如何在 WordPress 上創建圖庫模板
已發表: 2022-10-23(WordPress 圖庫教程)您想將圖片庫添加到您的 WordPress 網站嗎? 畫廊確實可以幫助您的頁面和帖子栩栩如生,並使它們在視覺上對您的訪問者更具吸引力。 在本教程中,我們將向您展示如何在 WordPress 上輕鬆創建圖庫模板。 我們還將介紹如何將圖像添加到您的畫廊,以及如何自定義畫廊以匹配您網站的風格。 創建圖庫模板是以時尚和有條理的方式展示您的圖像的好方法。 使用圖庫模板,您可以輕鬆添加和刪除圖像,並根據需要重新排列它們。 將圖像添加到您的畫廊很簡單,可以從 WordPress 媒體庫中完成。 要添加圖像,請單擊“添加媒體”按鈕,然後選擇“上傳文件”選項卡。 從這裡,您可以從計算機上傳圖像,也可以從媒體庫中選擇它們。 選擇圖像後,您可以通過單擊“添加到圖庫”按鈕將它們添加到您的圖庫中。 然後,您可以通過將圖像拖放到您想要的順序來重新排列圖像。 當您對圖庫感到滿意時,單擊“發布”按鈕以保存您的更改。 既然您知道如何在 WordPress 上創建圖庫模板,您就可以開始以更有吸引力和更有條理的方式顯示您的圖像了。
根據一項研究,如果網站的佈局沒有吸引力,38% 的網絡訪問者會離開網站。 一行或一列可用於排列 WordPress 畫廊中的照片。 因此,您的訪問者將通過頁面上的更少空間獲得更愉快的瀏覽體驗。 在本教程中,我們將向您展示如何在 WordPress 中創建圖庫。 使用塊編輯器,您可以輕鬆地將 WordPress 畫廊添加到您的博客。 這種方法有很多缺陷,但下一種方法將幫助您獲得更專業的外觀。 兩個最受歡迎的 WordPress 畫廊插件是 Envira Gallery 和 Modula。
一旦您知道自己需要做什麼,就無需擔心在 WordPress 中創建畫廊。 任何人都可以通過三個簡單的步驟開始。 如果您想更上一層樓,插件和小部件是您的最佳選擇。 哪種方法最適合您? 通過在下面發表評論告訴我們您的想法。
如何在 WordPress 中創建畫廊

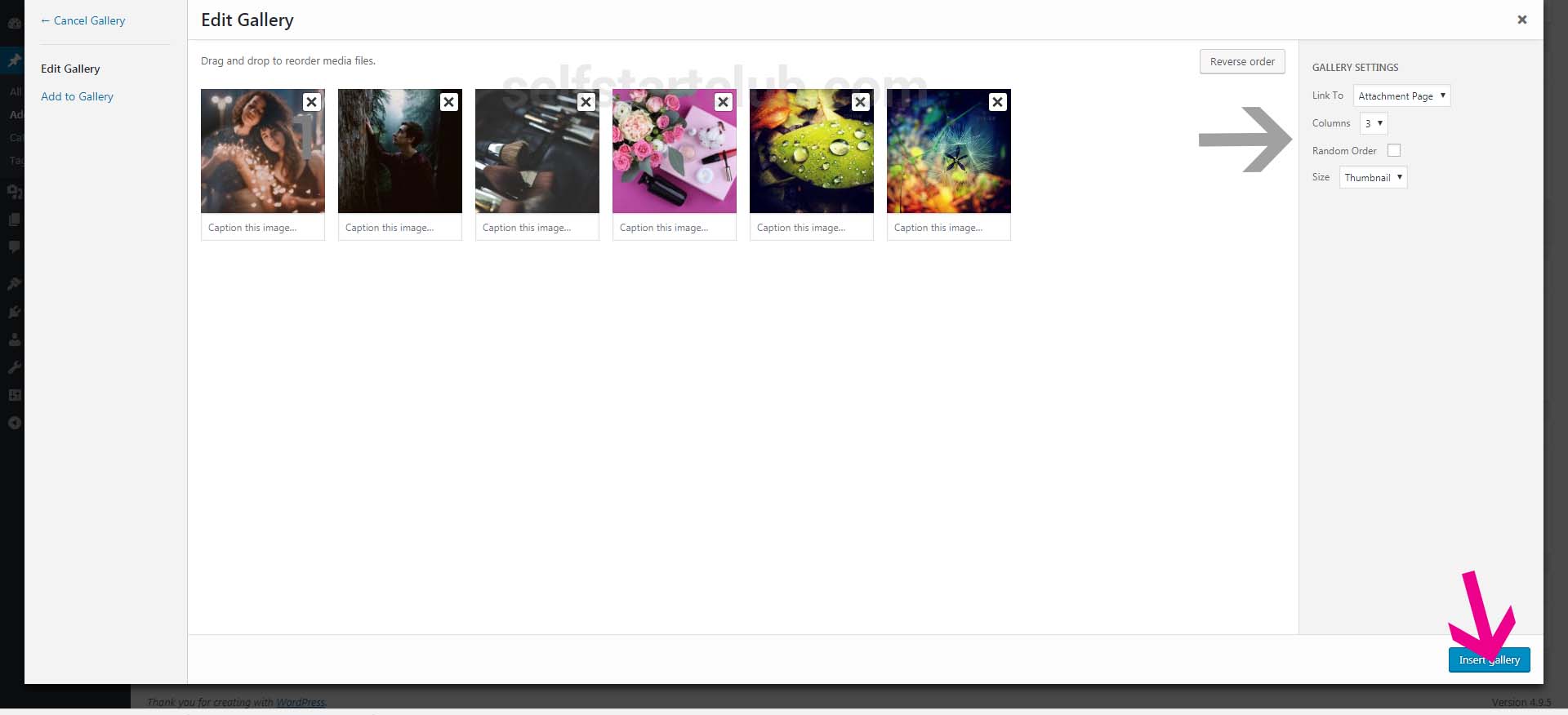
向您的 WordPress 網站添加圖庫是展示圖像和視頻的好方法。 添加畫廊有幾種不同的方法,但我們將向您展示使用內置 WordPress 畫廊功能添加畫廊的最簡單方法。 要添加畫廊,首先創建一個新帖子或頁面。 然後,單擊“添加媒體”按鈕。 在“添加媒體”頁面上,單擊“創建圖庫”選項卡。 然後,選擇要添加到圖庫的圖像。 如果需要,您還可以添加視頻。 選擇圖像後,單擊“創建圖庫”按鈕。 在下一頁上,您可以選擇圖庫中的列數,以及您希望如何鏈接圖像。 對設置感到滿意後,單擊“插入圖庫”按鈕。 就是這樣! 您的畫廊現在將出現在您的帖子或頁面中。
使用 WordPress,您可以輕鬆地將圖像添加到您的博客文章或頁面。 當一個接一個地上傳圖像時,您可以將它們堆疊在一起,也可以將它們分成不同間距的均勻行。 可以使用數千個插件自定義和優化 WordPress 畫廊。 使用 Envira Gallery 插件,您可以創建可在所有平台(如移動設備、平板電腦和台式機)上運行的完全響應式畫廊。 使用 YouTube、Vimeo 和 Wistia,您可以將 Instagram 和 Dropbox 中的視頻和照片上傳到高質量的多媒體畫廊中。 Angie Makes 的 Source Galleries Galleries 是一個簡單的插件,可擴展 WordPress 畫廊的功能。 NextGen Gallery 插件是一個強大的 WordPress 插件,允許您上傳、編輯、預覽和發布您的照片。 有多種顯示樣式可供選擇,包括三列、五列和六列馬賽克、磚石、滑塊和旋轉木馬。 每個選項都包含許多控件,可幫助您控制大小、樣式、時間、過渡、控件和燈箱效果。
WordPress 創建圖庫插件

有許多不同的 WordPress 創建圖庫插件可供用戶選擇。 每個插件都提供不同的功能,但它們都允許用戶在其 WordPress 網站中輕鬆創建圖像庫。 一些最受歡迎的插件包括 NextGEN Gallery、 Photo Gallery和 WP Easy Gallery。
在本教程中,我們將介紹如何為 WordPress 創建圖片庫插件。 Instant Gallery 是一個簡單、有吸引力的畫廊,帶有縮略圖導航,您可以在將圖像上傳到帖子或頁面時自動創建它。 您不需要任何特殊軟件,無需配置任何設置,也無需跳過任何障礙即可開始使用。 在 WordPress 中,Instant Gallery 旨在成為通過將圖像上傳到帖子或頁面來創建圖像庫的最方便、快捷和簡單的方法。 為了實現我們的目標,我們將使用 HTML、CSS、PHP 和少量 JavaScript。 為了根據需要生成盡可能多的縮略圖,下一節將使用 PHP。 當我們在上面的代碼片段中使用 WordPress get_posts 函數時,我們使用我們標準中定義的 $args 檢索符合我們標準的圖像。
因為我們將結果存儲在一個名為 $attachments 的變量中,所以我們以後可以很容易地看到它們。 由於此代碼,第一個大圖像被添加到畫廊,其中包括畫廊的結構組件。 以下步驟將為函數 WP_get_attachment_image 定義一組參數。 使用此函數,我們可以訪問當前附件(我們當前的圖像)並返回圖像的完整大小。 除了圖像中的屬性外,此方法還使用與 $default_attr 數組中的參數對應的屬性。 在步驟 2.5 中,導航被簡化。 我們在此代碼塊的頂部添加了一個新的 #ig-thumbs 按鈕,以幫助您入門。

在第 2 步中,我們將從當前 WordPress 帖子或頁面中檢索圖像附件列表,並根據我們的標記生成一個圖庫。 填寫簡碼後,我們將能夠將圖庫添加到我們的 WordPress 帖子和頁面。 除了大量關於簡碼的文章外,Wptuts 還提供了大量有用的信息。 Instagram 的即時圖庫具有令人難以置信的圖像,這些圖像是由它的魔力實現的。 jQuery 實現將允許您進行盡可能簡單的簡單交互。 我們將使用 WordPress 的 WP_enqueue_script 函數來運行腳本。 您可以避免衝突並確保在 WordPress 執行腳本時在正確的時間和位置加載腳本。
當我們點擊縮略圖時,我們希望看到一些事情發生。 我們的 jQuery 函數通過將縮略圖替換為大圖像,將縮略圖替換為與單擊的縮略圖相對應的圖像。 使用 WordPress 文件命名方案,可以完成圖像交換。 例如,WordPress 將為名為 my-image.jpg 的圖像生成各種不同大小的圖像。 如果我們想將縮略圖的尺寸更改為圖像的不同尺寸,我們必須首先確定它的尺寸,然後我們可以輕鬆地切換這些尺寸。 如果我們想將圖像大小從 150 x 150 更改為 600 x 300,我們只需使用 .jQuery 代碼來交換圖像。 接下來,使用 $('#ig-thumbs li img') 行來編寫 'ig-thumbs li img'。
在此步驟中,我們只需刪除從所有縮略圖中選擇的 CSS 類。 通過拖動下面的線,您可以添加所選類別的類別。 Instant Gallery 的 CSS 現在包含在第 4 步中。我們現在可以更改我們的設計,使其看起來更像一個圖片庫。 我們的 CSS 易於理解且易於使用。 創建畫廊必須遵循的基本選擇器和样式。 以下步驟將引導您完成在 WordPress 中加載 CSS 的 Enqueue Style 方法。
現在圖像庫功能齊全,我們可以用更多的數字表達自己。 由於 Instant Gallery 的代碼太長,無法在此處完整顯示,您可以下載並使用源文件進行播放。 為了使這個圖庫成為從上傳到 WordPress 帖子的圖像自動生成圖庫的最簡單、最快和最方便的方法,我們做到了。
WordPress畫廊簡碼
WordPress圖庫短代碼是在您的網站上顯示圖像的好方法。 您可以使用短代碼在帖子或頁面中顯示圖像庫,也可以使用它來顯示單個圖像。 要使用圖庫短代碼,只需將短代碼添加到您的帖子或頁面。 您可以將短代碼添加到內容編輯器,也可以將其添加到自定義字段。 圖庫短代碼有許多參數可用於自定義圖庫的顯示。 例如,您可以使用 columns 參數來指定圖庫中的列數。 您還可以使用鏈接參數來指定圖像鏈接到的位置。 默認情況下,圖像鏈接到全尺寸圖像。 但是,您可以使用 link 參數鏈接到附件頁面,也可以使用它鏈接到自定義 URL。 圖庫短代碼是在您的網站上顯示圖像的好方法。
您可以使用簡單的簡碼將圖片庫添加到您的帖子和頁面。 您在短代碼中指定的 ID 將允許您包含在帖子 URL 中不一定可見的圖像。 對於沒有明確 ID 的畫廊,默認的預期行為是讓其中的所有帖子顯示為帖子父級。
如何在您的網站上嵌入畫廊
將下面的代碼複製並粘貼到您網站文檔的正文中,以向其中添加圖庫。
img src=”gallery.jpg” alt=”畫廊”/
如何在 WordPress 中製作滾動畫廊
使用 Jetpack Tiled Galleries 之類的插件可以輕鬆創建 WordPress 中的滾動畫廊。 安裝並激活插件後,您可以通過添加媒體 > 創建圖庫來創建新圖庫。 選擇要包含在圖庫中的圖像,然後從類型下拉菜單中選擇平鋪馬賽克選項。 然後,您可以調整圖庫的設置,包括列數和圖像大小。 對設置感到滿意後,單擊“插入圖庫”按鈕將圖庫添加到您的帖子或頁面。
本文教您如何在 WordPress 中創建可滾動的圖片庫塊。 本教程將引導您完成創建古騰堡可滾動畫廊塊的整個過程。 如果您剛剛開始為 WordPress 創建自定義 Gutenberg 塊,您應該做的第一件事是閱讀如何為 WordPress 創建自定義 Gutenberg 塊 - 初學者指南。 借助道具,可以自定義媒體佔位符。 同時,我們的塊將僅顯示來自媒體庫的一些圖像作為輸入。 我們媒體佔位符中的 onSelect 道具是一個有用的圖像選擇工具。 用戶現在可以通過添加工具欄控件來編輯圖庫。
用戶應盡快選擇這些圖像,使用已存儲在塊中的一些圖像。 在前端視圖中,我們為我們的塊生成一個靜態標記。 另外,在主圖形標籤中添加了一個 data-direction=right 屬性,它本質上告訴了動畫方向(目前很難從左到右區分)。 配置選項將分為三個部分。 為了完成這個特定的配置,我們將使用一個內置的 WordPress toggleControl 組件。 此外,我們將為將顯示在頁面頂部的常規控件創建一個新面板。 默認情況下,應在前端使用此特定屬性創建動態類。
如何在 WordPress 中創建可滾動菜單?
導航到屏幕頂部,然後單擊“屏幕選項”按鈕。 如果您在標有“類”的框中,請確保選擇“CSS 類”。 然後您可以打開您的菜單,導航到每個子菜單名稱,然後在 CSS 類(可選)字段中輸入 SubMenu1 以使第一個菜單具有滾動功能,並輸入 SubMenu2 使第二個菜單具有滾動功能。
