如何為初學者主題定制器創建一個 WordPress 網站
已發表: 2022-10-23假設您想了解如何使用主題定制器為初學者創建 WordPress 網站:在創建 WordPress 網站時,您需要考慮一些事項。 最重要的方面之一是選擇正確的主題。 主題定制器是一個很棒的工具,可讓您在做出決定之前預覽您的網站在不同主題下的外觀。 選擇主題後,您可以開始對其進行自定義以匹配您的品牌風格。 主題定制器允許您更改顏色、字體和其他設計元素。 您還可以添加自己的徽標和標題圖像。 完成所需的所有更改後,請務必保存您的工作。 一旦您對網站的設計感到滿意,您就可以開始添加內容了。 WordPress 使添加頁面、帖子和媒體變得容易。 您還可以安裝插件以向您的網站添加其他功能。 創建 WordPress 網站是開始網頁設計的好方法。 主題定制器使上手變得容易,定制的可能性無窮無盡。 只需花費一點時間和精力,您就可以創建一個完全符合您期望的網站。
許多 WordPress 主題包含內置功能,可讓您自定義主題的外觀。 插件允許您添加更多自定義選項。 您將學習如何使用舊版主題定制器以及完整的 WordPress 網站構建器。 當您通過在完整站點編輯器中鍵入來選擇主題時,WordPress 將自動啟動站點編輯器。 您可以使用完整的站點編輯器更改 WordPress 主題的外觀。 如果要編輯網站的特定區域,請轉到頂部並單擊那裡的模板名稱並選擇其他模板。 有關如何使用 WordPress 主題定制器的更多信息,請參閱我們的指南。
使用 SeedProd,您可以構建自己的 WordPress 網站。 您可以將自己的徽標甚至自定義主題添加到您的網站。 您將能夠使用 SeedProd 中所有最流行的網頁設計元素創建您的網站。 使用這種方法,您可以在幾分鐘內創建按需頁面佈局。 在 SeedProd 拖放頁面構建器中拖放 WordPress 主題。 使用 WooCommerce 塊,您可以為您的在線商店創建結帳頁面或在您網站的任何位置顯示產品。 此外,SeedProd 包括完整的 WooCommerce 支持,使您可以輕鬆創建電子商務網站。
SeedProd 提供了用於編輯整個網站的塊類型。 您可以使用這些動態塊來循環內容(用於博客文章、標題標籤和特色圖片)並構建您的網站。 在我們有關創建自定義主題的教程中了解有關 SeedProd WordPress 主題生成器的更多信息。
如何創建自定義 WordPress 主題?

為了創建自定義 WordPress 主題,您首先需要下載 WordPress 軟件並將其安裝在您的計算機上。 安裝 WordPress 後,您需要為您的主題創建一個新文件夾。 此文件夾可以命名為任何您喜歡的名稱,但建議您使用與您的主題相關的名稱。 例如,如果您的主題是關於運動的,您可以將文件夾命名為“sports_theme”。 創建文件夾後,您需要創建兩個文件:style.css 和 index.php。 style.css 文件是您放置主題樣式的所有 CSS 代碼的位置。 index.php 文件是主題的主文件,它將引入所有其他 WordPress 模板文件。 創建這兩個文件後,您就可以開始創建自定義 WordPress 主題了。
WordPress 主題只是由 WordPress 創建的 HTML、CSS 和 JavaScript 模板。 要創建或編輯 WordPress 主題,您需要對這些編程語言有基本的了解。 您還可以聘請 WordPress 開發人員為您的網站創建主題。 使用 SeedProd,您可以快速創建自己的 WordPress 主題。 SeedProd 插件允許您自己創建 WordPress 主題。 在這篇文章中,我們將逐步介紹如何在 WordPress 中創建自定義主題。 您可以選擇手動使用 SeedProd 或通過預構建主題創建自定義主題。
如果您已導入預構建的主題,請將鼠標懸停在模板上,然後從“編輯設計”菜單中選擇“編輯設計”。 如果您希望內容塊出現在主題中,請將塊從屏幕左側拖放到屏幕右側。 可以更改顯示的內容類型和此塊的設計。 當您單擊加號 (+) 圖標時,您將被帶到一個頁面,您可以在其中向主題模板添加一個部分。 將內容塊和部分添加到 SeedProd 編輯器後,您可以單擊右上角的十字 (x) 圖標將其關閉。 然後,您需要將您的自定義主題連接到電子郵件營銷服務,例如 Constant Contact 和 Drip。 如果您想宣傳您的公司,由 SeedProd 提供支持的網站是一個很好的選擇。 在接下來的步驟中,您將能夠創建和發布新的自定義主題,您的訪問者將能夠看到。 此外,您可以使用 SeedProd 將您的網站連接到 Google Analytics、Recaptcha 和 Zapier。
要開始使用新的 WordPress 主題,您需要安裝 10Web AI Builder 和頁面構建器插件。 安裝插件後,單擊 WordPress 管理區域左側的“添加新”按鈕。 點擊“保存”,將“空白頁模板”保存在右側“頁面屬性”框中,然後在“空白頁模板”菜單中選擇“空白頁模板”。 要繼續使用以前的 WordPress 主題,您需要創建一個新主題。 從儀表板 - 主題菜單中選擇“創建主題”。 在“主題名稱”框中輸入您想要的名稱,然後單擊“創建”。 要構建新的自定義 WordPress 主題,您需要一個空白的 WordPress 主題作為基礎。 從儀表板 - 主題菜單中選擇“選擇主題”按鈕。 輸入您創建的 WordPress 主題的名稱後,單擊“選擇主題”按鈕選擇一個新主題。 如果你想要一個新的 WordPress 主題,你必須創建一個頁面。 “添加新”選項可以在儀表板 - 頁面部分中找到。 如果您在“頁面名稱”框中輸入新頁面的名稱,“創建”按鈕將可見。 要在新創建的頁面上啟用 10Web AI Builder 和頁面構建器插件,您必須輸入以下代碼:*? Get_template_directory() 和 php wp_enqueue_script ('10Web-AI-Builder', ') 都是 php 模板的例子。 -/js/js/10web-ai-building.min.js '); -/js/js/js/js/js/js/js/js/js/js/js/js/js/js/js/ php_enqueue_script('10Web-Page-Builder', get_template_ directory());' 函數位於目錄中。 (js 10Web-PageBuilder.min.js) /js/html/? WP_print_styles() – If (' function_exists('WP_print_styles') ) : WP_print_styles() */ *.html 網頁構建器 */.html 網頁構建器 */.html 網頁構建器 */.html 網頁構建器 */. html 網頁生成器 */

如何構建自己的自定義 WordPress 主題
大多數時候,構建自己的 WordPress 主題非常簡單。 您必須採取一些簡單的步驟才能立即開始。 事實上,這並不難。 WordPress 主題可以免費或以高價購買。 在選擇主題時沒有正確或錯誤的答案,但高級主題往往比非高級主題提供更廣泛的功能、靈活性和自定義選項。 另一方面,自定義主題不必很昂貴。 互聯網上有大量免費的 WordPress 和 Joomla 主題,您可以經常通過搜索 WordPress 主題免費或 Joomla 主題免費找到它們。 自定義主題為您的網站提供更個性化的外觀,同時使其易於使用。 此外,自定義 WordPress 主題比默認主題更穩定可靠。 因此,您將不太可能遇到崩潰或問題。 作為一般規則,開發自定義 WordPress 主題是一個簡單的過程,可以極大地使您的網站受益。 如果您有技術經驗並且對創建主題感興趣,那麼您很可能可以立即開始工作。
如何創建一個簡單的 WordPress 主題頁面?

要創建一個簡單的 WordPress 主題頁面,您需要在 WordPress 主題目錄中創建一個新文件。 您可以隨意命名此文件,但它必須具有 .php 擴展名。 在此文件中,您需要包含以下代碼: /* 模板名稱:我的主題頁面 */ ? > 此代碼告訴 WordPress 這是您主題的自定義模板文件。 然後,您可以將自己的代碼和 HTML 添加到此文件中,以創建您的自定義主題頁面。
WordPress 網站是基於用於網站佈局和設計的主題設計和構建的。 有 PHP、HTML、CSS 和 JavaScript 的模板,以及 HTML 和 CSS 的模板。 我們將在本文中向您展示如何快速輕鬆地創建 WordPress 主題,而無需編寫任何代碼。 它是一個拖放式 WordPress 頁面構建器,適用於企業、博主和網站所有者。 使用此插件創建您自己的 WordPress 主題,無需編寫任何代碼。 通過遵循本教程,您將能夠在閒暇時創建自定義 SeedProd 主題。 如果您想了解有關使用模板的更多信息,請從預製主題開始,然後在教程完成後編輯模板文件。
WordPress 數據庫可用於動態生成主題元素。 此外,SeedProd 包含完整的 WooCommerce 集成,因此您可以輕鬆創建自定義購物頁面。 您可以從頭開始創建主題,也可以使用 Seedprod Theme Builder 對其進行編輯。 您可以使用 WordPress 主題創建者 SeedProd 創建自定義 WordPress 主題。 現在由您在 WordPress 網站上激活它。 此外,SeedProd 使您能夠為網站的特定部分創建多個模板。 一個示例是能夠包含僅出現在主題中特定類別的標題模板。
如果您想創建自定義 WordPress 主題,SeedProd 可以為您提供幫助。 您可以使用拖放構建器來創建您需要的任何類型的自定義佈局。 訪問我們的WordPress 登錄頁面教程,了解有關如何創建 WordPress 登錄頁面的更多信息。
設計自己的 WordPress 主題
要製作自己的 WordPress 主題,您可以以合理的成本輕鬆完成。 此外,擁有自己的 WordPress 網站可以讓您為讀者創造獨一無二的個性化體驗。
WordPress 主題定制器

WordPress Theme Customizer 是一個強大的工具,可讓您自定義 WordPress 網站的外觀和感覺。 使用主題定制器,您可以更改網站的顏色、字體和佈局,而無需觸及任何一行代碼。
主題定制器是所有 WordPress 網站的標準功能。 您可以使用定制器實時預覽您的設計和样式更改(在發布之前)。 在本指南中,我們將介紹您可以在系統中使用的各種功能和設置。 使用顏色面板,您可以更改網站的配色方案。 此部分允許您為網站上的每個元素選擇顏色,例如背景、正文、標題和鏈接。 定制器包括一個排版面板,這意味著您可以更改您使用的默認字體。 沒有太多時間等待,因為您必須先創建一個。
在菜單面板中,您可以創建自己的導航菜單,這些菜單將出現在您的網站上; 它們可以設置為隨時出現。 在本節中,您還可以找到可以更新或刪除的以前使用的導航菜單。 小部件面板允許您從您的網站添加、管理和刪除小部件。 單擊某個位置時,您會看到那裡的小部件(如果有)。 或者,您可以拖動小部件以更改其在某個位置的位置。 您還可以添加背景圖像、更改標題圖像和更改佈局。 對網站進行所有更改後,您應該嘗試不同的屏幕分辨率。
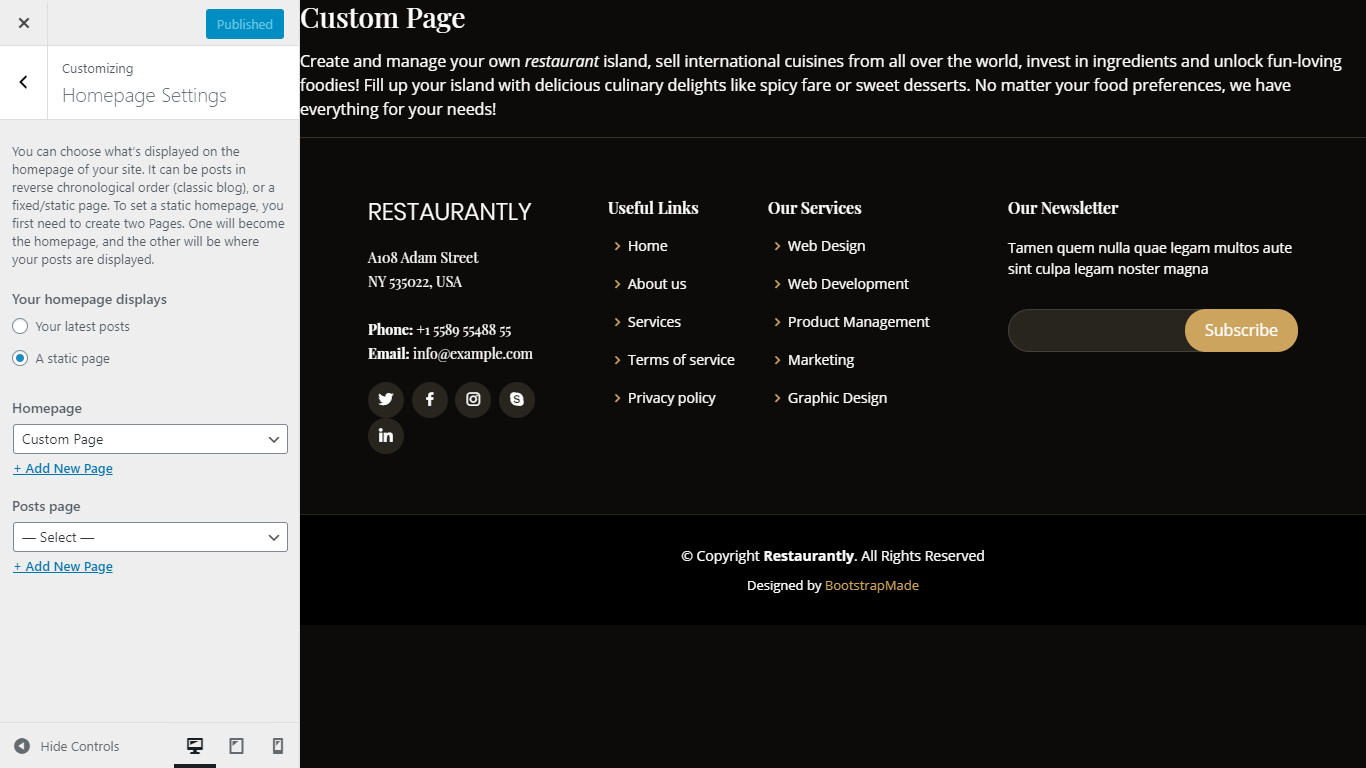
隱藏控件鏈接將出現在定制器的底部,然後是右上角的三個屏幕圖標。 通過下載並安裝這些圖標,您可以查看您的網站在任何台式機、平板電腦或移動設備上的外觀。 如果您在您的網站上啟用實時預覽功能,您將能夠看到新主題的外觀。 共享預覽鏈接和在草稿中保存更改等智能功能使您可以更輕鬆地進行更改和安排更新。
如何自定義您的 WordPress 主題
WordPress 中的主題可以通過多種方式進行自定義,具體取決於您想要更改其外觀和感覺的程度。 WordPress Customizer甚至還內置了高級主題自定義設置,以及實時 CSS 編輯器,例如 SiteOrigin CSS。 通過使用定制器,您可以更好地了解網站的外觀。 通過在此處編輯站點標題和標語,您可以將小部件添加到側邊欄或頁腳、更改主頁設置、自定義菜單項等。
