WordPressで動的テーマを作成する方法
公開: 2022-10-23WordPress プラットフォームは非常に用途が広く、動的な Web サイトを作成したいユーザーに幅広いオプションを提供します。 WordPress サイトをより動的にする最も一般的な方法の 1 つは、テーマをインストールすることです。 テーマは WordPress サイトに多くの機能を追加することができ、文字通り何千ものテーマをダウンロードできます。 多くの WordPress テーマは無料ですが、さらに多くの機能とオプションを提供するプレミアム テーマも多数あります。 WordPress テーマのインストールは比較的簡単なプロセスであり、WordPress プラットフォームの基本的な知識さえあれば誰でも実行できます。 ほとんどの場合、テーマ ファイルを WordPress ディレクトリにアップロードし、WordPress 管理パネルからテーマを有効化するだけで済みます。 テーマがアクティブ化されると、それに付随するすべての機能とオプションの使用を開始できるようになります。 WordPress サイトに動的テーマを追加する場合は、いくつかの点に注意する必要があります。 まず、テーマに追加する機能のタイプを決定する必要があります。 利用可能な WordPress テーマにはさまざまな種類があるため、ニーズに最も適していると思われるいくつかの選択肢に絞り込む必要があります。 いくつかのテーマを念頭に置いたら、WordPress サイトにそれらをインストールしてアクティブ化するプロセスを開始できます.
WordPress で動的 Web サイトを作成できますか?

これは、Web サイトの作成とホストに使用できるオープンソースのプラットフォームです。 この Web サイトには、動的な Web サイトに必要なすべてのプラグインとテーマが完全に搭載されています。 インストール プロセスは簡単で、WordPress のサポートは優れています。
WordPress は動的な Web サイトを作成できますか? このWP Webサイトツールは、動的Webサイトをすばやく作成する方法を示しています. 公開されています。 この投稿には、アフィリエイト プログラムでサポートされている製品へのリンクが含まれています。 私が宣伝している投稿へのリンクは、私を報酬のある著者にするかもしれません. ここをクリックすると、私の広告ポリシーが何を意味するかを理解することができます。 WordPress サイトを真にダイナミックなエクスペリエンスに変える機能は、少額の投資で実現できます。
フォーラムやメッセージ ボードを作成すると、ユーザーは相互に対話し、アイデアを共有できます。 コンテンツを定期的に最新の状態に保つことを習慣にして、ユーザーが関心を維持できるようにします。 WordPress コンテンツ管理システム (CMS) を使用すると、静的 Web サイトと動的 Web サイトの両方を作成できます。 これらの簡単な手順に従うことで、WordPress Web サイトをインタラクティブなエクスペリエンスに変えることができます。 静的 Web サイトは基本的に、WordPress が提供するすべての機能を利用していない Web サイトです。 これは、アマチュアとプロの両方が動的な Web サイトを作成するために使用するコンテンツ管理システム (CMS) です。 動的な Web サイトは、サーバー側のスクリプトを使用して構築されているため、その場で Web ページを生成できます。 その結果、各ユーザーによりパーソナライズされたエクスペリエンスを作成できるようになります。 また、成功するにはより多くのリソースと専門知識が必要です。
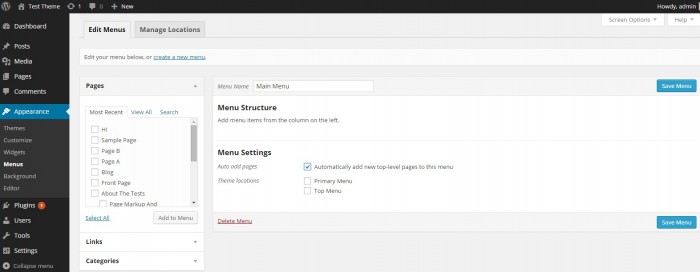
WordPressで動的ページを作成する方法

WordPress に新しいページを追加するのはとても簡単です。 ページ ダッシュボードの上部にある [新しいページを追加] ボタンを使用するか、左側のサイドバーにある [ページ] リンクをクリックします。
[新しいページの追加] 画面が表示されたら、上部のフィールドにページのタイトルを入力します。
その後、ページへのコンテンツの追加を開始できます。 WordPress は作業中にページを自動的に保存するので、作業内容が失われる心配はありません。
完了したら、[公開] ボタンをクリックして、ページを Web サイトでライブにすることができます。

WordPress 動的テンプレート

WordPress の動的テンプレートは、特定の条件に基づいて変化するテンプレートです。 たとえば、動的テンプレートは、時刻、ユーザーの場所、またはユーザーのデバイスに基づいて変化する場合があります。 動的テンプレートを使用して、WordPress サイトのよりカスタマイズされたユーザー フレンドリーなエクスペリエンスを作成できます。
WPページ テンプレートを構成して、Web ページの外観を完全に変更するのは簡単です。 一方、ページ テンプレートは通常、サイトマップの表示やサイドバーの削除など、1 つの機能しか実行できません。 このチュートリアル シリーズでは、ページ テンプレートをより柔軟にする方法について説明します。 WP には、現在のページをレンダリングするテンプレートを決定するテンプレート階層があります。 ページ テンプレートを使用すると、ページに表示される内容を完全に制御できます。 必要に応じて、ヘッダー、フッター、および/またはサイドバーを削除できます。 [テンプレート] ドロップダウン メニューで、現在利用可能なすべてのページ テンプレートを検索できます。
ページ テンプレートを追加するためのプラグイン オプションはいくつかありますが、テンプレートの実装には子テーマを使用します。 カスタム CSS を追加する前に子テーマをアクティブにする必要があり、カスタム CSS の行をスタイルに追加する必要があります。 CSS。 サイトのすべてのテキストが明るい赤になったので、問題ありません。 最初のステップで、親テーマのページをコピーして子テーマに貼り付けます。 2 番目のステップは、ページ テンプレートがルートの子テーマ フォルダーまたは上位レベルのフォルダーに直接保存されるようにすることです。 3 番目のステップは、ファイルがページ テンプレートであることを WordPress に知らせるコメント ブロックを含めることです。
ページ テンプレートは非常に便利ですが、もっとうまくやることができます。 次のチュートリアルでは、ページ エディター画面に追加できるカスタム コントロールを使用して動的ページ テンプレートを作成する方法について説明します。 これは私が作成する最初のチュートリアルであることを覚えておいてください。コメントであなたの意見を教えてください.
WordPressで動的Webサイトを作成できますか
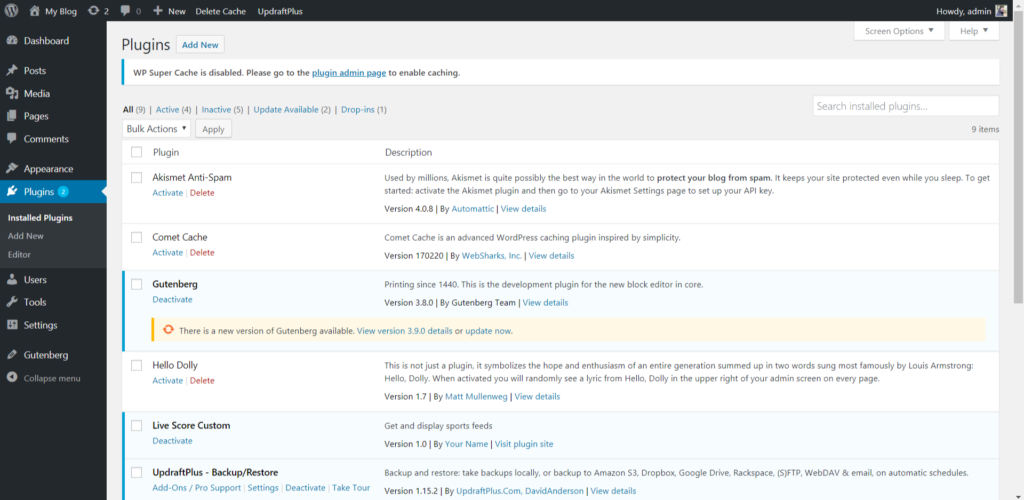
はい、WPBakery Page Builder などのプラグインを使用して、WordPress で動的な Web サイトを作成できます。 このプラグインを使用すると、ドラッグ アンド ドロップでカスタム ページと投稿を作成できます。
WordPress.com の Web サイトはすべて動的である可能性があるため、検討することをお勧めします。 ブログ ページまたは投稿ページにするには、フロント ページとして別のページを選択する必要があります。 関連情報を提供するサポート ページは、多くの Web サイトにあります。 Web サイトの静的なホームページ(フロント ページ) を作成します。 コンテンツを変更するために、ログインページを作成し、管理パネルにページを登録できる新しい Web サイトを作成したいと考えています。 これどうやってするの? wordpressのプラグインを使用してログインページを作成するにはどうすればよいですか?
カスタム フィールドを作成できるダッシュボード エリアと、WordPress.com サイトのバックエンドを編集できるカスタマイズ ページがあります。 サイトの管理パネルの名前です。 将来コンテンツを変更したい場合は、別のページに移動するのではなく、管理パネルから変更できるはずです。 どの Web サイトにもログインして登録できると主張する人がいるのはなぜですか? これがある場合は、WordPress にマルチサイト機能をインストールする必要があります。 ORG サイト。
