So erstellen Sie eine WordPress-Website für Anfänger Theme Customizer
Veröffentlicht: 2022-10-23Angenommen, Sie möchten eine Einführung in die Erstellung einer WordPress-Website für Anfänger mit dem Theme Customizer: Bei der Erstellung einer WordPress-Website gibt es einige Dinge, die Sie beachten müssen. Einer der wichtigsten Aspekte ist die Wahl des richtigen Themas. Der Theme Customizer ist ein großartiges Tool, mit dem Sie eine Vorschau anzeigen können, wie Ihre Website mit verschiedenen Themes aussehen wird, bevor Sie eine Entscheidung treffen. Sobald Sie ein Thema ausgewählt haben, können Sie damit beginnen, es an den Stil Ihrer Marke anzupassen. Mit dem Design-Customizer können Sie Farben, Schriftarten und andere Designelemente ändern. Sie können auch Ihr eigenes Logo und Header-Bild hinzufügen. Nachdem Sie alle gewünschten Änderungen vorgenommen haben, speichern Sie Ihre Arbeit. Sobald Sie mit dem Design Ihrer Website zufrieden sind, können Sie mit dem Hinzufügen von Inhalten beginnen. WordPress macht es einfach, Seiten, Beiträge und Medien hinzuzufügen. Sie können auch Plugins installieren, um Ihrer Website zusätzliche Funktionen hinzuzufügen. Das Erstellen einer WordPress-Website ist ein guter Einstieg in das Webdesign. Der Theme Customizer erleichtert den Einstieg und es gibt endlose Möglichkeiten zur Anpassung. Mit ein wenig Zeit und Mühe können Sie eine Website erstellen, die genau so aussieht, wie Sie es sich wünschen.
Viele WordPress-Themen enthalten integrierte Funktionen, mit denen Sie das Erscheinungsbild Ihres Themas anpassen können. Plugins ermöglichen es Ihnen, weitere Anpassungsoptionen hinzuzufügen. Sie lernen, wie Sie den Legacy-Design-Customizer sowie den vollständigen WordPress-Site-Builder verwenden. Wenn Sie ein Design auswählen, indem Sie es in den vollständigen Site-Editor eingeben, startet WordPress automatisch den Site-Editor. Sie können das Erscheinungsbild Ihres WordPress-Designs mit dem vollständigen Website-Editor ändern. Wenn Sie einen bestimmten Bereich Ihrer Website bearbeiten möchten, gehen Sie nach oben und klicken Sie dort auf den Vorlagennamen und wählen Sie eine andere Vorlage aus. Weitere Informationen zur Verwendung des WordPress-Design-Customizers finden Sie in unserem Leitfaden.
Mit SeedProd können Sie Ihre eigene WordPress-Website erstellen. Sie können Ihrer Website Ihr eigenes Logo und sogar ein benutzerdefiniertes Design hinzufügen. Sie können Ihre Website mit all den beliebtesten Webdesign-Elementen in SeedProd erstellen. Mit diesem Ansatz können Sie On-Demand-Seitenlayouts in wenigen Minuten erstellen. Ziehen Sie WordPress-Designs per Drag-and-Drop in den Drag-and-Drop-Seitenersteller von SeedProd. Mit WooCommerce-Blöcken können Sie eine Checkout-Seite für Ihren Online-Shop erstellen oder Produkte überall auf Ihrer Website anzeigen. Darüber hinaus bietet SeedProd eine vollständige WooCommerce-Unterstützung, mit der Sie ganz einfach eine E-Commerce-Website erstellen können.
Blocktypen zur Bearbeitung der gesamten Website werden von SeedProd bereitgestellt. Sie können diese dynamischen Blöcke verwenden, um Inhalte (für Blog-Posts, Titel-Tags und ausgewählte Bilder) zu wiederholen und Ihre Website zu erstellen. Erfahren Sie mehr über SeedProd WordPress Theme Builder in unserem Tutorial zum Erstellen eines benutzerdefinierten Designs.
Wie erstelle ich ein benutzerdefiniertes WordPress-Theme?

Um ein benutzerdefiniertes WordPress-Design zu erstellen, müssen Sie zunächst die WordPress-Software herunterladen und auf Ihrem Computer installieren. Sobald WordPress installiert ist, müssen Sie einen neuen Ordner für Ihr Design erstellen. Dieser Ordner kann beliebig benannt werden, es wird jedoch empfohlen, einen Namen zu verwenden, der für Ihr Thema relevant ist. Wenn es in Ihrem Thema beispielsweise um Sport geht, könnten Sie Ihren Ordner „sports_theme“ nennen. Nachdem Sie Ihren Ordner erstellt haben, müssen Sie zwei Dateien erstellen: style.css und index.php. In der style.css-Datei fügen Sie Ihren gesamten CSS-Code ein, der Ihr Design gestaltet. Die index.php-Datei ist die Hauptdatei für Ihr Design und zieht alle anderen WordPress-Vorlagendateien ein. Nachdem Sie diese beiden Dateien erstellt haben, können Sie mit der Erstellung Ihres benutzerdefinierten WordPress-Themes beginnen.
WordPress-Themes sind einfach HTML-, CSS- und JavaScript-Vorlagen, die von WordPress erstellt werden. Um WordPress-Themes zu erstellen oder zu bearbeiten, benötigen Sie ein grundlegendes Verständnis dieser Programmiersprachen. Sie können auch einen WordPress-Entwickler beauftragen, ein Design für Ihre Website zu erstellen. Mit SeedProd können Sie schnell Ihre eigenen WordPress-Themes erstellen. Mit dem SeedProd-Plugin können Sie eigene WordPress-Themes erstellen. In diesem Beitrag gehen wir Schritt für Schritt darauf ein, wie man benutzerdefinierte Themes in WordPress erstellt. Sie haben die Möglichkeit, ein benutzerdefiniertes Design mit SeedProd manuell oder über vorgefertigte Designs zu erstellen.
Wenn Sie ein vorgefertigtes Design importiert haben, bewegen Sie den Mauszeiger über eine Vorlage und wählen Sie Design bearbeiten aus dem Menü Design bearbeiten. Ziehen Sie den Block von der linken Seite des Bildschirms und legen Sie ihn auf der rechten Seite des Bildschirms ab, wenn Sie möchten, dass ein Inhaltsblock in Ihrem Design angezeigt wird. Die Art der angezeigten Inhalte und das Design dieses Blocks können geändert werden. Wenn Sie auf das Pluszeichen (+) klicken, gelangen Sie zu einer Seite, auf der Sie Ihrer Designvorlage einen Abschnitt hinzufügen können. Nachdem Sie Inhaltsblöcke und Abschnitte zum SeedProd-Editor hinzugefügt haben, können Sie auf das Kreuzsymbol (x) in der oberen rechten Ecke klicken, um ihn zu schließen. Anschließend müssen Sie Ihr benutzerdefiniertes Design mit E-Mail-Marketingdiensten wie Constant Contact und Drip verbinden. Wenn Sie für Ihr Unternehmen werben möchten, ist eine von SeedProd betriebene Website eine ausgezeichnete Wahl. Im folgenden Schritt können Sie Ihr neues benutzerdefiniertes Design erstellen und veröffentlichen, das Ihre Besucher sehen können. Darüber hinaus können Sie Ihre Website mit SeedProd mit Google Analytics, Recaptcha und Zapier verbinden.
Um mit der Arbeit mit Ihrem neuen WordPress-Theme zu beginnen, müssen Sie das 10Web AI Builder- und Page Builder-Plug-in installieren. Klicken Sie nach der Installation des Plugins auf die Schaltfläche „Neu hinzufügen“ auf der linken Seite des WordPress-Adminbereichs. Klicken Sie auf „Speichern“, um die „Vorlage für leere Seite“ im Feld „Seitenattribute“ auf der rechten Seite zu speichern, und wählen Sie dann „Vorlage für leere Seite“ aus dem Menü „Vorlage für leere Seite“ aus. Um Ihr bisheriges WordPress-Theme weiter verwenden zu können, müssen Sie ein neues erstellen. Wählen Sie im Menü „Dashboard – Themen“ die Option „Design erstellen“. Geben Sie Ihren gewünschten Namen in das Feld „Name des Themas“ ein und klicken Sie dann auf „Erstellen“. Um Ihr neues benutzerdefiniertes WordPress-Theme zu erstellen, benötigen Sie ein leeres WordPress-Theme als Grundlage. Wählen Sie im Menü „Dashboard – Themen“ die Schaltfläche „Design auswählen“. Nachdem Sie den Namen des von Ihnen erstellten WordPress-Designs eingegeben haben, klicken Sie auf die Schaltfläche „Design auswählen“, um ein neues auszuwählen. Wenn Sie ein neues WordPress-Theme möchten, müssen Sie eine Seite erstellen. Die Option „Neu hinzufügen“ finden Sie im Abschnitt Dashboard – Seiten. Die Schaltfläche „Erstellen“ wird sichtbar, wenn Sie einen Namen für Ihre neue Seite in das Feld „Seitenname“ eingeben. Um das Plugin 10Web AI Builder und Page Builder auf Ihrer neu erstellten Seite zu aktivieren, müssen Sie den folgenden Code eingeben: *? Get_template_directory() und php wp_enqueue_script ('10Web-AI-Builder', ') sind beide Beispiele für PHP-Vorlagen. -/js/js/10web-ai-building.min.js '); -/js/js/js/js/js/js/js/js/js/js/js/js/js/js/js/ The php_enqueue_script('10Web-Page-Builder', get_template_ directory());' Die Funktion befindet sich im Verzeichnis. (js 10Web-PageBuilder.min.js) /js/html/? WP_print_styles() – If (' function_exists('WP_print_styles') ) : WP_print_styles() */ *.html Webseitenersteller */.html Webseitenersteller */.html Webseitenersteller */.html Webseitenersteller */. HTML-Webseitenersteller */

So erstellen Sie Ihr eigenes benutzerdefiniertes WordPress-Theme
Meistens ist es ziemlich einfach, ein eigenes WordPress-Theme zu erstellen. Es gibt ein paar einfache Schritte, die Sie ausführen müssen, um sofort loszulegen. Es ist in der Tat nicht sehr schwierig. WordPress-Themes können kostenlos oder zu einem Premium-Preis erworben werden. Bei der Auswahl eines Designs gibt es keine richtigen oder falschen Antworten, aber Premium-Designs bieten in der Regel eine größere Auswahl an Funktionen, Flexibilität und Anpassungsoptionen als Nicht-Premium-Designs. Benutzerdefinierte Themes hingegen müssen nicht teuer sein. Es gibt eine Fülle von kostenlosen WordPress- und Joomla-Designs, die im Internet verfügbar sind, und Sie können sie häufig finden, indem Sie nach WordPress-Design kostenlos oder Joomla-Design kostenlos suchen. Benutzerdefinierte Themen verleihen Ihrer Website ein persönlicheres Aussehen und sorgen gleichzeitig für eine einfache Verwendung. Darüber hinaus sind benutzerdefinierte WordPress-Themes stabiler und zuverlässiger als die Standardthemen. Infolgedessen ist die Wahrscheinlichkeit von Abstürzen oder Problemen geringer. In der Regel ist die Entwicklung eines benutzerdefinierten WordPress-Themes ein einfacher Prozess, der Ihrer Website großen Nutzen bringen kann. Wenn Sie über technische Erfahrung verfügen und daran interessiert sind, ein Thema zu erstellen, können Sie wahrscheinlich sofort mit der Arbeit an einem Thema beginnen.
Wie erstelle ich eine einfache WordPress-Designseite?

Um eine einfache WordPress-Designseite zu erstellen, müssen Sie eine neue Datei in Ihrem WordPress-Designverzeichnis erstellen. Sie können diese Datei beliebig benennen, sie muss jedoch die Erweiterung .php haben. In diese Datei müssen Sie den folgenden Code einfügen: /* Template Name: My Theme Page */ ? > Dieser Code teilt WordPress mit, dass dies eine benutzerdefinierte Vorlagendatei für Ihr Design ist. Sie können dieser Datei dann Ihren eigenen Code und HTML hinzufügen, um Ihre benutzerdefinierte Themenseite zu erstellen.
WordPress-Websites werden auf Themen entworfen und erstellt, die für das Layout und Design von Websites verwendet werden. Es gibt Vorlagen für PHP, HTML, CSS und JavaScript sowie Vorlagen für HTML und CSS. Wir zeigen Ihnen in diesem Artikel, wie Sie schnell und einfach ein WordPress-Theme erstellen, ohne Code schreiben zu müssen. Es ist ein Drag-and-Drop-WordPress-Seitenersteller, der für Unternehmen, Blogger und Website-Besitzer geeignet ist. Erstellen Sie mit diesem Plugin Ihr eigenes WordPress-Theme, ohne Code schreiben zu müssen. Wenn Sie diesem Tutorial folgen, können Sie in aller Ruhe ein benutzerdefiniertes SeedProd-Design erstellen. Wenn Sie mehr über die Verwendung von Vorlagen erfahren möchten, beginnen Sie mit einem vorgefertigten Thema und bearbeiten Sie dann die Vorlagendateien, nachdem das Tutorial abgeschlossen ist.
Die WordPress-Datenbank kann verwendet werden, um Themenelemente im Handumdrehen zu generieren. Darüber hinaus enthält SeedProd eine vollständige WooCommerce-Integration, sodass Sie ganz einfach benutzerdefinierte Einkaufsseiten erstellen können. Sie können ein Design entweder von Grund auf neu erstellen oder es mit dem Seedprod Theme Builder bearbeiten. Sie können ein benutzerdefiniertes WordPress-Theme mit dem WordPress-Theme-Ersteller SeedProd erstellen. Es liegt nun an Ihnen, es auf Ihrer WordPress-Website zu aktivieren. Darüber hinaus können Sie mit SeedProd mehrere Vorlagen für bestimmte Bereiche Ihrer Website erstellen. Ein Beispiel ist die Möglichkeit, eine Kopfzeilenvorlage einzufügen, die nur in bestimmten Kategorien innerhalb Ihres Designs angezeigt wird.
Wenn Sie ein benutzerdefiniertes WordPress-Theme erstellen möchten, kann SeedProd Sie dabei unterstützen. Sie können den Drag-and-Drop-Builder verwenden, um jede Art von benutzerdefiniertem Layout zu erstellen, das Sie benötigen. Besuchen Sie unser WordPress-Landingpage-Tutorial , um mehr darüber zu erfahren, wie Sie eine WordPress-Landingpage erstellen.
Entwerfen Sie Ihr eigenes WordPress-Theme
Um Ihr eigenes WordPress-Theme zu erstellen, können Sie dies problemlos und zu angemessenen Kosten tun. Darüber hinaus können Sie mit Ihrer eigenen WordPress-Site ein einzigartiges und personalisiertes Erlebnis für Ihre Leser schaffen.
WordPress-Theme-Customizer

Der WordPress Theme Customizer ist ein leistungsstarkes Tool, mit dem Sie das Erscheinungsbild Ihrer WordPress-Site anpassen können. Mit dem Theme Customizer können Sie die Farben, Schriftarten und das Layout Ihrer Website ändern, ohne eine einzige Codezeile berühren zu müssen.
Theme Customizer sind Standardfunktionen auf allen WordPress-Websites. Mit dem Customizer können Sie Ihre Design- und Stiländerungen (vor der Veröffentlichung) in Echtzeit in der Vorschau anzeigen. In diesem Handbuch gehen wir auf die verschiedenen Funktionen und Einstellungen ein, die Sie in Ihrem System verwenden können. Mit dem Farbbedienfeld können Sie das Farbschema Ihrer Website ändern. In diesem Abschnitt können Sie Farben für jedes Element auf einer Website auswählen, z. B. Hintergrund, Haupttext, Kopfzeilen und Links. Der Customizer enthält ein Typografie-Bedienfeld, was bedeutet, dass Sie die von Ihnen verwendeten Standardschriftarten ändern können. Es gibt nicht viel Zeit zu warten, da Sie zuerst eine erstellen müssen.
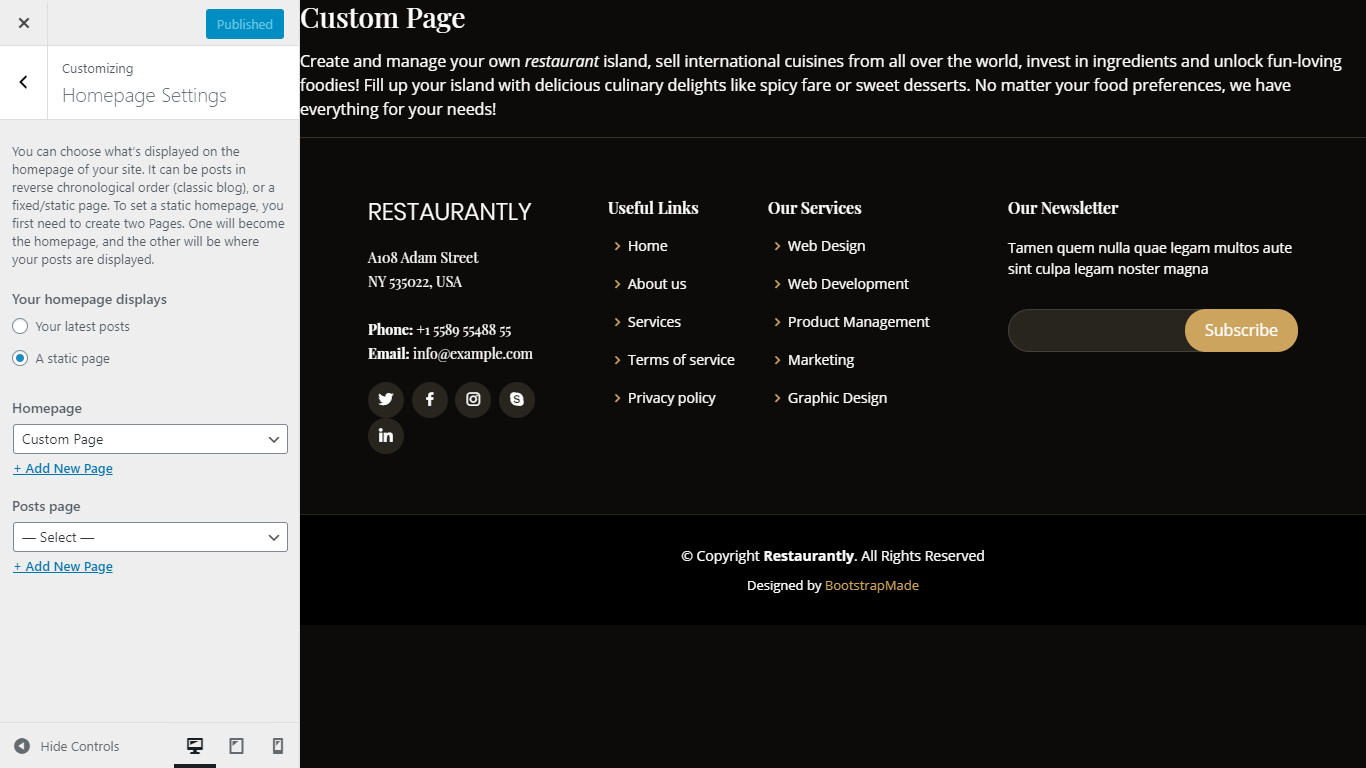
Im Bereich Menüs können Sie Ihre eigenen Navigationsmenüs erstellen, die auf Ihrer Website erscheinen; Sie können so eingestellt werden, dass sie jederzeit erscheinen. In diesem Abschnitt finden Sie auch zuvor verwendete Navigationsmenüs, die Sie aktualisieren oder löschen können. Über das Widgets-Bedienfeld können Sie Widgets zu Ihrer Website hinzufügen, verwalten und entfernen. Wenn Sie auf einen Standort klicken, sehen Sie das Widget, das Sie dort haben (falls vorhanden). Alternativ können Sie das Widget ziehen, um seine Position an einer Stelle zu ändern. Möglicherweise können Sie auch ein Hintergrundbild hinzufügen, Titelbilder ändern und das Layout ändern. Nachdem Sie alle Änderungen an Ihrer Website vorgenommen haben, sollten Sie mit verschiedenen Bildschirmauflösungen experimentieren.
Der Link Steuerelemente ausblenden wird unten im Customizer angezeigt, gefolgt von drei Bildschirmsymbolen in der rechten Ecke. Indem Sie diese Symbole herunterladen und installieren, können Sie sehen, wie Ihre Website auf jedem Desktop, Tablet oder Mobilgerät aussehen wird. Wenn Sie die Live-Vorschau-Funktion auf Ihrer Website aktivieren, können Sie sehen, wie ein neues Design aussehen wird. Intelligente Funktionen wie das Teilen von Vorschau-Links und das Speichern von Änderungen in Entwürfen ermöglichen es Ihnen, Änderungen vorzunehmen und Aktualisierungen einfacher zu planen.
So passen Sie Ihr WordPress-Theme an
Themes in WordPress können auf verschiedene Weise angepasst werden, je nachdem, wie sehr Sie ihr Erscheinungsbild und ihr Gefühl ändern möchten. Es gibt sogar erweiterte Theme-Anpassungseinstellungen, die direkt in den WordPress Customizer integriert sind, sowie Echtzeit-CSS-Editoren wie SiteOrigin CSS. Mit dem Customizer erhalten Sie ein besseres Gefühl für das Erscheinungsbild Ihrer Website. Sie können Widgets zu einer Seitenleiste oder Fußzeile hinzufügen, Ihre Startseiteneinstellungen ändern, Ihre Menüelemente anpassen und vieles mehr, indem Sie hier Ihren Seitentitel und Ihren Slogan bearbeiten.
