자인 방식에 따라 다른 이동 경로를 사용할 수 있습니다. 세 가지 주요 유형이 있습니다.
- 계층 구조 기반 이동 경로: 이 유형의 이동 경로는 단순히 홈페이지로 돌아가는 데 걸리는 단계를 보여줍니다. 위의 예를 사용하여 계층 기반 이동 경로는 Home > Review > In-depth Review > Article 과 같이 표시될 수 있습니다.
- 속성 기반 이동 경로: 이 유형은 전자 상거래 및 비즈니스 사이트에서 매우 일반적입니다. 탐색 경로 트레일의 각 부분은 Home > Product Type > Size > Color 와 같은 제품 속성의 결과입니다.
- 기록 기반 이동 경로: 이 유형의 이동 경로는 웹 사이트를 통한 여정을 기록합니다. 즉, 미니 히스토리 탭입니다. 일반적으로 홈 > 이전 기사 > 이전 기사 > 현재 기사 와 같이 정렬됩니다.
WordPress에 이동 경로를 추가하는 방법
다행스럽게도 WordPress에 빵 부스러기를 추가하는 것은 어렵지 않습니다. 그리고 WordPress의 다른 종류의 작업과 마찬가지로 이 작은 "문제"를 해결하기 위해 취할 수 있는 다양한 접근 방식이 있습니다. 다음은 가장 쉬운 것입니다.
#1 플러그인 사용
WordPress에는 모든 것을 위한 플러그인이 있으며 이동 경로를 추가하는 것도 예외는 아닙니다. Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb 및 WooCommerce Breadcrumbs와 같이 웹사이트에 예쁘고 기능적인 탐색 경로를 제공하는 데 사용할 수 있는 수십 개의 플러그인이 있습니다.

이 모든 플러그인은 사용하기 매우 쉽습니다. 설치하고 몇 개의 버튼과 프롬프트를 클릭하기만 하면 사이트에 맞춤형 이동 경로가 표시됩니다.
일반적으로 탐색 경로를 원하는 대로 사용자 정의할 수 있는 옵션을 제공합니다. 여기에는 기능, 형식 및 탐색 경로의 모양 변경이 포함됩니다.

대부분의 사용자에게 이 방법을 사용하는 것이 좋습니다. 간단하고 빠르며 매우 안전합니다.
이 접근 방식의 유일한 단점은 대부분의 도구를 사용하려면 구독료를 지불해야 한다는 것입니다. Yoast SEO가 그 예입니다. 이 도구의 연간 구독료는 $89입니다.
#2 이동 경로 코딩
값비싼 플러그인에 돈을 쓰고 싶지 않다면 탐색 경로를 코딩하는 것이 훌륭한 대안입니다.
고급 사용자에게만 이 접근 방식을 권장합니다. 먼저 워드프레스에서 코드를 추가하고 실행하는 방법을 알아야 합니다.
WordPress의 핵심 구성 요소를 탐색하고 변경하는 기능에 자신이 없다면 대신 플러그인 방법을 사용하십시오. 이것 때문에 귀하의 웹사이트를 망가뜨릴 가치가 없습니다.
고유한 이동 경로를 코딩하면 필요에 따라 이동 경로를 유연하게 조정할 수 있습니다. 그리고 가장 중요한 것은 코드에 대해 비용을 지불할 필요가 없다는 것입니다.
프레임 만들기
탐색 경로 트레일을 생성하려면 PHP 함수를 생성해야 합니다. 코드에 대한 간단한 프레임을 만드는 것부터 시작하십시오. 코드의 프레임에는 WordPress 사이트의 다른 코드 또는 구성 요소와 충돌하지 않도록 고유한 이름을 지정해야 합니다.
함수 my_breadcrumbs() {
/* 코드는 여기에 있습니다 */
}이동 경로에 대한 모든 코드는 중괄호 안에 입력됩니다.
규칙 추가
이제 프레이밍에 몇 가지 규칙을 추가하십시오.
/* 원하는 경우 수정 */ $show_on_homepage = 0; $show_current = 1; $delimiter = '»'; $home_url = '집'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /* 여기서 아무것도 바꾸지 마세요 */ 글로벌 $post; $home_url = get_bloginfo( 'url' );
그렇지 않으면 사용
세 번째 단계는 코드에 "if else" 문을 추가하는 것입니다. 이 구성 요소는 WordPress에서 사용자가 현재 홈페이지에 있는지 확인하는 데 도움이 됩니다. 홈페이지에 있는 경우 이동 경로가 표시되지 않습니다.
/* 홈페이지 확인 */
if ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) 반환;
/* 이동 경로 표시 */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* 이동 경로 빌드*/
$빵 부스러기 .= '</ol>';
에코 $빵 부스러기;header.php 파일에 삽입
이동 경로에 대한 코딩이 완료되면 마지막 단계는 WordPress의 기본 header.php 파일에 추가하는 것입니다. WordPress 관리자 패널에 로그인하고 Appearance > Theme Editor 로 이동하여 찾을 수 있습니다.
위 함수는 파일 맨 끝에 추가해야 합니다. 변경 사항을 저장한 다음 웹 사이트에서 테스트 실행을 수행합니다.
코드 작업이 잘 되면 홈페이지에 빵 부스러기가 뜨지 않습니다. 그러나 작은 페이지를 클릭할 때마다 사이트 상단에 나타나 정확한 위치를 표시합니다.
쉽게 WordPress에 빵부스러기를 추가하세요!
이동 경로는 간단하지만 모든 웹 페이지에 추가할 수 있습니다. 그들은 사용자가 주위를 둘러보고 귀하의 사이트를 신규 이민자에게 훨씬 더 친근하게 만드는 데 도움을 줄 뿐만 아니라, 웹사이트는 검색 엔진 결과 페이지에서도 눈에 띌 것입니다.
이동 경로를 추가하는 것 외에도 소셜 미디어 아이콘을 추가하여 사이트를 훨씬 더 사용자 친화적이고 SEO 친화적으로 만들 수 있습니다. 이유를 확인하십시오.
이 가이드가 도움이 되었기를 바랍니다. 묻고 싶은 다른 질문이 있으면 아래의 의견 섹션에서 저희에게 연락하실 수 있습니다.
마지막으로 더 유용한 자습서를 보려면 웹 사이트를 구독하는 것을 잊지 마십시오.
