Sparkling WordPressテーマでアルバムを作成する方法
公開: 2022-10-23輝く WordPress テーマは、ユーザーがオンライン ポートフォリオやギャラリーを簡単に作成できるように設計された比較的新しいテーマです。 このテーマには、ユーザーが美しくプロフェッショナルな外観の Web サイトを作成できるようにする多くの機能が付属しています。 輝く WordPress テーマの最も人気のある機能の 1 つは、アルバムを作成する機能です。 輝く WordPress テーマでアルバムを作成するのは、ほんの数分で完了する簡単なプロセスです。 この記事では、輝く WordPress テーマでアルバムを作成する方法を見ていきます。
WordPressで複数のテーマを作成するにはどうすればよいですか?

Multiple Themes プラグインは、[設定] に移動して、ホームページにインストールできます。 ドロップダウン メニューから別のテーマを選択すると、このドロップダウン メニューで Web サイトのホームページ テーマを変更できます。 テーマを選択したら、[すべての変更を保存] をクリックして保存できます。
WordPress のインストールは、Web サイトの開発者に相談することなく、複数のテーマを使用してカスタマイズできます。 複数のテーマとして知られている必要なプラグインを入れるだけです。 WordPress サイトをバックアップするには、まずデータベースとファイルをダウンロードする必要があります。 Web サイトのテーマを変更する前に、テーマが完全にバックアップされていることを確認する必要があります。 Multiple Themes は、ユーザーが 1 つの投稿またはページに複数のテーマを使用できるようにする WordPress プラグインです。 ホームページまたは特定の URL に別のテーマを選択すると、ページ内の各リンクは、同じ文字またはプレフィックス URL で書かれているかのように表示されます。 プラグインの設定ページでは、いくつかのテーマを選択できます。
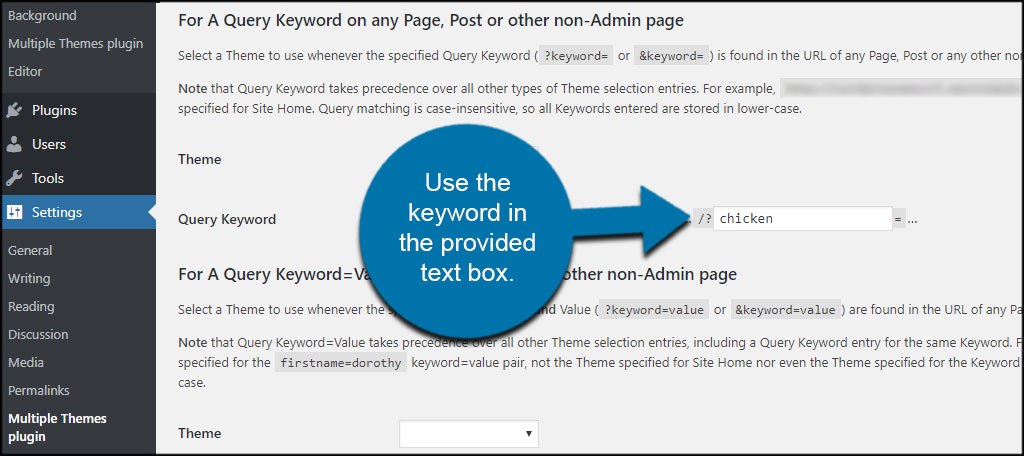
複数のテーマ プラグインを使用して、URL で見つかったクエリ キーワードに基づいて、特定のページのさまざまなテーマを生成することもできます。 管理者以外のページで AQL クエリの値を変更する場合は、プラグインの [設定] ページに移動し、任意のページ、投稿、またはその他の管理者以外のセクションで [クエリのキーワード = 値] に移動します。 次に、テーマのドロップダウン メニューで、クエリ キーワード フィールドを選択できます。 この間、特定のテーマをパーソナライズするために一時的に有効にする必要があります。 特定のページや投稿に複数のテーマを設定できるほか、別の投稿で設定することも可能です。 マルチサイトについて聞いたことがない場合、サイトが複数のテーマ プラグインで動作しないようであれば、試してみることをお勧めします。 マルチサイトの機能の 1 つは、1 つのダッシュボードで複数の Web サイトを管理できることです。
ユーザーは、Multisite で Multiple Themes プラグインを使用しなくても、Web サイトのテーマとプラグインを選択できます。 さらに、ページ ビルダー プラグインは、サイトのインターフェースから直接アクセスできる組み込み機能を提供します。 すべてのサイト ページに同じレイアウトを使用したくない場合は、ページ ビルダーの使用を検討してください。
さようなら、デイジョブ! WordPressテーマの作成は収益性の高いビジネスです
WordPressテーマの作成は、多くのお金を稼ぐ非常に収益性の高いビジネスです. ビジネスを成功させるには、美しく安定した信頼できるテーマを作成し、優れた顧客サービスを提供する必要があります。
WordPress テーマをパーソナライズするにはどうすればよいですか?

WordPress テーマをパーソナライズしたい場合、できることがいくつかあります。 まず、必要なルック アンド フィールが既にあるテーマを選択できます。 次に、自分のスタイルに合わせてテーマをカスタマイズできます。 最後に、独自のタッチを追加して、テーマを本当に自分のものにすることができます.
この記事では、WordPress テーマをカスタマイズするために必要な手順について説明します。 WordPress テーマのルック アンド フィールは、さまざまな方法で変更できます。 この投稿では、適切なタイプの家を選び、できるだけシンプルにする方法を紹介します。 WordPress カスタマイザーの使用は、WordPress テーマをカスタマイズする最も簡単な方法です。 デザインに応じて、さまざまな方法でテーマを変更できます。 [外観] をクリックすると、使用できる[テーマ エディター] オプションが表示されます。 Page Builders では、Web サイトのデザインを簡単に設定できます。
既存のテーマにページ ビルダー プラグインをインストールし、利用可能なデザイン オプションから選択します。 テーマ フレームワークは、相互に補完するように設計されたページ ビルダーの代替手段です。 WordPress では、Web サイトのスタイルを定義するコードであるスタイルシートを使用する必要があります。 たとえば、テーマの色を変更したい場合は、スタイルシートを変更します。 この方法を使用すると、ページ上の個々の要素または一連の要素またはクラスを対象とする新しい CSS を作成できます。 テーマ テンプレートは、テーマの構築に使用されるファイルです。 投稿タイプ、ページ、またはアーカイブごとにコンテンツを出力する方法を変更するには、これらのファイルのいずれかを編集するのが最適です。

サイトが壊れないようにコードを編集する方法については、以下のベスト プラクティスのセクションを参照してください。 テーマのコードを編集している場合、または子テーマを作成して変更を加えている場合は、テーマがインストールされ、ライブ サイトからコンテンツがコピーされた WordPress のローカル インストールで開発作業を行う必要があります。 CSS と PHP (他のテーマ用) の作成方法を知っている場合にのみ、コードを編集できます。 ライブ サイトのコピーを作成したら、新しいテーマをアップロードしてアクティブ化する必要があります。 すべてが順調に進むと、変更が表示されます。 テーマは環境に対応する必要があります。 モバイル コンピューターとデスクトップ コンピューターの両方でテーマを変更できる必要があります。
サイトのアクセシビリティをチェックして、障害を持つ人々を見落とさないようにします。 PHP、CSS、または JavaScript 標準のいずれかがあなたに関連しているかどうかを確認してください。 既存の WordPress テーマが適切にコーディングされていて、それと一貫性のある方法で新しいコードを記述している場合は、それを準拠させるための道を進んでいます.
WordPressテーマはカスタマイズ可能ですか?
WordPress テーマのルック アンド フィールに応じて、さまざまな方法でテーマをカスタマイズできます。 すべてのテーマは、カスタマイザーに組み込まれたWordPress カスタマイズ設定でカスタマイズでき、SiteOrigin CSS などのプラグインおよびリアルタイム CSS エディターを追加できます。
カスタムメニュースパークリングテーマ
カスタム メニューのスパークリング テーマは、Web サイトに特別なセンスを加えるのに最適な方法です。 このテーマを使用すると、Web サイトにきらめくカスタム メニューを追加できます。 これは、あなたのウェブサイトに魅力的な要素を追加し、他とは一線を画す素晴らしい方法です。
WordPress カスタム テーマで動的メニューを作成するにはどうすればよいですか?
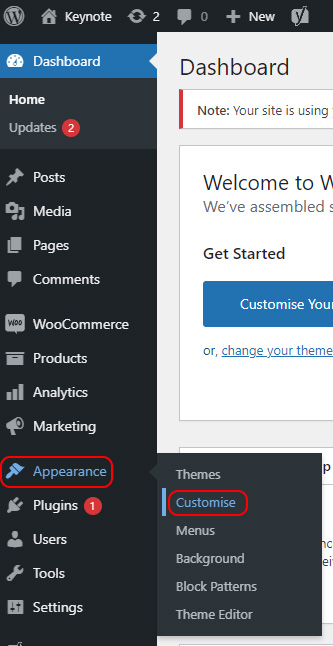
カスタム ナビゲーション メニューを作成する場合は、作業を開始する前に、まずテーマの関数に登録する必要があります。 add_action ('invit','WPB_custom_new_menu') オプションを介して Appearance にアクセスできるようになりました。 WordPress 管理メニューを使用して、新しいメニューを作成または編集できます。
WordPress でカスタム メニュー項目のスタイルを設定する方法
メニュー項目のスタイル プロパティがいくつか追加されました。 カスタム CSS クラスを使用するには、「Class」プロパティにカスタム CSS クラスを追加するだけです。 メニュー項目のテキストのスタイルを設定したい場合は、'Class' プロパティに次のクラスを含めます:.primary-menu-item.
メニューに画像を追加するには、'Background Image' プロパティを使用します。 これを行うには、画像をサーバーにアップロードし、「背景画像」プロパティに次の属性を含める必要があります: src= http://example.com/img/bg.JPG。 メニュー項目に境界線を追加したい場合は、'Border' プロパティを使用して実行できます。 その結果、'Border' プロパティを width=1px および height=1xx に設定する必要があります。 このプロパティは、メニュー項目にカスタム カラーを追加するためにも使用されます。 これを実現するには、次の属性を「Color」プロパティに追加します。
#000br> color=”#000″ メニュー項目にカスタム フォントを追加するだけでなく、'Font' プロパティを使用できます。 これを行うには、最初に次の属性を「フォント」プロパティに追加する必要があります。
Arial(イタリック体)は以下の形式で表示されます。 メニュー項目のスタイルを決定したら、[更新] ボタンをクリックして保存する必要があります。
プレミアムWordPressテーマを複数回使用できますか?
同じサイトで複数のプレミアム テーマを使用することはできません。 複数のサイトで同じテーマを使用する場合は、サイトごとにテーマを個別に購入する必要があります。 長期的には、あなたのウェブサイトはテーマを自由に使用できます.
サイトに最適な WordPress テーマを見つける方法
テーマが自分に合っているかどうかわからない場合は、WPBeginner のテーマ セクションでさまざまなテーマを試してみてください。無料で試すことができます。 テーマを購入する場合は、ThemeForest で購入できます。 WordPress テーマの有効期限は何ですか? 多くの無料のテーマとプラグイン (Elementor、OceanWP、GeneratePress など) には無料バージョンがあり、テーマにも無料バージョンが付属しています。 ソフトウェアを提供する会社がアップデートをリリースし続ける限り、アップデートは一般に公開されます。 WordPress の年間サブスクリプションを支払う必要がありますか? ドメイン名と Web ホスティングがあれば、月額 $7.99 しかかかりません。 WPBeginner を選択すると、Bluehost から無料のドメイン名と Web ホスティングが 60% オフになります。つまり、月額わずか $2.75 で Web サイトを開始できます。
