Cómo crear una plantilla de galería en WordPress
Publicado: 2022-10-23(Tutorial de la galería de WordPress) ¿Desea agregar una galería de imágenes a su sitio de WordPress? Una galería realmente puede ayudar a dar vida a sus páginas y publicaciones, y hacerlas más atractivas visualmente para sus visitantes. En este tutorial, le mostraremos cómo crear fácilmente una plantilla de galería en WordPress. También cubriremos cómo agregar imágenes a su galería y cómo personalizar la galería para que coincida con el estilo de su sitio. Crear una plantilla de galería es una excelente manera de exhibir sus imágenes de una manera elegante y organizada. Con una plantilla de galería, puede agregar y eliminar imágenes fácilmente y reorganizarlas como desee. Agregar imágenes a su galería es simple y se puede hacer desde la biblioteca de medios de WordPress. Para agregar una imagen, haga clic en el botón "Agregar medios" y luego seleccione la pestaña "Cargar archivos". Desde aquí, puede cargar sus imágenes desde su computadora o seleccionarlas de la biblioteca de medios. Una vez que haya seleccionado sus imágenes, puede agregarlas a su galería haciendo clic en el botón "Agregar a la galería". Luego puede reorganizar las imágenes arrastrándolas y soltándolas en el orden que desee. Cuando esté satisfecho con su galería, haga clic en el botón "Publicar" para guardar los cambios. Ahora que sabe cómo crear una plantilla de galería en WordPress, puede comenzar a mostrar sus imágenes de una manera más atractiva y organizada.
Según un estudio, el 38% de los visitantes web abandonan un sitio web si su diseño no es atractivo. Se puede usar una fila o columna para organizar fotos en una galería de WordPress. Como resultado, sus visitantes tendrán una experiencia de navegación más agradable al tener menos espacio en la página. En este tutorial, le mostraremos cómo crear una galería en WordPress. Con el Editor de bloques, puede agregar fácilmente galerías de WordPress a su blog. Hay muchos defectos con este método, pero el siguiente método te ayudará a lograr una apariencia más profesional. Los dos complementos de galería de WordPress más populares son Envira Gallery y Modula.
No hay necesidad de preocuparse por crear una galería en WordPress una vez que sepa lo que debe hacer. Cualquiera puede seguir tres sencillos pasos para empezar. Si desea pasar al siguiente nivel, los complementos y los widgets son el camino a seguir. ¿Qué método te conviene más? Cuéntanos lo que piensas dejando un comentario a continuación.
Cómo crear una galería en WordPress

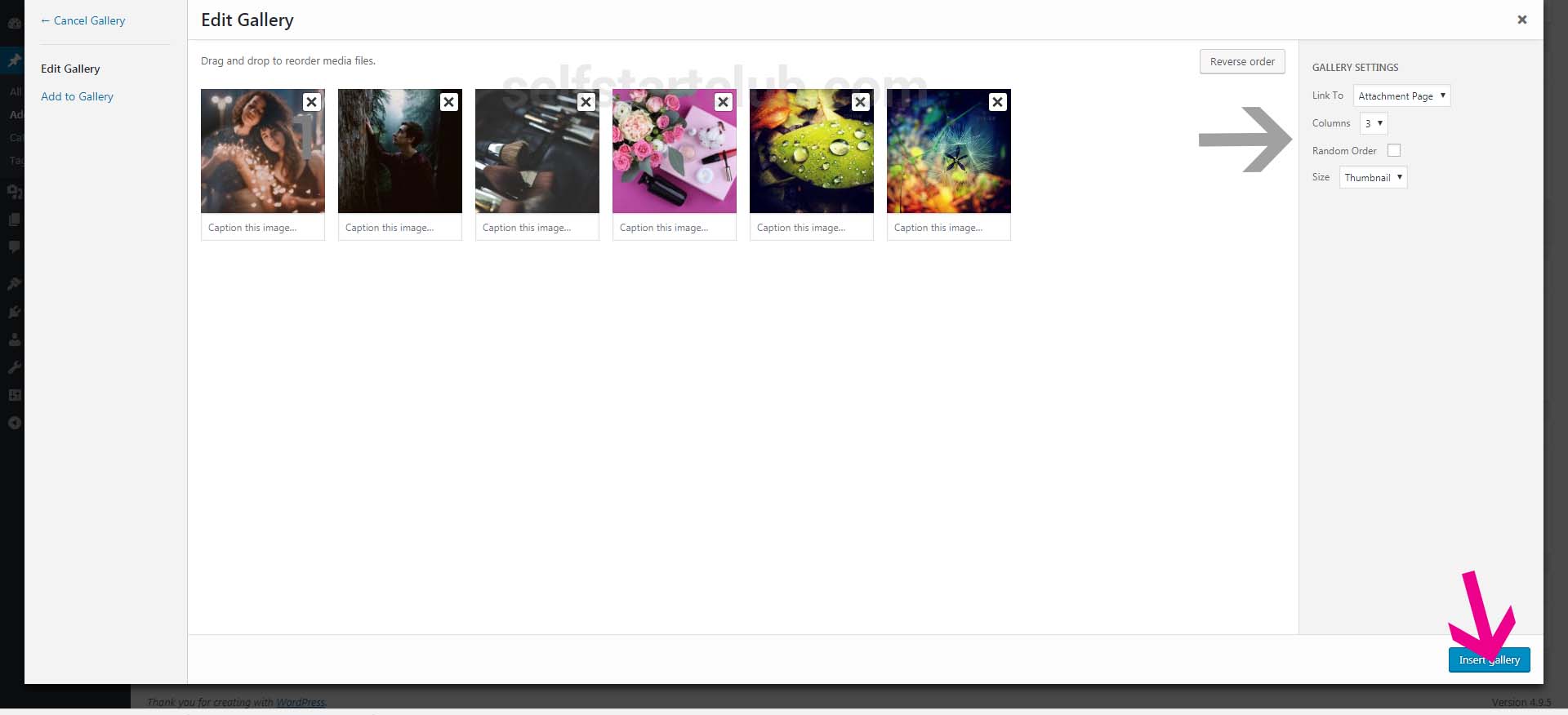
Agregar una galería a su sitio de WordPress es una excelente manera de mostrar imágenes y videos. Hay algunas formas diferentes de agregar una galería, pero le mostraremos la forma más fácil de agregar una galería utilizando la función de galería incorporada de WordPress. Para agregar una galería, primero crea una nueva publicación o página. Luego, haga clic en el botón "Agregar medios". En la página "Agregar medios", haga clic en la pestaña "Crear galería". Luego, seleccione las imágenes que desea agregar a su galería. También puede agregar videos, si lo desea. Una vez que haya seleccionado sus imágenes, haga clic en el botón "Crear galería". En la página siguiente, puede elegir cuántas columnas desea en su galería y cómo desea que se vinculen sus imágenes. Una vez que esté satisfecho con su configuración, haga clic en el botón " Insertar galería ". ¡Y eso es! Su galería ahora aparecerá en su publicación o página.
Con WordPress, puede agregar fácilmente imágenes a las publicaciones o páginas de su blog. Al cargar imágenes una tras otra, puede apilarlas una encima de la otra o dividirlas en filas iguales de espacios variables. Una galería de WordPress se puede personalizar y optimizar con miles de complementos. Con el complemento Envira Gallery, puede crear galerías totalmente receptivas que funcionan en todas las plataformas, como dispositivos móviles, tabletas y computadoras de escritorio. Usando YouTube, Vimeo y Wistia, puede incrustar videos y cargar fotos desde Instagram y Dropbox en galerías multimedia de alta calidad. Source Galleries Galleries de Angie Makes es un complemento simple que amplía la funcionalidad de las galerías de WordPress. El complemento NextGen Gallery es un complemento robusto de WordPress que le permite cargar, editar, obtener una vista previa y publicar sus fotografías. Hay varios estilos de visualización disponibles, incluidos un mosaico de tres, cinco y seis columnas, mampostería, control deslizante y carrusel. Cada opción incluye una serie de controles para ayudarlo a controlar el tamaño, el estilo, el tiempo, las transiciones, los controles y los efectos de la caja de luz.
Complemento de creación de galería de WordPress

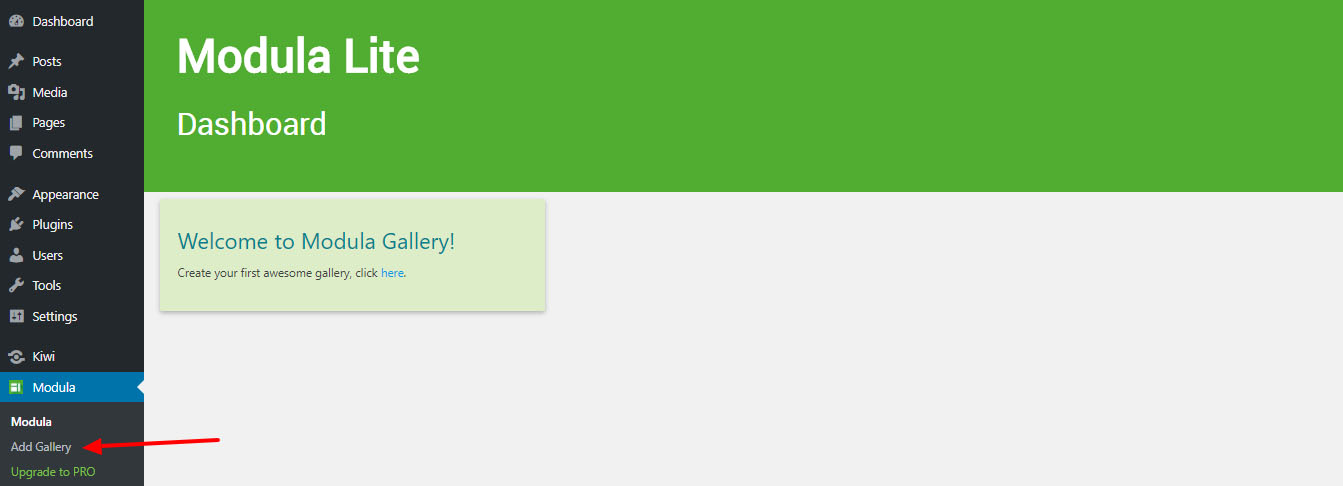
Hay varios complementos de galería de creación de WordPress diferentes disponibles para que los usuarios elijan. Cada complemento ofrece diferentes funciones, pero todos permiten a los usuarios crear fácilmente galerías de imágenes dentro de su sitio de WordPress. Algunos de los complementos más populares incluyen NextGEN Gallery, Photo Gallery y WP Easy Gallery.
En este tutorial, repasaremos cómo crear un complemento de galería de imágenes para WordPress. Instant Gallery es una galería simple y atractiva con navegación en miniatura que puede crear automáticamente cada vez que carga imágenes en una publicación o página. No necesita ningún software especial, no hay ninguna configuración que deba configurar y no hay ningún aro por el que tenga que pasar para comenzar. En WordPress, la Galería instantánea está diseñada para ser la forma más conveniente, rápida y sencilla de crear una galería de imágenes cargando imágenes en una publicación o página. Para lograr nuestro objetivo, usaremos HTML, CSS, PHP y una pequeña cantidad de JavaScript. Para generar tantas miniaturas como sea necesario, se usará PHP en la siguiente sección. Cuando usamos la función get_posts de WordPress en el fragmento anterior, recuperamos imágenes que coinciden con nuestros criterios usando $args como se define en nuestros criterios.
Debido a que estamos almacenando los resultados en una variable llamada $archivos adjuntos, podemos verlos fácilmente más adelante. La primera imagen grande se agrega a la galería como resultado de este código, que incluye los componentes estructurales de la galería. Los siguientes pasos definirán una matriz de parámetros para la función WP_get_attachment_image. Con esta función, podemos acceder al archivo adjunto actual (nuestra imagen actual) y devolver el tamaño completo de la imagen. Este método también usa los atributos que corresponden a los argumentos en la matriz $default_attr además de los atributos en la imagen. En el paso 2.5, la navegación se simplifica. Agregamos un nuevo botón #ig-thumbs en la parte superior de este bloque de código para ayudarlo a comenzar.

En el paso 2, recuperaremos una lista de imágenes adjuntas de la publicación o página actual de WordPress y generaremos una galería basada en nuestro marcado. Una vez que haya completado el código abreviado, podremos agregar la galería a nuestras publicaciones y páginas de WordPress. Además de una buena cantidad de artículos sobre códigos cortos, Wptuts proporciona una gran cantidad de información útil. La Galería instantánea de Instagram presenta imágenes increíbles que son posibles gracias a su magia. Una implementación de jQuery le permitirá hacer una interactividad simple que sea lo más simple posible. Usaremos la función WP_enqueue_script de WordPress para ejecutar scripts. Puede evitar conflictos y asegurarse de que los scripts se carguen en el momento y lugar correctos mientras WordPress los ejecuta.
Cuando hacemos clic en una miniatura, queremos ver que sucedan algunas cosas. Nuestra función jQuery intercambia la miniatura por la imagen que corresponde a la miniatura en la que se hizo clic reemplazando la miniatura con la imagen grande. Usando el esquema de nombres de archivos de WordPress, se puede lograr el intercambio de imágenes. WordPress, por ejemplo, generará una variedad de diferentes tamaños para una imagen llamada my-image.jpg. Si queremos cambiar las dimensiones de una miniatura a un tamaño diferente de una imagen, primero debemos determinar sus dimensiones y luego podemos cambiar fácilmente esas dimensiones. Si queremos cambiar el tamaño de la imagen de 150 x 150 a 600 x 300, simplemente usamos el código .jQuery para intercambiar la imagen. Luego, use la línea $('#ig-thumbs li img') para escribir el 'ig-thumbs li img'.
Simplemente eliminamos la clase CSS que se eligió de todas las imágenes en miniatura en este paso. Al arrastrar la línea de abajo, puede agregar una clase de la seleccionada. CSS para Instant Gallery ahora se incluye en el Paso 4. Ahora podemos cambiar nuestro diseño para que se parezca más a una galería de imágenes. Nuestro CSS es simple de entender y fácil de usar. Los selectores y estilos básicos que se deben seguir para crear una galería. Los siguientes pasos lo guiarán a través del método Enqueue Style para cargar CSS en WordPress.
Ahora que la galería de imágenes es completamente funcional, podemos expresarnos en mayor número. Debido a que el código de la Galería instantánea es demasiado largo para mostrarlo aquí en su totalidad, puede descargar y jugar con los archivos de origen. Para hacer de esta galería la forma más simple, rápida y conveniente de generar automáticamente una galería de imágenes a partir de una imagen cargada en una publicación de WordPress, lo hemos hecho.
Código abreviado de la galería de WordPress
El shortcode de la galería de WordPress es una excelente manera de mostrar imágenes en su sitio web. Puede usar el código abreviado para mostrar una galería de imágenes en una publicación o página, o puede usarlo para mostrar una sola imagen. Para usar el código abreviado de la galería, simplemente agregue el código abreviado a su publicación o página. Puede agregar el código abreviado al editor de contenido o puede agregarlo a un campo personalizado. El shortcode de la galería tiene una serie de parámetros que puede usar para personalizar la visualización de su galería. Por ejemplo, puede usar el parámetro de columnas para especificar el número de columnas en su galería. También puede usar el parámetro de enlace para especificar a dónde se vincula la imagen. De forma predeterminada, la imagen se vincula a la imagen de tamaño completo. Sin embargo, puede usar el parámetro de enlace para vincular a una página de datos adjuntos, o puede usarlo para vincular a una URL personalizada. El shortcode de la galería es una excelente manera de mostrar imágenes en su sitio web.
Puede agregar una galería de imágenes a sus publicaciones y páginas con un código abreviado simple. Las identificaciones que especifique en su código abreviado le permitirán incluir imágenes que no son necesariamente visibles en la URL de su publicación. En el caso de una galería sin ID explícitos, el comportamiento esperado predeterminado es que todas las publicaciones en ella aparezcan como publicaciones principales.
Cómo incrustar una galería en su sitio web
Copie y pegue el siguiente código en el cuerpo del documento de su sitio web para agregarle una galería.
img src=”gallery.jpg” alt=”Galería” /
Cómo hacer una galería de desplazamiento en WordPress
Se puede crear fácilmente una galería de desplazamiento en WordPress usando un complemento como Jetpack Tiled Galleries. Una vez que haya instalado y activado el complemento, puede crear una nueva galería yendo a Agregar medios> Crear galería. Elija las imágenes que desea incluir en su galería y seleccione la opción Mosaico en mosaico en el menú desplegable Tipo. Luego puede ajustar la configuración de su galería, incluida la cantidad de columnas y el tamaño de las imágenes. Una vez que esté satisfecho con su configuración, haga clic en el botón Insertar galería para agregar su galería a su publicación o página.
Este artículo le enseña cómo crear un bloque de galería de imágenes desplazable en WordPress. Este tutorial lo guiará a través de todo el proceso de creación de un bloque de galería desplazable de Gutenberg. Si recién está comenzando a crear bloques personalizados de Gutenberg para WordPress, lo primero que debe hacer es leer Cómo crear bloques personalizados de Gutenberg para WordPress: la guía para principiantes. Con la ayuda de accesorios, el marcador de posición de medios se puede personalizar. Mientras tanto, nuestro bloque mostrará solo algunas imágenes de la galería multimedia como entrada. El accesorio onSelect en nuestro marcador de posición de medios es una herramienta útil para la selección de imágenes. Los usuarios ahora pueden editar la galería agregando un control de barra de herramientas.
El usuario debe seleccionar estas imágenes lo antes posible, utilizando algunas de las imágenes que se han almacenado en el bloque. En la vista frontal, generamos un marcado estático para nuestro bloque. Además, se agrega un atributo data-direction=right a la etiqueta de la figura principal, que esencialmente indica la dirección de la animación (es difícil distinguir la derecha de la izquierda en este momento). Las opciones de configuración se dividirán en tres secciones. Para lograr esta configuración específica, utilizaremos un componente toggleControl incorporado de WordPress. Además, crearemos un nuevo panel de controles generales que se mostrará en la parte superior de la página. La clase dinámica debe crearse con este atributo específico de forma predeterminada en la interfaz.
¿Cómo creo un menú desplazable en WordPress?
Navegue hasta la parte superior de la pantalla y haga clic en el botón Opciones de pantalla. Si está en el cuadro Clases, asegúrese de seleccionar "Clases de CSS". Luego puede abrir su menú, navegar a cada uno de los nombres de los submenús e ingresar SubMenu1 en el campo CSS Classes (opcional) para que el primer menú tenga desplazamiento, y SubMenu2 para que el segundo menú tenga desplazamiento.
