WordPressでギャラリーテンプレートを作成する方法
公開: 2022-10-23(WordPress ギャラリー チュートリアル) WordPress サイトに画像ギャラリーを追加しますか? ギャラリーは、ページや投稿に命を吹き込み、訪問者にとって視覚的に魅力的なものにするのに非常に役立ちます。 このチュートリアルでは、WordPress でギャラリー テンプレートを簡単に作成する方法を紹介します。 また、ギャラリーに画像を追加する方法と、サイトのスタイルに合わせてギャラリーをカスタマイズする方法についても説明します. ギャラリー テンプレートを作成することは、スタイリッシュで整理された方法で画像を紹介する優れた方法です。 ギャラリー テンプレートを使用すると、画像を簡単に追加および削除したり、自由に再配置したりできます。 ギャラリーへの画像の追加は簡単で、WordPress メディア ライブラリから実行できます。 画像を追加するには、[メディアの追加] ボタンをクリックし、[ファイルのアップロード] タブを選択します。 ここから、コンピュータから画像をアップロードするか、メディア ライブラリから画像を選択できます。 画像を選択したら、[ギャラリーに追加] ボタンをクリックしてギャラリーに追加できます。 画像をドラッグ アンド ドロップして、必要な順序に並べ替えることができます。 ギャラリーに満足したら、[公開] ボタンをクリックして変更を保存します。 WordPress でギャラリー テンプレートを作成する方法がわかったので、より魅力的で整理された方法で画像を表示することができます。
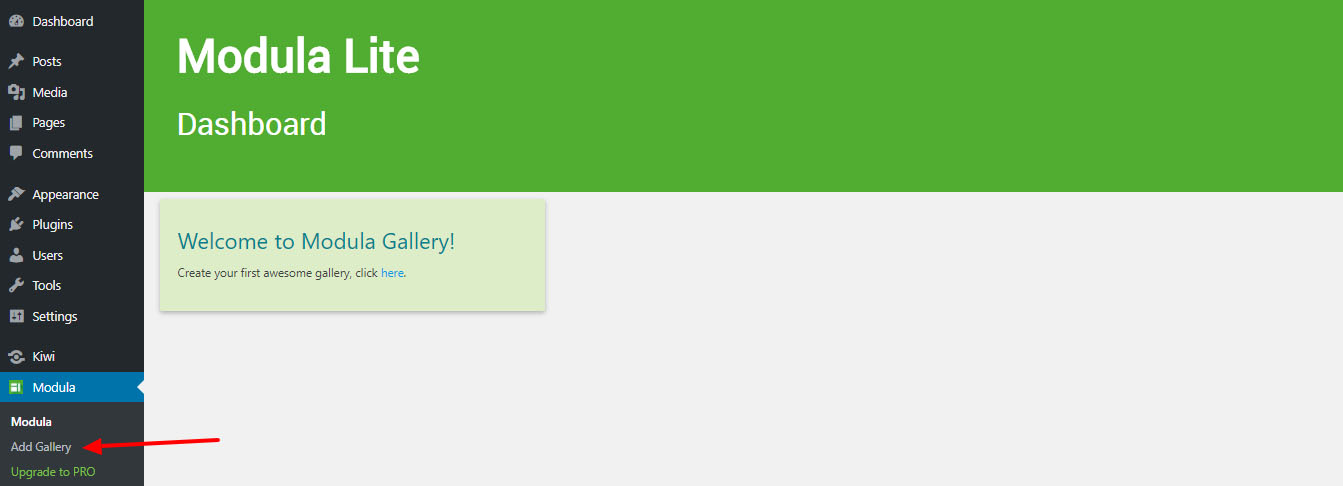
ある調査によると、Web サイトのレイアウトが魅力的でない場合、Web 訪問者の 38% が Web サイトを離れます。 行または列を使用して、WordPress ギャラリーに写真を配置できます。 その結果、訪問者はページ上のスペースが少なくなるため、より楽しいブラウジング体験を得ることができます. このチュートリアルでは、WordPress でギャラリーを作成する方法を紹介します。 ブロック エディターを使用すると、WordPress ギャラリーをブログに簡単に追加できます。 この方法には多くの欠点がありますが、次の方法は、よりプロフェッショナルな外観を実現するのに役立ちます。 最も人気のある 2 つの WordPress ギャラリー プラグインは、Envira Gallery と Modula です。
何をする必要があるかがわかれば、WordPress でギャラリーを作成することについて心配する必要はありません。 3 つの簡単なステップで、誰でも始めることができます。 次のレベルに進みたい場合は、プラグインとウィジェットが最適です。 どの方法があなたに最も適していますか? 以下にコメントを残して、ご意見をお聞かせください。
WordPressでギャラリーを作成する方法

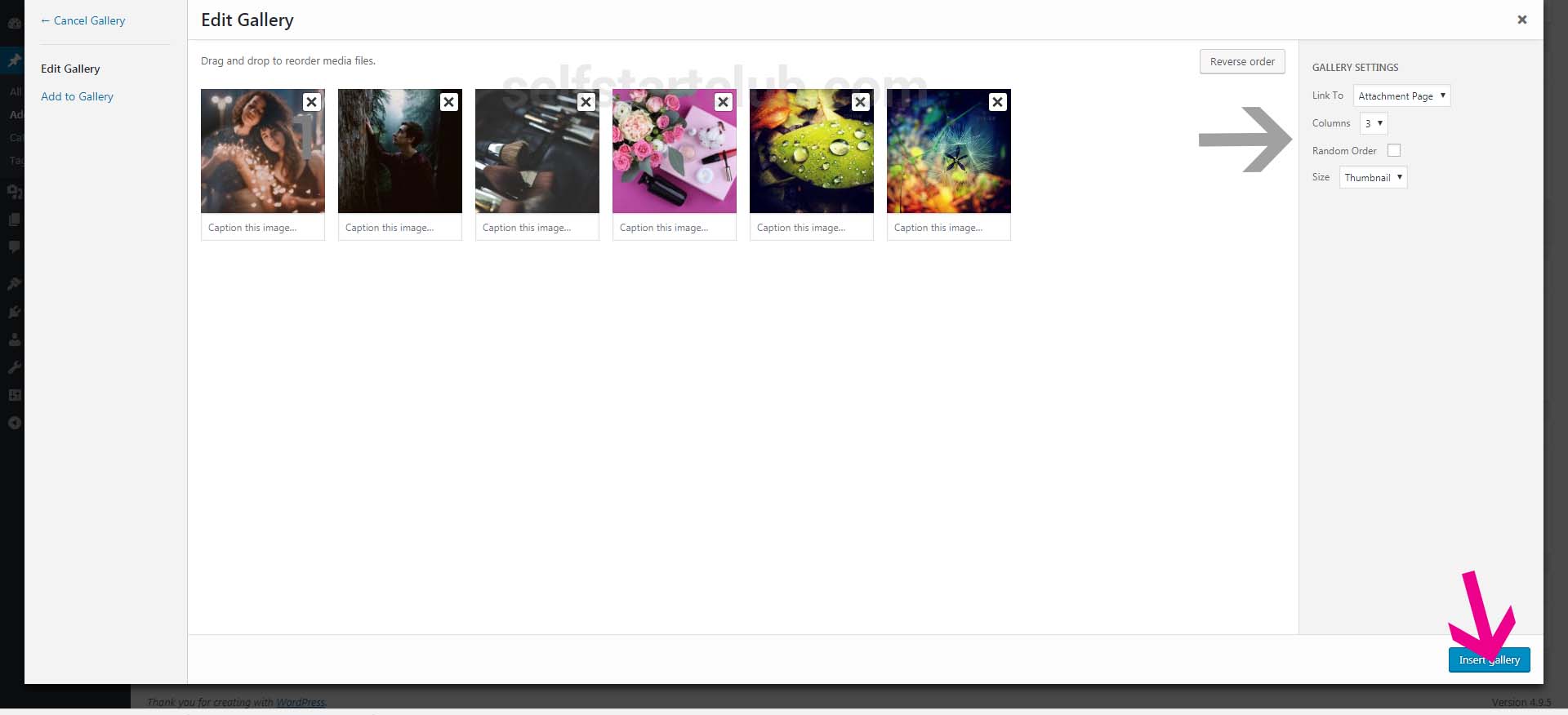
WordPress サイトにギャラリーを追加することは、画像や動画を紹介する優れた方法です。 ギャラリーを追加するにはいくつかの方法がありますが、組み込みの WordPress ギャラリー機能を使用してギャラリーを追加する最も簡単な方法を紹介します。 ギャラリーを追加するには、まず新しい投稿またはページを作成します。 次に、「メディアを追加」ボタンをクリックします。 「メディアの追加」ページで、「ギャラリーの作成」タブをクリックします。 次に、ギャラリーに追加する画像を選択します。 必要に応じて、ビデオを追加することもできます。 画像を選択したら、[ギャラリーを作成] ボタンをクリックします。 次のページで、ギャラリーに必要な列の数と、画像をリンクする方法を選択できます。 設定に満足したら、[ギャラリーを挿入] ボタンをクリックします。 以上です! ギャラリーが投稿またはページに表示されるようになりました。
WordPress を使用すると、ブログの投稿やページに画像を簡単に追加できます。 画像を次々とアップロードする場合は、画像を積み重ねるか、さまざまな間隔の均等な行に分割することができます。 WordPress ギャラリーは、何千ものプラグインでカスタマイズおよび最適化できます。 Envira Gallery プラグインを使用すると、モバイル、タブレット、デスクトップなどのすべてのプラットフォームで動作する完全にレスポンシブなギャラリーを作成できます。 YouTube、Vimeo、Wistia を使用して、動画を埋め込んだり、Instagram や Dropbox から高品質のマルチメディア ギャラリーに写真をアップロードしたりできます。 Source Galleries Galleries by Angie Makes は、WordPress ギャラリーの機能を拡張するシンプルなプラグインです。 NextGen Gallery プラグインは、写真のアップロード、編集、プレビュー、および公開を可能にする強力な WordPress プラグインです。 3 列、5 列、6 列のモザイク、石積み、スライダー、カルーセルなど、いくつかの表示スタイルを使用できます。 各オプションには、サイズ、スタイル、タイミング、トランジション、コントロール、およびライトボックス効果を制御するのに役立つ多数のコントロールが含まれています。
WordPress Create Gallery プラグイン

ユーザーが選択できる、さまざまな WordPress create gallery プラグインが多数あります。 各プラグインはさまざまな機能を提供しますが、すべてのプラグインにより、ユーザーは WordPress サイト内で画像のギャラリーを簡単に作成できます. 最も人気のあるプラグインには、NextGEN Gallery、 Photo Gallery 、WP Easy Gallery などがあります。
このチュートリアルでは、WordPress 用の画像ギャラリー プラグインを作成する方法について説明します。 インスタント ギャラリーは、画像を投稿またはページにアップロードするたびに自動的に作成できるサムネイル ナビゲーションを備えたシンプルで魅力的なギャラリーです。 特別なソフトウェアは必要ありません。構成する必要のある設定はありません。開始するためにジャンプする必要がある面倒なことはありません。 WordPress では、インスタント ギャラリーは、画像を投稿またはページにアップロードして画像ギャラリーを作成するための最も便利で迅速かつ簡単な方法になるように設計されています。 目標を達成するために、HTML、CSS、PHP、および少量の JavaScript を使用します。 必要な数のサムネイルを生成するために、次のセクションでは PHP を使用します。 上記のスニペットで WordPress の get_posts 関数を使用すると、条件で定義されている $args を使用して、条件に一致する画像を取得します。
結果を $attachments という変数に格納しているため、後で簡単に確認できます。 このコードの結果として、ギャラリーの構造コンポーネントを含む最初の大きな画像がギャラリーに追加されます。 次の手順では、関数 WP_get_attachment_image のパラメーターの配列を定義します。 この関数を使用すると、現在の添付ファイル (現在の画像) にアクセスして、画像のフル サイズを返すことができます。 このメソッドは、イメージ内の属性に加えて、$default_attr 配列内の引数に対応する属性も使用します。 ステップ 2.5 では、ナビゲーションが簡素化されます。 このコード ブロックの上部に新しい #ig-thumbs ボタンを追加して、作業を開始できるようにしました。

ステップ 2 では、現在の WordPress 投稿またはページから画像添付ファイルのリストを取得し、マークアップに基づいてギャラリーを生成します。 ショートコードを入力すると、WordPress の投稿とページにギャラリーを追加できるようになります。 ショートコードに関する多数の記事に加えて、Wptuts は豊富な有用な情報を提供します。 Instagram の Instant Gallery は、その魔法によって可能になった信じられないほどの画像を特徴としています。 jQuery の実装により、可能な限り単純な単純な対話機能を作成できます。 WordPress の WP_enqueue_script 関数を使用してスクリプトを実行します。 競合を回避し、WordPress がスクリプトを実行するときにスクリプトが適切な時間と場所に読み込まれるようにすることができます。
サムネイルをクリックすると、いくつかのことが起こることを確認したいと思います。 私たちの jQuery 関数は、サムネイルを大きな画像に置き換えることで、クリックされたサムネイルに対応する画像のサムネイルを交換します。 WordPress のファイル命名スキームを使用して、画像の入れ替えを行うことができます。 たとえば、WordPress は、my-image.jpg という名前の画像に対して、さまざまなサイズの画像を生成します。 サムネイルのサイズを画像の別のサイズに変更したい場合は、まずそのサイズを決定する必要があります。その後、それらのサイズを簡単に切り替えることができます。 画像サイズを 150 x 150 から 600 x 300 に変更したい場合は、単純に .jQuery コードを使用して画像を交換します。 次に、$('#ig-thumbs li img') 行を使用して 'ig-thumbs li img' を記述します。
このステップですべてのサムネイル画像から選択した CSS クラスを削除するだけです。 下の線をドラッグすると、選択したクラスのクラスを追加できます。 インスタント ギャラリーの CSS がステップ 4 に含まれるようになりました。これで、デザインをイメージ ギャラリーのように変更できます。 私たちの CSS は理解しやすく、使いやすいものです。 ギャラリーを作成するために従わなければならない基本的なセレクターとスタイル。 次の手順では、WordPress に CSS をロードする Enqueue Style メソッドについて説明します。
画像ギャラリーが完全に機能するようになったので、より多くの自分自身を表現できます。 Instant Gallery のコードは長すぎてここにすべてを表示できないため、ソース ファイルをダウンロードして再生することができます。 このギャラリーを、WordPress の投稿にアップロードされた画像から画像ギャラリーを自動的に生成するための最も簡単、最速、そして最も便利な方法にするために、私たちはそれを作りました.
WordPress ギャラリーのショートコード
WordPressギャラリー ショートコードは、Web サイトに画像を表示する優れた方法です。 ショートコードを使用して、投稿またはページに画像のギャラリーを表示したり、単一の画像を表示したりできます。 ギャラリー ショートコードを使用するには、投稿またはページにショートコードを追加するだけです。 ショートコードをコンテンツ エディターに追加するか、カスタム フィールドに追加することができます。 ギャラリーのショートコードには、ギャラリーの表示をカスタマイズするために使用できる多くのパラメーターがあります。 たとえば、columns パラメーターを使用して、ギャラリーの列数を指定できます。 リンク パラメータを使用して、画像のリンク先を指定することもできます。 デフォルトでは、画像はフルサイズの画像にリンクしています。 ただし、link パラメーターを使用して添付ページにリンクしたり、カスタム URL にリンクしたりすることができます。 ギャラリー ショートコードは、Web サイトに画像を表示する優れた方法です。
簡単なショートコードを使用して、投稿やページに画像ギャラリーを追加できます。 ショートコードで指定する ID により、必ずしも投稿の URL に表示されるとは限らない画像を含めることができます。 明示的な ID を持たないギャラリーの場合、デフォルトで予期される動作は、ギャラリー内のすべての投稿が投稿の親として表示されることです。
ウェブサイトにギャラリーを埋め込む方法
以下のコードをコピーして Web サイトのドキュメントの本文に貼り付け、ギャラリーを追加します。
img src=”ギャラリー.jpg” alt=”ギャラリー” /
WordPressでスクロールギャラリーを作成する方法
WordPress のスクロール ギャラリーは、Jetpack Tiled Galleries などのプラグインを使用して簡単に作成できます。 プラグインをインストールしてアクティブ化したら、[メディアの追加] > [ギャラリーの作成] に移動して、新しいギャラリーを作成できます。 ギャラリーに含める画像を選択し、[タイプ] ドロップダウン メニューから [タイル モザイク] オプションを選択します。 次に、列の数や画像のサイズなど、ギャラリーの設定を調整できます。 設定に満足したら、[ギャラリーを挿入] ボタンをクリックして、ギャラリーを投稿またはページに追加します。
この記事では、WordPress でスクロール可能な画像ギャラリー ブロックを作成する方法を説明します。 このチュートリアルでは、Gutenberg のスクロール可能なギャラリー ブロックを作成するプロセス全体について説明します。 WordPress 用のカスタム Gutenberg ブロックの作成を始めたばかりの場合、最初にすべきことは、WordPress 用のカスタム Gutenberg ブロックを作成する方法 – 初心者向けガイドを読むことです。 小道具の助けを借りて、メディア プレースホルダーをカスタマイズできます。 それまでの間、私たちのブロックは、メディア ギャラリーからのいくつかの画像のみを入力として表示します。 メディア プレースホルダーの onSelect prop は、画像を選択するための便利なツールです。 ユーザーは、ツールバー コントロールを追加してギャラリーを編集できるようになりました。
ユーザーは、ブロックに保存されている画像の一部を使用して、これらの画像をできるだけ早く選択する必要があります。 フロントエンド ビューで、ブロックの静的マークアップを生成します。 また、主要な人物タグに data-direction=right 属性を追加し、アニメーションの方向を本質的に示します (現時点では、右と左を区別することは困難です)。 設定オプションは 3 つのセクションに分けられます。 この特定の構成を実現するために、組み込みの WordPress の toggleControl コンポーネントを使用します。 さらに、ページの上部に表示される一般的なコントロール用の新しいパネルを作成します。 動的クラスは、フロント エンドでデフォルトでこの特定の属性を使用して作成する必要があります。
WordPress でスクロール可能なメニューを作成するにはどうすればよいですか?
画面の上部に移動し、[画面オプション] ボタンをクリックします。 クラスというラベルの付いたボックスにいる場合は、必ず「CSS クラス」を選択してください。 次に、メニューを開き、各サブメニュー名に移動し、最初のメニューをスクロールさせるには SubMenu1 を CSS クラス (オプション) フィールドに入力し、2 番目のメニューをスクロールさせるには SubMenu2 を入力します。
