초보자 테마 사용자 정의 프로그램을 위한 WordPress 웹 사이트를 만드는 방법
게시 됨: 2022-10-23테마 커스터마이저를 사용하여 초보자를 위한 WordPress 웹사이트 생성에 대한 소개를 원한다고 가정하면: WordPress 웹사이트를 생성할 때 고려해야 할 몇 가지 사항이 있습니다. 가장 중요한 측면 중 하나는 올바른 테마를 선택하는 것입니다. 테마 커스터마이저는 결정을 내리기 전에 다양한 테마로 웹사이트가 어떻게 보일지 미리 볼 수 있는 훌륭한 도구입니다. 테마를 선택했으면 브랜드 스타일에 맞게 사용자 정의할 수 있습니다. 테마 사용자 정의 도구를 사용하면 색상, 글꼴 및 기타 디자인 요소를 변경할 수 있습니다. 자신의 로고와 헤더 이미지를 추가할 수도 있습니다. 원하는 모든 변경을 수행한 후 작업을 저장해야 합니다. 웹사이트 디자인에 만족하면 콘텐츠 추가를 시작할 수 있습니다. WordPress를 사용하면 페이지, 게시물 및 미디어를 쉽게 추가할 수 있습니다. 플러그인을 설치하여 웹사이트에 추가 기능을 추가할 수도 있습니다. WordPress 웹 사이트를 만드는 것은 웹 디자인을 시작하는 좋은 방법입니다. 테마 커스터마이저를 사용하면 쉽게 시작할 수 있으며 커스터마이징에 대한 무한한 가능성이 있습니다. 약간의 시간과 노력으로 원하는 대로 정확히 보이는 웹사이트를 만들 수 있습니다.
많은 WordPress 테마에는 테마의 모양과 느낌을 사용자 지정할 수 있는 기본 제공 기능이 포함되어 있습니다. 플러그인을 사용하면 더 많은 사용자 정의 옵션을 추가할 수 있습니다. 레거시 테마 커스터마이저와 완전한 WordPress 사이트 빌더를 사용하는 방법을 배우게 됩니다. 전체 사이트 편집기에 입력하여 테마를 선택하면 WordPress가 자동으로 사이트 편집기를 실행합니다. 전체 사이트 편집기를 사용하여 WordPress 테마의 모양과 느낌을 변경할 수 있습니다. 웹사이트의 특정 영역을 편집하려면 상단으로 이동하여 템플릿 이름을 클릭하고 다른 템플릿을 선택합니다. WordPress 테마 사용자 지정 프로그램을 사용하는 방법에 대한 자세한 내용은 가이드에서 찾을 수 있습니다.
SeedProd를 사용하면 자신만의 WordPress 웹사이트를 구축할 수 있습니다. 웹사이트에 고유한 로고와 사용자 정의 테마 를 추가할 수 있습니다. SeedProd에서 가장 인기 있는 웹 디자인 요소를 모두 사용하여 웹사이트를 만들 수 있습니다. 이 접근 방식을 사용하면 몇 분 만에 주문형 페이지 레이아웃을 만들 수 있습니다. SeedProd 드래그 앤 드롭 페이지 빌더에서 WordPress 테마를 드래그 앤 드롭합니다. WooCommerce 블록을 사용하면 온라인 상점에 대한 체크아웃 페이지를 만들거나 웹사이트의 어느 곳에서나 제품을 표시할 수 있습니다. 또한 SeedProd에는 완전한 WooCommerce 지원이 포함되어 있어 전자 상거래 웹사이트를 쉽게 만들 수 있습니다.
전체 웹사이트 편집을 위한 블록 유형은 SeedProd에서 제공합니다. 이러한 동적 블록을 사용하여 콘텐츠(블로그 게시물, 제목 태그 및 추천 이미지)를 반복하고 웹사이트를 구축할 수 있습니다. 맞춤형 테마 생성에 대한 튜토리얼에서 SeedProd WordPress Theme Builder에 대해 자세히 알아보세요.
사용자 정의 WordPress 테마는 어떻게 만듭니까?

맞춤형 WordPress 테마 를 만들려면 먼저 WordPress 소프트웨어를 다운로드하여 컴퓨터에 설치해야 합니다. WordPress가 설치되면 테마에 대한 새 폴더를 만들어야 합니다. 이 폴더의 이름은 원하는 대로 지정할 수 있지만 테마와 관련된 이름을 사용하는 것이 좋습니다. 예를 들어, 테마가 스포츠에 관한 것이라면 폴더 이름을 "sports_theme"로 지정할 수 있습니다. 폴더를 생성했으면 style.css와 index.php의 두 파일을 생성해야 합니다. style.css 파일은 테마의 스타일을 지정할 CSS 코드를 모두 넣을 위치입니다. index.php 파일은 테마의 기본 파일이며 다른 모든 WordPress 템플릿 파일을 가져옵니다. 이 두 파일을 만든 후 사용자 지정 WordPress 테마 만들기를 시작할 수 있습니다.
WordPress 테마는 WordPress에서 만든 HTML, CSS 및 JavaScript 템플릿입니다. WordPress 테마를 만들거나 편집하려면 이러한 프로그래밍 언어에 대한 기본적인 이해가 필요합니다. WordPress 개발자를 고용하여 웹 사이트의 테마를 만들 수도 있습니다. SeedProd를 사용하면 자신만의 WordPress 테마를 빠르게 만들 수 있습니다. SeedProd 플러그인을 사용하면 WordPress 테마를 직접 만들 수 있습니다. 이 게시물에서는 WordPress에서 사용자 정의 테마 를 단계별로 만드는 방법을 살펴보겠습니다. SeedProd를 수동으로 사용하거나 사전 제작된 테마를 통해 사용자 정의 테마를 생성할 수 있습니다.
미리 만들어진 테마를 가져온 경우 템플릿 위로 마우스를 가져간 다음 디자인 편집 메뉴에서 디자인 편집을 선택합니다. 콘텐츠 블록을 테마에 표시하려면 화면 왼쪽에서 블록을 끌어 화면 오른쪽에 놓습니다. 표시되는 콘텐츠의 유형과 이 블록의 디자인은 변경할 수 있습니다. 더하기(+) 아이콘을 클릭하면 테마 템플릿에 섹션을 추가할 수 있는 페이지로 이동합니다. SeedProd 편집기에 콘텐츠 블록과 섹션을 추가한 후 오른쪽 상단 모서리에 있는 십자(x) 아이콘을 클릭하여 닫을 수 있습니다. 그런 다음 사용자 정의 테마를 Constant Contact 및 Drip과 같은 이메일 마케팅 서비스에 연결해야 합니다. 회사를 홍보하고 싶다면 SeedProd 기반 웹사이트가 탁월한 선택입니다. 다음 단계에서는 방문자가 볼 수 있는 새 사용자 지정 테마 를 만들고 게시할 수 있습니다. 또한 SeedProd를 사용하여 웹사이트를 Google Analytics, Recaptcha 및 Zapier에 연결할 수 있습니다.
새 WordPress 테마 작업을 시작하려면 10Web AI Builder 및 페이지 빌더 플러그인을 설치해야 합니다. 플러그인을 설치한 후 WordPress 관리 영역의 왼쪽에 있는 "새로 추가" 버튼을 클릭합니다. "저장"을 클릭하여 오른쪽의 "페이지 속성" 상자에 "빈 페이지 템플릿"을 저장한 다음 "빈 페이지 템플릿" 메뉴에서 "빈 페이지 템플릿"을 선택합니다. 이전 WordPress 테마를 계속 사용하려면 새 테마를 만들어야 합니다. 대시보드 - 테마 메뉴에서 "테마 만들기"를 선택합니다. "테마 이름" 상자에 원하는 이름을 입력한 다음 "만들기"를 클릭합니다. 새 사용자 지정 WordPress 테마를 빌드하려면 빈 WordPress 테마를 기초로 해야 합니다. 대시보드 - 테마 메뉴에서 "테마 선택" 버튼을 선택합니다. 생성한 WordPress 테마의 이름을 입력한 후 "테마 선택" 버튼을 클릭하여 새 테마를 선택합니다. 새로운 워드프레스 테마를 원하시면 페이지를 생성하셔야 합니다. "새로 추가" 옵션은 대시보드 – 페이지 섹션에서 찾을 수 있습니다. "페이지 이름" 상자에 새 페이지의 이름을 입력하면 "만들기" 버튼이 표시됩니다. 새로 생성된 페이지에서 10Web AI Builder 및 페이지 빌더 플러그인을 활성화하려면 다음 코드를 입력해야 합니다. *? Get_template_directory() 및 php wp_enqueue_script('10Web-AI-Builder', ')는 둘 다 php 템플릿의 예입니다. -/js/js/10web-ai-building.min.js '); -/js/js/js/js/js/js/js/js/js/js/js/js/js/js/js/ php_enqueue_script('10Web-Page-Builder', get_template_ directory());' 함수는 디렉토리에 있습니다. (js 10Web-PageBuilder.min.js) /js/html/? WP_print_styles() – If (' function_exists('WP_print_styles') ) : WP_print_styles() */ *.html 웹 페이지 빌더 */.html 웹 페이지 빌더 */.html 웹 페이지 빌더 */.html 웹 페이지 빌더 */. html 웹 페이지 빌더 */

나만의 맞춤 WordPress 테마를 만드는 방법
대부분의 경우 나만의 WordPress 테마를 만드는 것은 매우 간단합니다. 바로 시작하려면 몇 가지 간단한 단계를 거쳐야 합니다. 사실 별로 어렵지 않습니다. WordPress 테마는 무료 또는 프리미엄 가격으로 구입할 수 있습니다. 테마 선택에 정답은 없지만 프리미엄 테마는 프리미엄이 아닌 테마보다 더 넓은 범위의 기능, 유연성 및 사용자 지정 옵션을 제공하는 경향이 있습니다. 반면에 사용자 정의 테마는 비싸지 않아도 됩니다. 인터넷에는 수많은 무료 WordPress 및 Joomla 테마가 있으며 WordPress 테마 무료 또는 Joomla 테마 무료를 검색하여 자주 찾을 수 있습니다. 사용자 정의 테마는 웹사이트를 보다 개인적인 모양으로 만드는 동시에 사용을 간단하게 유지합니다. 또한 사용자 정의 WordPress 테마는 기본 테마보다 더 안정적이고 신뢰할 수 있습니다. 결과적으로 충돌이나 문제가 발생할 가능성이 줄어듭니다. 일반적으로 사용자 정의 WordPress 테마를 개발하는 것은 웹 사이트에 큰 이점을 줄 수 있는 간단한 프로세스입니다. 기술 경험이 있고 테마를 만드는 데 관심이 있다면 바로 작업을 시작할 수 있습니다.
간단한 WordPress 테마 페이지는 어떻게 만듭니까?

간단한 WordPress 테마 페이지 를 만들려면 WordPress 테마 디렉토리에 새 파일을 만들어야 합니다. 이 파일의 이름은 원하는 대로 지정할 수 있지만 확장자는 .php여야 합니다. 이 파일에 다음 코드를 포함해야 합니다. /* 템플릿 이름: 내 테마 페이지 */ ? > 이 코드는 WordPress에 이것이 테마에 대한 사용자 정의 템플릿 파일임을 알려줍니다. 그런 다음 이 파일에 고유한 코드와 HTML을 추가하여 사용자 정의 테마 페이지를 만들 수 있습니다.
WordPress 웹 사이트는 웹 사이트 레이아웃 및 디자인에 사용되는 테마를 기반으로 설계 및 구축되었습니다. PHP, HTML, CSS 및 JavaScript용 템플릿과 HTML 및 CSS용 템플릿이 있습니다. 이 기사에서는 코드를 작성하지 않고도 WordPress 테마를 빠르고 쉽게 만드는 방법을 보여줍니다. 비즈니스, 블로거 및 웹 사이트 소유자에게 적합한 드래그 앤 드롭 WordPress 페이지 빌더입니다. 코드를 작성할 필요 없이 이 플러그인으로 나만의 WordPress 테마를 만드세요. 이 자습서를 따르면 여가 시간에 맞춤형 SeedProd 테마를 만들 수 있습니다. 템플릿 사용에 대해 자세히 알아보려면 미리 만들어진 테마로 시작한 다음 튜토리얼이 끝난 후 템플릿 파일을 편집하세요.
WordPress 데이터베이스를 사용하여 즉석에서 테마 요소를 생성할 수 있습니다. 또한 SeedProd에는 전체 WooCommerce 통합이 포함되어 있으므로 사용자 지정 쇼핑 페이지를 쉽게 만들 수 있습니다. 테마를 처음부터 만들거나 Seedprod 테마 빌더로 편집할 수 있습니다. WordPress 테마 작성자 SeedProd를 사용하여 사용자 정의 WordPress 테마를 만들 수 있습니다. 이제 WordPress 웹 사이트에서 활성화하는 것은 귀하에게 달려 있습니다. 또한 SeedProd를 사용하면 웹사이트의 특정 섹션에 대해 여러 템플릿을 만들 수 있습니다. 한 가지 예는 테마 내의 특정 카테고리에만 나타나는 헤더 템플릿을 포함하는 기능입니다.
맞춤형 WordPress 테마를 만들고 싶다면 SeedProd가 도와드릴 수 있습니다. 끌어서 놓기 빌더를 사용하여 필요한 모든 유형의 사용자 정의 레이아웃을 만들 수 있습니다. WordPress 랜딩 페이지를 만드는 방법에 대해 자세히 알아보려면 WordPress 랜딩 페이지 튜토리얼 을 방문하십시오.
나만의 워드프레스 테마 디자인하기
나만의 WordPress 테마를 만들려면 쉽고 합리적인 비용으로 할 수 있습니다. 또한 자체 WordPress 사이트를 사용하면 독자를 위한 독특하고 개인화된 경험을 만들 수 있습니다.
워드프레스 테마 커스터마이저

WordPress Theme Customizer는 WordPress 사이트의 모양과 느낌을 사용자 지정할 수 있는 강력한 도구입니다. 테마 커스터마이저를 사용하면 코드 한 줄도 건드릴 필요 없이 사이트의 색상, 글꼴 및 레이아웃을 변경할 수 있습니다.
테마 커스터 마이저는 모든 WordPress 웹사이트의 표준 기능입니다. 커스터마이저를 사용하여 실시간으로 디자인 및 스타일 변경 사항(게시 전)을 미리 볼 수 있습니다. 이 가이드에서는 시스템에서 사용할 수 있는 다양한 기능과 설정을 살펴봅니다. 색상 패널을 사용하여 웹 사이트의 색상 구성표를 변경할 수 있습니다. 이 섹션에서는 배경, 본문 텍스트, 헤더 및 링크와 같은 웹사이트의 각 요소에 대한 색상을 선택할 수 있습니다. 사용자 정의 도구에는 사용하는 기본 글꼴을 변경할 수 있는 Typography 패널이 포함되어 있습니다. 먼저 생성해야 하기 때문에 기다릴 시간이 많지 않습니다.
메뉴 패널에서 사이트에 표시할 고유한 탐색 메뉴를 만들 수 있습니다. 언제든지 나타나도록 설정할 수 있습니다. 이 섹션에서는 업데이트하거나 삭제할 수 있는 이전에 사용한 탐색 메뉴도 찾을 수 있습니다. 위젯 패널을 사용하면 웹사이트에서 위젯을 추가, 관리 및 제거할 수 있습니다. 위치를 클릭하면 해당 위치에 있는 위젯이 표시됩니다(있는 경우). 또는 위젯을 끌어 위치에서 위치를 변경할 수 있습니다. 배경 이미지를 추가하고, 헤더 이미지를 변경하고, 레이아웃을 변경할 수도 있습니다. 웹사이트를 모두 변경한 후에는 다양한 화면 해상도로 실험해야 합니다.
컨트롤 숨기기 링크가 커스터마이저 하단에 나타나고 오른쪽 모서리에 3개의 화면 아이콘이 표시됩니다. 이 아이콘을 다운로드하고 설치하면 데스크탑, 태블릿 또는 모바일 장치에서 웹사이트가 어떻게 보이는지 확인할 수 있습니다. 사이트에서 실시간 미리보기 기능을 활성화하면 새 테마가 어떻게 보이는지 확인할 수 있습니다. 미리보기 링크 공유 및 초안에 변경 사항 저장과 같은 스마트 기능을 사용하면 변경 사항을 적용하고 업데이트를 보다 쉽게 예약할 수 있습니다.
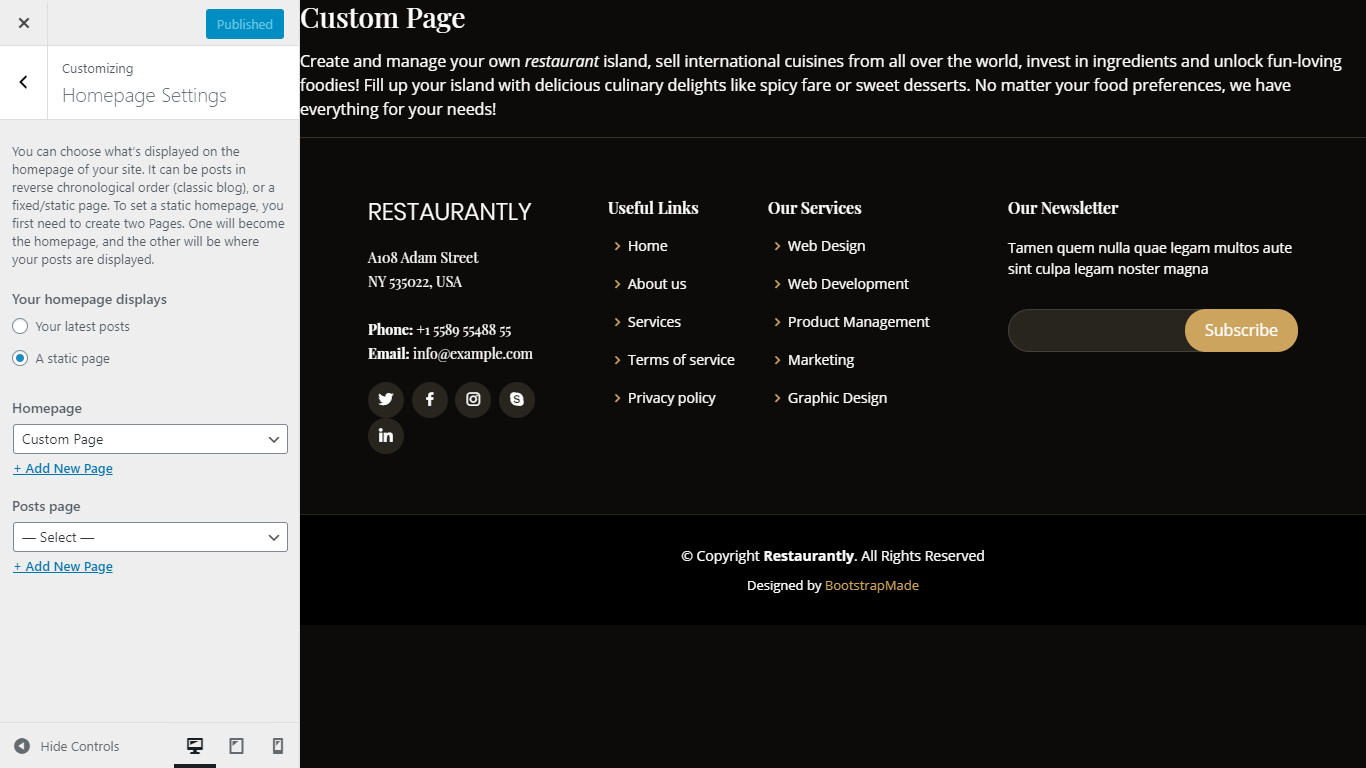
WordPress 테마를 사용자 정의하는 방법
WordPress의 테마는 모양과 느낌을 얼마나 바꾸고 싶은지에 따라 다양한 방식으로 사용자 정의할 수 있습니다. WordPress Customizer 에 내장된 고급 테마 사용자 정의 설정과 SiteOrigin CSS와 같은 실시간 CSS 편집기도 있습니다. 사용자 지정 프로그램을 사용하여 웹 사이트의 모양과 느낌을 더 잘 느낄 수 있습니다. 여기에서 사이트 제목 및 태그라인을 편집하여 사이드바 또는 바닥글에 위젯을 추가하고, 홈페이지 설정을 변경하고, 메뉴 항목을 사용자 정의하는 등의 작업을 수행할 수 있습니다.
