WordPress에서 동적 테마를 만드는 방법
게시 됨: 2022-10-23WordPress 플랫폼 은 매우 다재다능하며 동적 웹사이트를 만들고자 하는 사용자에게 다양한 옵션을 제공합니다. WordPress 사이트를 보다 동적으로 만드는 가장 인기 있는 방법 중 하나는 테마를 설치하는 것입니다. 테마는 WordPress 사이트에 많은 기능을 추가할 수 있으며 말 그대로 수천 개의 테마를 다운로드할 수 있습니다. 많은 WordPress 테마가 무료이지만 더 많은 기능과 옵션을 제공하는 여러 프리미엄 테마도 있습니다. 워드프레스 테마 설치는 비교적 간단한 과정이며 워드프레스 플랫폼에 대한 기본적인 이해만 있으면 누구나 할 수 있습니다. 대부분의 경우 테마 파일을 WordPress 디렉토리에 업로드한 다음 WordPress 관리자 패널에서 테마를 활성화하기만 하면 됩니다. 테마가 활성화되면 함께 제공되는 모든 기능과 옵션을 사용할 수 있습니다. WordPress 사이트에 동적 테마를 추가하려는 경우 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 테마에 추가할 기능 유형을 결정해야 합니다. 다양한 유형의 WordPress 테마를 사용할 수 있으므로 필요에 가장 적합하다고 생각되는 몇 가지 테마로 선택 범위를 좁혀야 합니다. 몇 가지 테마를 염두에 두고 나면 WordPress 사이트에서 테마를 설치하고 활성화하는 프로세스를 시작할 수 있습니다.
WordPress에서 동적 웹 사이트를 만들 수 있습니까?

웹 사이트를 만들고 호스팅하는 데 사용할 수 있는 오픈 소스 플랫폼입니다. 이 웹사이트는 동적 웹사이트 에 필요한 모든 플러그인과 테마를 완벽하게 갖추고 있습니다. 설치 과정이 간단하고 워드프레스 지원이 탁월합니다.
WordPress로 동적 웹사이트를 만들 수 있습니까? 이 WP 웹 사이트 도구는 동적 웹 사이트를 빠르게 만드는 방법을 보여줍니다. 공개적으로 사용할 수 있습니다. 이 게시물에는 제휴 프로그램에서 지원하는 제품에 대한 링크가 포함되어 있습니다. 내가 홍보하는 게시물에 대한 링크는 저를 보상 저자로 만들 수 있습니다. 여기를 클릭하면 내 광고 정책이 무엇을 의미하는지 알 수 있습니다. WordPress 사이트를 진정으로 역동적인 경험으로 변환하는 기능은 적은 투자로 달성할 수 있습니다.
포럼이나 게시판을 만들면 사용자가 서로 교류하고 아이디어를 공유할 수 있습니다. 콘텐츠를 정기적으로 최신 상태로 유지하여 사용자가 계속 참여할 수 있도록 하세요. WordPress CMS(콘텐츠 관리 시스템)를 사용하면 정적 웹사이트와 동적 웹사이트를 모두 만들 수 있습니다. 이 간단한 단계를 따르면 WordPress 웹 사이트를 대화형 환경으로 변환할 수 있습니다. 정적 웹사이트는 기본적으로 WordPress가 제공하는 모든 기능을 활용하지 않는 웹사이트입니다. 아마추어와 전문가 모두가 동적 웹 사이트를 만드는 데 사용하는 콘텐츠 관리 시스템(CMS)입니다. 동적 웹 사이트는 서버 측 스크립팅을 사용하여 구축되므로 웹 페이지를 즉석에서 생성할 수 있습니다. 결과적으로 각 사용자에게 보다 개인화된 경험을 제공할 수 있습니다. 또한 성공하려면 더 많은 리소스와 전문 지식이 필요합니다.
WordPress에서 동적 페이지를 만드는 방법

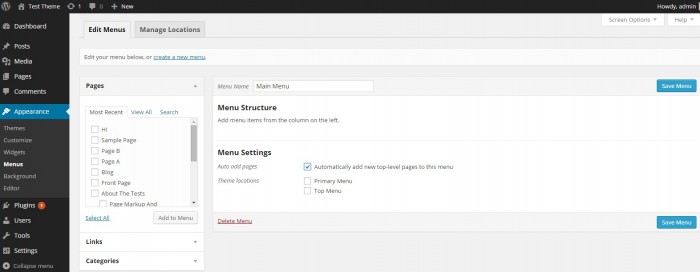
WordPress에 새 페이지를 추가하는 것은 매우 간단합니다. 페이지 대시보드 상단에 있는 새 페이지 추가 버튼을 사용하거나 왼쪽 사이드바에서 페이지 링크를 클릭할 수 있습니다.
새 페이지 추가 화면에서 상단의 필드에 페이지 제목을 입력하고 싶을 것입니다.
그런 다음 페이지에 콘텐츠를 추가할 수 있습니다. WordPress는 작업하는 동안 페이지를 자동으로 저장하므로 작업 내용을 잃어버릴 염려가 없습니다.
완료되면 게시 버튼을 클릭하여 웹사이트에서 페이지를 라이브로 만들 수 있습니다.

WordPress 동적 템플릿

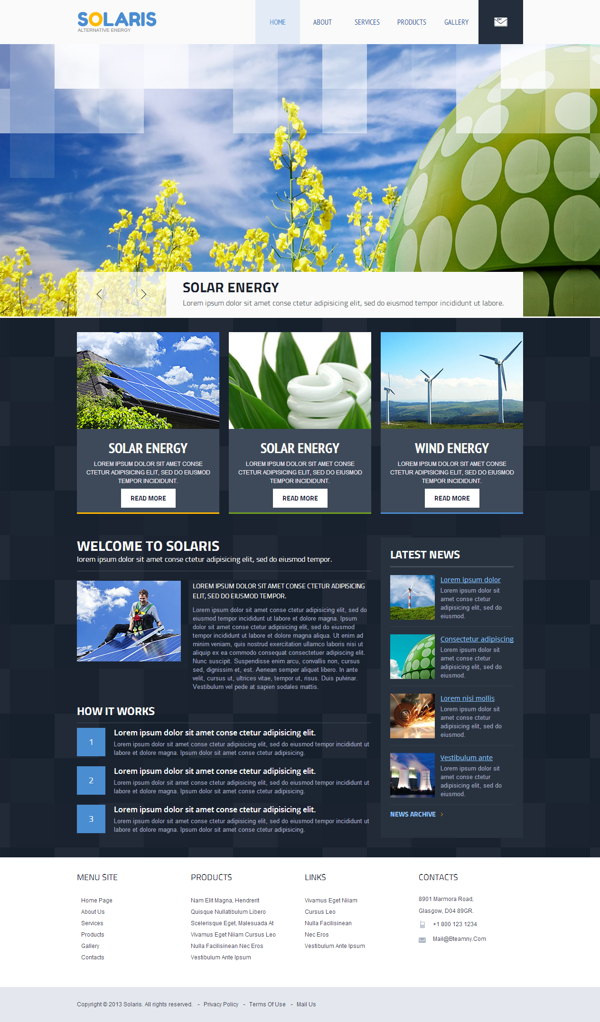
WordPress 동적 템플릿 은 특정 조건에 따라 변경되는 템플릿입니다. 예를 들어 동적 템플릿은 시간, 사용자 위치 또는 사용자 장치에 따라 변경될 수 있습니다. 동적 템플릿을 사용하여 WordPress 사이트에 대해 보다 사용자 지정되고 사용자 친화적인 환경을 만들 수 있습니다.
웹 페이지의 모양을 완전히 변경하도록 WP 페이지 템플릿 을 구성하는 것은 간단합니다. 반면에 페이지 템플릿은 일반적으로 사이트맵 표시 또는 사이드바 제거와 같은 단일 기능만 수행할 수 있습니다. 이 자습서 시리즈에서는 페이지 템플릿을 보다 유연하게 만드는 방법을 살펴보겠습니다. WP에는 현재 페이지를 렌더링하는 템플릿을 결정하는 템플릿 계층이 있습니다. 페이지 템플릿을 사용하면 페이지에 표시되는 내용을 완전히 제어할 수 있습니다. 원하는 경우 머리글, 바닥글 및/또는 사이드바를 제거할 수 있습니다. 템플릿 드롭다운 메뉴에서 현재 사용 가능한 모든 페이지 템플릿을 조회할 수 있습니다.
페이지 템플릿을 추가하기 위한 여러 플러그인 옵션이 있지만 템플릿 구현을 위해 하위 테마를 고수하겠습니다. 사용자 정의 CSS를 추가하려면 먼저 하위 테마를 활성화해야 하고 사용자 정의 CSS 라인을 스타일로 추가해야 합니다. CSS. 이제 사이트의 모든 텍스트가 밝은 빨간색으로 표시되므로 문제가 없을 것입니다. 첫 번째 단계에서 상위 테마 페이지를 복사하여 하위 테마에 붙여넣습니다. 두 번째 단계는 페이지 템플릿이 루트 하위 테마 폴더 또는 상위 수준 폴더에 직접 저장되었는지 확인하는 것입니다. 세 번째 단계는 파일이 페이지 템플릿임을 WordPress에 알리는 주석 블록을 포함하는 것입니다.
페이지 템플릿은 매우 유용하지만 더 잘할 수 있습니다. 다음 자습서에서는 페이지 편집기 화면에 추가할 수 있는 사용자 지정 컨트롤이 있는 동적 페이지 템플릿 을 만드는 과정을 안내합니다. 이것은 내가 만들려는 첫 번째 자습서이므로 의견에 어떻게 생각하는지 알려주십시오.
WordPress에서 동적 웹 사이트를 만들 수 있습니까?
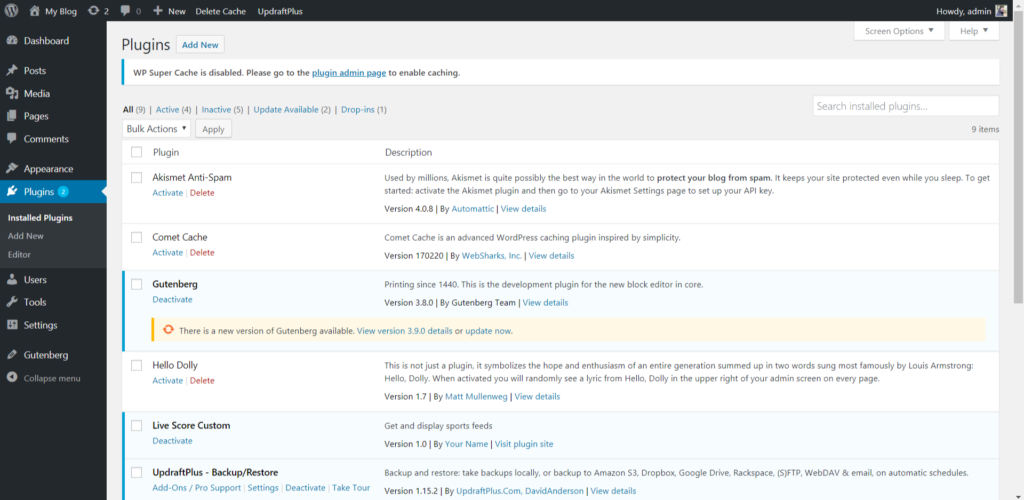
예, WPBakery Page Builder와 같은 플러그인을 사용하여 WordPress에서 동적 웹사이트를 만들 수 있습니다. 이 플러그인을 사용하면 드래그 앤 드롭으로 사용자 정의 페이지 와 게시물을 만들 수 있습니다.
모든 워드프레스닷컴 웹사이트는 잠재적으로 동적이기 때문에 고려하는 것이 가장 좋습니다. 블로그 페이지 또는 게시물 페이지가 되려면 다른 페이지를 첫 페이지로 선택해야 합니다. 관련 정보를 제공하는 지원 페이지는 여러 웹사이트에 있습니다. 귀하의 웹사이트를 위한 정적 홈 페이지 (프론트 페이지)를 만드십시오. 콘텐츠를 변경하기 위해 로그인 페이지를 만들고 관리자 패널에 페이지를 등록할 수 있는 새 웹사이트를 만들고 싶습니다. 어떻게 해야 하나요? WordPress용 플러그인을 사용하여 로그인 페이지를 어떻게 만들 수 있습니까?
사용자 정의 필드를 생성할 수 있는 대시보드 영역과 워드프레스닷컴 사이트의 백엔드를 편집할 수 있는 사용자 정의 페이지가 있습니다. 사이트의 관리자 패널 이름입니다. 나중에 내 콘텐츠를 변경하려면 별도의 페이지로 이동하지 않고 관리자 패널에서 변경할 수 있어야 합니다. 어떤 웹사이트에서든 로그인하고 등록할 수 있다고 주장하는 이유는 무엇입니까? 이것이 있는 경우 WordPress에 다중 사이트 기능을 설치해야 합니다. ORG 사이트.
