Comment créer un modèle de galerie sur WordPress
Publié: 2022-10-23(Tutoriel Galerie WordPress) Vous souhaitez ajouter une galerie d'images à votre site WordPress ? Une galerie peut vraiment aider à donner vie à vos pages et à vos publications et à les rendre plus attrayantes visuellement pour vos visiteurs. Dans ce tutoriel, nous allons vous montrer comment créer facilement un template de galerie sur WordPress. Nous expliquerons également comment ajouter des images à votre galerie et comment personnaliser la galerie pour qu'elle corresponde au style de votre site. La création d'un modèle de galerie est un excellent moyen de présenter vos images de manière élégante et organisée. Avec un modèle de galerie, vous pouvez facilement ajouter et supprimer des images et les réorganiser à votre guise. L'ajout d'images à votre galerie est simple et peut être effectué à partir de la médiathèque WordPress. Pour ajouter une image, cliquez sur le bouton "Ajouter un média", puis sélectionnez l'onglet "Télécharger des fichiers". À partir de là, vous pouvez soit télécharger vos images depuis votre ordinateur, soit les sélectionner dans la médiathèque. Une fois que vous avez sélectionné vos images, vous pouvez les ajouter à votre galerie en cliquant sur le bouton "Ajouter à la galerie". Vous pouvez ensuite réorganiser les images en les faisant glisser et en les déposant dans l'ordre de votre choix. Lorsque vous êtes satisfait de votre galerie, cliquez sur le bouton "Publier" pour enregistrer vos modifications. Maintenant que vous savez comment créer un modèle de galerie sur WordPress, vous pouvez commencer à afficher vos images de manière plus attrayante et organisée.
Selon une étude, 38% des internautes quittent un site web si sa mise en page n'est pas attrayante. Une ligne ou une colonne peut être utilisée pour organiser les photos dans une galerie WordPress. En conséquence, vos visiteurs auront une expérience de navigation plus agréable en ayant moins d'espace sur la page. Dans ce tutoriel, nous allons vous montrer comment créer une galerie dans WordPress. À l'aide de l'éditeur de blocs, vous pouvez facilement ajouter des galeries WordPress à votre blog. Cette méthode présente de nombreux défauts, mais la méthode suivante vous aidera à obtenir une apparence plus professionnelle. Les deux plugins de galerie WordPress les plus populaires sont Envira Gallery et Modula.
Il n'est pas nécessaire de s'inquiéter de la création d'une galerie dans WordPress une fois que vous savez ce que vous devez faire. Trois étapes simples peuvent être suivies par n'importe qui pour commencer. Si vous souhaitez passer au niveau supérieur, les plugins et les widgets sont la voie à suivre. Quelle méthode vous convient le mieux ? Dites-nous ce que vous en pensez en laissant un commentaire ci-dessous.
Comment créer une galerie dans WordPress

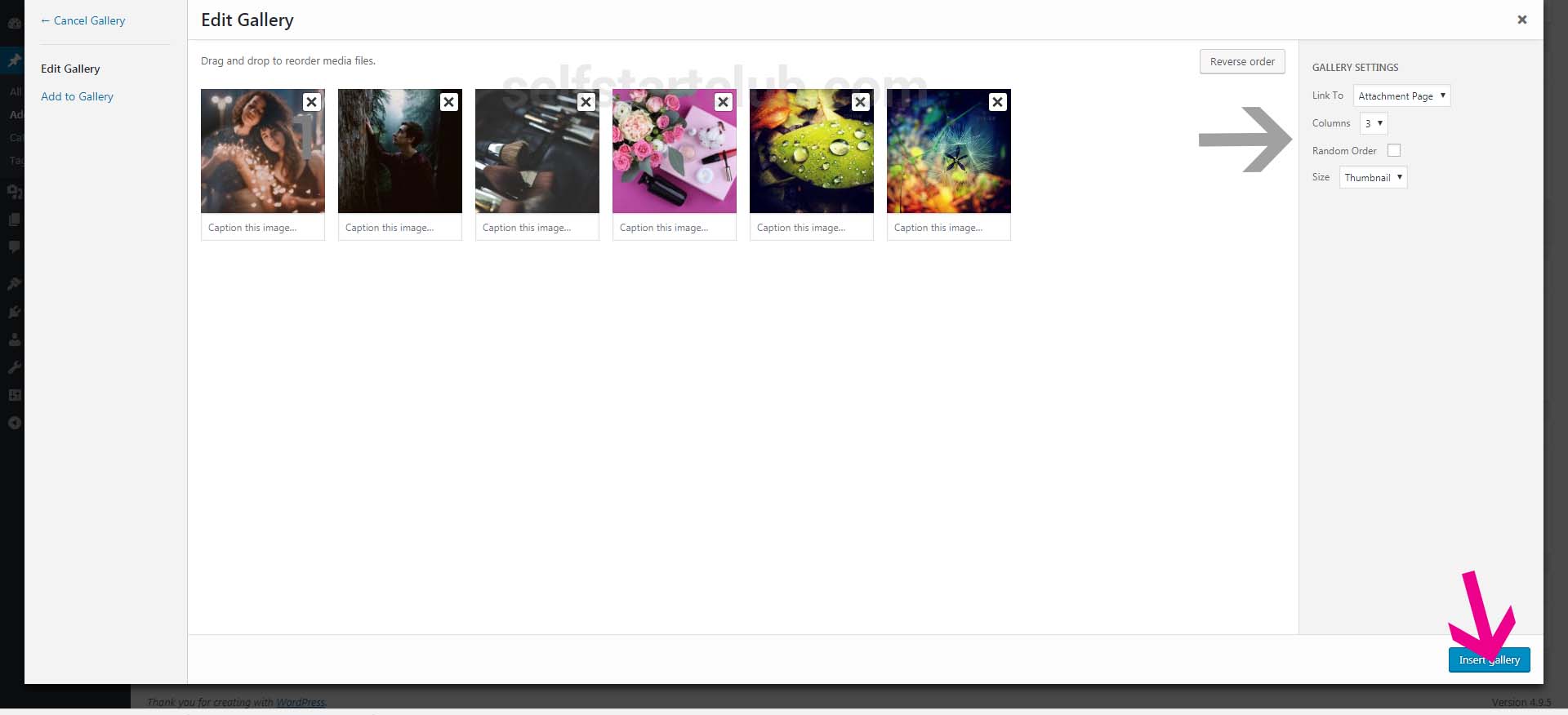
Ajouter une galerie à votre site WordPress est un excellent moyen de présenter des images et des vidéos. Il existe différentes manières d'ajouter une galerie, mais nous vous montrerons la manière la plus simple d'ajouter une galerie à l'aide de la fonctionnalité de galerie intégrée de WordPress. Pour ajouter une galerie, créez d'abord un nouvel article ou une nouvelle page. Ensuite, cliquez sur le bouton "Ajouter un média". Sur la page "Ajouter un média", cliquez sur l'onglet "Créer une galerie". Ensuite, sélectionnez les images que vous souhaitez ajouter à votre galerie. Vous pouvez également ajouter des vidéos, si vous le souhaitez. Une fois que vous avez sélectionné vos images, cliquez sur le bouton "Créer une galerie". Sur la page suivante, vous pouvez choisir le nombre de colonnes que vous voulez dans votre galerie et comment vous voulez que vos images soient liées. Une fois que vous êtes satisfait de vos paramètres, cliquez sur le bouton « Insérer une galerie ». Et c'est tout! Votre galerie apparaîtra maintenant dans votre message ou votre page.
En utilisant WordPress, vous pouvez facilement ajouter des images à vos articles ou pages de blog. Lorsque vous téléchargez des images les unes après les autres, vous pouvez soit les empiler les unes sur les autres, soit les diviser en rangées paires d'espacement variable. Une galerie WordPress peut être personnalisée et optimisée avec des milliers de plugins. Avec le plug-in Envira Gallery, vous pouvez créer des galeries entièrement réactives qui fonctionnent sur toutes les plates-formes telles que les mobiles, les tablettes et les ordinateurs de bureau. À l'aide de YouTube, Vimeo et Wistia, vous pouvez intégrer des vidéos et télécharger des photos depuis Instagram et Dropbox dans des galeries multimédias de haute qualité. Source Galleries Galleries par Angie Makes est un plugin simple qui étend les fonctionnalités des galeries WordPress. Le plugin NextGen Gallery est un plugin WordPress robuste qui vous permet de télécharger, éditer, prévisualiser et publier vos photos. Plusieurs styles d'affichage sont disponibles, notamment une mosaïque à trois, cinq et six colonnes, une maçonnerie, un curseur et un carrousel. Chaque option comprend un certain nombre de commandes pour vous aider à contrôler la taille, le style, la synchronisation, les transitions, les commandes et les effets de lightbox.
Plugin de création de galerie WordPress

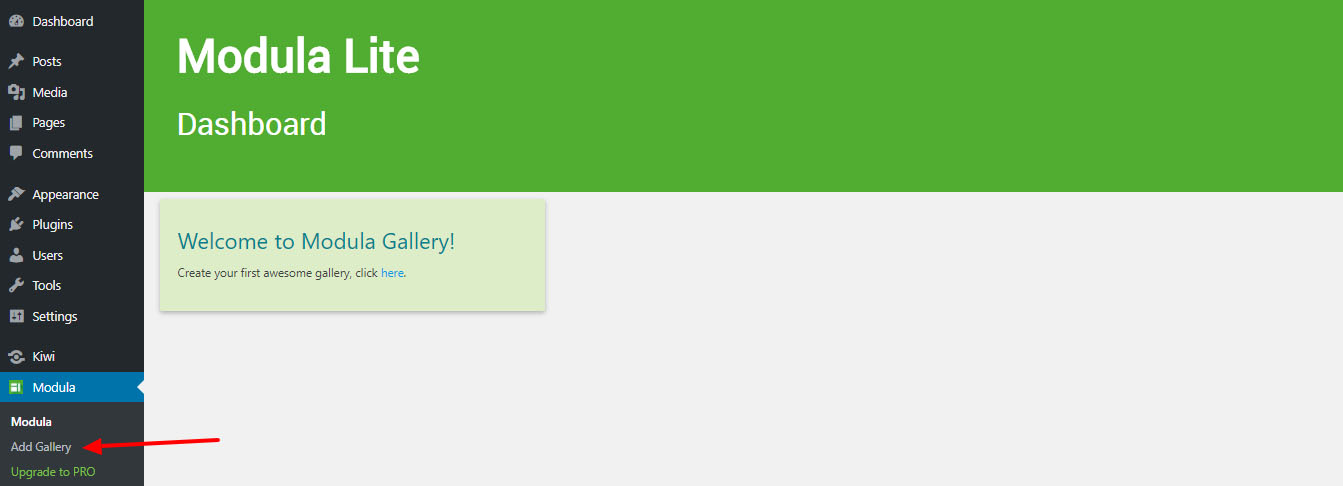
Il existe un certain nombre de plugins de création de galerie WordPress différents parmi lesquels les utilisateurs peuvent choisir. Chaque plugin offre des fonctionnalités différentes, mais ils permettent tous aux utilisateurs de créer facilement des galeries d'images au sein de leur site WordPress. Certains des plugins les plus populaires incluent NextGEN Gallery, Photo Gallery et WP Easy Gallery.
Dans ce tutoriel, nous verrons comment créer un plugin de galerie d'images pour WordPress. Instant Gallery est une galerie simple et attrayante avec une navigation par vignettes que vous pouvez créer automatiquement chaque fois que vous téléchargez des images sur une publication ou une page. Vous n'avez pas besoin de logiciel spécial, il n'y a pas de paramètres à configurer et il n'y a pas de cerceaux à franchir pour commencer. Dans WordPress, Instant Gallery est conçue pour être le moyen le plus pratique, rapide et simple de créer une galerie d'images en téléchargeant des images sur une publication ou une page. Pour atteindre notre objectif, nous utiliserons HTML, CSS, PHP et une petite quantité de JavaScript. Pour générer autant de vignettes que nécessaire, PHP sera utilisé dans la section suivante. Lorsque nous utilisons la fonction WordPress get_posts dans l'extrait ci-dessus, nous récupérons les images qui correspondent à nos critères en utilisant $args comme défini dans nos critères.
Parce que nous stockons les résultats dans une variable appelée $attachments, nous pouvons facilement les voir plus tard. La première grande image est ajoutée à la galerie à la suite de ce code, qui inclut les composants structurels de la galerie. Les étapes suivantes définiront un tableau de paramètres pour la fonction WP_get_attachment_image. Avec cette fonction, nous pouvons accéder à la pièce jointe actuelle (notre image actuelle) et renvoyer la taille complète de l'image. Cette méthode utilise également les attributs qui correspondent aux arguments du tableau $default_attr en plus des attributs de l'image. A l'étape 2.5, la navigation est simplifiée. Nous avons ajouté un nouveau bouton #ig-thumbs en haut de ce bloc de code pour vous aider à démarrer.

À l'étape 2, nous allons récupérer une liste d'images jointes à partir de la publication ou de la page WordPress actuelle et générer une galerie basée sur notre balisage. Après avoir rempli le Shortcode, nous pourrons ajouter la galerie à nos publications et pages WordPress. En plus d'un bon nombre d'articles sur les shortcodes, Wptuts fournit une mine d'informations utiles. La galerie instantanée d'Instagram propose des images incroyables rendues possibles par sa magie. Une implémentation jQuery vous permettra de rendre l'interactivité simple la plus simple possible. Nous utiliserons la fonction WP_enqueue_script de WordPress pour exécuter des scripts. Vous pouvez éviter les conflits et vous assurer que les scripts sont chargés au bon moment et au bon endroit lorsque WordPress les exécute.
Lorsque nous cliquons sur une vignette, nous voulons voir certaines choses se produire. Notre fonction jQuery remplace la vignette par l'image qui correspond à la vignette cliquée en remplaçant la vignette par la grande image. En utilisant le schéma de nommage de fichier WordPress, l'échange d'image peut être accompli. WordPress, par exemple, générera une variété de tailles différentes pour une image appelée my-image.jpg. Si nous voulons changer les dimensions d'une vignette à une taille différente d'une image, nous devons d'abord déterminer ses dimensions, puis nous pouvons facilement changer ces dimensions. Si nous voulons changer la taille de l'image de 150 x 150 à 600 x 300, nous utilisons simplement le code .jQuery pour échanger l'image. Ensuite, utilisez la ligne $('#ig-thumbs li img') pour écrire le 'ig-thumbs li img'.
Nous supprimons simplement la classe CSS qui a été choisie parmi toutes les images miniatures de cette étape. En faisant glisser la ligne ci-dessous, vous pouvez ajouter une classe de celle sélectionnée. CSS pour Instant Gallery est maintenant inclus à l'étape 4. Nous pouvons maintenant modifier notre conception pour qu'elle ressemble davantage à une galerie d'images. Notre CSS est simple à comprendre et simple à utiliser. Les sélecteurs de base et les styles qui doivent être suivis pour créer une galerie. Les étapes suivantes vous guideront à travers la méthode Enqueue Style de chargement du CSS dans WordPress.
Maintenant que la galerie d'images est pleinement fonctionnelle, nous pouvons nous exprimer en plus grand nombre. Parce que le code pour Instant Gallery est trop long pour être affiché ici dans son intégralité, vous pouvez télécharger et jouer avec les fichiers source. Pour faire de cette galerie le moyen le plus simple, le plus rapide et le plus pratique de générer automatiquement une galerie d'images à partir d'une image téléchargée sur un article WordPress, nous l'avons conçue.
Code court de la galerie WordPress
Le shortcode de la galerie WordPress est un excellent moyen d'afficher des images sur votre site Web. Vous pouvez utiliser le shortcode pour afficher une galerie d'images dans un article ou une page, ou vous pouvez l'utiliser pour afficher une seule image. Pour utiliser le shortcode de la galerie, ajoutez simplement le shortcode à votre message ou à votre page. Vous pouvez ajouter le shortcode à l'éditeur de contenu ou vous pouvez l'ajouter à un champ personnalisé. Le shortcode de la galerie comporte un certain nombre de paramètres que vous pouvez utiliser pour personnaliser l'affichage de votre galerie. Par exemple, vous pouvez utiliser le paramètre columns pour spécifier le nombre de colonnes dans votre galerie. Vous pouvez également utiliser le paramètre de lien pour spécifier où l'image est liée. Par défaut, l'image est liée à l'image en taille réelle. Cependant, vous pouvez utiliser le paramètre de lien pour créer un lien vers une page de pièce jointe ou vous pouvez l'utiliser pour créer un lien vers une URL personnalisée. Le shortcode de la galerie est un excellent moyen d'afficher des images sur votre site Web.
Vous pouvez ajouter une galerie d'images à vos publications et pages avec un simple Shortcode. Les identifiants que vous spécifiez dans votre shortcode vous permettront d'inclure des images qui ne sont pas nécessairement visibles dans l'URL de votre publication. Dans le cas d'une galerie sans identifiants explicites, le comportement attendu par défaut est que tous les messages qu'elle contient apparaissent en tant que parents de messages.
Comment intégrer une galerie sur votre site Web
Copiez et collez le code ci-dessous dans le corps du document de votre site Web pour y ajouter une galerie.
img src = "galerie.jpg" alt = "Galerie" /
Comment créer une galerie défilante dans WordPress
Une galerie défilante dans WordPress peut être facilement créée en utilisant un plugin comme Jetpack Tiled Galleries. Une fois que vous avez installé et activé le plugin, vous pouvez créer une nouvelle galerie en allant dans Ajouter un média > Créer une galerie. Choisissez les images que vous souhaitez inclure dans votre galerie et sélectionnez l'option Mosaïque en mosaïque dans le menu déroulant Type. Vous pouvez ensuite ajuster les paramètres de votre galerie, y compris le nombre de colonnes et la taille des images. Une fois que vous êtes satisfait de vos paramètres, cliquez sur le bouton Insérer une galerie pour ajouter votre galerie à votre message ou à votre page.
Cet article vous apprend à créer un bloc de galerie d'images déroulant dans WordPress. Ce didacticiel vous guidera tout au long du processus de création d'un bloc de galerie déroulante Gutenberg. Si vous commencez tout juste à créer des blocs Gutenberg personnalisés pour WordPress, la première chose à faire est de lire Comment créer des blocs Gutenberg personnalisés pour WordPress – Le guide du débutant. À l'aide d'accessoires, l'espace réservé aux médias peut être personnalisé. En attendant, notre bloc n'affichera que quelques images de la galerie multimédia en entrée. Le prop onSelect dans notre espace réservé multimédia est un outil utile pour la sélection d'images. Les utilisateurs peuvent désormais modifier la galerie en ajoutant un contrôle de barre d'outils.
L'utilisateur doit sélectionner ces images dès que possible, en utilisant certaines des images qui ont été stockées dans le bloc. Dans la vue frontale, nous générons un balisage statique pour notre bloc. De plus, un attribut data-direction=right est ajouté à la balise de la figure principale, qui indique essentiellement la direction de l'animation (il est difficile de distinguer la droite de la gauche pour le moment). Les options de configuration seront divisées en trois sections. Pour accomplir cette configuration spécifique, nous utiliserons un composant WordPress toggleControl intégré. De plus, nous allons créer un nouveau panneau pour les contrôles généraux qui sera affiché en haut de la page. La classe dynamique doit être créée avec cet attribut spécifique par défaut sur le front-end.
Comment créer un menu déroulant dans WordPress ?
Naviguez vers le haut de l'écran et cliquez sur le bouton Options d'écran. Si vous êtes dans la case intitulée Classes, assurez-vous de sélectionner "Classes CSS". Vous pouvez ensuite ouvrir votre menu, accéder à chacun des noms de sous-menus et saisir SubMenu1 dans le champ Classes CSS (facultatif) pour que le premier menu ait un défilement, et SubMenu2 pour que le second menu ait un défilement.
