如何为初学者主题定制器创建一个 WordPress 网站
已发表: 2022-10-23假设您想了解如何使用主题定制器为初学者创建 WordPress 网站:在创建 WordPress 网站时,您需要考虑一些事项。 最重要的方面之一是选择正确的主题。 主题定制器是一个很棒的工具,可让您在做出决定之前预览您的网站在不同主题下的外观。 选择主题后,您可以开始对其进行自定义以匹配您的品牌风格。 主题定制器允许您更改颜色、字体和其他设计元素。 您还可以添加自己的徽标和标题图像。 完成所需的所有更改后,请务必保存您的工作。 一旦您对网站的设计感到满意,您就可以开始添加内容了。 WordPress 使添加页面、帖子和媒体变得容易。 您还可以安装插件以向您的网站添加其他功能。 创建 WordPress 网站是开始网页设计的好方法。 主题定制器使上手变得容易,定制的可能性无穷无尽。 只需花费一点时间和精力,您就可以创建一个完全符合您期望的网站。
许多 WordPress 主题包含内置功能,可让您自定义主题的外观。 插件允许您添加更多自定义选项。 您将学习如何使用旧版主题定制器以及完整的 WordPress 网站构建器。 当您通过在完整站点编辑器中键入来选择主题时,WordPress 将自动启动站点编辑器。 您可以使用完整的站点编辑器更改 WordPress 主题的外观。 如果要编辑网站的特定区域,请转到顶部并单击那里的模板名称并选择其他模板。 有关如何使用 WordPress 主题定制器的更多信息,请参阅我们的指南。
使用 SeedProd,您可以构建自己的 WordPress 网站。 您可以将自己的徽标甚至自定义主题添加到您的网站。 您将能够使用 SeedProd 中所有最流行的网页设计元素创建您的网站。 使用这种方法,您可以在几分钟内创建按需页面布局。 在 SeedProd 拖放页面构建器中拖放 WordPress 主题。 使用 WooCommerce 块,您可以为您的在线商店创建结帐页面或在您网站的任何位置显示产品。 此外,SeedProd 包括完整的 WooCommerce 支持,使您可以轻松创建电子商务网站。
SeedProd 提供了用于编辑整个网站的块类型。 您可以使用这些动态块来循环内容(用于博客文章、标题标签和特色图片)并构建您的网站。 在我们有关创建自定义主题的教程中了解有关 SeedProd WordPress 主题生成器的更多信息。
如何创建自定义 WordPress 主题?

为了创建自定义 WordPress 主题,您首先需要下载 WordPress 软件并将其安装在您的计算机上。 安装 WordPress 后,您需要为您的主题创建一个新文件夹。 此文件夹可以命名为任何您喜欢的名称,但建议您使用与您的主题相关的名称。 例如,如果您的主题是关于运动的,您可以将文件夹命名为“sports_theme”。 创建文件夹后,您需要创建两个文件:style.css 和 index.php。 style.css 文件是您放置主题样式的所有 CSS 代码的位置。 index.php 文件是主题的主文件,它将引入所有其他 WordPress 模板文件。 创建这两个文件后,您就可以开始创建自定义 WordPress 主题了。
WordPress 主题只是由 WordPress 创建的 HTML、CSS 和 JavaScript 模板。 要创建或编辑 WordPress 主题,您需要对这些编程语言有基本的了解。 您还可以聘请 WordPress 开发人员为您的网站创建主题。 使用 SeedProd,您可以快速创建自己的 WordPress 主题。 SeedProd 插件允许您自己创建 WordPress 主题。 在这篇文章中,我们将逐步介绍如何在 WordPress 中创建自定义主题。 您可以选择手动使用 SeedProd 或通过预构建主题创建自定义主题。
如果您已导入预构建的主题,请将鼠标悬停在模板上,然后从“编辑设计”菜单中选择“编辑设计”。 如果您希望内容块出现在主题中,请将块从屏幕左侧拖放到屏幕右侧。 可以更改显示的内容类型和此块的设计。 当您单击加号 (+) 图标时,您将被带到一个页面,您可以在其中向主题模板添加一个部分。 将内容块和部分添加到 SeedProd 编辑器后,您可以单击右上角的十字 (x) 图标将其关闭。 然后,您需要将您的自定义主题连接到电子邮件营销服务,例如 Constant Contact 和 Drip。 如果您想宣传您的公司,由 SeedProd 提供支持的网站是一个很好的选择。 在接下来的步骤中,您将能够创建和发布新的自定义主题,您的访问者将能够看到。 此外,您可以使用 SeedProd 将您的网站连接到 Google Analytics、Recaptcha 和 Zapier。
要开始使用新的 WordPress 主题,您需要安装 10Web AI Builder 和页面构建器插件。 安装插件后,单击 WordPress 管理区域左侧的“添加新”按钮。 点击“保存”,将“空白页模板”保存在右侧“页面属性”框中,然后在“空白页模板”菜单中选择“空白页模板”。 要继续使用以前的 WordPress 主题,您需要创建一个新主题。 从仪表板 - 主题菜单中选择“创建主题”。 在“主题名称”框中输入您想要的名称,然后单击“创建”。 要构建新的自定义 WordPress 主题,您需要一个空白的 WordPress 主题作为基础。 从仪表板 - 主题菜单中选择“选择主题”按钮。 输入您创建的 WordPress 主题的名称后,单击“选择主题”按钮选择一个新主题。 如果你想要一个新的 WordPress 主题,你必须创建一个页面。 “添加新”选项可以在仪表板 - 页面部分中找到。 如果您在“页面名称”框中输入新页面的名称,“创建”按钮将可见。 要在新创建的页面上启用 10Web AI Builder 和页面构建器插件,您必须输入以下代码:*? Get_template_directory() 和 php wp_enqueue_script ('10Web-AI-Builder', ') 都是 php 模板的例子。 -/js/js/10web-ai-building.min.js '); -/js/js/js/js/js/js/js/js/js/js/js/js/js/js/js/ php_enqueue_script('10Web-Page-Builder', get_template_ directory());' 函数位于目录中。 (js 10Web-PageBuilder.min.js) /js/html/? WP_print_styles() – If (' function_exists('WP_print_styles') ) : WP_print_styles() */ *.html 网页构建器 */.html 网页构建器 */.html 网页构建器 */.html 网页构建器 */. html 网页生成器 */

如何构建自己的自定义 WordPress 主题
大多数时候,构建自己的 WordPress 主题非常简单。 您必须采取一些简单的步骤才能立即开始。 事实上,这并不难。 WordPress 主题可以免费或以高价购买。 在选择主题时没有正确或错误的答案,但高级主题往往比非高级主题提供更广泛的功能、灵活性和自定义选项。 另一方面,自定义主题不必很昂贵。 互联网上有大量免费的 WordPress 和 Joomla 主题,您可以经常通过搜索 WordPress 主题免费或 Joomla 主题免费找到它们。 自定义主题为您的网站提供更个性化的外观,同时使其易于使用。 此外,自定义 WordPress 主题比默认主题更稳定可靠。 因此,您将不太可能遇到崩溃或问题。 作为一般规则,开发自定义 WordPress 主题是一个简单的过程,可以极大地使您的网站受益。 如果您有技术经验并且对创建主题感兴趣,那么您很可能可以立即开始工作。
如何创建一个简单的 WordPress 主题页面?

要创建一个简单的 WordPress 主题页面,您需要在 WordPress 主题目录中创建一个新文件。 您可以随意命名此文件,但它必须具有 .php 扩展名。 在此文件中,您需要包含以下代码: /* 模板名称:我的主题页面 */ ? > 此代码告诉 WordPress 这是您主题的自定义模板文件。 然后,您可以将自己的代码和 HTML 添加到此文件中,以创建您的自定义主题页面。
WordPress 网站是基于用于网站布局和设计的主题设计和构建的。 有 PHP、HTML、CSS 和 JavaScript 的模板,以及 HTML 和 CSS 的模板。 我们将在本文中向您展示如何快速轻松地创建 WordPress 主题,而无需编写任何代码。 它是一个拖放式 WordPress 页面构建器,适用于企业、博主和网站所有者。 使用此插件创建您自己的 WordPress 主题,无需编写任何代码。 通过遵循本教程,您将能够在闲暇时创建自定义 SeedProd 主题。 如果您想了解有关使用模板的更多信息,请从预制主题开始,然后在教程完成后编辑模板文件。
WordPress 数据库可用于动态生成主题元素。 此外,SeedProd 包含完整的 WooCommerce 集成,因此您可以轻松创建自定义购物页面。 您可以从头开始创建主题,也可以使用 Seedprod Theme Builder 对其进行编辑。 您可以使用 WordPress 主题创建者 SeedProd 创建自定义 WordPress 主题。 现在由您在 WordPress 网站上激活它。 此外,SeedProd 使您能够为网站的特定部分创建多个模板。 一个示例是能够包含仅出现在主题中特定类别的标题模板。
如果您想创建自定义 WordPress 主题,SeedProd 可以为您提供帮助。 您可以使用拖放构建器来创建您需要的任何类型的自定义布局。 访问我们的WordPress 登录页面教程,了解有关如何创建 WordPress 登录页面的更多信息。
设计自己的 WordPress 主题
要制作自己的 WordPress 主题,您可以以合理的成本轻松完成。 此外,拥有自己的 WordPress 网站可以让您为读者创造独一无二的个性化体验。
WordPress 主题定制器

WordPress Theme Customizer 是一个强大的工具,可让您自定义 WordPress 网站的外观和感觉。 使用主题定制器,您可以更改网站的颜色、字体和布局,而无需触及任何一行代码。
主题定制器是所有 WordPress 网站的标准功能。 您可以使用定制器实时预览您的设计和样式更改(在发布之前)。 在本指南中,我们将介绍您可以在系统中使用的各种功能和设置。 使用颜色面板,您可以更改网站的配色方案。 此部分允许您为网站上的每个元素选择颜色,例如背景、正文、标题和链接。 定制器包括一个排版面板,这意味着您可以更改您使用的默认字体。 没有太多时间等待,因为您必须先创建一个。
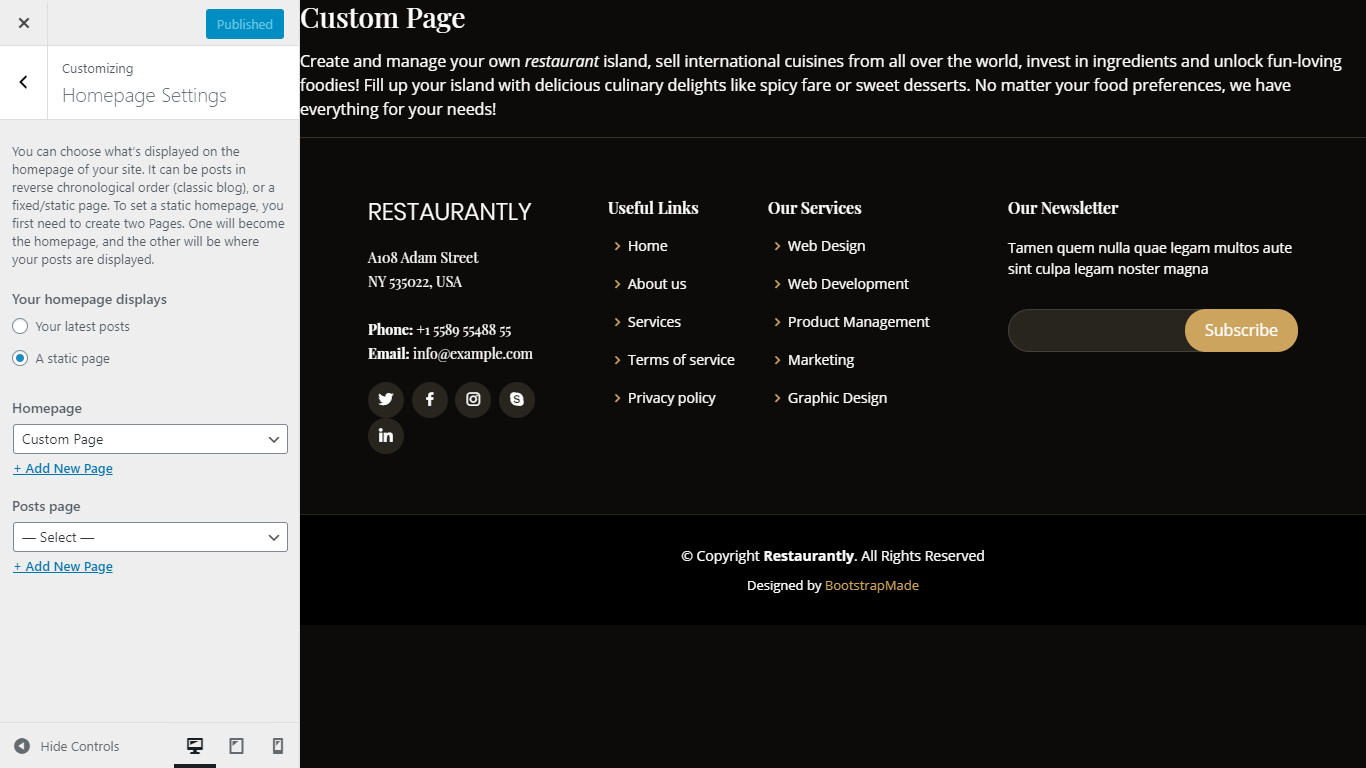
在菜单面板中,您可以创建自己的导航菜单,这些菜单将出现在您的网站上; 它们可以设置为随时出现。 在本节中,您还可以找到可以更新或删除的以前使用的导航菜单。 小部件面板允许您从您的网站添加、管理和删除小部件。 单击某个位置时,您会看到那里的小部件(如果有)。 或者,您可以拖动小部件以更改其在某个位置的位置。 您还可以添加背景图像、更改标题图像和更改布局。 对网站进行所有更改后,您应该尝试不同的屏幕分辨率。
隐藏控件链接将出现在定制器的底部,然后是右上角的三个屏幕图标。 通过下载并安装这些图标,您可以查看您的网站在任何台式机、平板电脑或移动设备上的外观。 如果您在您的网站上启用实时预览功能,您将能够看到新主题的外观。 共享预览链接和在草稿中保存更改等智能功能使您可以更轻松地进行更改和安排更新。
如何自定义您的 WordPress 主题
WordPress 中的主题可以通过多种方式进行自定义,具体取决于您想要更改其外观和感觉的程度。 WordPress Customizer甚至还内置了高级主题自定义设置,以及实时 CSS 编辑器,例如 SiteOrigin CSS。 通过使用定制器,您可以更好地了解网站的外观。 通过在此处编辑站点标题和标语,您可以将小部件添加到侧边栏或页脚、更改主页设置、自定义菜单项等。
