كيفية إنشاء قالب معرض على ووردبريس
نشرت: 2022-10-23(برنامج تعليمي لمعرض WordPress) هل تريد إضافة معرض صور إلى موقع WordPress الخاص بك؟ يمكن أن يساعد المعرض حقًا في إضفاء الحيوية على صفحاتك ومنشوراتك ، وجعلها أكثر جاذبية من الناحية المرئية للزائرين. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء قالب معرض بسهولة على WordPress. سنغطي أيضًا كيفية إضافة الصور إلى معرض الصور الخاص بك ، وكيفية تخصيص المعرض ليلائم نمط موقعك. يعد إنشاء قالب معرض طريقة رائعة لعرض صورك بطريقة أنيقة ومنظمة. باستخدام قالب المعرض ، يمكنك بسهولة إضافة الصور وإزالتها وإعادة ترتيبها كما يحلو لك. تعد إضافة الصور إلى معرض الصور الخاص بك أمرًا بسيطًا ويمكن القيام به من مكتبة وسائط WordPress. لإضافة صورة ، انقر فوق الزر "إضافة وسائط" ، ثم حدد علامة التبويب "تحميل الملفات". من هنا ، يمكنك إما تحميل صورك من جهاز الكمبيوتر الخاص بك ، أو تحديدها من مكتبة الوسائط. بمجرد تحديد الصور الخاصة بك ، يمكنك إضافتها إلى معرض الصور الخاص بك عن طريق النقر فوق الزر "إضافة إلى المعرض". يمكنك بعد ذلك إعادة ترتيب الصور عن طريق سحبها وإفلاتها بالترتيب الذي تريده. عندما تكون راضيًا عن معرض الصور الخاص بك ، انقر فوق الزر "نشر" لحفظ التغييرات. الآن بعد أن عرفت كيفية إنشاء قالب معرض على WordPress ، يمكنك البدء في عرض صورك بطريقة أكثر جاذبية وتنظيمًا.
وفقًا لإحدى الدراسات ، يغادر 38٪ من زوار الويب موقع الويب إذا كان تصميمه غير جذاب. يمكن استخدام صف أو عمود لترتيب الصور في معرض WordPress. نتيجة لذلك ، سيحظى زوار موقعك بتجربة تصفح أكثر إمتاعًا من خلال وجود مساحة أقل على الصفحة. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء معرض في WordPress. باستخدام محرر القوالب ، يمكنك بسهولة إضافة معارض WordPress إلى مدونتك. هناك العديد من العيوب في هذه الطريقة ، لكن الطريقة التالية ستساعدك في الحصول على مظهر أكثر احترافًا. أشهر إضافات معرض WordPress هما Envira Gallery و Modula.
لا داعي للقلق بشأن إنشاء معرض في WordPress بمجرد أن تعرف ما عليك القيام به. يمكن لأي شخص اتخاذ ثلاث خطوات بسيطة للبدء. إذا كنت ترغب في الانتقال إلى المستوى التالي ، فإن المكونات الإضافية والأدوات هي السبيل للذهاب. ما هي الطريقة التي تناسبك أكثر؟ أخبرنا برأيك من خلال ترك تعليق أدناه.
كيفية إنشاء معرض في WordPress

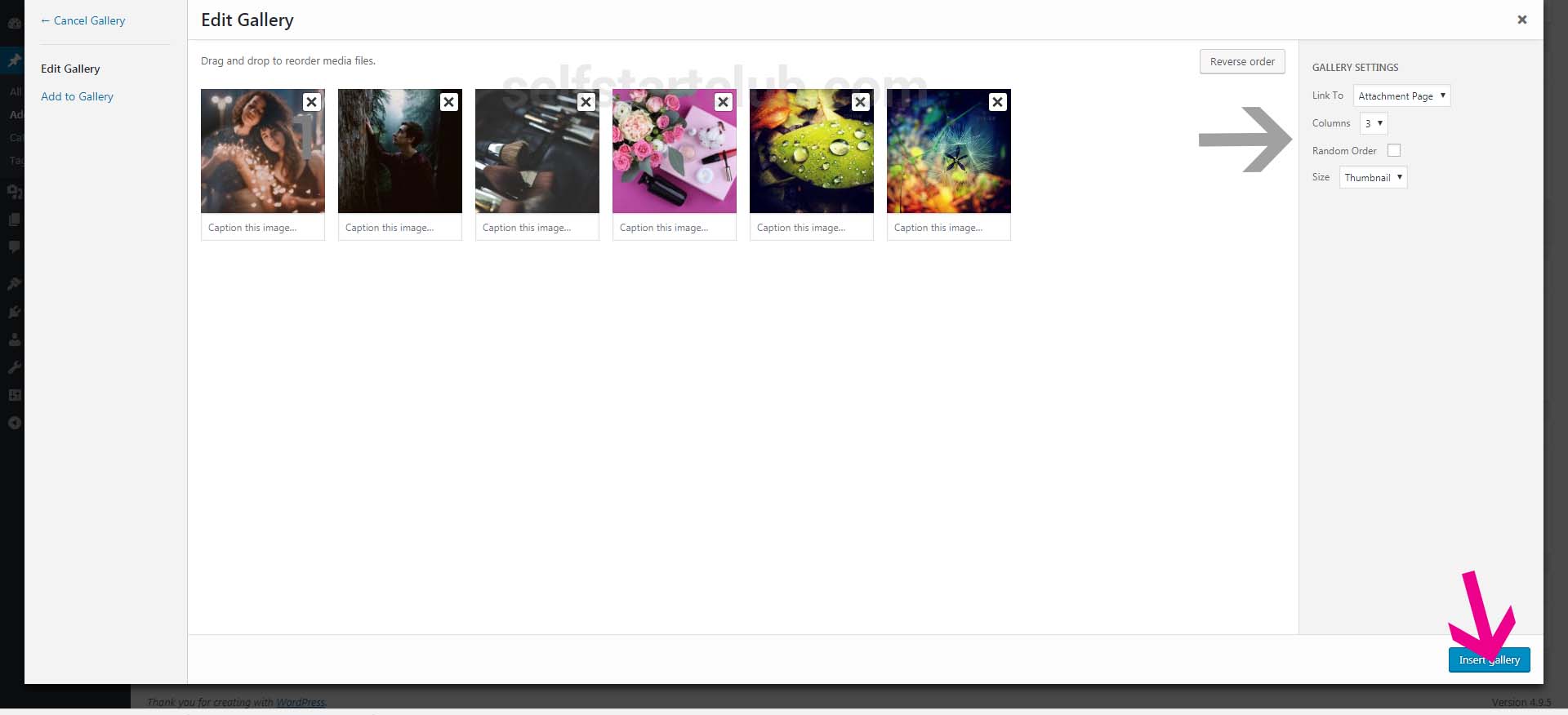
تعد إضافة معرض إلى موقع WordPress الخاص بك طريقة رائعة لعرض الصور ومقاطع الفيديو. هناك عدة طرق مختلفة لإضافة معرض ، لكننا سنوضح لك أسهل طريقة لإضافة معرض باستخدام ميزة معرض WordPress المضمنة. لإضافة معرض ، قم أولاً بإنشاء منشور أو صفحة جديدة. ثم انقر فوق الزر "إضافة وسائط". في صفحة "إضافة وسائط" ، انقر فوق علامة التبويب "إنشاء معرض". ثم حدد الصور التي تريد إضافتها إلى معرض الصور الخاص بك. يمكنك أيضًا إضافة مقاطع فيديو ، إذا كنت تريد ذلك. بمجرد تحديد الصور الخاصة بك ، انقر فوق الزر "إنشاء معرض". في الصفحة التالية ، يمكنك اختيار عدد الأعمدة التي تريدها في معرض الصور الخاص بك ، وكيف تريد ربط صورك. بمجرد أن تصبح راضيًا عن الإعدادات الخاصة بك ، انقر فوق الزر " إدراج معرض ". وهذا كل شيء! سيظهر معرض الصور الخاص بك الآن في منشورك أو صفحتك.
باستخدام WordPress ، يمكنك بسهولة إضافة الصور إلى منشورات أو صفحات مدونتك. عند تحميل الصور واحدة تلو الأخرى ، يمكنك إما تكديسها فوق بعضها البعض أو تقسيمها إلى صفوف متساوية بمسافات متفاوتة. يمكن تخصيص معرض WordPress وتحسينه بآلاف المكونات الإضافية. باستخدام المكون الإضافي Envira Gallery ، يمكنك إنشاء معارض سريعة الاستجابة تعمل على جميع الأنظمة الأساسية مثل الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب. باستخدام YouTube و Vimeo و Wistia ، يمكنك تضمين مقاطع الفيديو وتحميل الصور من Instagram و Dropbox في معارض الوسائط المتعددة عالية الجودة. Source Galleries Galleries by Angie Makes عبارة عن مكون إضافي بسيط يوسع وظائف معارض WordPress. يعد المكون الإضافي NextGen Gallery مكونًا إضافيًا قويًا لبرنامج WordPress يسمح لك بتحميل الصور الفوتوغرافية وتعديلها ومعاينتها ونشرها. تتوفر العديد من أنماط العرض ، بما في ذلك الفسيفساء المكونة من ثلاثة وخمسة وستة أعمدة ، والبناء ، والمنزلق ، والعرض الدائري. يتضمن كل خيار عددًا من عناصر التحكم لمساعدتك في التحكم في الحجم والنمط والتوقيت والانتقالات وعناصر التحكم وتأثيرات العرض المبسط.
WordPress إنشاء البرنامج المساعد للمعرض

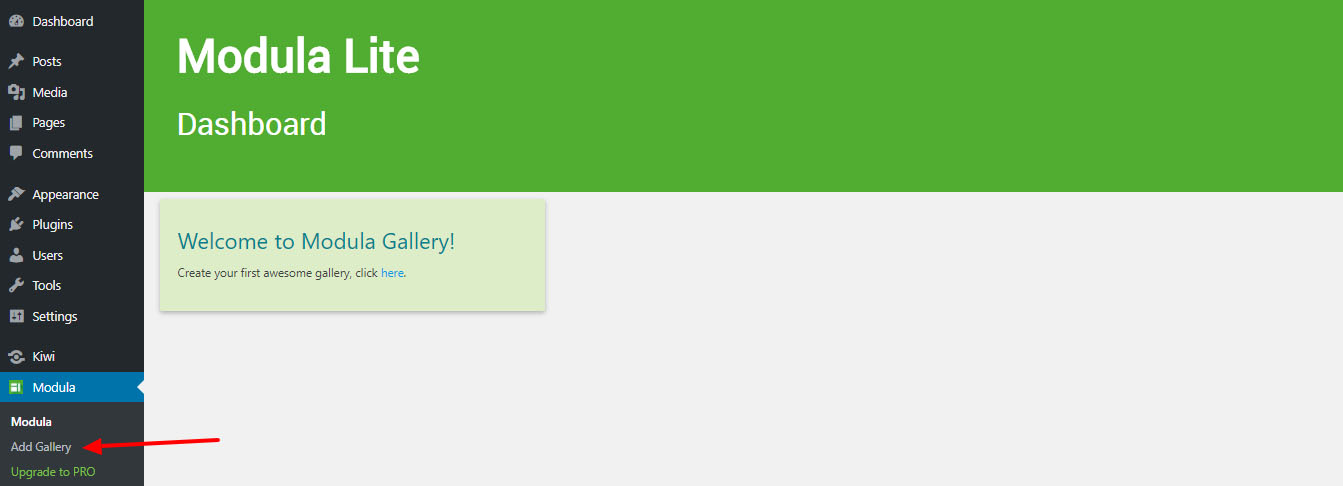
هناك عدد من المكونات الإضافية لإنشاء معرض WordPress المختلفة المتاحة للمستخدمين للاختيار من بينها. يقدم كل مكون إضافي ميزات مختلفة ، ولكنها جميعًا تتيح للمستخدمين إنشاء معارض للصور بسهولة داخل موقع WordPress الخاص بهم. تتضمن بعض المكونات الإضافية الأكثر شيوعًا NextGEN Gallery و Photo Gallery و WP Easy Gallery.
في هذا البرنامج التعليمي ، سنتعرف على كيفية إنشاء مكون إضافي لمعرض الصور لبرنامج WordPress. المعرض الفوري عبارة عن معرض بسيط وجذاب مع تنقل مصغر يمكنك إنشاؤه تلقائيًا عندما تقوم بتحميل الصور إلى منشور أو صفحة. لا تحتاج إلى أي برنامج خاص ، ولا توجد أي إعدادات تحتاج إلى تهيئتها ، ولا توجد أي حلقات يجب عليك القفز خلالها للبدء. في WordPress ، تم تصميم المعرض الفوري ليكون الطريقة الأكثر ملاءمة وسرعة وبساطة لإنشاء معرض صور عن طريق تحميل الصور إلى منشور أو صفحة. لتحقيق هدفنا ، سنستخدم HTML و CSS و PHP وكمية صغيرة من JavaScript. لإنشاء أكبر عدد ممكن من الصور المصغرة ، سيتم استخدام PHP في القسم التالي. عندما نستخدم وظيفة get_posts في WordPress في المقتطف أعلاه ، فإننا نسترجع الصور التي تطابق معاييرنا باستخدام $ args كما هو محدد في معاييرنا.
نظرًا لأننا نقوم بتخزين النتائج في متغير يسمى مرفقات $ ، يمكننا رؤيتها بسهولة لاحقًا. تمت إضافة الصورة الكبيرة الأولى إلى المعرض نتيجة لهذا الرمز ، والذي يتضمن المكونات الهيكلية للمعرض. ستحدد الخطوات التالية مصفوفة من المعلمات للوظيفة WP_get_attachment_image. باستخدام هذه الوظيفة ، يمكننا الوصول إلى المرفق الحالي (صورتنا الحالية) وإرجاع الحجم الكامل للصورة. تستخدم هذه الطريقة أيضًا السمات التي تتوافق مع الوسائط في المصفوفة $ default_attr بالإضافة إلى السمات الموجودة في الصورة. في الخطوة 2.5 ، تم تبسيط التنقل. لقد أضفنا زر # ig-thumbs جديدًا في الجزء العلوي من كتلة التعليمات البرمجية هذه لمساعدتك على البدء.

في الخطوة 2 ، سنسترجع قائمة مرفقات الصور من منشور أو صفحة WordPress الحالية وننشئ معرضًا بناءً على الترميز الخاص بنا. بعد أن تملأ الرمز المختصر ، سنتمكن من إضافة المعرض إلى منشورات وصفحات WordPress الخاصة بنا. بالإضافة إلى عدد كبير من المقالات حول الرموز المختصرة ، يوفر Wptuts ثروة من المعلومات المفيدة. يتميز المعرض الفوري في Instagram بصور مذهلة أصبح ممكنًا بفضل سحره. سيسمح لك تطبيق jQuery بإجراء تفاعل بسيط وبسيط قدر الإمكان. سنستخدم وظيفة WP_enqueue_script في WordPress لتشغيل البرامج النصية. يمكنك تجنب التعارضات والتأكد من تحميل البرامج النصية في الوقت والمكان المناسبين أثناء قيام WordPress بتنفيذها.
عندما نضغط على صورة مصغرة ، نريد أن نرى بعض الأشياء تحدث. تقوم وظيفة jQuery الخاصة بنا بتبديل الصورة المصغرة للصورة التي تتوافق مع الصورة المصغرة التي تم النقر فوقها عن طريق استبدال الصورة المصغرة بالصورة الكبيرة. باستخدام نظام تسمية ملفات WordPress ، يمكن إجراء تبادل الصور. WordPress ، على سبيل المثال ، سينشئ مجموعة متنوعة من الأحجام المختلفة لصورة تسمى my-image.jpg. إذا أردنا تغيير أبعاد الصورة المصغرة إلى حجم مختلف للصورة ، فيجب علينا أولاً تحديد أبعادها ، ومن ثم يمكننا بسهولة تبديل هذه الأبعاد. إذا أردنا تغيير حجم الصورة من 150 × 150 إلى 600 × 300 ، فنحن ببساطة نستخدم كود jQuery لمبادلة الصورة. بعد ذلك ، استخدم السطر $ ('# ig-thumbs li img') لكتابة 'ig-thumbs li img'.
نقوم ببساطة بإزالة فئة CSS التي تم اختيارها من جميع الصور المصغرة في هذه الخطوة. من خلال سحب السطر أدناه ، يمكنك إضافة فئة من الفئة المحددة. تم الآن تضمين CSS للمعرض الفوري في الخطوة 4. يمكننا الآن تغيير تصميمنا ليبدو أشبه بمعرض صور. إن CSS الخاص بنا سهل الفهم وسهل الاستخدام. المحددات والأنماط الأساسية التي يجب اتباعها لإنشاء معرض. ستوجهك الخطوات التالية عبر طريقة Enqueue Style لتحميل CSS في WordPress.
الآن بعد أن أصبح معرض الصور يعمل بكامل طاقته ، يمكننا التعبير عن أنفسنا بأعداد أكبر. نظرًا لأن رمز المعرض الفوري طويل جدًا بحيث يتعذر عرضه هنا بالكامل ، يمكنك تنزيل الملفات المصدر واللعب بها. لجعل هذا المعرض هو الطريقة الأبسط والأسرع والأكثر ملاءمة لإنشاء معرض صور تلقائيًا من صورة تم تحميلها إلى منشور WordPress ، فقد صنعناه.
الرمز المختصر لمعرض WordPress
يعد الرمز المختصر لمعرض WordPress طريقة رائعة لعرض الصور على موقع الويب الخاص بك. يمكنك استخدام الرمز المختصر لعرض معرض للصور في منشور أو صفحة ، أو يمكنك استخدامه لعرض صورة واحدة. لاستخدام الرمز المختصر للمعرض ، ما عليك سوى إضافة الرمز المختصر إلى منشورك أو صفحتك. يمكنك إضافة الرمز المختصر إلى محرر المحتوى ، أو يمكنك إضافته إلى حقل مخصص. يحتوي الرمز المختصر للمعرض على عدد من المعلمات التي يمكنك استخدامها لتخصيص عرض معرض الصور الخاص بك. على سبيل المثال ، يمكنك استخدام معلمة الأعمدة لتحديد عدد الأعمدة في معرضك. يمكنك أيضًا استخدام معلمة الارتباط لتحديد مكان ارتباط الصورة. بشكل افتراضي ، ترتبط الصورة بالصورة بالحجم الكامل. ومع ذلك ، يمكنك استخدام معلمة الارتباط للارتباط بصفحة مرفق ، أو يمكنك استخدامها للارتباط بعنوان URL مخصص. يعد الرمز المختصر للمعرض طريقة رائعة لعرض الصور على موقع الويب الخاص بك.
يمكنك إضافة معرض صور إلى منشوراتك وصفحاتك باستخدام رمز قصير بسيط. ستسمح لك المعرفات التي تحددها في الرمز المختصر الخاص بك بتضمين الصور غير المرئية بالضرورة في عنوان URL لمنشورتك. في حالة وجود معرض لا يحتوي على معرفات صريحة ، فإن السلوك الافتراضي المتوقع هو أن تظهر جميع المشاركات فيه على أنها منشورات رئيسية.
كيفية تضمين معرض على موقع الويب الخاص بك
انسخ الرمز أدناه والصقه في نص مستند موقع الويب الخاص بك لإضافة معرض إليه.
img src = ”gallery.jpg” alt = ”المعرض” /
كيفية عمل معرض متنقل في WordPress
يمكن إنشاء معرض التمرير في WordPress بسهولة باستخدام مكون إضافي مثل Jetpack Tiled Galleries. بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكنك إنشاء معرض جديد بالانتقال إلى إضافة وسائط> إنشاء معرض. اختر الصور التي تريد تضمينها في معرض الصور الخاص بك وحدد خيار Tiled Mosaic من القائمة المنسدلة Type. يمكنك بعد ذلك ضبط إعدادات معرض الصور الخاص بك ، بما في ذلك عدد الأعمدة وحجم الصور. بمجرد أن تكون سعيدًا بالإعدادات الخاصة بك ، انقر فوق الزر "إدراج معرض" لإضافة معرض الصور الخاص بك إلى منشورك أو صفحتك.
تعلمك هذه المقالة كيفية إنشاء مجموعة معرض صور قابلة للتمرير في WordPress. سيرشدك هذا البرنامج التعليمي خلال عملية إنشاء مجموعة معرض Gutenberg القابلة للتمرير بالكامل. إذا كنت قد بدأت للتو في إنشاء كتل Gutenberg مخصصة لـ WordPress ، فإن أول شيء يجب عليك فعله هو قراءة How to Create Custom Gutenberg Blocks for WordPress - The Beginners Guide. بمساعدة الدعائم ، يمكن تخصيص Media Placeholder. في غضون ذلك ، سيعرض الحظر الخاص بنا فقط بعض الصور من معرض الوسائط كمدخلات. تعتبر خاصية onSelect الموجودة في العنصر النائب للوسائط أداة مفيدة لتحديد الصور. يمكن للمستخدمين الآن تحرير المعرض عن طريق إضافة عنصر تحكم شريط الأدوات.
يجب على المستخدم تحديد هذه الصور في أسرع وقت ممكن ، باستخدام بعض الصور التي تم تخزينها في الكتلة. في عرض الواجهة الأمامية ، نقوم بإنشاء ترميز ثابت للكتلة الخاصة بنا. بالإضافة إلى ذلك ، يتم إضافة سمة data-direction = right إلى علامة الشكل الرئيسية ، والتي تخبر بشكل أساسي اتجاه الرسوم المتحركة (من الصعب التمييز بين اليمين واليسار في الوقت الحالي). سيتم تقسيم خيارات التكوين إلى ثلاثة أقسام. لإنجاز هذا التكوين المحدد ، سنستخدم مكون WordPress toggleControl المدمج. بالإضافة إلى ذلك ، سننشئ لوحة جديدة لعناصر التحكم العامة التي سيتم عرضها في أعلى الصفحة. يجب إنشاء الفئة الديناميكية بهذه السمة المحددة افتراضيًا في الواجهة الأمامية.
كيف يمكنني إنشاء قائمة قابلة للتمرير في WordPress؟
انتقل إلى أعلى الشاشة وانقر على زر خيارات الشاشة. إذا كنت في المربع المسمى الفئات ، فتأكد من تحديد "فئات CSS". يمكنك بعد ذلك فتح القائمة الخاصة بك ، والتنقل إلى كل من أسماء القوائم الفرعية ، وإدخال SubMenu1 في حقل فئات CSS (اختياري) للقائمة الأولى للتمرير ، و SubMenu2 للقائمة الثانية للتمرير.
