كيفية إنشاء ألبوم في موضوع WordPress المتلألئ
نشرت: 2022-10-23سمة WordPress المتلألئة هي سمة جديدة نسبيًا تم تصميمها لتسهيل إنشاء محفظة أو معرض عبر الإنترنت على المستخدمين. يأتي السمة مع عدد من الميزات التي تتيح للمستخدمين إنشاء موقع ويب ذو مظهر جميل واحترافي. إحدى الميزات الأكثر شيوعًا لموضوع WordPress المتلألئ هي القدرة على إنشاء ألبوم. يعد إنشاء ألبوم في قالب WordPress المتلألئ عملية بسيطة يمكن إكمالها في بضع دقائق فقط. في هذه المقالة ، سوف نلقي نظرة على كيفية إنشاء ألبوم في قالب WordPress المتلألئ.
كيف يمكنني إنشاء سمات متعددة في WordPress؟

يمكن تثبيت المكون الإضافي لسمات متعددة على صفحتك الرئيسية بالانتقال إلى الإعدادات. يمكنك تغيير سمة الصفحة الرئيسية لموقع الويب الخاص بك في هذه القائمة المنسدلة عن طريق تحديد سمة مختلفة من القائمة المنسدلة. بعد تحديد سمة ، يمكنك حفظها بالنقر فوق حفظ كل التغييرات.
يمكن تخصيص تثبيت WordPress باستخدام سمات متعددة دون استشارة مطور موقع ويب. يحتاجون فقط إلى وضع المكونات الإضافية المطلوبة ، والتي تُعرف باسم السمات المتعددة. للنسخ الاحتياطي لموقع WordPress ، يجب عليك أولاً تنزيل قاعدة البيانات والملفات. قبل تغيير سمة موقع الويب الخاص بك ، يجب عليك التأكد من نسخها احتياطيًا بالكامل. تعد السمات المتعددة أحد مكونات WordPress الإضافية التي تتيح للمستخدمين استخدام سمات متعددة لمنشور أو صفحة واحدة. يمكنك اختيار سمة مختلفة للصفحة الرئيسية أو عنوان URL محدد ، وسيظهر كل رابط في الصفحة كما لو كان مكتوبًا بنفس الأحرف أو عنوان URL الخاص بالبادئة. تتيح لك صفحة إعدادات المكون الإضافي تحديد عدة سمات.
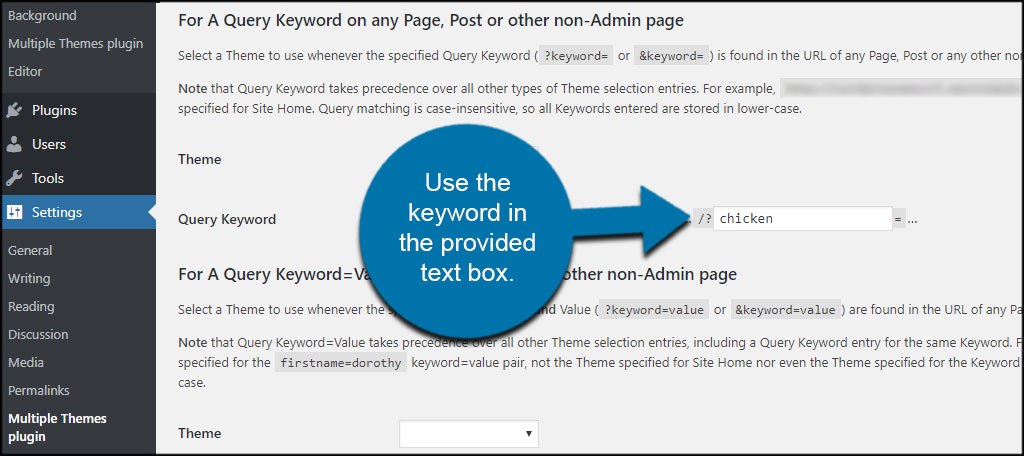
يمكن أيضًا استخدام المكون الإضافي Multi Themes لإنشاء مجموعة متنوعة من السمات لصفحات معينة بناءً على الكلمات الرئيسية للاستعلام الموجودة في عناوين URL. إذا كنت ترغب في تغيير قيمة استعلام AQL على صفحة غير إدارية ، فانتقل إلى صفحة إعدادات المكون الإضافي وانتقل إلى For A Query Keyword = Value في أي صفحة أو منشور أو قسم آخر غير إداري. بعد ذلك ، ضمن القائمة المنسدلة للموضوع ، يمكنك تحديد حقل الكلمات الرئيسية للاستعلام. خلال هذا الوقت ، من الضروري تنشيط سمة معينة مؤقتًا لتخصيصها. بالإضافة إلى القدرة على تعيين سمات متعددة لصفحات ومنشورات محددة ، فمن الممكن القيام بذلك في منشور منفصل. إذا لم تكن قد سمعت عن Multisite ، فقد ترغب في تجربته إذا كان موقعك لا يبدو أنه يعمل مع المكون الإضافي Multiple Themes. تتمثل إحدى ميزات المواقع المتعددة في القدرة على إدارة مواقع ويب متعددة في لوحة تحكم واحدة.
يمكن للمستخدمين تحديد السمات والمكونات الإضافية لموقعهم على الويب دون الحاجة إلى استخدام المكون الإضافي Multi Themes في Multisite. علاوة على ذلك ، يوفر المكون الإضافي الخاص بباني الصفحات ميزات مدمجة يمكن الوصول إليها مباشرة من واجهة الموقع. إذا كنت لا تريد استخدام نفس التخطيط لجميع صفحات موقعك ، ففكر في استخدام منشئ الصفحات.
وداعا يا يوم العمل! صنع ثيمات WordPress هو عمل مربح للغاية
يعد إنشاء قوالب WordPress عملاً مربحًا للغاية يحقق الكثير من المال. لتشغيل عمل تجاري ناجح ، يجب عليك إنشاء سمات جميلة ومستقرة ويمكن الاعتماد عليها ، بالإضافة إلى تقديم خدمة عملاء ممتازة.
كيف يمكنني تخصيص ثيم WordPress الخاص بي؟

إذا كنت ترغب في تخصيص قالب WordPress الخاص بك ، فهناك بعض الأشياء التي يمكنك القيام بها. أولاً ، يمكنك اختيار موضوع له بالفعل الشكل والمظهر الذي تريده. ثانيًا ، يمكنك تخصيص المظهر ليلائم أسلوبك الشخصي. أخيرًا ، يمكنك إضافة لمساتك الشخصية لجعل السمة ملكك حقًا.
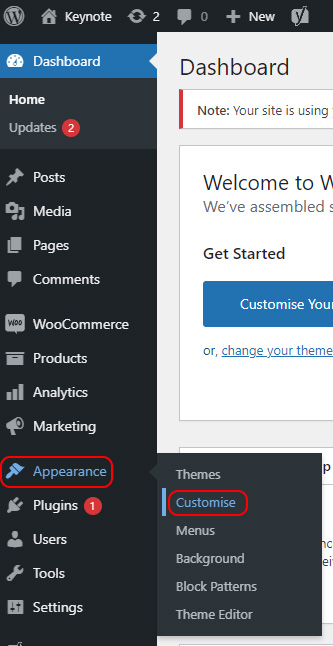
في هذه المقالة ، سأنتقل إلى الخطوات التي تحتاج إلى اتخاذها لتخصيص سمة WordPress الخاصة بك. يمكنك تغيير شكل ومظهر سمات WordPress الخاصة بك بعدة طرق. في هذا المنشور ، سأوضح لك كيفية اختيار النوع المناسب للمنزل وجعله بسيطًا قدر الإمكان. يعد استخدام أداة تخصيص WordPress هو أبسط طريقة لتخصيص سمة WordPress الخاصة بك. يمكنك تغيير المظهر الخاص بك بعدة طرق بناءً على تصميمه. إذا قمت بالنقر فوق المظهر ، فسترى خيار محرر السمات ، والذي يمكنك استخدامه. في Page Builders ، يمكنك بسهولة تعيين تصميم موقع الويب الخاص بك.
قم بتثبيت مكون إضافي منشئ الصفحات على قالبك الحالي واختر من بين خيارات التصميم المتاحة. إطار عمل القالب هو بديل لمنشئ الصفحات المصمم ليكمل كل منهما الآخر. في WordPress ، يجب عليك استخدام ورقة أنماط ، وهي الكود الذي يحدد تصميم موقع الويب الخاص بك. إذا كنت ترغب في تغيير ألوان المظهر الخاص بك ، على سبيل المثال ، يمكنك تغيير ورقة الأنماط الخاصة به. باستخدام هذه الطريقة ، يمكنك إنشاء CSS جديد يستهدف عناصر فردية أو مجموعة من العناصر أو الفئات على الصفحة. قوالب النسق هي ملفات تُستخدم لبناء السمة. من الأفضل أن يتم تغيير طريقة إخراج المحتوى حسب نوع المنشور أو الصفحة أو الأرشيف من خلال تحرير أحد هذه الملفات.

لمعرفة كيفية تحرير التعليمات البرمجية الخاصة بك بطريقة لا تؤدي إلى تعطيل موقعك ، انتقل إلى قسم أفضل الممارسات أدناه. إذا كنت تقوم بتحرير الكود في السمة الخاصة بك أو تقوم بإنشاء سمة فرعية لإجراء تغييرات ، فيجب عليك القيام بأعمال التطوير على تثبيت محلي لـ WordPress مع تثبيت السمة الخاصة بك ونسخ المحتوى الخاص بك من موقعك المباشر. فقط إذا كنت تعرف كيفية إنشاء CSS و PHP (للموضوعات الأخرى) ، فستتمكن من تحرير الكود. بعد إنشاء نسخة من موقعك المباشر ، يجب عليك الآن تحميل وتفعيل المظهر الجديد الخاص بك. إذا سارت الأمور بسلاسة ، فستكون تغييراتك مرئية. يجب أن يكون الموضوع مستجيبًا لبيئتك. يجب أن يكون من الممكن إجراء تغييرات على المظهر الخاص بك على كل من أجهزة الكمبيوتر المحمولة وأجهزة كمبيوتر سطح المكتب.
تحقق من إمكانية الوصول إلى موقعك للتأكد من عدم إغفال الأشخاص ذوي الإعاقة. تحقق لمعرفة ما إذا كان أي من معايير PHP أو CSS أو JavaScript مناسبًا لك. إذا كان موضوع WordPress الحالي لديك مشفرًا جيدًا وتكتب أي رمز جديد بطريقة تتوافق معه ، فأنت في طريقك لجعله متوافقًا.
هل ثيمات WordPress قابلة للتخصيص؟
اعتمادًا على الطريقة التي تريد أن تظهر بها سمات WordPress الخاصة بك وإحساسها ، يمكنك تخصيصها بعدة طرق. يمكن تخصيص جميع السمات باستخدام إعدادات تخصيص WordPress المضمنة مباشرةً في Customizer ، ويمكن إضافة البرنامج المساعد ومحرري CSS في الوقت الفعلي ، مثل SiteOrigin CSS.
قائمة مخصصة تألق الموضوع
يعد Custom Menu Sparkling Theme طريقة رائعة لإضافة بعض الذوق الإضافي إلى موقع الويب الخاص بك. يتيح لك هذا المظهر إضافة قائمة مخصصة إلى موقع الويب الخاص بك والتي ستتألق وتتألق. هذه طريقة رائعة لإضافة بعض الإثارة إلى موقع الويب الخاص بك وجعله متميزًا عن البقية.
كيف يمكنني إنشاء قائمة ديناميكية في قالب WordPress المخصص؟
إذا كنت ترغب في إنشاء قائمة تنقل مخصصة ، فيجب عليك أولاً تسجيلها في وظائف السمة قبل أن تتمكن من البدء في العمل عليها. أصبح من الممكن الآن الوصول إلى Appearance عبر خيار add_action ('invit'، 'WPB_custom_new_menu'). يمكنك إنشاء أو تحرير قائمة جديدة باستخدام قائمة إدارة WordPress.
كيف تصمم عناصر القائمة المخصصة الخاصة بك في WordPress
تمت إضافة عدد قليل من خصائص النمط لعنصر القائمة. كل ما عليك فعله هو إضافة فئة CSS مخصصة إلى خاصية "الفئة" من أجل استخدامها. إذا كنت تريد تصميم نص عنصر القائمة ، فيمكنك تضمين الفئة التالية في خاصية "الفئة": .primary-menu-item.
لإضافة صورة إلى قائمتك ، استخدم خاصية "صورة الخلفية". لتحقيق ذلك ، يجب عليك تحميل الصورة إلى الخادم الخاص بك ثم تضمين السمة التالية في خاصية "صورة الخلفية": src = http://example.com/img/bg.JPG. إذا كنت تريد إضافة حد إلى عنصر القائمة ، فيمكنك القيام بذلك باستخدام خاصية "الحدود". نتيجة لذلك ، يجب تعيين خاصية "الحدود" على العرض = 1 بكسل والارتفاع = 1xx. تُستخدم هذه الخاصية أيضًا لإضافة لون مخصص إلى عنصر القائمة. لإنجاز ذلك ، أضف السمة التالية إلى خاصية "اللون":
# 000br> color = ”# 000 يمكن استخدام خاصية" الخط "، بالإضافة إلى إضافة خط مخصص إلى عنصر القائمة. للقيام بذلك ، يجب عليك أولاً إضافة السمة التالية إلى خاصية "الخط".
يتم عرض Arial (للأحرف المائلة) بالتنسيق التالي. بمجرد تحديد نمط عنصر القائمة ، ستحتاج إلى حفظه بالنقر فوق الزر "تحديث".
هل يمكنك استخدام سمة WordPress مميزة أكثر من مرة؟
لا يمكنك استخدام العديد من السمات المميزة على نفس الموقع ؛ إذا كنت ترغب في استخدام نفس الموضوع على أكثر من موقع ، فستحتاج إلى شراء السمة لكل موقع على حدة. على المدى الطويل ، سيكون موقع الويب الخاص بك مجانيًا لاستخدام السمة.
كيف تجد ثيم WordPress المثالي لموقعك
إذا لم تكن متأكدًا مما إذا كان الموضوع مناسبًا لك ، فجرّب مجموعة متنوعة من السمات في قسم سمات WPBeginner ، حيث يمكنك تجربتها مجانًا. إذا قررت شراء السمة ، فهي متاحة للشراء على ThemeForest. ماذا تنتهي صلاحية ثيمات WordPress؟ تحتوي العديد من السمات والإضافات المجانية (Elementor و OceanWP و GeneratePress وما إلى ذلك) على إصدار مجاني ، ويأتي السمة مع واحدة أيضًا. ستكون التحديثات متاحة لعامة الناس طالما استمرت الشركة التي توفر البرنامج في إصدار التحديثات. هل من الضروري دفع اشتراك سنوي في ووردبريس؟ باستخدام اسم المجال واستضافة الويب ، تدفع فقط سعر 7.99 دولارًا أمريكيًا في الشهر. إذا اخترت WPBeginner ، فستتلقى اسم مجال مجانيًا بالإضافة إلى خصم 60٪ على استضافة الويب من Bluehost ، مما يعني أنه يمكنك بدء موقع ويب مقابل 2.75 دولار شهريًا.
