Come creare un sito Web WordPress per la personalizzazione del tema per principianti
Pubblicato: 2022-10-23Supponendo che desideri un'introduzione alla creazione di un sito Web WordPress per principianti utilizzando il personalizzatore del tema: quando crei un sito Web WordPress, ci sono alcune cose che devi tenere in considerazione. Uno degli aspetti più importanti è la scelta del tema giusto. Il personalizzatore del tema è un ottimo strumento che ti consente di visualizzare in anteprima l'aspetto del tuo sito Web con temi diversi prima di prendere una decisione. Dopo aver selezionato un tema, puoi iniziare a personalizzarlo per adattarlo allo stile del tuo marchio. Il personalizzatore del tema ti consente di cambiare colori, caratteri e altri elementi di design. Puoi anche aggiungere il tuo logo e l'immagine di intestazione. Dopo aver apportato tutte le modifiche desiderate, assicurati di salvare il tuo lavoro. Una volta che sei soddisfatto del design del tuo sito web, puoi iniziare ad aggiungere contenuti. WordPress semplifica l'aggiunta di pagine, post e media. Puoi anche installare plugin per aggiungere funzionalità aggiuntive al tuo sito web. La creazione di un sito Web WordPress è un ottimo modo per iniziare con il web design. Il personalizzatore del tema semplifica l'inizio e ci sono infinite possibilità di personalizzazione. Con un po' di tempo e fatica, puoi creare un sito web che abbia esattamente l'aspetto che desideri.
Molti temi WordPress includono funzionalità integrate che ti consentono di personalizzare l'aspetto del tuo tema. i plugin ti consentono di aggiungere più opzioni di personalizzazione. Imparerai come utilizzare il personalizzatore del tema legacy e il costruttore di siti WordPress completo. Quando selezioni un tema digitando nell'editor del sito completo, WordPress avvierà automaticamente l'editor del sito. Puoi cambiare l'aspetto del tuo tema WordPress con l'editor completo del sito. Se desideri modificare un'area specifica del tuo sito Web, vai in alto e fai clic sul nome del modello lì e seleziona un modello diverso. Maggiori informazioni su come utilizzare il personalizzatore del tema di WordPress sono disponibili nella nostra guida.
Con SeedProd, puoi creare il tuo sito Web WordPress. Puoi aggiungere il tuo logo e persino un tema personalizzato al tuo sito web. Sarai in grado di creare il tuo sito web con tutti gli elementi di web design più popolari in SeedProd. Con questo approccio, puoi creare layout di pagina su richiesta in pochi minuti. Trascina e rilascia i temi di WordPress nel generatore di pagine drag-and-drop di SeedProd. Con i blocchi WooCommerce, puoi creare una pagina di pagamento per il tuo negozio online o visualizzare i prodotti in qualsiasi punto del tuo sito web. Inoltre, SeedProd include il supporto completo per WooCommerce, consentendoti di creare facilmente un sito di e-commerce.
I tipi di blocco per la modifica dell'intero sito Web sono forniti da SeedProd. Puoi utilizzare questi blocchi dinamici per riprodurre in loop i contenuti (per post di blog, tag del titolo e immagini in primo piano) e per creare il tuo sito web. Scopri di più su SeedProd WordPress Theme Builder nel nostro tutorial sulla creazione di un tema personalizzato.
Come posso creare un tema WordPress personalizzato?

Per creare un tema WordPress personalizzato , dovrai prima scaricare il software WordPress e installarlo sul tuo computer. Una volta installato WordPress, dovrai creare una nuova cartella per il tuo tema. Questa cartella può essere nominata come preferisci, ma ti consigliamo di utilizzare un nome pertinente al tuo tema. Ad esempio, se il tuo tema riguarderà lo sport, potresti nominare la tua cartella "tema_sport". Una volta creata la cartella, dovrai creare due file: style.css e index.php. Il file style.css è dove inserirai tutto il codice CSS che modellerà il tuo tema. Il file index.php è il file principale per il tuo tema e inserirà tutti gli altri file template di WordPress. Dopo aver creato questi due file, puoi quindi iniziare a creare il tuo tema WordPress personalizzato.
I temi di WordPress sono semplicemente modelli HTML, CSS e JavaScript creati da WordPress. Per creare o modificare temi WordPress, dovresti avere una conoscenza di base di questi linguaggi di programmazione. Puoi anche assumere uno sviluppatore WordPress per creare un tema per il tuo sito web. Con SeedProd, puoi creare rapidamente i tuoi temi WordPress. Il plug-in SeedProd ti consente di creare temi WordPress da solo. In questo post, esamineremo passo dopo passo come creare temi personalizzati in WordPress. Hai la possibilità di creare un tema personalizzato usando SeedProd manualmente o tramite temi predefiniti.
Se hai importato un tema predefinito, passa con il mouse su un modello e seleziona Modifica design dal menu Modifica design. Trascina il blocco dal lato sinistro dello schermo e rilascialo sul lato destro dello schermo se desideri che un blocco di contenuti appaia nel tuo tema. Il tipo di contenuto visualizzato e il design di questo blocco possono essere modificati. Quando fai clic sull'icona più (+), verrai indirizzato a una pagina in cui puoi aggiungere una sezione al modello del tuo tema. Dopo aver aggiunto blocchi di contenuto e sezioni all'editor SeedProd, puoi fare clic sull'icona a forma di croce (x) nell'angolo in alto a destra per chiuderlo. Dovrai quindi collegare il tuo tema personalizzato a servizi di email marketing come Constant Contact e Drip. Se vuoi promuovere la tua azienda, un sito Web basato su SeedProd è una scelta eccellente. Nel passaggio successivo potrai creare e pubblicare il tuo nuovo tema personalizzato , che i tuoi visitatori potranno vedere. Inoltre, puoi collegare il tuo sito Web a Google Analytics, Recaptcha e Zapier utilizzando SeedProd.
Per iniziare a lavorare con il tuo nuovo tema WordPress , dovrai installare 10Web AI Builder e il plug-in per la creazione di pagine. Dopo aver installato il plug-in, fai clic sul pulsante "Aggiungi nuovo" sul lato sinistro dell'area di amministrazione di WordPress. Fai clic su "Salva" per salvare il "Modello di pagina vuota" nella casella "Attributi di pagina" sulla destra, quindi seleziona "Modello di pagina vuota" dal menu "Modello di pagina vuota". Per continuare a utilizzare il tuo precedente tema WordPress, dovrai crearne uno nuovo. Scegli "Crea un tema" dal menu Dashboard - Temi. Inserisci il nome desiderato nella casella "Nome tema", quindi fai clic su "Crea". Per creare il tuo nuovo tema WordPress personalizzato, avrai bisogno di un tema WordPress vuoto come base. Seleziona il pulsante "Seleziona un tema" dal menu Dashboard - Temi. Dopo aver inserito il nome del tema WordPress che hai creato, fai clic sul pulsante "Seleziona tema" per selezionarne uno nuovo. Se desideri un nuovo tema WordPress, devi creare una pagina. L'opzione "Aggiungi nuovo" si trova nella sezione Dashboard - Pagine. Il pulsante "Crea" sarà visibile se inserisci un nome per la tua nuova pagina nella casella "Nome pagina". Per abilitare 10Web AI Builder e il plug-in per la creazione di pagine sulla tua pagina appena creata, devi inserire il seguente codice: *? Get_template_directory() e php wp_enqueue_script ("10Web-AI-Builder", ') sono entrambi esempi di modelli php. -/js/js/10web-ai-building.min.js '); -/js/js/js/js/js/js/js/js/js/js/js/js/js/js/js/ The php_enqueue_script('10Web-Page-Builder', get_template_ directory());' la funzione si trova nella directory. (js 10Web-PageBuilder.min.js) /js/html/? WP_print_styles() – If (' function_exists('WP_print_styles') ) : WP_print_styles() */ *.html Generatore di pagine Web */.html Generatore di pagine Web */.html Generatore di pagine Web */.html Generatore di pagine Web */. Generatore di pagine Web html */

Come creare il tuo tema WordPress personalizzato
Il più delle volte, creare il tuo tema WordPress è piuttosto semplice. Ci sono alcuni semplici passaggi che devi compiere per iniziare subito. Non è molto difficile, in effetti. I temi WordPress possono essere acquistati gratuitamente o a un prezzo premium. Non ci sono risposte giuste o sbagliate quando si tratta di scegliere un tema, ma i temi premium tendono a fornire una gamma più ampia di funzionalità, flessibilità e opzioni di personalizzazione rispetto ai temi non premium. I temi personalizzati, d'altra parte, non devono essere costosi. Ci sono una miriade di temi WordPress e Joomla gratuiti disponibili su Internet e puoi trovarli spesso cercando il tema WordPress gratuito o il tema Joomla gratuito. I temi personalizzati conferiscono al tuo sito Web un aspetto più personale pur mantenendolo semplice da usare. Inoltre, i temi WordPress personalizzati sono più stabili e affidabili di quelli predefiniti. Di conseguenza, sarà meno probabile che si verifichino arresti anomali o problemi. Come regola generale, lo sviluppo di un tema WordPress personalizzato è un processo semplice che può avvantaggiare notevolmente il tuo sito web. Se hai esperienza tecnica e sei interessato a creare un tema, è probabile che tu possa iniziare a lavorarci subito.
Come faccio a creare una semplice pagina a tema WordPress?

Per creare una semplice pagina del tema WordPress , dovrai creare un nuovo file nella directory del tuo tema WordPress. Puoi nominare questo file come preferisci, ma deve avere un'estensione .php. In questo file, dovrai includere il seguente codice: /* Nome modello: Pagina del mio tema */ ? > Questo codice dice a WordPress che si tratta di un file modello personalizzato per il tuo tema. Puoi quindi aggiungere il tuo codice e HTML a questo file per creare la tua pagina tema personalizzata.
I siti Web WordPress sono progettati e costruiti su temi utilizzati per il layout e il design del sito Web. Esistono modelli per PHP, HTML, CSS e JavaScript, nonché modelli per HTML e CSS. Ti mostreremo come creare rapidamente e facilmente un tema WordPress in questo articolo, senza dover scrivere alcun codice. È un generatore di pagine WordPress drag-and-drop adatto per aziende, blogger e proprietari di siti Web. Crea il tuo tema WordPress con questo plugin senza dover scrivere alcun codice. Seguendo questo tutorial, sarai in grado di creare un tema SeedProd personalizzato a tuo piacimento. Se vuoi saperne di più sull'uso dei modelli, inizia con un tema predefinito e quindi modifica i file del modello al termine del tutorial.
Il database di WordPress può essere utilizzato per generare elementi del tema al volo. Inoltre, SeedProd include un'integrazione completa con WooCommerce, così puoi creare facilmente pagine di shopping personalizzate. Puoi creare un tema da zero o modificarlo con Seedprod Theme Builder. Puoi creare un tema WordPress personalizzato con il creatore di temi WordPress SeedProd. Ora sta a te attivarlo sul tuo sito Web WordPress. Inoltre, SeedProd ti consente di creare più modelli per sezioni specifiche del tuo sito web. Un esempio è la possibilità di includere un modello di intestazione che appare solo su categorie specifiche all'interno del tuo tema.
Se vuoi creare un tema WordPress personalizzato, SeedProd può aiutarti. Puoi utilizzare il generatore di trascinamento della selezione per creare qualsiasi tipo di layout personalizzato richiesto. Visita il nostro tutorial sulla pagina di destinazione di WordPress per saperne di più su come creare una pagina di destinazione di WordPress.
Progettare il tuo tema WordPress
Per creare il tuo tema WordPress, puoi farlo con facilità e a un costo ragionevole. Inoltre, avere il tuo sito WordPress ti consente di creare un'esperienza unica e personalizzata per i tuoi lettori.
Personalizzazione del tema WordPress

Il Personalizzatore del tema di WordPress è un potente strumento che ti consente di personalizzare l'aspetto grafico del tuo sito WordPress. Con il Customizer del tema, puoi modificare i colori, i caratteri e il layout del tuo sito senza dover toccare una sola riga di codice.
I parametri di personalizzazione dei temi sono funzionalità standard su tutti i siti Web WordPress. Puoi visualizzare in anteprima le modifiche al design e allo stile (prima della pubblicazione) in tempo reale con il personalizzatore. In questa guida, esamineremo le varie funzionalità e impostazioni che puoi utilizzare nel tuo sistema. Usando il pannello Colori, puoi cambiare la combinazione di colori del tuo sito web. Questa sezione consente di selezionare i colori per ogni elemento di un sito Web, come lo sfondo, il corpo del testo, le intestazioni e i collegamenti. Il personalizzatore include un pannello Tipografia, il che significa che puoi modificare i caratteri predefiniti che utilizzi. Non c'è molto tempo per aspettare perché prima dovrai crearne uno.
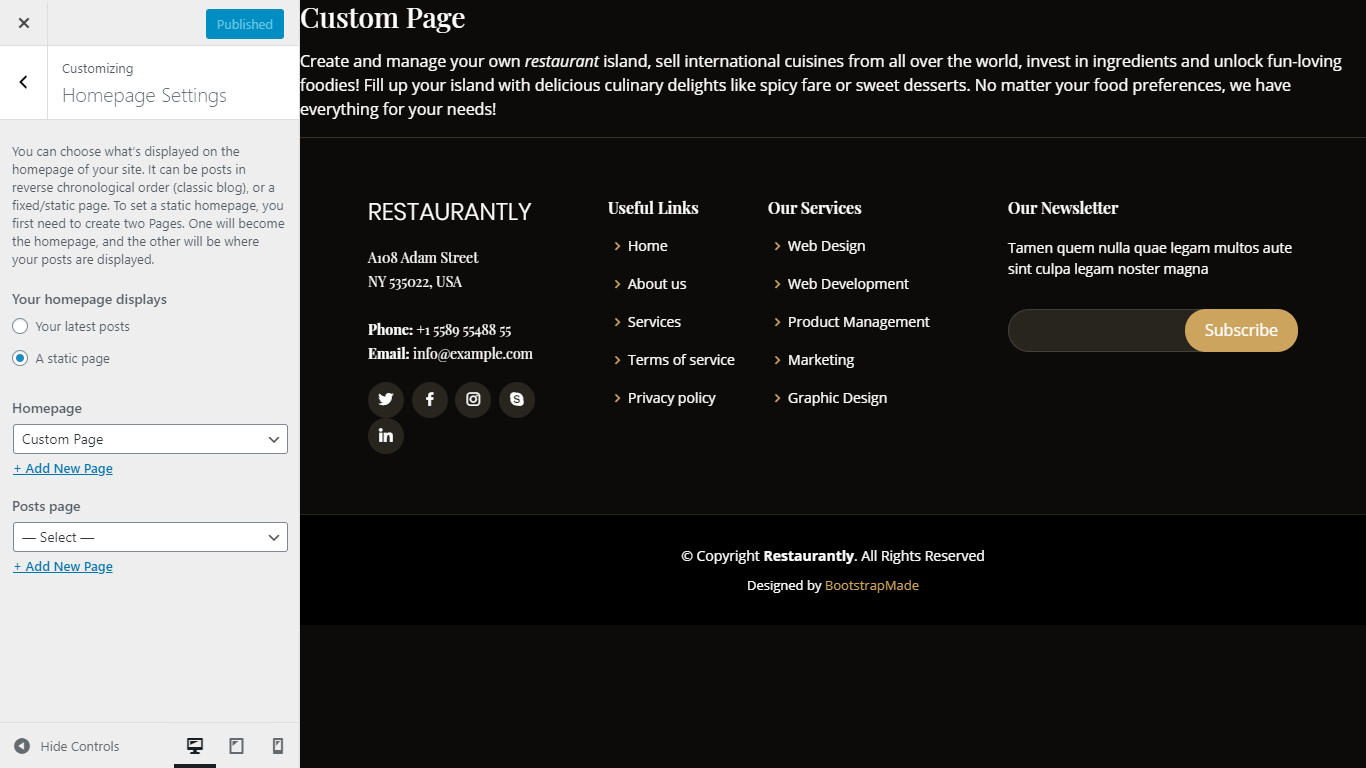
Nel pannello Menu, puoi creare i tuoi menu di navigazione che appariranno sul tuo sito; possono essere impostati per apparire in qualsiasi momento. In questa sezione puoi trovare anche i menu di navigazione utilizzati in precedenza che puoi aggiornare o eliminare. Il pannello dei widget ti consente di aggiungere, gestire e rimuovere i widget dal tuo sito web. Quando fai clic su una posizione, vedrai il widget che hai lì (se presente). In alternativa, puoi trascinare il widget per cambiarne la posizione in una posizione. Potresti anche essere in grado di aggiungere un'immagine di sfondo, modificare le immagini di intestazione e modificare il layout. Dopo aver apportato tutte le modifiche al tuo sito web, dovresti sperimentare diverse risoluzioni dello schermo.
Il collegamento Nascondi controlli apparirà nella parte inferiore della personalizzazione, seguito da tre icone Schermo nell'angolo destro. Scaricando e installando queste icone, puoi vedere come apparirà il tuo sito web su qualsiasi desktop, tablet o dispositivo mobile. Se abiliti la funzione Anteprima dal vivo sul tuo sito, sarai in grado di vedere come apparirà un nuovo tema. Funzionalità intelligenti come la condivisione di collegamenti di anteprima e il salvataggio delle modifiche nelle bozze ti consentono di apportare modifiche e pianificare gli aggiornamenti più facilmente.
Come personalizzare il tuo tema WordPress
I temi in WordPress possono essere personalizzati in vari modi a seconda di quanto vuoi cambiare il loro aspetto e la loro sensazione. Ci sono anche impostazioni avanzate di personalizzazione del tema integrate direttamente in WordPress Customizer , così come editor CSS in tempo reale, come SiteOrigin CSS. Puoi avere un'idea migliore dell'aspetto grafico del tuo sito Web utilizzando il Customizer. Puoi aggiungere widget a una barra laterale o a un piè di pagina, modificare le impostazioni della tua home page, personalizzare le voci di menu e altro modificando il titolo del sito e lo slogan qui.
