كيفية إنشاء موقع ويب WordPress للمبتدئين موضوع مخصص
نشرت: 2022-10-23بافتراض أنك ترغب في مقدمة لإنشاء موقع WordPress على الويب للمبتدئين باستخدام أداة تخصيص السمات: عند إنشاء موقع ويب WordPress ، هناك بعض الأشياء التي تحتاج إلى أخذها في الاعتبار. أحد أهم الجوانب هو اختيار الموضوع الصحيح. أداة تخصيص السمات هي أداة رائعة تتيح لك معاينة كيف سيبدو موقع الويب الخاص بك بموضوعات مختلفة قبل اتخاذ قرار. بمجرد تحديد سمة ، يمكنك البدء في تخصيصها لتتناسب مع أسلوب علامتك التجارية. يتيح لك أداة تخصيص السمات تغيير الألوان والخطوط وعناصر التصميم الأخرى. يمكنك أيضًا إضافة شعارك الخاص وصورة العنوان. بعد إجراء جميع التغييرات التي تريدها ، تأكد من حفظ عملك. بمجرد أن تشعر بالرضا عن تصميم موقع الويب الخاص بك ، يمكنك البدء في إضافة المحتوى. يجعل WordPress من السهل إضافة الصفحات والمنشورات والوسائط. يمكنك أيضًا تثبيت المكونات الإضافية لإضافة وظائف إضافية إلى موقع الويب الخاص بك. يعد إنشاء موقع ويب WordPress طريقة رائعة للبدء في تصميم الويب. تسهل أداة تخصيص السمات البدء ، وهناك إمكانيات لا حصر لها للتخصيص. بقليل من الوقت والجهد ، يمكنك إنشاء موقع ويب يبدو بالضبط بالطريقة التي تريدها.
تتضمن العديد من سمات WordPress ميزات مدمجة تمكنك من تخصيص مظهر المظهر والمظهر الخاصين به. الإضافات تسمح لك بإضافة المزيد من خيارات التخصيص. سوف تتعلم كيفية استخدام أداة تخصيص السمات القديمة بالإضافة إلى مُنشئ موقع WordPress الكامل. عند تحديد سمة عن طريق الكتابة في محرر الموقع الكامل ، سيقوم WordPress تلقائيًا بتشغيل محرر الموقع. يمكنك تغيير شكل ومظهر قالب WordPress الخاص بك باستخدام محرر الموقع الكامل. إذا كنت ترغب في تعديل منطقة معينة من موقع الويب الخاص بك ، فانتقل إلى الأعلى وانقر على اسم القالب هناك وحدد نموذجًا مختلفًا. يمكن العثور على مزيد من المعلومات حول كيفية استخدام أداة تخصيص سمة WordPress في دليلنا.
باستخدام SeedProd ، يمكنك إنشاء موقع WordPress الخاص بك. يمكنك إضافة شعارك الخاص وحتى سمة مخصصة إلى موقع الويب الخاص بك. ستتمكن من إنشاء موقع الويب الخاص بك باستخدام جميع عناصر تصميم الويب الأكثر شيوعًا في SeedProd. باستخدام هذا الأسلوب ، يمكنك إنشاء تخطيطات صفحة عند الطلب في غضون دقائق. قم بسحب وإسقاط سمات WordPress في منشئ صفحات السحب والإفلات SeedProd. باستخدام كتل WooCommerce ، يمكنك إنشاء صفحة سحب لمتجرك عبر الإنترنت أو عرض المنتجات في أي مكان على موقع الويب الخاص بك. علاوة على ذلك ، يتضمن SeedProd دعم WooCommerce الكامل ، مما يتيح لك إنشاء موقع ويب للتجارة الإلكترونية بسهولة.
يتم توفير أنواع الحظر لتحرير موقع الويب بالكامل بواسطة SeedProd. يمكنك استخدام هذه الكتل الديناميكية لتكرار المحتوى (لمنشورات المدونة وعلامات العنوان والصور المميزة) ولإنشاء موقع الويب الخاص بك. تعرف على المزيد حول SeedProd WordPress Theme Builder في برنامجنا التعليمي حول إنشاء قالب مخصص.
كيف أقوم بإنشاء قالب ووردبريس مخصص؟

لإنشاء سمة WordPress مخصصة ، ستحتاج أولاً إلى تنزيل برنامج WordPress وتثبيته على جهاز الكمبيوتر الخاص بك. بمجرد تثبيت WordPress ، ستحتاج إلى إنشاء مجلد جديد لموضوعك. يمكن تسمية هذا المجلد بأي شيء تريده ، ولكن يوصى باستخدام اسم ذي صلة بالموضوع الخاص بك. على سبيل المثال ، إذا كان الموضوع الخاص بك سيكون حول الرياضة ، فيمكنك تسمية المجلد الخاص بك "sports_theme". بمجرد إنشاء المجلد الخاص بك ، سوف تحتاج إلى إنشاء ملفين: style.css و index.php. ملف style.css هو المكان الذي ستضع فيه كل كود CSS الخاص بك الذي سيصمم قالبك. ملف index.php هو الملف الرئيسي لموضوعك وسيسحب جميع ملفات قوالب WordPress الأخرى. بعد إنشاء هذين الملفين ، يمكنك بعد ذلك البدء في إنشاء سمة WordPress المخصصة الخاصة بك.
قوالب WordPress هي قوالب HTML و CSS وجافا سكريبت تم إنشاؤها بواسطة WordPress. لإنشاء أو تعديل سمات WordPress ، ستحتاج إلى فهم أساسي للغات البرمجة هذه. يمكنك أيضًا استئجار مطور WordPress لإنشاء سمة لموقع الويب الخاص بك. باستخدام SeedProd ، يمكنك إنشاء سمات WordPress الخاصة بك بسرعة. يسمح لك البرنامج المساعد SeedProd بإنشاء سمات WordPress بنفسك. في هذا المنشور ، سنتناول كيفية إنشاء سمات مخصصة في WordPress بطريقة خطوة بخطوة. لديك خيار إنشاء سمة مخصصة باستخدام SeedProd يدويًا أو من خلال السمات المعدة مسبقًا.
إذا قمت باستيراد نسق تم إنشاؤه مسبقًا ، فمرر مؤشر الماوس فوق قالب وحدد تحرير التصميم من قائمة تحرير التصميم. اسحب الكتلة من الجانب الأيسر من الشاشة وأسقطها على الجانب الأيمن من الشاشة إذا كنت تريد ظهور كتلة المحتوى في المظهر الخاص بك. يمكن تغيير نوع المحتوى المعروض وتصميم هذه الكتلة. عند النقر فوق رمز الإضافة (+) ، سيتم نقلك إلى صفحة حيث يمكنك إضافة قسم إلى قالب السمة الخاص بك. بعد إضافة كتل وأقسام للمحتوى إلى محرر SeedProd ، يمكنك النقر فوق الرمز المتقاطع (x) في الزاوية اليمنى العليا لإغلاقه. ستحتاج بعد ذلك إلى توصيل المظهر المخصص الخاص بك بخدمات التسويق عبر البريد الإلكتروني مثل Constant Contact و Drip. إذا كنت ترغب في الترويج لشركتك ، فإن موقع الويب المدعوم من SeedProd يعد خيارًا ممتازًا. في الخطوة التالية ، ستتمكن من إنشاء نسقك المخصص الجديد ونشره ، والذي سيتمكن زوار موقعك من رؤيته. علاوة على ذلك ، يمكنك ربط موقع الويب الخاص بك بـ Google Analytics و Recaptcha و Zapier باستخدام SeedProd.
لبدء العمل مع قالب WordPress الجديد الخاص بك ، ستحتاج إلى تثبيت 10Web AI Builder والمكوِّن الإضافي لباني الصفحات. بعد تثبيت البرنامج المساعد ، انقر فوق الزر "إضافة جديد" على الجانب الأيسر من منطقة إدارة WordPress. انقر فوق "حفظ" لحفظ "قالب الصفحة الفارغة" في مربع "سمات الصفحة" على اليمين ، ثم حدد "قالب صفحة فارغة" من قائمة "قالب الصفحة الفارغة". لمواصلة استخدام قالب WordPress السابق الخاص بك ، ستحتاج إلى إنشاء سمة جديدة. اختر "إنشاء موضوع" من لوحة التحكم - قائمة السمات. أدخل الاسم الذي تريده في مربع "اسم الموضوع" ثم انقر على "إنشاء". لإنشاء سمة WordPress المخصصة الجديدة ، ستحتاج إلى سمة WordPress فارغة كأساس. حدد زر "تحديد موضوع" من لوحة التحكم - قائمة السمات. بعد إدخال اسم سمة WordPress التي قمت بإنشائها ، انقر فوق الزر "تحديد سمة" لتحديد سمة جديدة. إذا كنت تريد سمة WordPress جديدة ، فيجب عليك إنشاء صفحة. يمكن العثور على خيار "إضافة جديد" في لوحة التحكم - قسم الصفحات. سيكون الزر "إنشاء" مرئيًا إذا أدخلت اسمًا لصفحتك الجديدة في مربع "اسم الصفحة". لتمكين المكون الإضافي 10Web AI Builder ومكوِّن الصفحة الإضافي في صفحتك المنشأة حديثًا ، يجب عليك إدخال الكود التالي: *؟ Get_template_directory () و php wp_enqueue_script ('10Web-AI-Builder'، ') كلاهما أمثلة على قوالب php. - / js / js / 10web-ai-building.min.js ') ؛ - / js / js / js / js / js / js / js / js / js / js / js / js / js / js / js / php_enqueue_script ('10Web-Page-Builder'، get_template_ directory ())؛ ' تقع الوظيفة في الدليل. (js 10Web-PageBuilder.min.js) / js / html /؟ WP_print_styles () - إذا ('function_exists (' WP_print_styles ')): WP_print_styles () * / * .html مُنشئ صفحات الويب * /. html مُنشئ صفحات الويب * /. html مُنشئ صفحات الويب * /. html مُنشئ صفحات الويب * /. منشئ صفحات الويب html * /

كيف تبني ثيم WordPress المخصص الخاص بك
في معظم الأحيان ، يكون إنشاء سمة WordPress الخاصة بك أمرًا بسيطًا جدًا. هناك بعض الخطوات البسيطة التي يجب عليك اتخاذها من أجل البدء على الفور. إنه ليس صعبًا جدًا في الواقع. يمكن شراء سمات WordPress مجانًا أو بسعر ممتاز. لا توجد إجابات صحيحة أو خاطئة عندما يتعلق الأمر باختيار سمة ، لكن السمات المميزة تميل إلى توفير مجموعة واسعة من الميزات والمرونة وخيارات التخصيص أكثر من السمات غير المتميزة. من ناحية أخرى ، لا يجب أن تكون السمات المخصصة باهظة الثمن. هناك عدد كبير من قوالب WordPress و Joomla المجانية المتوفرة على الإنترنت ، ويمكنك العثور عليها بشكل متكرر من خلال البحث عن سمة WordPress مجانًا أو سمة Joomla مجانًا. تمنح السمات المخصصة موقع الويب الخاص بك مظهرًا شخصيًا أكثر مع إبقائه سهل الاستخدام أيضًا. علاوة على ذلك ، تعد سمات WordPress المخصصة أكثر استقرارًا ويمكن الاعتماد عليها من تلك الافتراضية. نتيجة لذلك ، ستقل احتمالية تعرضك للأعطال أو المشكلات. كقاعدة عامة ، يعد تطوير سمة WordPress مخصصة عملية بسيطة يمكن أن تفيد موقع الويب الخاص بك بشكل كبير. إذا كانت لديك خبرة فنية وتهتم بإنشاء سمة ، فمن المحتمل أن تتمكن من البدء في العمل على موضوع على الفور.
كيف أقوم بإنشاء صفحة سمة WordPress بسيطة؟

لإنشاء صفحة سمة WordPress بسيطة ، ستحتاج إلى إنشاء ملف جديد في دليل سمة WordPress الخاص بك. يمكنك تسمية هذا الملف كيفما شئت ، ولكن يجب أن يكون له امتداد .php. في هذا الملف ، ستحتاج إلى تضمين الكود التالي: / * Template Name: My Theme Page * /؟ > يخبر هذا الرمز WordPress أن هذا ملف قالب مخصص لموضوعك. يمكنك بعد ذلك إضافة التعليمات البرمجية الخاصة بك و HTML إلى هذا الملف لإنشاء صفحة السمة المخصصة الخاصة بك.
تم تصميم مواقع الويب الخاصة بـ WordPress وبناءها على سمات تُستخدم لتخطيط وتصميم مواقع الويب. توجد قوالب لـ PHP و HTML و CSS و JavaScript ، بالإضافة إلى قوالب لـ HTML و CSS. سنوضح لك كيفية إنشاء سمة WordPress بسرعة وسهولة في هذه المقالة ، دون الحاجة إلى كتابة أي رمز. إنه منشئ صفحات WordPress بالسحب والإفلات وهو مناسب للشركات والمدونين ومالكي مواقع الويب. قم بإنشاء قالب WordPress الخاص بك باستخدام هذا البرنامج المساعد دون الحاجة إلى كتابة أي رمز. باتباع هذا البرنامج التعليمي ، ستتمكن من إنشاء سمة SeedProd مخصصة في وقت فراغك. إذا كنت تريد معرفة المزيد حول استخدام القوالب ، فابدأ بقالب مُعد مسبقًا ثم قم بتحرير ملفات القالب بعد انتهاء البرنامج التعليمي.
يمكن استخدام قاعدة بيانات WordPress لإنشاء عناصر السمة بشكل سريع. علاوة على ذلك ، يتضمن SeedProd تكاملاً كاملاً مع WooCommerce ، بحيث يمكنك إنشاء صفحات تسوق مخصصة بسهولة. يمكنك إما إنشاء سمة من البداية أو تحريرها باستخدام Seedprod Theme Builder. يمكنك إنشاء سمة WordPress مخصصة باستخدام مُنشئ قوالب WordPress SeedProd. الأمر متروك لك الآن لتنشيطه على موقع WordPress الخاص بك. بالإضافة إلى ذلك ، يمكّنك SeedProd من إنشاء قوالب متعددة لأقسام محددة من موقع الويب الخاص بك. أحد الأمثلة على ذلك هو القدرة على تضمين قالب رأس يظهر فقط في فئات معينة داخل قالبك.
إذا كنت ترغب في إنشاء سمة WordPress مخصصة ، فيمكن لـ SeedProd مساعدتك. يمكنك استخدام أداة إنشاء السحب والإفلات لإنشاء أي نوع من التخطيط المخصص الذي تحتاجه. قم بزيارة البرنامج التعليمي للصفحة المقصودة لـ WordPress الخاص بنا لمعرفة المزيد حول كيفية إنشاء صفحة مقصودة لـ WordPress.
تصميم قالب WordPress الخاص بك
لإنشاء سمة WordPress الخاصة بك ، يمكنك القيام بذلك بسهولة وبتكلفة معقولة. علاوة على ذلك ، يتيح لك امتلاك موقع WordPress الخاص بك إنشاء تجربة فريدة من نوعها وشخصية لقرائك.
WordPress Theme Customizer

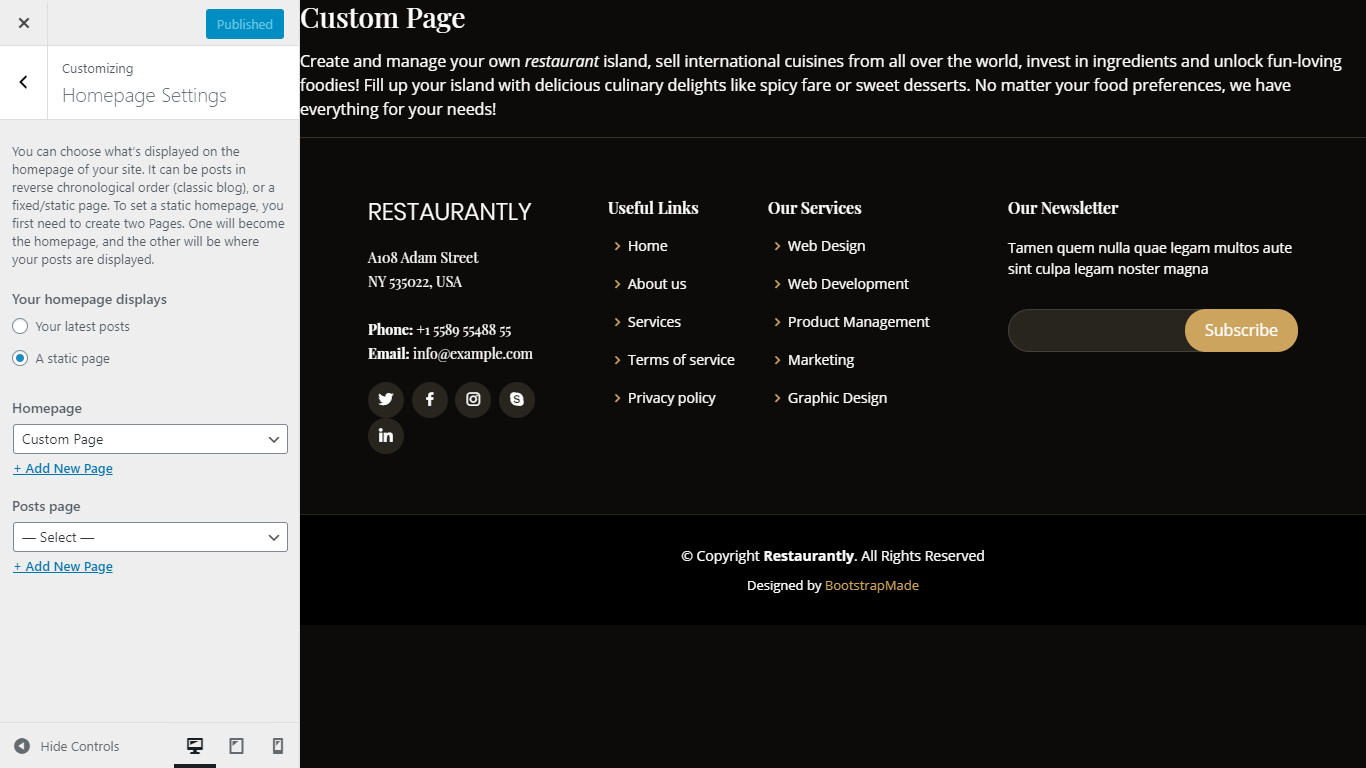
يعد WordPress Theme Customizer أداة قوية تسمح لك بتخصيص شكل ومظهر موقع WordPress الخاص بك. باستخدام أداة تخصيص السمات ، يمكنك تغيير الألوان والخطوط وتخطيط موقعك دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية.
أدوات تخصيص السمات هي ميزات قياسية في جميع مواقع WordPress الإلكترونية. يمكنك معاينة تغييرات التصميم والنمط (قبل النشر) في الوقت الفعلي باستخدام أداة التخصيص. في هذا الدليل ، سنتعرف على الميزات والإعدادات المختلفة التي يمكنك استخدامها في نظامك. باستخدام لوحة الألوان ، يمكنك تغيير نظام ألوان موقع الويب الخاص بك. يتيح لك هذا القسم تحديد الألوان لكل عنصر على موقع الويب ، مثل الخلفية والنص الأساسي والعناوين والروابط. يشتمل المُخصص على لوحة Typography ، مما يعني أنه يمكنك تغيير الخطوط الافتراضية التي تستخدمها. ليس هناك الكثير من الوقت للانتظار لأنه سيتعين عليك إنشاء واحدة أولاً.
في لوحة القوائم ، يمكنك إنشاء قوائم التنقل الخاصة بك والتي ستظهر على موقعك ؛ يمكن ضبطها للظهور في أي وقت. في هذا القسم ، يمكنك أيضًا العثور على قوائم التنقل المستخدمة مسبقًا والتي يمكنك تحديثها أو حذفها. تتيح لك لوحة الأدوات إضافة أدوات وإدارتها وإزالتها من موقع الويب الخاص بك. عند النقر فوق موقع ، سترى الأداة التي لديك هناك (إن وجدت). بدلاً من ذلك ، يمكنك سحب عنصر واجهة المستخدم لتغيير موضعه في أحد المواقع. قد تتمكن أيضًا من إضافة صورة خلفية وتغيير صور الرأس وتغيير التخطيط. بعد إجراء جميع التغييرات على موقع الويب الخاص بك ، يجب عليك تجربة درجات دقة مختلفة للشاشة.
سيظهر رابط إخفاء عناصر التحكم في الجزء السفلي من أداة التخصيص ، متبوعًا بثلاثة رموز شاشة في الزاوية اليمنى. عن طريق تنزيل هذه الرموز وتثبيتها ، يمكنك مشاهدة كيف سيبدو موقع الويب الخاص بك على أي سطح مكتب أو جهاز لوحي أو جهاز محمول. إذا قمت بتمكين ميزة Live Preview على موقعك ، فستتمكن من رؤية الشكل الذي سيبدو عليه المظهر الجديد. تتيح لك الميزات الذكية مثل مشاركة روابط المعاينة وحفظ التغييرات في المسودات إجراء تغييرات وجدولة التحديثات بسهولة أكبر.
كيفية تخصيص موضوع WordPress الخاص بك
يمكن تخصيص السمات في WordPress بعدة طرق اعتمادًا على مدى رغبتك في تغيير مظهرها وشعورها. هناك أيضًا إعدادات تخصيص متقدمة للسمات مضمنة في مُخصص WordPress ، بالإضافة إلى محرري CSS في الوقت الفعلي ، مثل SiteOrigin CSS. يمكنك الحصول على إحساس أفضل بمظهر ومضمون موقع الويب الخاص بك باستخدام أداة التخصيص. يمكنك إضافة أدوات إلى شريط جانبي أو تذييل ، وتغيير إعدادات صفحتك الرئيسية ، وتخصيص عناصر القائمة ، والمزيد عن طريق تحرير عنوان الموقع الخاص بك وسطر العلامات هنا.
