初心者向けのWordPress Webサイトを作成する方法 テーマカスタマイザー
公開: 2022-10-23テーマ カスタマイザーを使用して初心者向けの WordPress Web サイトを作成するための概要が必要だと仮定すると、WordPress Web サイトを作成する場合、考慮に入れる必要があることがいくつかあります。 最も重要な側面の 1 つは、適切なテーマを選択することです。 テーマ カスタマイザーは、決定を下す前に、さまざまなテーマで Web サイトがどのように表示されるかをプレビューできる優れたツールです。 テーマを選択したら、ブランドのスタイルに合わせてカスタマイズを開始できます。 テーマ カスタマイザーを使用すると、色、フォント、およびその他のデザイン要素を変更できます。 独自のロゴとヘッダー画像を追加することもできます。 必要な変更をすべて行ったら、必ず作業を保存してください。 Web サイトのデザインに満足したら、コンテンツの追加を開始できます。 WordPress を使用すると、ページ、投稿、およびメディアを簡単に追加できます。 プラグインをインストールして、Web サイトに追加機能を追加することもできます。 WordPress Web サイトを作成することは、Web デザインを始めるのに最適な方法です。 テーマ カスタマイザーを使用すると簡単に始めることができ、カスタマイズの可能性は無限にあります。 少しの時間と労力で、思い通りの外観の Web サイトを作成できます。
多くの WordPress テーマには、テーマのルック アンド フィールをカスタマイズできる機能が組み込まれています。 プラグインを使用すると、カスタマイズ オプションをさらに追加できます。 従来のテーマ カスタマイザーと完全な WordPress サイト ビルダーの使用方法を学習します。 フル サイト エディターに入力してテーマを選択すると、WordPress は自動的にサイト エディターを起動します。 完全なサイト エディターを使用して、WordPress テーマのルック アンド フィールを変更できます。 Web サイトの特定の領域を編集する場合は、上部に移動してテンプレート名をクリックし、別のテンプレートを選択します。 WordPress テーマ カスタマイザーの使用方法の詳細については、ガイドをご覧ください。
SeedProd を使用すると、独自の WordPress Web サイトを構築できます。 独自のロゴやカスタム テーマを Web サイトに追加できます。 SeedProd で最も人気のあるすべての Web デザイン要素を使用して Web サイトを作成できます。 このアプローチにより、オンデマンドのページ レイアウトを数分で作成できます。 SeedProd ドラッグ アンド ドロップ ページ ビルダーで WordPress テーマをドラッグ アンド ドロップします。 WooCommerce ブロックを使用すると、オンライン ストアのチェック アウト ページを作成したり、Web サイトのどこにでも製品を表示したりできます。 さらに、SeedProd には WooCommerce の完全なサポートが含まれているため、e コマース Web サイトを簡単に作成できます。
Web サイト全体を編集するためのブロック タイプは、SeedProd によって提供されます。 これらの動的ブロックを使用して、コンテンツ (ブログ投稿、タイトル タグ、注目の画像) をループし、Web サイトを構築できます。 カスタム テーマの作成に関するチュートリアルで、SeedProd WordPress テーマ ビルダーの詳細をご覧ください。
カスタム WordPress テーマを作成するにはどうすればよいですか?

カスタム WordPress テーマを作成するには、まず WordPress ソフトウェアをダウンロードして、コンピューターにインストールする必要があります。 WordPress をインストールしたら、テーマ用の新しいフォルダーを作成する必要があります。 このフォルダーには好きな名前を付けることができますが、テーマに関連する名前を使用することをお勧めします。 たとえば、テーマがスポーツに関するものである場合、フォルダに「sports_theme」という名前を付けることができます。 フォルダーを作成したら、style.css と index.php の 2 つのファイルを作成する必要があります。 style.css ファイルは、テーマのスタイルを設定するすべての CSS コードを配置する場所です。 index.php ファイルはテーマのメイン ファイルであり、他のすべての WordPress テンプレート ファイルを取り込みます。 これら 2 つのファイルを作成したら、カスタム WordPress テーマの作成を開始できます。
WordPress テーマは、WordPress によって作成される単純な HTML、CSS、および JavaScript テンプレートです。 WordPress テーマを作成または編集するには、これらのプログラミング言語の基本を理解している必要があります。 WordPress 開発者を雇って、Web サイトのテーマを作成することもできます。 SeedProd を使用すると、独自の WordPress テーマをすばやく作成できます。 SeedProd プラグインを使用すると、独自の WordPress テーマを作成できます。 この投稿では、WordPress でカスタム テーマを作成する方法を順を追って説明します。 SeedProd を手動で使用するか、事前に作成されたテーマを使用して、カスタム テーマを作成するオプションがあります。
事前に作成されたテーマをインポートした場合は、テンプレートにカーソルを合わせ、[デザインの編集] メニューから [デザインの編集] を選択します。 コンテンツ ブロックをテーマに表示する場合は、画面の左側からブロックをドラッグし、画面の右側にドロップします。 表示されるコンテンツの種類とこのブロックのデザインは変更できます。 プラス (+) アイコンをクリックすると、テーマ テンプレートにセクションを追加できるページが表示されます。 コンテンツ ブロックとセクションを SeedProd エディタに追加したら、右上隅の十字 (x) アイコンをクリックして閉じることができます。 次に、カスタム テーマを Constant Contact や Drip などのメール マーケティング サービスに接続する必要があります。 会社を宣伝したい場合は、SeedProd を利用した Web サイトが最適です。 次のステップでは、訪問者が見ることができる新しいカスタム テーマを作成して公開できます。 さらに、SeedProd を使用して、Web サイトを Google Analytics、Recaptcha、および Zapier に接続できます。
新しい WordPress テーマの使用を開始するには、10Web AI Builder とページ ビルダー プラグインをインストールする必要があります。 プラグインをインストールしたら、WordPress 管理エリアの左側にある [新規追加] ボタンをクリックします。 「保存」をクリックして、右側の「ページ属性」ボックスに「空白ページ テンプレート」を保存し、「空白ページ テンプレート」メニューから「空白ページ テンプレート」を選択します。 以前の WordPress テーマを引き続き使用するには、新しいテーマを作成する必要があります。 ダッシュボードの「テーマ」メニューから「テーマの作成」を選択します。 「テーマ名」ボックスに任意の名前を入力し、「作成」をクリックします。 新しいカスタム WordPress テーマを作成するには、基盤として空白の WordPress テーマが必要です。 ダッシュボード – テーマメニューから「テーマを選択」ボタンを選択します。 作成した WordPress テーマの名前を入力したら、[テーマの選択] ボタンをクリックして新しいテーマを選択します。 新しい WordPress テーマが必要な場合は、ページを作成する必要があります。 「新規追加」オプションは、ダッシュボード – ページセクションにあります。 「ページ名」ボックスに新しいページの名前を入力すると、「作成」ボタンが表示されます。 新しく作成したページで 10Web AI Builder とページ ビルダー プラグインを有効にするには、次のコードを入力する必要があります: *? Get_template_directory() と php wp_enqueue_script ('10Web-AI-Builder', ') はどちらも php テンプレートの例です。 -/js/js/10web-ai-Building.min.js '); -/js/js/js/js/js/js/js/js/js/js/js/js/js/js/js/ The php_enqueue_script('10Web-Page-Builder', get_template_ directory());' 関数はディレクトリにあります。 (js 10Web-PageBuilder.min.js) /js/html/? WP_print_styles() – If (' function_exists('WP_print_styles') ) : WP_print_styles() */ *.html Web ページ ビルダー */.html Web ページ ビルダー */.html Web ページ ビルダー */.html Web ページ ビルダー */. html ウェブページビルダー */

独自のカスタム WordPress テーマを作成する方法
ほとんどの場合、独自の WordPress テーマを作成するのは非常に簡単です。 すぐに開始するには、いくつかの簡単な手順を実行する必要があります。 実際、それほど難しいことではありません。 WordPress テーマは、無料またはプレミアム価格で購入できます。 テーマの選択に関して正しい答えも間違った答えもありませんが、プレミアム テーマは、非プレミアム テーマよりも幅広い機能、柔軟性、およびカスタマイズ オプションを提供する傾向があります。 一方、カスタム テーマは高価である必要はありません。 インターネット上には多数の無料の WordPress および Joomla テーマがあり、WordPress テーマ フリーまたは Joomla テーマ フリーを検索すると、それらを頻繁に見つけることができます。 カスタム テーマは、使いやすさを維持しながら、Web サイトをより個性的な外観にします。 さらに、カスタムの WordPress テーマは、デフォルトのテーマよりも安定しており、信頼できます。 その結果、クラッシュや問題が発生する可能性が低くなります。 原則として、カスタム WordPress テーマの開発は、Web サイトに大きなメリットをもたらす簡単なプロセスです。 技術的な経験があり、テーマの作成に興味がある場合は、すぐに作業を開始できる可能性があります。
シンプルな WordPress テーマ ページを作成するにはどうすればよいですか?

シンプルな WordPress テーマ ページを作成するには、WordPress テーマ ディレクトリに新しいファイルを作成する必要があります。 このファイルには好きな名前を付けることができますが、.php 拡張子が必要です。 このファイルには、次のコードを含める必要があります。 /* テンプレート名: My Theme Page */ ? > このコードは、これがテーマのカスタム テンプレート ファイルであることを WordPress に伝えます。 その後、独自のコードと HTML をこのファイルに追加して、カスタム テーマ ページを作成できます。
WordPress Web サイトは、Web サイトのレイアウトとデザインに使用されるテーマに基づいて設計および構築されています。 PHP、HTML、CSS、および JavaScript 用のテンプレートと、HTML および CSS 用のテンプレートがあります。 この記事では、コードを書かずに WordPress テーマをすばやく簡単に作成する方法を紹介します。 これは、企業、ブロガー、および Web サイトの所有者に適した、ドラッグ アンド ドロップの WordPress ページ ビルダーです。 コードを書くことなく、このプラグインを使用して独自の WordPress テーマを作成します。 このチュートリアルに従うことで、自由にカスタム SeedProd テーマを作成できるようになります。 テンプレートの使用について詳しく知りたい場合は、事前に作成されたテーマから始めて、チュートリアルの終了後にテンプレート ファイルを編集してください。
WordPress データベースを使用して、その場でテーマ要素を生成できます。 さらに、SeedProd には WooCommerce との完全な統合が含まれているため、カスタム ショッピング ページを簡単に作成できます。 テーマを最初から作成するか、Seedprod Theme Builder で編集することができます。 WordPress テーマ作成ツール SeedProd を使用して、カスタム WordPress テーマを作成できます。 WordPress ウェブサイトで有効化するのはあなた次第です。 さらに、SeedProd を使用すると、Web サイトの特定のセクション用に複数のテンプレートを作成できます。 1 つの例は、テーマ内の特定のカテゴリにのみ表示されるヘッダー テンプレートを含める機能です。
カスタム WordPress テーマを作成したい場合は、SeedProd がお手伝いします。 ドラッグ アンド ドロップ ビルダーを使用して、必要な任意のタイプのカスタム レイアウトを作成できます。 WordPress ランディング ページの作成方法について詳しくは、 WordPress ランディング ページのチュートリアルをご覧ください。
独自の WordPress テーマを設計する
独自の WordPress テーマを作成するには、簡単かつ妥当なコストで作成できます。 さらに、独自の WordPress サイトを持つことで、読者のために独自のパーソナライズされたエクスペリエンスを作成できます。
WordPressテーマカスタマイザー

WordPress テーマ カスタマイザーは、WordPress サイトのルック アンド フィールをカスタマイズできる強力なツールです。 テーマ カスタマイザーを使用すると、コードを 1 行も入力することなく、サイトの色、フォント、およびレイアウトを変更できます。
テーマ カスタマイザーは、すべての WordPress Web サイトの標準機能です。 カスタマイザーを使用して、デザインとスタイルの変更を (公開前に) リアルタイムでプレビューできます。 このガイドでは、システムで使用できるさまざまな機能と設定について説明します。 カラーパネルを使用して、Web サイトの配色を変更できます。 このセクションでは、背景、本文テキスト、ヘッダー、リンクなど、Web サイトの各要素の色を選択できます。 カスタマイザーにはタイポグラフィ パネルが含まれているため、使用するデフォルトのフォントを変更できます。 最初に作成する必要があるため、待つ時間はあまりありません。
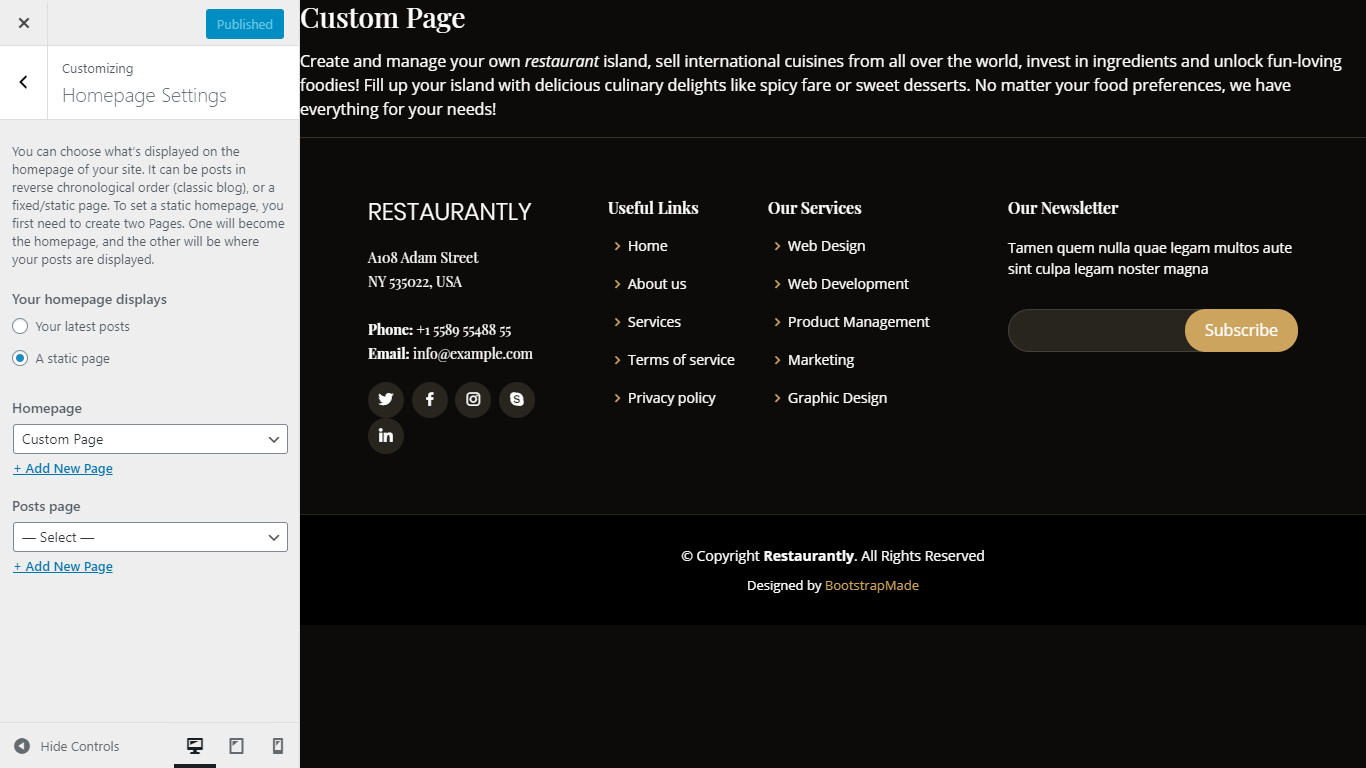
[メニュー] パネルでは、サイトに表示される独自のナビゲーション メニューを作成できます。 いつでも表示されるように設定できます。 このセクションでは、以前に使用したナビゲーション メニューを更新または削除することもできます。 ウィジェット パネルを使用すると、Web サイトからウィジェットを追加、管理、および削除できます。 場所をクリックすると、そこにあるウィジェットが表示されます (存在する場合)。 または、ウィジェットをドラッグして、位置を変更することもできます。 背景画像を追加したり、ヘッダー画像を変更したり、レイアウトを変更したりすることもできます。 Web サイトにすべての変更を加えたら、さまざまな画面解像度を試す必要があります。
Hide Controls リンクがカスタマイザの下部に表示され、その後に右隅に 3 つの画面アイコンが表示されます。 これらのアイコンをダウンロードしてインストールすると、デスクトップ、タブレット、またはモバイル デバイスで Web サイトがどのように表示されるかを確認できます。 サイトでライブ プレビュー機能を有効にすると、新しいテーマがどのように表示されるかを確認できます。 プレビュー リンクの共有や下書きへの変更の保存などのスマートな機能により、変更を加えたり、更新をより簡単にスケジュールしたりできます。
WordPressテーマをカスタマイズする方法
WordPress のテーマは、外観や雰囲気をどの程度変更したいかによって、さまざまな方法でカスタマイズできます。 WordPress カスタマイザーに組み込まれた高度なテーマのカスタマイズ設定や、SiteOrigin CSS などのリアルタイム CSS エディターもあります。 カスタマイザーを使用すると、Web サイトのルック アンド フィールをより良く感じることができます。 ここでサイトのタイトルとタグラインを編集することで、サイドバーやフッターにウィジェットを追加したり、ホームページの設定を変更したり、メニュー項目をカスタマイズしたりできます。
