كيفية إنشاء موضوع ديناميكي في ووردبريس
نشرت: 2022-10-23منصة WordPress متعددة الاستخدامات وتوفر مجموعة واسعة من الخيارات للمستخدمين الذين يرغبون في إنشاء موقع ويب ديناميكي. واحدة من أكثر الطرق شيوعًا لجعل موقع WordPress أكثر ديناميكية هي تثبيت سمة. يمكن للقوالب أن تضيف قدرًا كبيرًا من الوظائف إلى موقع WordPress ، وهناك الآلاف من السمات المتاحة للتنزيل. في حين أن العديد من سمات WordPress مجانية ، إلا أن هناك أيضًا عددًا من السمات المميزة التي تقدم المزيد من الميزات والخيارات. يعد تثبيت سمة WordPress عملية بسيطة نسبيًا ، ويمكن أن يقوم بها أي شخص لديه فهم أساسي لمنصة WordPress. في معظم الحالات ، كل ما عليك فعله هو تحميل ملفات السمات إلى دليل WordPress الخاص بك ثم تنشيط السمة من لوحة إدارة WordPress. بمجرد تنشيط السمة ، ستتمكن بعد ذلك من البدء في استخدام جميع الميزات والخيارات التي تأتي معها. إذا كنت تبحث عن إضافة سمة ديناميكية إلى موقع WordPress الخاص بك ، فهناك بعض الأشياء التي ستحتاج إلى وضعها في الاعتبار. أولاً ، ستحتاج إلى تحديد نوع الوظيفة التي تريد أن يضيفها المظهر الخاص بك. هناك عدد من الأنواع المختلفة من سمات WordPress المتاحة ، لذلك ستحتاج إلى تضييق نطاق اختياراتك إلى عدد قليل تشعر أنه يناسب احتياجاتك بشكل أفضل. بمجرد وضع بعض السمات في الاعتبار ، يمكنك بعد ذلك البدء في عملية تثبيتها وتفعيلها على موقع WordPress الخاص بك.
هل يمكنني إنشاء موقع ديناميكي في WordPress؟

إنها منصة مفتوحة المصدر يمكن استخدامها لإنشاء مواقع الويب واستضافتها. يأتي موقع الويب هذا مميزًا بالكامل مع جميع المكونات الإضافية والسمات الضرورية لمواقع الويب الديناميكية . عملية التثبيت بسيطة ، ودعم WordPress ممتاز.
هل يمكن لـ WordPress إنشاء موقع ويب ديناميكي؟ توضح لك أداة موقع WP هذه كيفية إنشاء مواقع ويب ديناميكية بسرعة. إنه متاح للجمهور. يحتوي هذا المنشور على روابط للمنتجات التي تدعمها البرامج التابعة. قد يجعلني رابط المنشور الذي أروج له مؤلفًا معوضًا. يمكنك التعرف على ما تنطوي عليه سياسة الإعلان الخاصة بي من خلال النقر هنا. يمكن تحقيق القدرة على تحويل موقع WordPress إلى تجربة ديناميكية حقًا باستثمار صغير.
سيسمح إنشاء منتدى أو لوحة رسائل للمستخدمين بالتفاعل مع بعضهم البعض ومشاركة الأفكار. اجعل من المعتاد تحديث المحتوى الخاص بك بشكل منتظم ، مما يسمح للمستخدمين بالبقاء على اتصال. يتيح لك نظام إدارة محتوى WordPress (CMS) إنشاء مواقع ويب ثابتة وديناميكية. باتباع هذه الخطوات البسيطة ، يمكنك تحويل موقع WordPress الخاص بك إلى تجربة تفاعلية. موقع الويب الثابت هو في الأساس موقع لا يستفيد من جميع الميزات التي يوفرها WordPress. إنه نظام إدارة محتوى (CMS) يستخدمه كل من الهواة والمحترفين لإنشاء مواقع ويب ديناميكية. يتم إنشاء مواقع الويب الديناميكية باستخدام البرمجة النصية من جانب الخادم ، والتي تتيح لهم إنشاء صفحات ويب أثناء التنقل. نتيجة لذلك ، سيكونون قادرين على إنشاء تجربة أكثر تخصيصًا لكل مستخدم. كما أنها تتطلب المزيد من الموارد والخبرة حتى تنجح.
كيفية إنشاء صفحة ديناميكية في WordPress

تعد إضافة صفحة جديدة في WordPress أمرًا بسيطًا للغاية. يمكنك إما استخدام الزر "إضافة صفحة جديدة" أعلى لوحة معلومات صفحتك ، أو يمكنك النقر على رابط "الصفحات" في الشريط الجانبي الأيسر.
بمجرد دخولك إلى شاشة إضافة صفحة جديدة ، سترغب في إدخال عنوان لصفحتك في الحقل الموجود في الأعلى.
بعد ذلك ، يمكنك البدء في إضافة محتوى إلى صفحتك. سيقوم WordPress بحفظ صفحتك تلقائيًا أثناء عملك ، لذلك لا داعي للقلق بشأن فقد عملك.
عند الانتهاء ، يمكنك النقر فوق الزر نشر لجعل صفحتك مباشرة على موقع الويب الخاص بك.

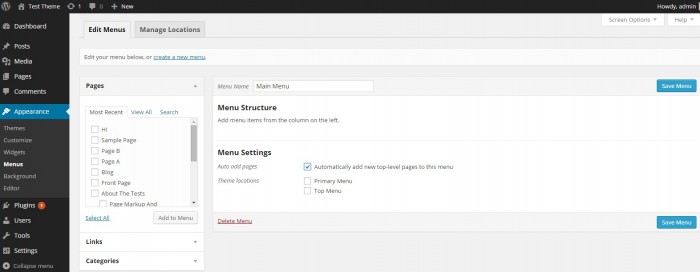
قوالب ووردبريس الديناميكية

قوالب WordPress الديناميكية هي قوالب تتغير بناءً على شروط معينة. على سبيل المثال ، قد يتغير النموذج الديناميكي بناءً على الوقت من اليوم أو موقع المستخدم أو جهاز المستخدم. يمكن استخدام القوالب الديناميكية لإنشاء تجربة أكثر تخصيصًا وسهولة في الاستخدام لموقع WordPress الخاص بك.
من السهل تكوين قوالب صفحة WP لتغيير مظهر صفحات الويب الخاصة بك تمامًا. من ناحية أخرى ، عادةً ما يكون قالب الصفحة قادرًا على أداء وظيفة واحدة فقط ، مثل عرض خريطة الموقع أو إزالة الشريط الجانبي. في سلسلة البرامج التعليمية هذه ، سأستعرض كيفية جعل قوالب الصفحات أكثر مرونة. في WP ، يوجد تسلسل هرمي للقالب يحدد القالب الذي يعرض الصفحة الحالية. يمنحك قالب الصفحة تحكمًا كاملاً في ما تراه على الصفحة. إذا كنت تريد ، يمكنك إزالة الرأس والتذييل و / أو الشريط الجانبي. في القائمة المنسدلة "النموذج" ، يمكنك البحث عن جميع قوالب الصفحات المتوفرة حاليًا.
هناك العديد من خيارات المكونات الإضافية لإضافة قوالب الصفحات ، لكنني سألتزم بالسمات الفرعية لتطبيق القالب الخاص بنا. يجب تنشيط السمة الفرعية قبل إضافة أي CSS مخصص ، ويجب إضافة نمط CSS مخصص. CSS. أصبح كل نص موقعك الآن باللون الأحمر الزاهي ، لذا يجب أن يكون جيدًا. في الخطوة الأولى ، انسخ والصق صفحة النسق الأصل في القالب الفرعي الخاص بك. الخطوة الثانية هي التأكد من حفظ قوالب الصفحة مباشرة في المجلد الجذر الفرعي أو في مجلد المستوى الأعلى. الخطوة الثالثة هي تضمين كتلة تعليق تسمح لـ WordPress بمعرفة أن الملف عبارة عن قالب صفحة.
تعد قوالب الصفحات مفيدة للغاية ، ولكن يمكننا القيام بعمل أفضل. سيرشدك البرنامج التعليمي التالي خلال إنشاء قالب صفحة ديناميكي باستخدام عناصر تحكم مخصصة ، والتي يمكنك إضافتها إلى شاشة محرر الصفحة. يرجى أن تضع في اعتبارك أن هذا هو أول برنامج تعليمي سأقوم بإنشائه ، لذا يرجى إعلامي برأيك في التعليقات.
هل يمكننا إنشاء موقع ديناميكي في WordPress
نعم ، يمكنك إنشاء موقع ويب ديناميكي في WordPress باستخدام مكون إضافي مثل WPBakery Page Builder. يتيح لك هذا المكون الإضافي إنشاء صفحات ومنشورات مخصصة باستخدام السحب والإفلات.
نظرًا لأن جميع مواقع WordPress.com ديناميكية محتملة ، فمن الأفضل أخذها في الاعتبار. لتكون صفحة مدونة أو صفحة منشورات ، يجب عليك تحديد صفحة أخرى كصفحتك الأولى. توجد صفحات الدعم التي توفر معلومات ذات صلة على عدد من مواقع الويب. أنشئ صفحة رئيسية ثابتة (الصفحة الأولى) لموقعك على الويب. أرغب في إنشاء موقع ويب جديد حيث يمكنني إنشاء صفحة تسجيل الدخول وتسجيل صفحة مع لوحة الإدارة لتغيير المحتوى. كيف يمكنني أن أفعل هذا؟ كيف يمكنني إنشاء صفحة تسجيل الدخول باستخدام أي مكون إضافي لـ WordPress؟
هناك منطقة لوحة معلومات حيث يمكنك إنشاء حقول مخصصة ، بالإضافة إلى تخصيص صفحة حيث يمكنك تحرير النهاية الخلفية لموقع WordPress.com. إنه اسم لوحة إدارة الموقع. إذا كنت أرغب في تغيير المحتوى الخاص بي في المستقبل ، فيجب أن أكون قادرًا على القيام بذلك من لوحة الإدارة بدلاً من الانتقال إلى صفحة منفصلة. لماذا يدعي شخص ما أنه قادر على تسجيل الدخول والتسجيل في أي موقع ويب؟ إذا كان لديك هذا ، فستحتاج إلى تثبيت وظيفة Multi-Site على WordPress الخاص بك. موقع ORG.
