Как создать альбом в искрящейся теме WordPress
Опубликовано: 2022-10-23Блестящая тема WordPress — это относительно новая тема , которая была разработана для того, чтобы пользователи могли легко создавать онлайн-портфолио или галерею. Тема поставляется с рядом функций, которые позволяют пользователям создавать красивый и профессионально выглядящий веб-сайт. Одной из самых популярных функций сверкающей темы WordPress является возможность создания альбома. Создание альбома в сверкающей теме WordPress — это простой процесс, который можно выполнить всего за несколько минут. В этой статье мы рассмотрим, как создать альбом в сверкающей теме WordPress.
Как я могу создать несколько тем в WordPress?

Плагин Multiple Themes можно установить на домашней странице, перейдя в «Настройки». Вы можете изменить тему домашней страницы вашего веб-сайта в этом раскрывающемся меню, выбрав другую тему из раскрывающегося меню. Выбрав тему, вы можете сохранить ее, нажав «Сохранить все изменения».
Установка WordPress может быть настроена с использованием нескольких тем без консультации с разработчиком веб-сайта. Им нужно только установить необходимые плагины, которые известны как несколько тем. Чтобы создать резервную копию сайта WordPress, вы должны сначала загрузить базу данных и файлы. Перед изменением темы вашего веб-сайта вы должны убедиться, что он полностью зарезервирован. Multiple Themes — это плагин WordPress, который позволяет пользователям использовать несколько тем для одного сообщения или страницы. Вы можете выбрать другую тему для домашней страницы или конкретный URL-адрес, и каждая ссылка на странице будет отображаться так, как если бы она была написана с теми же символами или префиксом URL-адреса. Страница настроек плагина позволяет выбрать несколько тем.
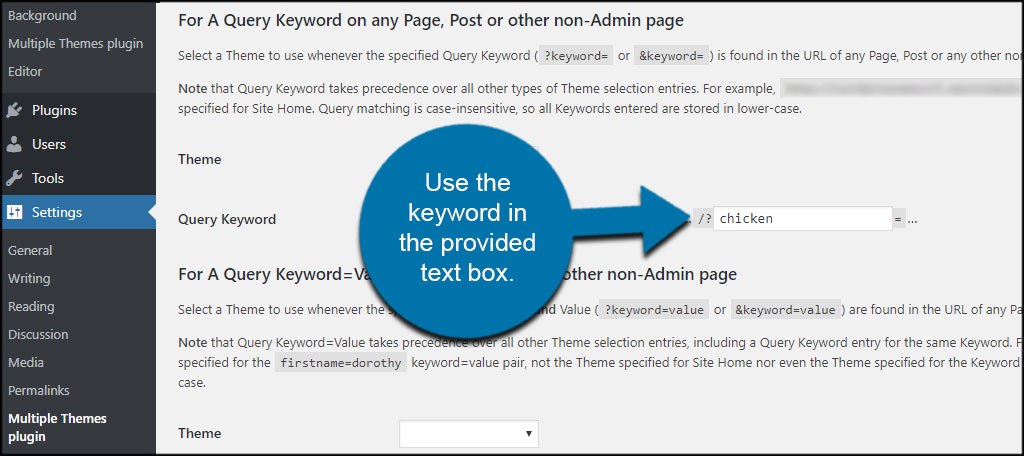
Плагин Multiple Themes также можно использовать для создания различных тем для определенных страниц на основе ключевых слов запроса, найденных в URL-адресах. Если вы хотите изменить значение запроса AQL на странице без прав администратора, перейдите на страницу настроек плагина и перейдите к параметру For A Query Keyword=Value на любой странице, в публикации или в другом разделе без прав администратора. Затем в раскрывающемся меню темы вы можете выбрать поле ключевого слова запроса. В это время необходимо временно активировать определенную тему, чтобы персонализировать ее. Помимо возможности установить несколько тем для определенных страниц и сообщений, это можно сделать в отдельном сообщении. Если вы не слышали о Multisite, вы можете попробовать, если ваш сайт не работает с плагином Multiple Themes. Одной из особенностей мультисайта является возможность управлять несколькими сайтами на одной панели.
Пользователи могут выбирать темы и плагины для своего веб-сайта, не используя плагин Multiple Themes в Multisite. Кроме того, плагин конструктора страниц предоставляет встроенные функции, к которым можно получить доступ непосредственно из интерфейса сайта. Если вы не хотите использовать один и тот же макет для всех страниц вашего сайта, рассмотрите возможность использования компоновщика страниц.
До свидания, дневная работа! Создание тем WordPress — высокодоходный бизнес
Создание тем WordPress — высокодоходный бизнес, который приносит много денег. Чтобы вести успешный бизнес, вы должны создавать красивые, стабильные и надежные темы, а также обеспечивать отличное обслуживание клиентов.
Как персонализировать тему WordPress?

Если вы хотите персонализировать свою тему WordPress, вы можете сделать несколько вещей. Во-первых, вы можете выбрать тему, которая уже имеет нужный вам внешний вид. Во-вторых, вы можете настроить тему в соответствии с вашим личным стилем. Наконец, вы можете добавить свои собственные штрихи, чтобы сделать тему действительно вашей.
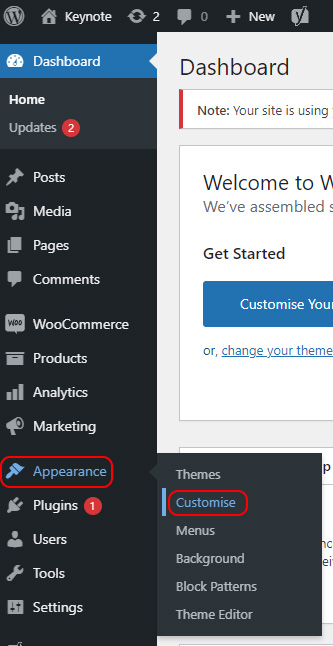
В этой статье я расскажу о шагах, которые необходимо предпринять для настройки темы WordPress. Вы можете изменить внешний вид своих тем WordPress различными способами. В этом посте я покажу вам, как выбрать правильный тип дома и сделать его максимально простым. Использование WordPress Customizer — это самый простой способ настроить вашу тему WordPress. Вы можете изменить свою тему различными способами в зависимости от ее дизайна. Если вы нажмете «Внешний вид», вы увидите параметр « Редактор тем», который вы можете использовать. В Page Builders вы можете легко настроить дизайн своего сайта.
Установите плагин компоновщика страниц на существующую тему и выберите один из доступных вариантов дизайна. Фреймворк темы — это альтернатива конструктору страниц, которая дополняет друг друга. В WordPress вы должны использовать таблицу стилей, которая представляет собой код, определяющий стиль вашего сайта. Например, если вы хотите изменить цвета своей темы, вы должны изменить ее таблицу стилей. С помощью этого метода вы можете создать новый CSS, предназначенный для отдельных элементов или диапазона элементов или классов на странице. Шаблоны темы — это файлы, которые используются для создания темы. Изменение способа вывода контента для типа записи, страницы или архива лучше всего выполнять путем редактирования одного из этих файлов.

Чтобы узнать, как отредактировать код таким образом, чтобы он не нарушил работу вашего сайта, перейдите к разделу с рекомендациями ниже. Если вы редактируете код в своей теме или создаете дочернюю тему для внесения изменений, вам следует выполнить работу по разработке локальной установки WordPress с установленной вашей темой и вашим контентом, скопированным с вашего работающего сайта. Только если вы знаете, как создавать CSS и PHP (для других тем), вы сможете редактировать код. После создания копии вашего работающего сайта вы должны загрузить и активировать новую тему. Если все пройдет гладко, ваши изменения будут видны. Тема должна реагировать на вашу среду. Должна быть возможность вносить изменения в вашу тему как на мобильных, так и на настольных компьютерах.
Проверьте доступность вашего сайта, чтобы убедиться, что люди с ограниченными возможностями не остаются без внимания. Проверьте, подходят ли вам какие-либо стандарты PHP, CSS или JavaScript. Если ваша существующая тема WordPress хорошо закодирована, и вы пишете любой новый код таким образом, чтобы он соответствовал ей, вы на пути к тому, чтобы сделать ее совместимой.
Можно ли настраивать темы WordPress?
В зависимости от того, как вы хотите, чтобы ваши темы WordPress выглядели и чувствовались, вы можете настроить их различными способами. Все темы могут быть настроены с помощью настроек WordPress, встроенных прямо в Customizer, а также могут быть добавлены плагины и редакторы CSS в реальном времени, такие как SiteOrigin CSS.
Пользовательское меню Искрящаяся тема
Тема Custom Menu Sparkling — отличный способ добавить изюминку вашему веб-сайту. Эта тема позволяет добавить на ваш сайт индивидуальное меню, которое будет сверкать и сиять. Это отличный способ добавить изюминку вашему сайту и выделить его среди остальных.
Как создать динамическое меню в пользовательской теме WordPress?
Если вы хотите создать пользовательское меню навигации, вы должны сначала зарегистрировать его в функциях темы, прежде чем вы сможете начать работать с ним. Теперь можно получить доступ к внешнему виду с помощью опции add_action («пригласить», «WPB_custom_new_menu»). Вы можете создать или отредактировать новое меню, используя меню администратора WordPress.
Как оформить пользовательские элементы меню в WordPress
Добавлено несколько свойств стиля для пункта меню. Все, что вам нужно сделать, это добавить пользовательский класс CSS к свойству «Класс», чтобы использовать его. Если вы хотите стилизовать текст пункта меню, вы должны включить следующий класс в свойство «Класс»: .primary-menu-item.
Чтобы добавить изображение в меню, используйте свойство «Фоновое изображение». Для этого вы должны загрузить изображение на свой сервер, а затем включить следующий атрибут в свойство «Фоновое изображение»: src= http://example.com/img/bg.JPG. Если вы хотите добавить границу к пункту меню, вы можете сделать это с помощью свойства «Граница». В результате для свойства «Граница» должно быть установлено значение width=1px и height=1xx. Это свойство также используется для добавления пользовательского цвета к пункту меню. Для этого добавьте к свойству «Цвет» следующий атрибут:
#000br> color=”#000″ Свойство «Шрифт» можно использовать не только для добавления пользовательского шрифта в пункт меню. Для этого вы должны сначала добавить следующий атрибут к свойству «Шрифт».
Arial (для курсивных символов) отображается в следующем формате. После того, как вы определились со стилем пункта меню, вам необходимо сохранить его, нажав кнопку «Обновить».
Можно ли использовать премиальную тему WordPress более одного раза?
Вы не можете использовать несколько тем Premium на одном сайте; если вы хотите использовать одну и ту же тему более чем на одном сайте, вам необходимо приобрести тему для каждого сайта отдельно. В долгосрочной перспективе ваш сайт сможет использовать эту тему бесплатно.
Как найти идеальную тему WordPress для вашего сайта
Если вы не уверены, подходит ли вам тема, попробуйте различные темы в разделе «Темы» WPBeginner, где вы можете попробовать их бесплатно. Если вы решите купить тему, она доступна для покупки на ThemeForest. Какой срок действия тем WordPress истекает? Многие бесплатные темы и плагины (Elementor, OceanWP, GeneratePress и т. д.) имеют бесплатную версию, и тема также поставляется с такой версией. Обновления будут доступны широкой публике до тех пор, пока компания, предоставляющая программное обеспечение, продолжает выпускать обновления. Нужно ли оплачивать годовую подписку на WordPress? С доменным именем и веб-хостингом вы платите всего 7,99 долларов в месяц. Если вы выберете WPBeginner, вы получите бесплатное доменное имя, а также скидку 60% на веб-хостинг от Bluehost, что означает, что вы можете запустить веб-сайт всего за 2,75 доллара в месяц.
