So erstellen Sie eine Galerievorlage in WordPress
Veröffentlicht: 2022-10-23(Tutorial zur WordPress-Galerie) Möchten Sie Ihrer WordPress-Site eine Bildergalerie hinzufügen? Eine Galerie kann wirklich dazu beitragen, Ihre Seiten und Beiträge zum Leben zu erwecken und sie optisch ansprechender für Ihre Besucher zu machen. In diesem Tutorial zeigen wir Ihnen, wie Sie ganz einfach eine Galerievorlage in WordPress erstellen. Wir werden auch behandeln, wie Sie Bilder zu Ihrer Galerie hinzufügen und wie Sie die Galerie an den Stil Ihrer Website anpassen können. Das Erstellen einer Galerievorlage ist eine großartige Möglichkeit, Ihre Bilder auf stilvolle und organisierte Weise zu präsentieren. Mit einer Galerievorlage können Sie ganz einfach Bilder hinzufügen und entfernen und sie nach Belieben neu anordnen. Das Hinzufügen von Bildern zu Ihrer Galerie ist einfach und kann über die WordPress-Medienbibliothek erfolgen. Um ein Bild hinzuzufügen, klicken Sie auf die Schaltfläche „Medien hinzufügen“ und wählen Sie dann die Registerkarte „Dateien hochladen“. Von hier aus können Sie Ihre Bilder entweder von Ihrem Computer hochladen oder aus der Medienbibliothek auswählen. Sobald Sie Ihre Bilder ausgewählt haben, können Sie sie Ihrer Galerie hinzufügen, indem Sie auf die Schaltfläche „Zur Galerie hinzufügen“ klicken. Sie können die Bilder dann neu anordnen, indem Sie sie per Drag & Drop in die gewünschte Reihenfolge bringen. Wenn Sie mit Ihrer Galerie zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern. Jetzt, da Sie wissen, wie Sie eine Galerievorlage in WordPress erstellen, können Sie damit beginnen, Ihre Bilder auf attraktivere und organisiertere Weise anzuzeigen.
Laut einer Studie verlassen 38 % der Webbesucher eine Website, wenn ihr Layout unattraktiv ist. Eine Reihe oder Spalte kann verwendet werden, um Fotos in einer WordPress-Galerie anzuordnen. Infolgedessen haben Ihre Besucher ein angenehmeres Surferlebnis, da sie weniger Platz auf der Seite haben. In diesem Tutorial zeigen wir Ihnen, wie Sie eine Galerie in WordPress erstellen. Mit dem Block-Editor können Sie ganz einfach WordPress-Galerien zu Ihrem Blog hinzufügen. Es gibt viele Fehler bei dieser Methode, aber die nächste Methode wird Ihnen helfen, ein professionelleres Erscheinungsbild zu erreichen. Die beiden beliebtesten WordPress-Galerie-Plugins sind Envira Gallery und Modula.
Sie müssen sich keine Gedanken mehr über das Erstellen einer Galerie in WordPress machen, sobald Sie wissen, was Sie tun müssen. Drei einfache Schritte können von jedem unternommen werden, um loszulegen. Wenn Sie auf die nächste Stufe aufsteigen möchten, sind Plugins und Widgets der richtige Weg. Welche Methode passt am besten zu Ihnen? Sagen Sie uns Ihre Meinung, indem Sie unten einen Kommentar hinterlassen.
So erstellen Sie eine Galerie in WordPress

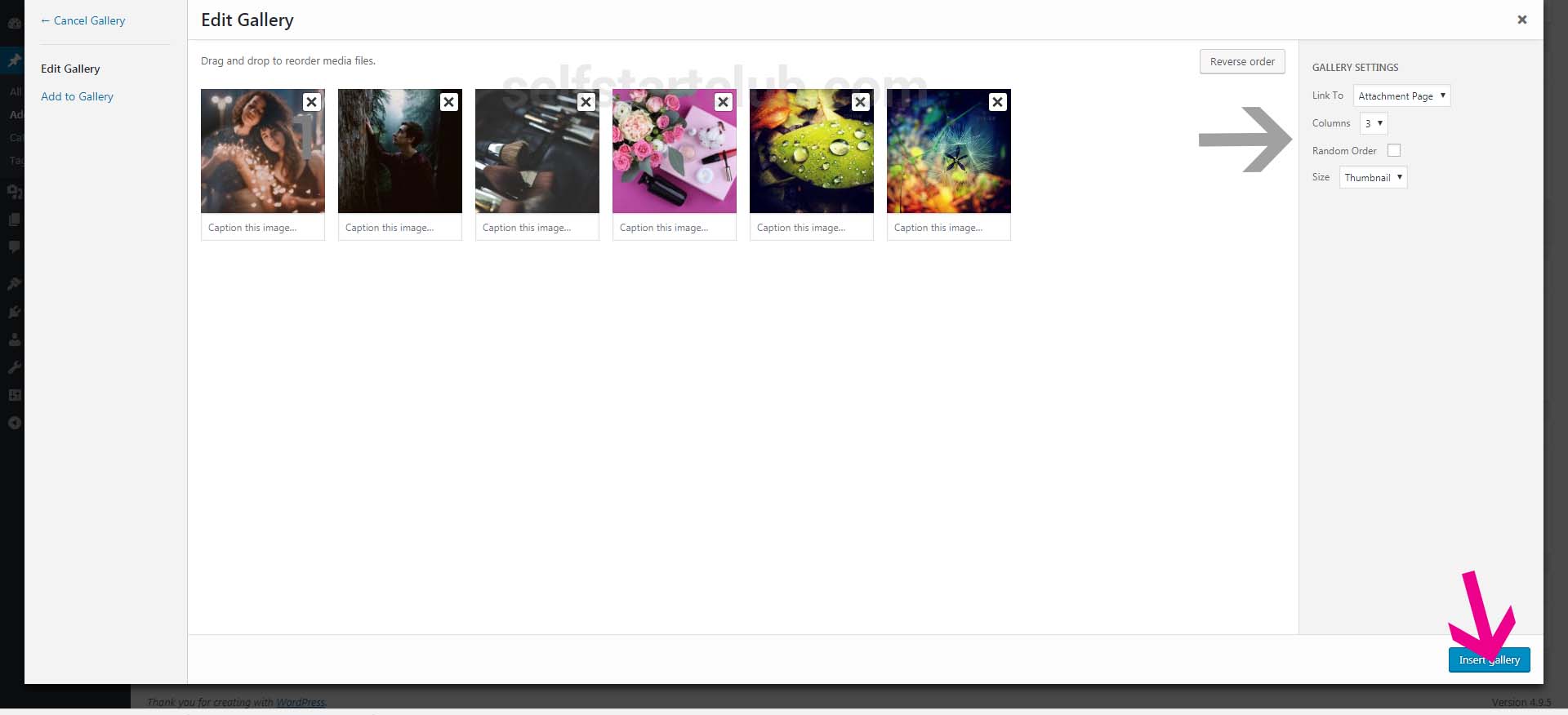
Das Hinzufügen einer Galerie zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Bilder und Videos zu präsentieren. Es gibt verschiedene Möglichkeiten, eine Galerie hinzuzufügen, aber wir zeigen Ihnen die einfachste Möglichkeit, eine Galerie mit der integrierten WordPress-Galeriefunktion hinzuzufügen. Um eine Galerie hinzuzufügen, erstellen Sie zuerst einen neuen Beitrag oder eine neue Seite. Klicken Sie dann auf die Schaltfläche „Medien hinzufügen“. Klicken Sie auf der Seite „Medien hinzufügen“ auf die Registerkarte „Galerie erstellen“. Wählen Sie dann die Bilder aus, die Sie Ihrer Galerie hinzufügen möchten. Sie können auch Videos hinzufügen, wenn Sie möchten. Nachdem Sie Ihre Bilder ausgewählt haben, klicken Sie auf die Schaltfläche „Galerie erstellen“. Auf der nächsten Seite können Sie auswählen, wie viele Spalten Sie in Ihrer Galerie haben möchten und wie Ihre Bilder verknüpft werden sollen. Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche „ Galerie einfügen “. Und das ist es! Ihre Galerie wird nun in Ihrem Beitrag oder Ihrer Seite angezeigt.
Mit WordPress können Sie ganz einfach Bilder zu Ihren Blog-Beiträgen oder Seiten hinzufügen. Wenn Sie Bilder nacheinander hochladen, können Sie sie entweder übereinander stapeln oder in gleichmäßige Reihen mit unterschiedlichem Abstand aufteilen. Eine WordPress-Galerie kann mit Tausenden von Plugins angepasst und optimiert werden. Mit dem Envira Gallery-Plug-in können Sie vollständig ansprechende Galerien erstellen, die auf allen Plattformen wie Mobilgeräten, Tablets und Desktops funktionieren. Mit YouTube, Vimeo und Wistia können Sie Videos einbetten und Fotos von Instagram und Dropbox in hochwertige Multimedia-Galerien hochladen. Source Galleries Galleries von Angie Makes ist ein einfaches Plugin, das die Funktionalität von WordPress-Galerien erweitert. Das NextGen Gallery-Plugin ist ein robustes WordPress-Plugin, mit dem Sie Ihre Fotos hochladen, bearbeiten, in der Vorschau anzeigen und veröffentlichen können. Es stehen mehrere Anzeigestile zur Verfügung, darunter ein Mosaik mit drei, fünf und sechs Säulen, Mauerwerk, Schieber und Karussell. Jede Option enthält eine Reihe von Steuerelementen, mit denen Sie Größe, Stil, Timing, Übergänge, Steuerelemente und Lightbox-Effekte steuern können.
WordPress Create Gallery-Plugin

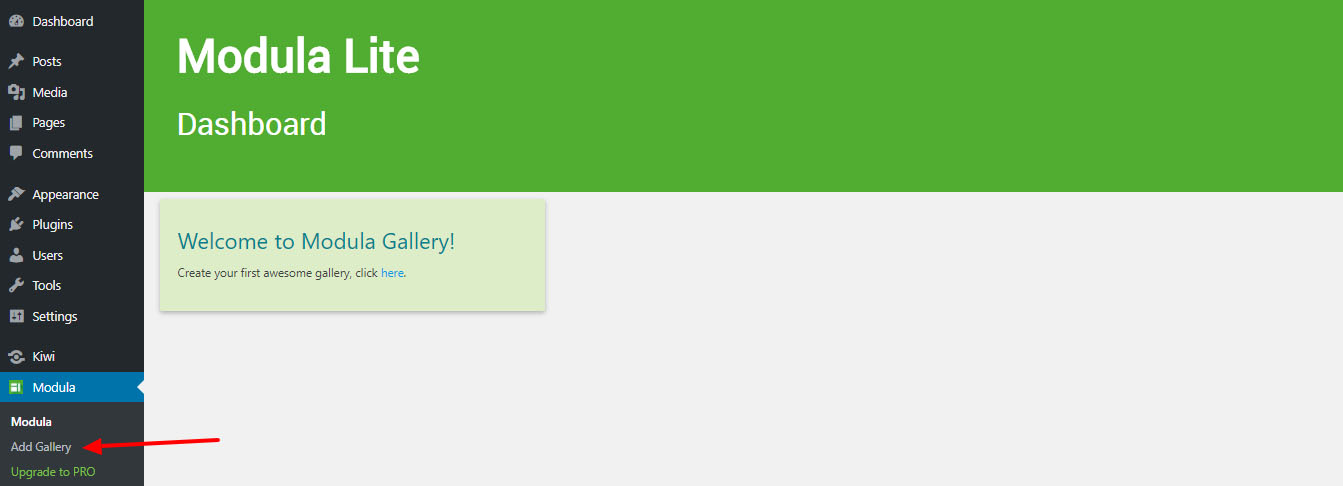
Es gibt eine Reihe verschiedener WordPress-Plugins zum Erstellen von Galerien, aus denen Benutzer auswählen können. Jedes Plugin bietet unterschiedliche Funktionen, aber alle ermöglichen es Benutzern, auf ihrer WordPress-Site auf einfache Weise Galerien mit Bildern zu erstellen. Einige der beliebtesten Plugins sind NextGEN Gallery, Photo Gallery und WP Easy Gallery.
In diesem Tutorial erfahren Sie, wie Sie ein Bildgalerie-Plugin für WordPress erstellen. Instant Gallery ist eine einfache, attraktive Galerie mit Thumbnail-Navigation, die Sie automatisch erstellen können, wenn Sie Bilder in einen Beitrag oder eine Seite hochladen. Sie benötigen keine spezielle Software, es gibt keine Einstellungen, die Sie konfigurieren müssen, und es gibt keine Hürden, durch die Sie springen müssen, um loszulegen. In WordPress ist Instant Gallery die bequemste, schnellste und einfachste Möglichkeit, eine Bildergalerie zu erstellen, indem Bilder auf einen Beitrag oder eine Seite hochgeladen werden. Um unser Ziel zu erreichen, verwenden wir HTML, CSS, PHP und eine kleine Menge JavaScript. Um so viele Thumbnails wie nötig zu generieren, wird im nächsten Abschnitt PHP verwendet. Wenn wir die WordPress get_posts-Funktion im obigen Snippet verwenden, rufen wir Bilder ab, die unseren Kriterien entsprechen, indem wir $args verwenden, wie in unseren Kriterien definiert.
Da wir die Ergebnisse in einer Variablen namens $attachments speichern, können wir sie später leicht einsehen. Das erste große Bild wird der Galerie als Ergebnis dieses Codes hinzugefügt, der die strukturellen Komponenten der Galerie enthält. Die folgenden Schritte definieren ein Array von Parametern für die Funktion WP_get_attachment_image. Mit dieser Funktion können wir auf den aktuellen Anhang (unser aktuelles Bild) zugreifen und die volle Größe des Bildes zurückgeben. Diese Methode verwendet zusätzlich zu den Attributen im Bild auch die Attribute, die den Argumenten im $default_attr-Array entsprechen. In Schritt 2.5 wird die Navigation vereinfacht. Wir haben oben in diesem Codeblock eine neue #ig-thumbs-Schaltfläche hinzugefügt, um Ihnen den Einstieg zu erleichtern.

In Schritt 2 rufen wir eine Liste mit Bildanhängen aus dem aktuellen WordPress-Beitrag oder der aktuellen WordPress-Seite ab und generieren basierend auf unserem Markup eine Galerie. Nachdem Sie den Shortcode ausgefüllt haben, können wir die Galerie zu unseren WordPress-Beiträgen und -Seiten hinzufügen. Neben einer guten Anzahl von Artikeln zu Shortcodes bietet Wptuts eine Fülle nützlicher Informationen. Die Instant-Galerie von Instagram bietet unglaubliche Bilder, die durch ihre Magie ermöglicht werden. Eine jQuery-Implementierung ermöglicht es Ihnen, einfache Interaktivität so einfach wie möglich zu gestalten. Wir verwenden die WP_enqueue_script-Funktion von WordPress, um Skripte auszuführen. Sie können Konflikte vermeiden und sicherstellen, dass Skripte zur richtigen Zeit und am richtigen Ort geladen werden, während WordPress sie ausführt.
Wenn wir auf ein Vorschaubild klicken, möchten wir sehen, dass einige Dinge passieren. Unsere jQuery-Funktion tauscht das Thumbnail gegen das Bild aus, das dem angeklickten Thumbnail entspricht, indem sie das Thumbnail durch das große Bild ersetzt. Mit dem WordPress-Dateibenennungsschema kann der Bildaustausch durchgeführt werden. WordPress generiert beispielsweise eine Vielzahl unterschiedlicher Größen für ein Bild namens my-image.jpg. Wenn wir die Abmessungen eines Thumbnails auf eine andere Größe eines Bildes ändern möchten, müssen wir zuerst seine Abmessungen bestimmen, und dann können wir diese Abmessungen einfach ändern. Wenn wir die Bildgröße von 150 x 150 auf 600 x 300 ändern möchten, verwenden wir einfach den.jQuery-Code, um das Bild auszutauschen. Verwenden Sie als Nächstes die Zeile $('#ig-thumbs li img'), um das 'ig-thumbs li img' zu schreiben.
Wir entfernen einfach die CSS-Klasse, die in diesem Schritt aus allen Miniaturbildern ausgewählt wurde. Indem Sie die Linie darunter ziehen, können Sie eine Klasse der ausgewählten Klasse hinzufügen. CSS für Instant Gallery ist jetzt in Schritt 4 enthalten. Wir können unser Design jetzt so ändern, dass es eher wie eine Bildergalerie aussieht. Unser CSS ist einfach zu verstehen und einfach zu verwenden. Die grundlegenden Selektoren und Stile, die befolgt werden müssen, um eine Galerie zu erstellen. Die folgenden Schritte führen Sie durch die Enqueue-Style-Methode zum Laden von CSS in WordPress.
Jetzt, da die Bildergalerie voll funktionsfähig ist, können wir uns in größerer Zahl ausdrücken. Da der Code für Instant Gallery zu lang ist, um hier vollständig angezeigt zu werden, können Sie die Quelldateien herunterladen und damit spielen. Um diese Galerie zum einfachsten, schnellsten und bequemsten Weg zu machen, um automatisch eine Bildergalerie aus einem Bild zu generieren, das in einen WordPress-Beitrag hochgeladen wurde, haben wir es geschafft.
Shortcode für die WordPress-Galerie
Der WordPress -Galerie-Shortcode ist eine großartige Möglichkeit, Bilder auf Ihrer Website anzuzeigen. Sie können den Shortcode verwenden, um eine Galerie von Bildern in einem Beitrag oder einer Seite anzuzeigen, oder Sie können ihn verwenden, um ein einzelnes Bild anzuzeigen. Um den Galerie-Shortcode zu verwenden, fügen Sie einfach den Shortcode zu Ihrem Beitrag oder Ihrer Seite hinzu. Sie können den Shortcode zum Inhaltseditor oder zu einem benutzerdefinierten Feld hinzufügen. Der Galerie-Shortcode hat eine Reihe von Parametern, mit denen Sie die Anzeige Ihrer Galerie anpassen können. Beispielsweise können Sie den Spaltenparameter verwenden, um die Anzahl der Spalten in Ihrer Galerie anzugeben. Sie können auch den link-Parameter verwenden, um anzugeben, wohin das Bild verlinkt. Standardmäßig wird das Bild mit dem Bild in voller Größe verknüpft. Sie können jedoch den link-Parameter verwenden, um auf eine Anhangsseite zu verlinken, oder Sie können ihn verwenden, um auf eine benutzerdefinierte URL zu verlinken. Der Galerie-Shortcode ist eine großartige Möglichkeit, Bilder auf Ihrer Website anzuzeigen.
Sie können Ihren Beiträgen und Seiten mit einem einfachen Shortcode eine Bildergalerie hinzufügen. Die IDs, die Sie in Ihrem Shortcode angeben, ermöglichen es Ihnen, Bilder einzufügen, die nicht unbedingt in der URL Ihres Beitrags sichtbar sind. Im Falle einer Galerie ohne explizite IDs ist das erwartete Standardverhalten, dass alle darin enthaltenen Posts als übergeordnete Posts erscheinen.
So betten Sie eine Galerie auf Ihrer Website ein
Kopieren Sie den folgenden Code und fügen Sie ihn in den Hauptteil des Dokuments Ihrer Website ein, um ihm eine Galerie hinzuzufügen.
img src=“Galerie.jpg“ alt=“Galerie“ /
So erstellen Sie eine Scrolling-Galerie in WordPress
Eine Scroll-Galerie in WordPress kann einfach mit einem Plugin wie Jetpack Tiled Galleries erstellt werden. Nachdem Sie das Plugin installiert und aktiviert haben, können Sie eine neue Galerie erstellen, indem Sie auf Medien hinzufügen > Galerie erstellen gehen. Wählen Sie die Bilder aus, die Sie in Ihre Galerie aufnehmen möchten, und wählen Sie die Option Gekacheltes Mosaik aus dem Dropdown-Menü Typ. Sie können dann die Einstellungen für Ihre Galerie anpassen, einschließlich der Anzahl der Spalten und der Größe der Bilder. Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche Galerie einfügen, um Ihre Galerie zu Ihrem Beitrag oder Ihrer Seite hinzuzufügen.
In diesem Artikel erfahren Sie, wie Sie einen scrollbaren Bildgalerieblock in WordPress erstellen. Dieses Tutorial führt Sie durch den gesamten Prozess der Erstellung eines scrollbaren Gutenberg-Galerieblocks. Wenn Sie gerade erst anfangen, benutzerdefinierte Gutenberg-Blöcke für WordPress zu erstellen, sollten Sie als Erstes lesen, wie Sie benutzerdefinierte Gutenberg-Blöcke für WordPress erstellen – Der Leitfaden für Anfänger. Mit Hilfe von Requisiten kann der Media Placeholder angepasst werden. In der Zwischenzeit zeigt unser Block nur einige Bilder aus der Mediengalerie als Eingabe an. Die onSelect-Prop in unserem Medienplatzhalter ist ein nützliches Werkzeug für die Bildauswahl. Benutzer können die Galerie jetzt bearbeiten, indem sie ein Symbolleisten-Steuerelement hinzufügen.
Der Benutzer sollte diese Bilder so schnell wie möglich auswählen, indem er einige der Bilder verwendet, die in dem Block gespeichert wurden. In der Frontend-Ansicht generieren wir ein statisches Markup für unseren Block. Außerdem wird dem Hauptfiguren-Tag ein data-direction=right-Attribut hinzugefügt, das im Wesentlichen die Animationsrichtung angibt (im Moment ist es schwierig, rechts von links zu unterscheiden). Die Konfigurationsoptionen werden in drei Abschnitte unterteilt. Um diese spezifische Konfiguration zu erreichen, verwenden wir eine integrierte ToggleControl-Komponente von WordPress. Darüber hinaus werden wir ein neues Bedienfeld für allgemeine Steuerelemente erstellen, das oben auf der Seite angezeigt wird. Die dynamische Klasse sollte standardmäßig mit diesem spezifischen Attribut am Frontend erstellt werden.
Wie erstelle ich ein scrollbares Menü in WordPress?
Navigieren Sie zum oberen Rand des Bildschirms und klicken Sie auf die Schaltfläche Bildschirmoptionen. Wenn Sie sich in dem Feld mit der Bezeichnung Klassen befinden, stellen Sie sicher, dass Sie „CSS-Klassen“ auswählen. Sie können dann Ihr Menü öffnen, zu jedem der Untermenünamen navigieren und SubMenu1 in das Feld CSS-Klassen (optional) eingeben, damit das erste Menü scrollbar ist, und SubMenu2, damit das zweite Menü scrollbar ist.
