WordPress에서 갤러리 템플릿을 만드는 방법
게시 됨: 2022-10-23(WordPress 갤러리 튜토리얼) WordPress 사이트에 이미지 갤러리 를 추가하시겠습니까? 갤러리는 페이지와 게시물에 생명을 불어넣고 방문자에게 시각적으로 더 매력적으로 만드는 데 도움이 됩니다. 이 튜토리얼에서는 WordPress에서 갤러리 템플릿을 쉽게 만드는 방법을 보여줍니다. 또한 갤러리에 이미지를 추가하는 방법과 사이트 스타일에 맞게 갤러리를 사용자 지정하는 방법도 다룹니다. 갤러리 템플릿을 만드는 것은 이미지를 세련되고 조직적인 방식으로 전시할 수 있는 좋은 방법입니다. 갤러리 템플릿을 사용하면 이미지를 쉽게 추가 및 제거하고 원하는 대로 재배열할 수 있습니다. 갤러리에 이미지를 추가하는 것은 간단하며 WordPress 미디어 라이브러리에서 수행할 수 있습니다. 이미지를 추가하려면 "미디어 추가" 버튼을 클릭한 다음 "파일 업로드" 탭을 선택합니다. 여기에서 컴퓨터에서 이미지를 업로드하거나 미디어 라이브러리에서 선택할 수 있습니다. 이미지를 선택했으면 "갤러리에 추가" 버튼을 클릭하여 갤러리에 추가할 수 있습니다. 그런 다음 원하는 순서로 이미지를 끌어다 놓아 이미지를 재정렬할 수 있습니다. 갤러리가 마음에 들면 "게시" 버튼을 클릭하여 변경 사항을 저장하십시오. 이제 WordPress에서 갤러리 템플릿을 만드는 방법을 알았으므로 더 매력적이고 조직적인 방식으로 이미지를 표시할 수 있습니다.
한 연구에 따르면 웹 방문자의 38%는 레이아웃이 매력적이지 않으면 웹사이트를 떠납니다. 행 또는 열을 사용하여 WordPress 갤러리에서 사진을 정렬할 수 있습니다. 결과적으로 방문자는 페이지의 공간을 줄여 보다 즐거운 브라우징 경험을 할 수 있습니다. 이 튜토리얼에서는 WordPress에서 갤러리를 만드는 방법을 보여줍니다. 블록 편집기를 사용하여 블로그에 WordPress 갤러리를 쉽게 추가할 수 있습니다. 이 방법에는 많은 결함이 있지만 다음 방법을 사용하면 보다 전문적인 모습을 얻을 수 있습니다. 가장 인기 있는 두 개의 WordPress 갤러리 플러그인 은 Envira Gallery와 Modula입니다.
해야 할 일을 알고 나면 WordPress에서 갤러리를 만드는 것에 대해 걱정할 필요가 없습니다. 누구나 시작할 수 있는 세 가지 간단한 단계를 수행할 수 있습니다. 다음 단계로 올라가고 싶다면 플러그인과 위젯을 선택하는 것이 좋습니다. 어떤 방법이 가장 적합합니까? 아래에 의견을 남겨서 어떻게 생각하는지 알려주십시오.
WordPress에서 갤러리를 만드는 방법

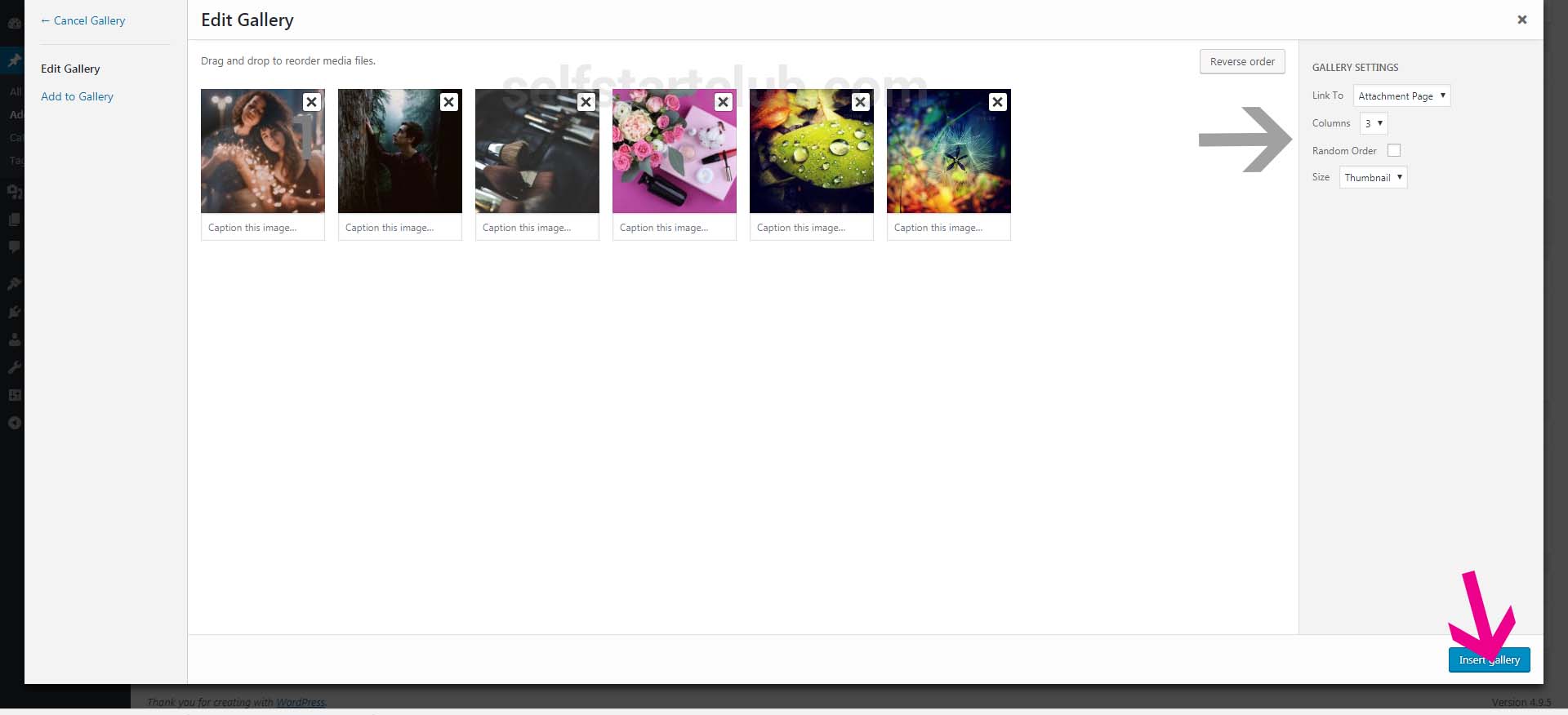
WordPress 사이트에 갤러리를 추가하는 것은 이미지와 비디오를 보여줄 수 있는 좋은 방법입니다. 갤러리를 추가하는 방법에는 여러 가지가 있지만 기본 제공되는 WordPress 갤러리 기능을 사용하여 갤러리를 추가하는 가장 쉬운 방법을 보여 드리겠습니다. 갤러리를 추가하려면 먼저 새 게시물이나 페이지를 만드세요. 그런 다음 "미디어 추가" 버튼을 클릭합니다. "미디어 추가" 페이지에서 "갤러리 만들기" 탭을 클릭합니다. 그런 다음 갤러리에 추가할 이미지를 선택합니다. 원하는 경우 비디오를 추가할 수도 있습니다. 이미지를 선택했으면 "갤러리 만들기" 버튼을 클릭합니다. 다음 페이지에서 갤러리에 원하는 열 수와 이미지를 연결하는 방법을 선택할 수 있습니다. 설정이 만족스러우면 " 갤러리 삽입 " 버튼을 클릭하십시오 . 그리고 그게 다야! 이제 갤러리가 게시물이나 페이지에 나타납니다.
WordPress를 사용하면 블로그 게시물이나 페이지에 이미지를 쉽게 추가할 수 있습니다. 이미지를 차례로 업로드할 때 서로의 위에 쌓거나 다양한 간격의 균일한 행으로 나눌 수 있습니다. WordPress 갤러리는 수천 개의 플러그인으로 사용자 정의하고 최적화할 수 있습니다. Envira Gallery 플러그인을 사용하면 모바일, 태블릿 및 데스크톱과 같은 모든 플랫폼에서 작동하는 완전 반응형 갤러리를 만들 수 있습니다. YouTube, Vimeo 및 Wistia를 사용하여 Instagram 및 Dropbox의 비디오를 포함하고 사진을 고품질 멀티미디어 갤러리에 업로드할 수 있습니다. Angie Makes의 Source Galleries Galleries는 WordPress 갤러리의 기능을 확장하는 간단한 플러그인입니다. NextGen 갤러리 플러그인은 사진을 업로드, 편집, 미리보기 및 게시할 수 있는 강력한 WordPress 플러그인입니다. 3열, 5열, 6열 모자이크, 석조, 슬라이더 및 회전 목마를 비롯한 여러 디스플레이 스타일을 사용할 수 있습니다. 각 옵션에는 크기, 스타일, 타이밍, 전환, 컨트롤 및 라이트박스 효과를 제어하는 데 도움이 되는 다양한 컨트롤이 포함되어 있습니다.
WordPress 갤러리 만들기 플러그인

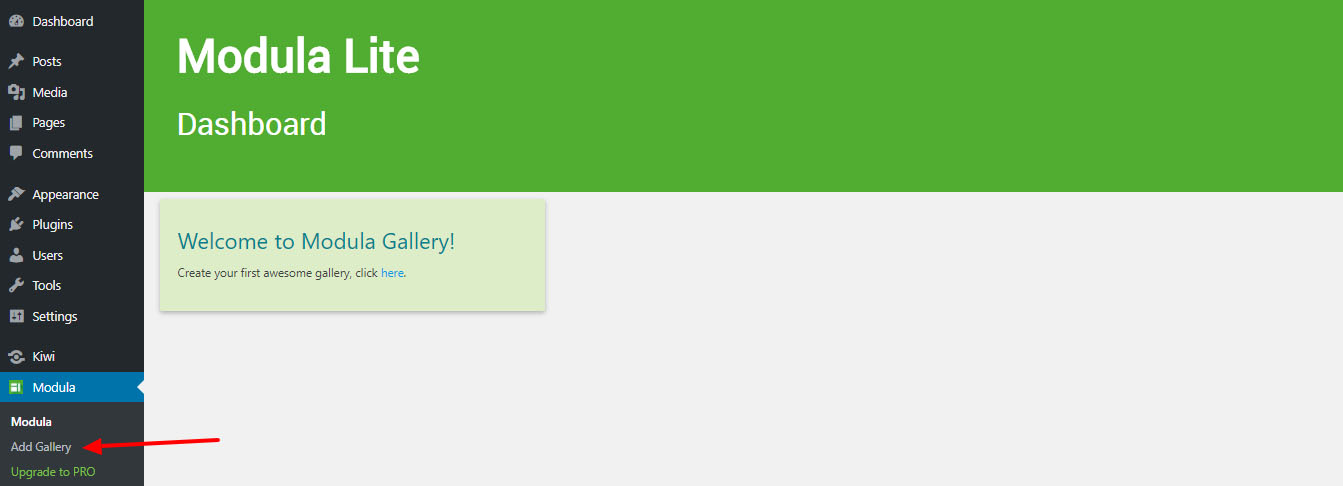
사용자가 선택할 수 있는 다양한 WordPress 생성 갤러리 플러그인이 있습니다. 각 플러그인은 다른 기능을 제공하지만 사용자는 모두 WordPress 사이트 내에서 이미지 갤러리를 쉽게 만들 수 있습니다. 가장 인기 있는 플러그인으로는 NextGEN Gallery, Photo Gallery 및 WP Easy Gallery가 있습니다.
이 튜토리얼에서는 WordPress용 이미지 갤러리 플러그인을 만드는 방법에 대해 설명합니다. 인스턴트 갤러리는 게시물이나 페이지에 이미지를 업로드할 때마다 자동으로 생성할 수 있는 썸네일 탐색 기능이 있는 간단하고 매력적인 갤러리입니다. 특별한 소프트웨어가 필요하지 않고 구성해야 하는 설정이 없으며 시작하기 위해 건너뛰어야 하는 후프도 없습니다. 워드프레스에서 인스턴트 갤러리는 게시물이나 페이지에 이미지를 업로드하여 이미지 갤러리를 생성하는 가장 편리하고 빠르고 간단한 방법으로 설계되었습니다. 목표를 달성하기 위해 HTML, CSS, PHP 및 소량의 JavaScript를 사용할 것입니다. 필요한 만큼 썸네일을 생성하기 위해 PHP는 다음 섹션에서 사용됩니다. 위의 스니펫에서 WordPress get_posts 함수를 사용할 때 기준에 정의된 $args를 사용하여 기준과 일치하는 이미지를 검색합니다.
결과를 $attachments라는 변수에 저장하기 때문에 나중에 쉽게 볼 수 있습니다. 갤러리의 구조적 구성 요소를 포함하는 이 코드의 결과로 첫 번째 큰 이미지가 갤러리에 추가됩니다. 다음 단계는 WP_get_attachment_image 함수에 대한 매개변수 배열을 정의합니다. 이 함수를 사용하여 현재 첨부 파일(현재 이미지)에 액세스하고 이미지의 전체 크기를 반환할 수 있습니다. 이 메서드는 이미지의 속성 외에 $default_attr 배열의 인수에 해당하는 속성도 사용합니다. 2.5단계에서는 탐색이 간소화됩니다. 시작하는 데 도움이 되도록 이 코드 블록 상단에 새로운 #ig-thumbs 버튼을 추가했습니다.

2단계에서는 현재 WordPress 게시물 또는 페이지에서 이미지 첨부 파일 목록을 검색하고 마크업을 기반으로 갤러리를 생성합니다. 단축 코드를 작성하면 WordPress 게시물 및 페이지에 갤러리를 추가할 수 있습니다. 단축 코드에 대한 많은 기사 외에도 Wptuts는 유용한 정보를 풍부하게 제공합니다. Instagram의 Instant Gallery는 마법으로 가능해진 놀라운 이미지를 제공합니다. jQuery 구현을 사용하면 가능한 한 단순한 간단한 상호 작용을 만들 수 있습니다. WordPress의 WP_enqueue_script 함수를 사용하여 스크립트를 실행합니다. 충돌을 피하고 WordPress가 스크립트를 실행할 때 적절한 시간과 위치에 스크립트가 로드되도록 할 수 있습니다.
썸네일을 클릭하면 몇 가지 일이 발생하기를 원합니다. jQuery 함수는 축소판을 큰 이미지로 교체하여 클릭한 축소판에 해당하는 이미지의 축소판을 교체합니다. WordPress 파일 명명 체계를 사용하여 이미지 스왑을 수행할 수 있습니다. 예를 들어 WordPress는 my-image.jpg라는 이미지에 대해 다양한 크기를 생성합니다. 썸네일의 크기를 이미지의 다른 크기로 변경하려면 먼저 해당 크기를 결정한 다음 해당 크기를 쉽게 전환할 수 있습니다. 이미지 크기를 150 x 150에서 600 x 300으로 변경하려면 .jQuery 코드를 사용하여 이미지를 교체하기만 하면 됩니다. 다음으로 $('#ig-thumbs li img') 줄을 사용하여 'ig-thumbs li img'를 작성합니다.
이 단계에서 모든 축소판 이미지에서 선택한 CSS 클래스를 제거하기만 하면 됩니다. 아래 라인을 드래그하여 선택한 클래스의 클래스를 추가할 수 있습니다. 이제 Instant Gallery용 CSS가 4단계에 포함되었습니다. 이제 이미지 갤러리처럼 보이도록 디자인을 변경할 수 있습니다. 우리의 CSS는 이해하기 쉽고 사용하기 쉽습니다. 갤러리를 만들기 위해 따라야 하는 기본 선택기 및 스타일. 다음 단계는 WordPress에서 CSS를 로드하는 Enqueue Style 방법을 안내합니다.
이제 이미지 갤러리가 완전히 작동하므로 더 많은 수로 자신을 표현할 수 있습니다. Instant Gallery의 코드가 너무 길어 여기에 전체를 표시할 수 없으므로 소스 파일을 다운로드하여 재생할 수 있습니다. 이 갤러리를 WordPress 게시물에 업로드된 이미지에서 이미지 갤러리를 자동으로 생성하는 가장 간단하고 빠르며 가장 편리한 방법으로 만들었습니다.
워드프레스 갤러리 단축 코드
WordPress 갤러리 단축 코드 는 웹사이트에 이미지를 표시하는 좋은 방법입니다. 단축 코드를 사용하여 게시물 또는 페이지에 이미지 갤러리를 표시하거나 단일 이미지를 표시하는 데 사용할 수 있습니다. 갤러리 단축 코드를 사용하려면 게시물이나 페이지에 단축 코드를 추가하기만 하면 됩니다. 콘텐츠 편집기에 단축 코드를 추가하거나 사용자 정의 필드에 추가할 수 있습니다. 갤러리 단축 코드에는 갤러리 표시를 사용자 정의하는 데 사용할 수 있는 여러 매개변수가 있습니다. 예를 들어, columns 매개변수를 사용하여 갤러리의 열 수를 지정할 수 있습니다. link 매개변수를 사용하여 이미지가 링크되는 위치를 지정할 수도 있습니다. 기본적으로 이미지는 전체 크기 이미지에 연결됩니다. 그러나 link 매개변수를 사용하여 첨부 페이지에 연결하거나 사용자 지정 URL에 연결하는 데 사용할 수 있습니다. 갤러리 단축 코드는 웹사이트에 이미지를 표시하는 좋은 방법입니다.
간단한 단축 코드를 사용하여 게시물과 페이지에 이미지 갤러리를 추가할 수 있습니다. 단축 코드에 지정하는 ID를 사용하면 게시물의 URL에 반드시 표시되지 않는 이미지를 포함할 수 있습니다. 명시적 ID가 없는 갤러리의 경우 기본적으로 예상되는 동작은 모든 게시물이 게시물 상위 항목으로 표시되도록 하는 것입니다.
웹사이트에 갤러리를 삽입하는 방법
아래 코드를 복사하여 웹사이트 문서 본문에 붙여넣어 갤러리를 추가하세요.
img src=”gallery.jpg” alt=”갤러리” /
WordPress에서 스크롤 갤러리를 만드는 방법
WordPress의 스크롤 갤러리는 Jetpack Tiled Galleries와 같은 플러그인을 사용하여 쉽게 만들 수 있습니다. 플러그인을 설치하고 활성화하면 미디어 추가 > 갤러리 만들기로 이동하여 새 갤러리 를 만들 수 있습니다. 갤러리에 포함할 이미지를 선택하고 유형 드롭다운 메뉴에서 타일식 모자이크 옵션을 선택합니다. 그런 다음 열 수와 이미지 크기를 포함하여 갤러리 설정을 조정할 수 있습니다. 설정이 만족스러우면 갤러리 삽입 버튼을 클릭하여 게시물이나 페이지에 갤러리를 추가하세요.
이 기사에서는 WordPress에서 스크롤 가능한 이미지 갤러리 블록을 만드는 방법을 설명합니다. 이 튜토리얼은 구텐베르크 스크롤 가능한 갤러리 블록을 만드는 전체 프로세스를 안내합니다. WordPress용 맞춤형 구텐베르크 블록 생성을 막 시작했다면 가장 먼저 해야 할 일은 WordPress용 맞춤형 구텐베르크 블록 생성 방법 – 초보자 가이드를 읽어보는 것입니다. 소품의 도움으로 미디어 자리 표시자를 사용자 지정할 수 있습니다. 그동안 우리 블록은 미디어 갤러리의 일부 이미지만 입력으로 표시합니다. 미디어 자리 표시자의 onSelect 소품은 이미지 선택에 유용한 도구입니다. 이제 사용자는 도구 모음 컨트롤을 추가하여 갤러리를 편집할 수 있습니다.
사용자는 블록에 저장된 이미지 중 일부를 사용하여 가능한 한 빨리 이러한 이미지를 선택해야 합니다. 프론트엔드 보기에서 블록에 대한 정적 마크업을 생성합니다. 또한 기본 그림 태그에 data-direction=right 속성이 추가되어 본질적으로 애니메이션 방향을 알려줍니다(현재로서는 오른쪽과 왼쪽을 구분하기 어렵습니다). 구성 옵션은 세 섹션으로 나뉩니다. 이 특정 구성을 수행하기 위해 내장된 WordPress toggleControl 구성 요소를 사용합니다. 또한 페이지 상단에 표시될 일반 컨트롤을 위한 새 패널을 만들 것입니다. 동적 클래스는 기본적으로 프런트 엔드에서 이 특정 속성으로 생성되어야 합니다.
WordPress에서 스크롤 가능한 메뉴를 어떻게 만듭니 까?
화면 상단으로 이동하여 화면 옵션 버튼을 클릭합니다. 클래스라고 표시된 상자에 있는 경우 "CSS 클래스"를 선택해야 합니다. 그런 다음 메뉴를 열고 각 하위 메뉴 이름으로 이동한 다음 CSS 클래스(선택 사항) 필드에 SubMenu1을 입력하여 첫 번째 메뉴가 스크롤되도록 하고 두 번째 메뉴에 SubMenu2를 입력하여 스크롤할 수 있습니다.
