Cum se creează un șablon de galerie pe WordPress
Publicat: 2022-10-23(Tutorial Galeria WordPress) Doriți să adăugați o galerie de imagini pe site-ul dvs. WordPress? O galerie vă poate ajuta cu adevărat să vă aduceți paginile și postările la viață și să le facă mai atractive din punct de vedere vizual pentru vizitatorii dvs. În acest tutorial, vă vom arăta cum să creați cu ușurință un șablon de galerie pe WordPress. Vom aborda, de asemenea, cum să adăugați imagini în galeria dvs. și cum să personalizați galeria pentru a se potrivi cu stilul site-ului dvs. Crearea unui șablon de galerie este o modalitate excelentă de a vă prezenta imaginile într-un mod elegant și organizat. Cu un șablon de galerie, puteți adăuga și elimina cu ușurință imagini și le puteți rearanja după bunul plac. Adăugarea de imagini în galeria dvs. este simplă și se poate face din biblioteca media WordPress. Pentru a adăuga o imagine, faceți clic pe butonul „Adăugați conținut media”, apoi selectați fila „Încărcați fișiere”. De aici, puteți fie să vă încărcați imaginile de pe computer, fie să le selectați din biblioteca media. Odată ce ați selectat imaginile, le puteți adăuga în galerie făcând clic pe butonul „Adăugați la Galerie”. Puteți apoi rearanja imaginile trăgându-le și plasându-le în ordinea dorită. Când sunteți mulțumit de galeria dvs., faceți clic pe butonul „Publicați” pentru a salva modificările. Acum că știți cum să creați un șablon de galerie pe WordPress, puteți începe să vă afișați imaginile într-un mod mai atractiv și mai organizat.
Potrivit unui studiu, 38% dintre vizitatorii web părăsesc un site web dacă aspectul acestuia este neatractiv. Un rând sau o coloană poate fi folosită pentru a aranja fotografiile într-o galerie WordPress. Ca urmare, vizitatorii dvs. vor avea o experiență de navigare mai plăcută, având mai puțin spațiu pe pagină. În acest tutorial, vă vom arăta cum să creați o galerie în WordPress. Folosind Editorul de blocuri, puteți adăuga cu ușurință galerii WordPress pe blogul dvs. Există multe defecte cu această metodă, dar următoarea metodă vă va ajuta să obțineți un aspect mai profesionist. Cele mai populare două plugin-uri pentru galeria WordPress sunt Galeria Envira și Modula.
Nu trebuie să vă îngrijorați crearea unei galerii în WordPress odată ce știți ce trebuie să faceți. Oricine poate face trei pași simpli pentru a începe. Dacă doriți să treceți la următorul nivel, pluginurile și widget-urile sunt calea de urmat. Care metodă ți se potrivește cel mai bine? Spune-ne ce crezi lăsând un comentariu mai jos.
Cum să creezi o galerie în WordPress

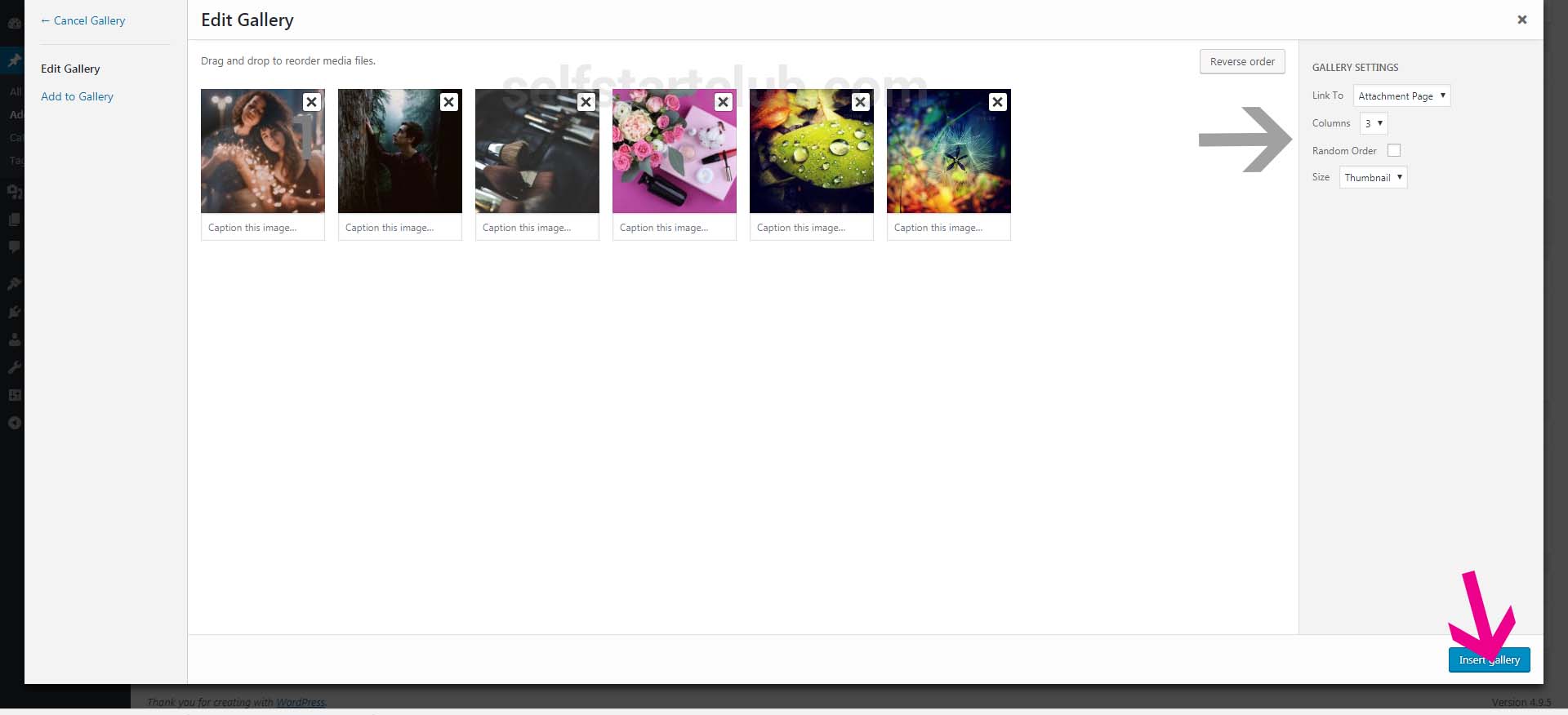
Adăugarea unei galerii pe site-ul dvs. WordPress este o modalitate excelentă de a prezenta imagini și videoclipuri. Există câteva moduri diferite de a adăuga o galerie, dar vă vom arăta cel mai simplu mod de a adăuga o galerie folosind funcția încorporată de galerie WordPress. Pentru a adăuga o galerie, creați mai întâi o postare sau o pagină nouă. Apoi, faceți clic pe butonul „Adăugați conținut media”. Pe pagina „Adăugați conținut media”, faceți clic pe fila „Creați galerie”. Apoi, selectați imaginile pe care doriți să le adăugați în galeria dvs. Puteți adăuga și videoclipuri, dacă doriți. După ce ați selectat imaginile, faceți clic pe butonul „Creați galerie”. Pe pagina următoare, puteți alege câte coloane doriți în galeria dvs. și cum doriți să fie legate imaginile dvs. După ce sunteți mulțumit de setările dvs., faceți clic pe butonul „ Insert Gallery ”. Si asta e! Galeria ta va apărea acum în postarea sau pagina ta.
Folosind WordPress, puteți adăuga cu ușurință imagini la postările sau paginile dvs. de blog. Când încărcați imagini una după alta, puteți fie să le stivuiți una peste alta, fie să le împărțiți în rânduri egale cu distanțe diferite. O galerie WordPress poate fi personalizată și optimizată cu mii de plugin-uri. Cu pluginul Envira Gallery, puteți crea galerii complet receptive care funcționează pe toate platformele, cum ar fi mobil, tabletă și desktop. Folosind YouTube, Vimeo și Wistia, puteți încorpora videoclipuri și încărca fotografii de pe Instagram și Dropbox în galerii multimedia de înaltă calitate. Galeriile sursă Galeriile de Angie Makes este un plugin simplu care extinde funcționalitatea galeriilor WordPress. Pluginul NextGen Gallery este un plugin WordPress robust care vă permite să încărcați, editați, previzualizați și publicați fotografiile dvs. Sunt disponibile mai multe stiluri de afișare, inclusiv un mozaic cu trei, cinci și șase coloane, zidărie, glisor și carusel. Fiecare opțiune include o serie de comenzi pentru a vă ajuta să controlați dimensiunea, stilul, sincronizarea, tranzițiile, controalele și efectele lightbox.
WordPress Create Gallery Plugin

Există o serie de pluginuri diferite pentru crearea galeriei WordPress disponibile pentru utilizatori din care să aleagă. Fiecare plugin oferă funcții diferite, dar toate permit utilizatorilor să creeze cu ușurință galerii de imagini în site-ul lor WordPress. Unele dintre cele mai populare pluginuri includ NextGEN Gallery, Photo Gallery și WP Easy Gallery.
În acest tutorial, vom analiza cum să creați un plugin pentru galerie de imagini pentru WordPress. Instant Gallery este o galerie simplă, atractivă, cu navigare în miniatură, pe care o puteți crea automat ori de câte ori încărcați imagini într-o postare sau pagină. Nu aveți nevoie de niciun software special, nu există setări pe care trebuie să le configurați și nu există cercuri prin care trebuie să treceți pentru a începe. În WordPress, Instant Gallery este concepută pentru a fi cea mai convenabilă, rapidă și simplă modalitate de a crea o galerie de imagini prin încărcarea imaginilor într-o postare sau pagină. Pentru a ne îndeplini obiectivul, vom folosi HTML, CSS, PHP și o cantitate mică de JavaScript. Pentru a genera cât mai multe miniaturi necesare, PHP va fi folosit în secțiunea următoare. Când folosim funcția WordPress get_posts din fragmentul de mai sus, recuperăm imagini care se potrivesc cu criteriile noastre folosind $args așa cum este definit în criteriile noastre.
Deoarece stocăm rezultatele într-o variabilă numită $attachments, le putem vedea cu ușurință mai târziu. Prima imagine mare este adăugată în galerie ca urmare a acestui cod, care include componentele structurale ale galeriei. Următorii pași vor defini o serie de parametri pentru funcția WP_get_attachment_image. Cu această funcție, putem accesa atașamentul curent (imaginea noastră curentă) și returnăm dimensiunea completă a imaginii. Această metodă folosește și atributele care corespund argumentelor din matricea $default_attr în plus față de atributele din imagine. La pasul 2.5, navigarea este simplificată. Am adăugat un nou buton #ig-thumbs în partea de sus a acestui bloc de cod pentru a vă ajuta să începeți.

În pasul 2, vom prelua o listă de atașamente de imagini din postarea sau pagina curentă WordPress și vom genera o galerie pe baza markupului nostru. După ce ați completat Shortcode-ul, vom putea adăuga galeria la postările și paginile noastre WordPress. Pe lângă un număr bun de articole despre shortcodes, Wptuts oferă o mulțime de informații utile. Galeria Instant Instagram prezintă imagini incredibile care sunt posibile prin magia sa. O implementare jQuery vă va permite să faceți interactivitate simplă, cât mai simplă posibil. Vom folosi funcția WP_enqueue_script a WordPress pentru a rula scripturi. Puteți evita conflictele și vă asigurați că scripturile sunt încărcate la momentul și locația potrivite pe măsură ce WordPress le execută.
Când facem clic pe o miniatură, vrem să vedem câteva lucruri care se întâmplă. Funcția noastră jQuery schimbă miniatura cu imaginea care corespunde miniaturii pe care ați făcut clic, înlocuind miniatura cu imaginea mare. Folosind schema de denumire a fișierelor WordPress, schimbul de imagini poate fi realizat. WordPress, de exemplu, va genera o varietate de dimensiuni diferite pentru o imagine numită my-image.jpg. Dacă dorim să schimbăm dimensiunile unei miniaturi la o dimensiune diferită a unei imagini, trebuie mai întâi să stabilim dimensiunile acesteia, apoi putem schimba cu ușurință acele dimensiuni. Dacă vrem să schimbăm dimensiunea imaginii de la 150 x 150 la 600 x 300, pur și simplu folosim codul.jQuery pentru a schimba imaginea. Apoi, utilizați linia $('#ig-thumbs li img') pentru a scrie 'ig-thumbs li img'.
Pur și simplu eliminăm clasa CSS care a fost aleasă din toate imaginile în miniatură în acest pas. Tragând linia de mai jos, puteți adăuga o clasă a celei selectate. CSS pentru Instant Gallery este acum inclus în Pasul 4. Acum ne putem schimba designul pentru a arăta mai mult ca o galerie de imagini. CSS-ul nostru este simplu de înțeles și simplu de utilizat. Selectoarele și stilurile de bază care trebuie urmate pentru a crea o galerie. Următorii pași vă vor ghida prin metoda stilului Enqueue de încărcare CSS în WordPress.
Acum că galeria de imagini este complet funcțională, ne putem exprima în număr mai mare. Deoarece codul pentru Instant Gallery este prea lung pentru a fi afișat aici în întregime, puteți descărca și juca cu fișierele sursă. Pentru a face din această galerie cel mai simplu, rapid și mai convenabil mod de a genera automat o galerie de imagini dintr-o imagine încărcată într-o postare WordPress, am făcut-o.
Cod scurt al galeriei WordPress
Codul scurt al galeriei WordPress este o modalitate excelentă de a afișa imagini pe site-ul dvs. Puteți folosi codul scurt pentru a afișa o galerie de imagini într-o postare sau pagină, sau îl puteți folosi pentru a afișa o singură imagine. Pentru a utiliza codul scurt al galeriei, pur și simplu adăugați codul scurt la postarea sau pagina dvs. Puteți adăuga codul scurt în editorul de conținut sau îl puteți adăuga într-un câmp personalizat. Codul scurt al galeriei are o serie de parametri pe care îi puteți folosi pentru a personaliza afișarea galeriei. De exemplu, puteți utiliza parametrul coloane pentru a specifica numărul de coloane din galeria dvs. De asemenea, puteți utiliza parametrul link pentru a specifica unde se leagă imaginea. În mod implicit, imaginea se leagă la imaginea de dimensiune completă. Cu toate acestea, puteți utiliza parametrul link pentru a crea un link către o pagină atașată sau îl puteți utiliza pentru a crea un link către o adresă URL personalizată. Codul scurt al galeriei este o modalitate excelentă de a afișa imagini pe site-ul dvs.
Puteți adăuga o galerie de imagini la postările și paginile dvs. cu un simplu Shortcode. ID-urile pe care le specificați în codul scurt vă vor permite să includeți imagini care nu sunt neapărat vizibile în adresa URL a postării dvs. În cazul unei galerii fără ID-uri explicite, comportamentul implicit așteptat este ca toate postările din ea să apară ca părinți ai postării.
Cum să încorporați o galerie pe site-ul dvs. web
Copiați și inserați codul de mai jos în corpul documentului site-ului dvs. pentru a adăuga o galerie la acesta.
img src=”gallery.jpg” alt=”Galerie” /
Cum să faci o galerie de defilare în WordPress
O galerie de defilare în WordPress poate fi creată cu ușurință folosind un plugin precum Jetpack Tiled Galleries. După ce ați instalat și activat pluginul, puteți crea o nouă galerie accesând Adăugare media > Creare galerie. Alegeți imaginile pe care doriți să le includeți în galeria dvs. și selectați opțiunea Mozaic cu gresie din meniul derulant Tip. Puteți ajusta apoi setările pentru galeria dvs., inclusiv numărul de coloane și dimensiunea imaginilor. Odată ce sunteți mulțumit de setările dvs., faceți clic pe butonul Inserați galerie pentru a adăuga galeria dvs. la postarea sau pagina dvs..
Acest articol vă învață cum să creați un bloc de galerie de imagini care poate fi derulat în WordPress. Acest tutorial vă va ghida prin întregul proces de creare a unui bloc de galerie derulabil Gutenberg. Dacă abia ați început să creați blocuri Gutenberg personalizate pentru WordPress, primul lucru pe care ar trebui să-l faceți este să citiți Cum să creați blocuri Gutenberg personalizate pentru WordPress – Ghidul pentru începători. Cu ajutorul elementelor de recuzită, substituentul media poate fi personalizat. Între timp, blocul nostru va afișa doar câteva imagini din galeria media ca intrare. Elementul onSelect din substituentul nostru media este un instrument util pentru selectarea imaginilor. Utilizatorii pot edita acum galeria adăugând un control din bara de instrumente.
Utilizatorul ar trebui să selecteze aceste imagini cât mai curând posibil, folosind unele dintre imaginile care au fost stocate în bloc. În vizualizarea frontend, generăm un marcaj static pentru blocul nostru. În plus, la eticheta figurii principale se adaugă un atribut data-direction=right, care indică în esență direcția animației (este dificil să distingem dreapta de la stânga în acest moment). Opțiunile de configurare vor fi împărțite în trei secțiuni. Pentru a realiza această configurație specifică, vom folosi o componentă WordPress toggleControl încorporată. În plus, vom crea un nou panou pentru controalele generale care va fi afișat în partea de sus a paginii. Clasa dinamică ar trebui creată cu acest atribut specific în mod implicit pe front end.
Cum creez un meniu care poate fi derulat în WordPress?
Navigați în partea de sus a ecranului și faceți clic pe butonul Opțiuni ecran. Dacă vă aflați în caseta etichetată Clasuri, asigurați-vă că selectați „Clasuri CSS”. Puteți apoi să vă deschideți meniul, să navigați la fiecare dintre numele submeniului și să introduceți SubMenu1 în câmpul CSS Classes (opțional) pentru ca primul meniu să aibă derulare și SubMenu2 pentru al doilea meniu să aibă derulare.
