Jak stworzyć szablon galerii na WordPress
Opublikowany: 2022-10-23(WordPress Gallery Tutorial) Czy chcesz dodać galerię obrazów do swojej witryny WordPress? Galeria może naprawdę pomóc ożywić Twoje strony i posty oraz sprawić, że będą bardziej atrakcyjne wizualnie dla odwiedzających. W tym samouczku pokażemy, jak łatwo stworzyć szablon galerii na WordPress. Omówimy również, jak dodawać obrazy do swojej galerii i jak dostosować galerię do stylu witryny. Utworzenie szablonu galerii to świetny sposób na zaprezentowanie obrazów w stylowy i zorganizowany sposób. Dzięki szablonowi galerii możesz łatwo dodawać i usuwać obrazy oraz zmieniać ich kolejność według własnego uznania. Dodawanie obrazów do galerii jest proste i można to zrobić z biblioteki multimediów WordPress. Aby dodać obraz, kliknij przycisk „Dodaj multimedia”, a następnie wybierz kartę „Prześlij pliki”. Stąd możesz przesłać swoje obrazy z komputera lub wybrać je z biblioteki multimediów. Po wybraniu zdjęć możesz dodać je do swojej galerii, klikając przycisk „Dodaj do galerii”. Następnie możesz zmienić kolejność obrazów, przeciągając je i upuszczając w żądanej kolejności. Gdy jesteś zadowolony ze swojej galerii, kliknij przycisk „Opublikuj”, aby zapisać zmiany. Teraz, gdy wiesz, jak utworzyć szablon galerii na WordPress, możesz zacząć wyświetlać swoje obrazy w bardziej atrakcyjny i zorganizowany sposób.
Według jednego z badań 38% odwiedzających witrynę opuszcza witrynę, jeśli jej układ jest nieatrakcyjny. Do ułożenia zdjęć w galerii WordPress można użyć wiersza lub kolumny. W rezultacie odwiedzający będą mieli przyjemniejsze przeglądanie, ponieważ będą mieli mniej miejsca na stronie. W tym samouczku pokażemy, jak stworzyć galerię w WordPressie. Korzystając z Edytora bloków, możesz łatwo dodawać galerie WordPress do swojego bloga. Ta metoda ma wiele wad, ale następna metoda pomoże Ci uzyskać bardziej profesjonalny wygląd. Dwie najpopularniejsze wtyczki galerii WordPress to Envira Gallery i Modula.
Nie musisz się martwić tworzeniem galerii w WordPressie, gdy wiesz, co musisz zrobić. Aby rozpocząć, każdy może wykonać trzy proste kroki. Jeśli chcesz przejść na wyższy poziom, wtyczki i widżety są dobrym rozwiązaniem. Która metoda najbardziej Ci odpowiada? Powiedz nam, co myślisz, zostawiając komentarz poniżej.
Jak stworzyć galerię w WordPressie

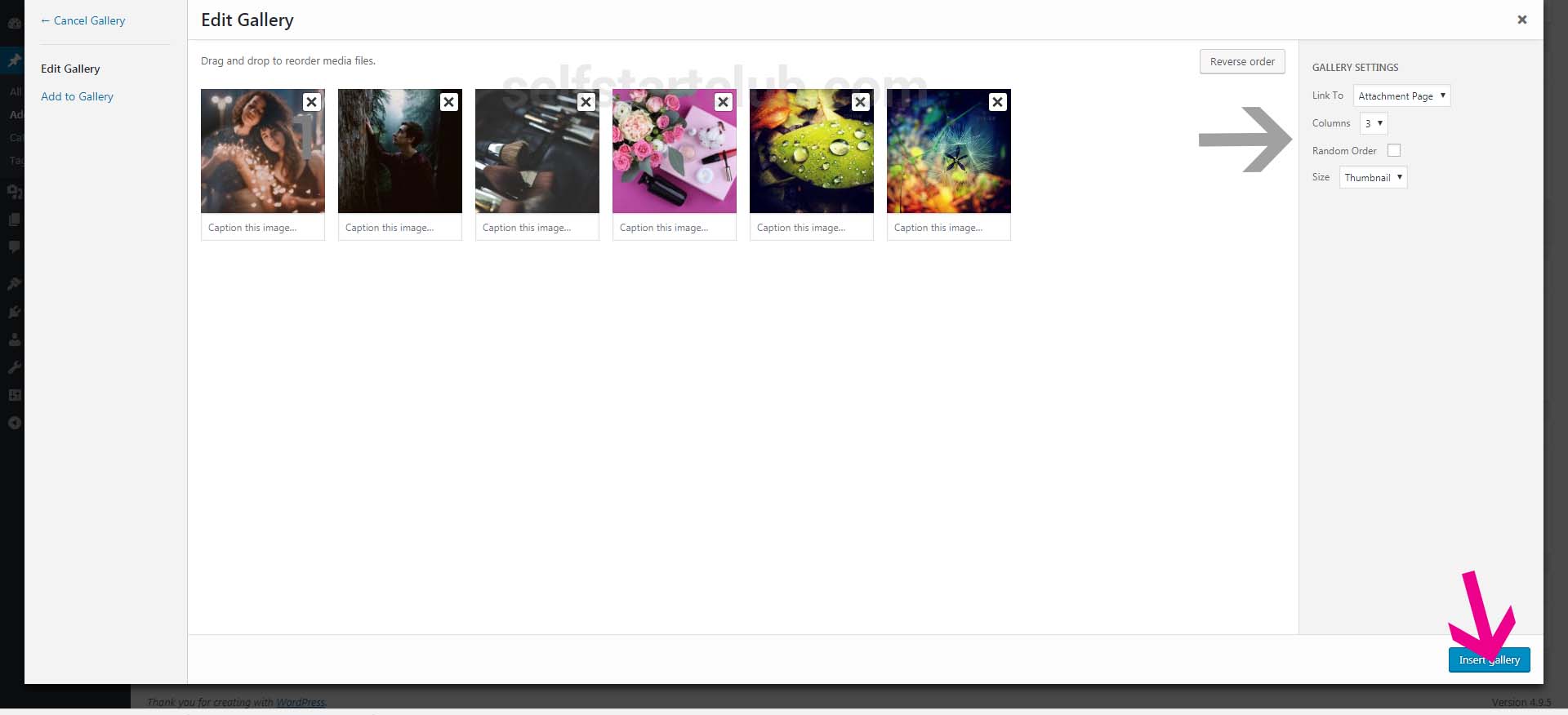
Dodanie galerii do witryny WordPress to świetny sposób na prezentację obrazów i filmów. Istnieje kilka różnych sposobów dodawania galerii, ale pokażemy Ci najłatwiejszy sposób dodania galerii za pomocą wbudowanej funkcji galerii WordPress. Aby dodać galerię, najpierw utwórz nowy post lub stronę. Następnie kliknij przycisk „Dodaj multimedia”. Na stronie „Dodaj multimedia” kliknij kartę „Utwórz galerię”. Następnie wybierz obrazy, które chcesz dodać do swojej galerii. Możesz także dodawać filmy, jeśli chcesz. Po wybraniu obrazów kliknij przycisk „Utwórz galerię”. Na następnej stronie możesz wybrać, ile kolumn chcesz w swojej galerii i jak chcesz, aby Twoje obrazy były połączone. Gdy będziesz zadowolony ze swoich ustawień, kliknij przycisk „ Wstaw galerię ”. I to wszystko! Twoja galeria pojawi się teraz w Twoim poście lub na stronie.
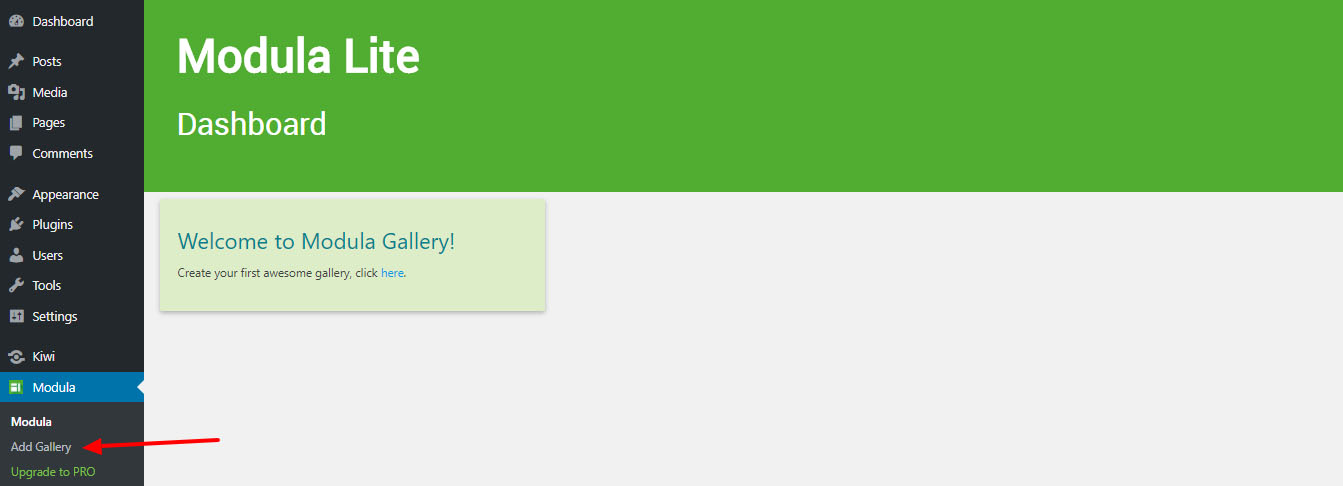
Korzystając z WordPress, możesz łatwo dodawać obrazy do swoich postów lub stron na blogu. Przesyłając obrazy jeden po drugim, możesz albo ułożyć je jeden na drugim, albo podzielić na równe rzędy o różnych odstępach. Galerię WordPress można dostosować i zoptymalizować za pomocą tysięcy wtyczek. Dzięki wtyczce Envira Gallery możesz tworzyć w pełni responsywne galerie, które działają na wszystkich platformach, takich jak telefony komórkowe, tablety i komputery stacjonarne. Korzystając z YouTube, Vimeo i Wistia, możesz osadzać filmy i przesyłać zdjęcia z Instagrama i Dropbox do wysokiej jakości galerii multimedialnych. Galerie źródłowe Galerie autorstwa Angie Makes to prosta wtyczka rozszerzająca funkcjonalność galerii WordPress. Wtyczka NextGen Gallery to solidna wtyczka WordPress, która umożliwia przesyłanie, edycję, podgląd i publikowanie zdjęć. Dostępnych jest kilka stylów wyświetlania, w tym mozaika trzy-, pięcio- i sześciokolumnowa, mur, suwak i karuzela. Każda opcja zawiera szereg elementów sterujących, które pomagają kontrolować rozmiar, styl, synchronizację, przejścia, elementy sterujące i efekty lightbox.
Wtyczka do tworzenia galerii WordPress

Istnieje wiele różnych wtyczek WordPress do tworzenia galerii dostępnych dla użytkowników do wyboru. Każda wtyczka oferuje inne funkcje, ale wszystkie umożliwiają użytkownikom łatwe tworzenie galerii obrazów w witrynie WordPress. Niektóre z najpopularniejszych wtyczek to NextGEN Gallery, Photo Gallery i WP Easy Gallery.
W tym samouczku omówimy tworzenie wtyczki galerii obrazów dla WordPress. Galeria błyskawiczna to prosta, atrakcyjna galeria z nawigacją po miniaturach, którą możesz tworzyć automatycznie za każdym razem, gdy przesyłasz obrazy do posta lub strony. Nie potrzebujesz żadnego specjalnego oprogramowania, nie musisz konfigurować żadnych ustawień, nie musisz też przeskakiwać, aby zacząć. W WordPressie Instant Gallery ma być najwygodniejszym, najszybszym i najprostszym sposobem tworzenia galerii obrazów poprzez przesyłanie obrazów do posta lub strony. Aby osiągnąć nasz cel, będziemy używać HTML, CSS, PHP i niewielkiej ilości JavaScript. Aby wygenerować tyle miniatur, ile potrzeba, w następnej sekcji zostanie użyty PHP. Kiedy używamy funkcji WordPress get_posts we fragmencie powyżej, pobieramy obrazy, które pasują do naszych kryteriów, używając $args zdefiniowanych w naszych kryteriach.
Ponieważ przechowujemy wyniki w zmiennej o nazwie $attachments, możemy je później łatwo zobaczyć. Pierwszy duży obraz jest dodawany do galerii w wyniku tego kodu, który zawiera elementy strukturalne galerii. Poniższe kroki zdefiniują tablicę parametrów dla funkcji WP_get_attachment_image. Dzięki tej funkcji możemy uzyskać dostęp do bieżącego załącznika (naszego bieżącego obrazu) i zwrócić pełny rozmiar obrazu. Ta metoda używa również atrybutów, które odpowiadają argumentom w tablicy $default_attr, oprócz atrybutów w obrazie. W kroku 2.5 nawigacja jest uproszczona. Dodaliśmy nowy przycisk #ig-thumbs u góry tego bloku kodu, aby ułatwić Ci rozpoczęcie pracy.

W kroku 2 pobierzemy listę załączników graficznych z bieżącego posta lub strony WordPress i wygenerujemy galerię na podstawie naszych znaczników. Po wypełnieniu Shortcode będziemy mogli dodać galerię do naszych postów i stron WordPress. Oprócz dużej liczby artykułów na temat krótkich kodów, Wptuts dostarcza wielu przydatnych informacji. Instant Gallery na Instagramie zawiera niesamowite obrazy, które są możliwe dzięki jej magii. Implementacja jQuery pozwoli Ci stworzyć prostą interaktywność, która jest tak prosta, jak to tylko możliwe. Do uruchamiania skryptów użyjemy funkcji WP_enqueue_script WordPressa. Możesz uniknąć konfliktów i upewnić się, że skrypty są ładowane we właściwym czasie i miejscu, gdy WordPress je wykonuje.
Po kliknięciu miniatury chcemy zobaczyć, jak dzieje się kilka rzeczy. Nasza funkcja jQuery zamienia miniaturę na obraz, który odpowiada klikniętej miniaturze, zastępując miniaturę dużym obrazem. Korzystając ze schematu nazewnictwa plików WordPress, można dokonać zamiany obrazu. Na przykład WordPress wygeneruje różne rozmiary obrazu o nazwie my-image.jpg. Jeśli chcemy zmienić wymiary miniatury na inny rozmiar obrazka, musimy najpierw określić jego wymiary, a następnie łatwo te wymiary przełączyć. Jeśli chcemy zmienić rozmiar obrazu ze 150 x 150 na 600 x 300, po prostu używamy kodu .jQuery do zamiany obrazu. Następnie użyj wiersza $('#ig-thumbs li img'), aby napisać 'ig-thumbs li img'.
Po prostu usuwamy klasę CSS, która została wybrana ze wszystkich obrazów miniatur w tym kroku. Przeciągając poniższą linię, możesz dodać klasę wybranej. CSS dla Instant Gallery jest teraz zawarty w kroku 4. Możemy teraz zmienić nasz projekt, aby wyglądał bardziej jak galeria obrazów. Nasz CSS jest łatwy do zrozumienia i prosty w użyciu. Podstawowe selektory i style, których należy przestrzegać, aby stworzyć galerię. Poniższe kroki przeprowadzą Cię przez metodę Enqueue Style ładowania CSS w WordPress.
Teraz, gdy galeria obrazów jest w pełni funkcjonalna, możemy wyrazić siebie w większej liczbie. Ponieważ kod do Instant Gallery jest zbyt długi, aby wyświetlić go tutaj w całości, możesz pobrać i odtwarzać pliki źródłowe. Aby ta galeria była najprostszym, najszybszym i najwygodniejszym sposobem automatycznego generowania galerii obrazów z obrazu przesłanego do posta WordPress, zrobiliśmy to.
Skrót do galerii WordPress
Skrócony kod galerii WordPress to świetny sposób na wyświetlanie obrazów w Twojej witrynie. Możesz użyć shortcode, aby wyświetlić galerię obrazów w poście lub na stronie, lub możesz użyć go do wyświetlenia pojedynczego obrazu. Aby użyć skrótu galerii, po prostu dodaj krótki kod do swojego postu lub strony. Możesz dodać krótki kod do edytora treści lub dodać go do pola niestandardowego. Shortcode galerii ma wiele parametrów, których możesz użyć do dostosowania wyświetlania swojej galerii. Na przykład możesz użyć parametru kolumn, aby określić liczbę kolumn w swojej galerii. Możesz również użyć parametru link, aby określić, dokąd prowadzi link do obrazu. Domyślnie obraz łączy się z obrazem w pełnym rozmiarze. Możesz jednak użyć parametru link, aby utworzyć link do strony załącznika lub użyć go do linku do niestandardowego adresu URL. Shortcode galerii to świetny sposób na wyświetlanie obrazów w Twojej witrynie.
Możesz dodać galerię obrazów do swoich postów i stron za pomocą prostego Shortcode. Identyfikatory, które określisz w swoim krótkim kodzie, pozwolą Ci dołączyć obrazy, które niekoniecznie są widoczne w adresie URL Twojego posta. W przypadku galerii bez wyraźnych identyfikatorów domyślnym zachowaniem jest wyświetlanie wszystkich postów jako nadrzędnych postów.
Jak osadzić galerię w swojej witrynie?
Skopiuj poniższy kod i wklej go do treści dokumentu swojej witryny, aby dodać do niego galerię.
img src=”galeria.jpg” alt=”Galeria” /
Jak zrobić przewijaną galerię w WordPress
Przewijaną galerię w WordPress można łatwo utworzyć za pomocą wtyczki, takiej jak Jetpack Tiled Galleries. Po zainstalowaniu i aktywacji wtyczki możesz utworzyć nową galerię , przechodząc do Dodaj multimedia > Utwórz galerię. Wybierz obrazy, które chcesz umieścić w swojej galerii, a następnie wybierz opcję Mozaika kafelkowa z menu rozwijanego Typ. Następnie możesz dostosować ustawienia swojej galerii, w tym liczbę kolumn i rozmiar obrazów. Gdy będziesz zadowolony ze swoich ustawień, kliknij przycisk Wstaw galerię, aby dodać galerię do swojego postu lub strony.
W tym artykule dowiesz się, jak utworzyć przewijalny blok galerii obrazów w WordPress. Ten samouczek przeprowadzi Cię przez cały proces tworzenia przewijalnego bloku galerii Gutenberga. Jeśli dopiero zaczynasz tworzyć niestandardowe bloki Gutenberga dla WordPress, pierwszą rzeczą, którą powinieneś zrobić, jest przeczytanie Jak tworzyć niestandardowe bloki Gutenberga dla WordPress – Przewodnik dla początkujących. Za pomocą rekwizytów Media Placeholder można dostosować. W międzyczasie nasz blok będzie wyświetlał jako dane wejściowe tylko niektóre obrazy z galerii multimediów. Rekwizyt onSelect w naszym symbolu zastępczym multimediów jest przydatnym narzędziem do wyboru obrazu. Użytkownicy mogą teraz edytować galerię, dodając kontrolkę paska narzędzi.
Użytkownik powinien jak najszybciej wybrać te obrazy, korzystając z niektórych obrazów, które zostały zapisane w bloku. W widoku frontendu generujemy statyczny znacznik dla naszego bloku. Ponadto do głównego znacznika figury dodawany jest atrybut data-direction=right, który zasadniczo mówi o kierunku animacji (w tej chwili trudno jest odróżnić prawo od lewej). Opcje konfiguracji zostaną podzielone na trzy sekcje. Aby wykonać tę konkretną konfigurację, użyjemy wbudowanego komponentu WordPress toggleControl. Dodatkowo stworzymy nowy panel dla ogólnych kontrolek, który będzie wyświetlany u góry strony. Klasa dynamiczna powinna być domyślnie utworzona z tym konkretnym atrybutem w interfejsie użytkownika.
Jak stworzyć przewijalne menu w WordPressie?
Przejdź na górę ekranu i kliknij przycisk Opcje ekranu. Jeśli jesteś w polu oznaczonym Klasy, upewnij się, że wybrałeś "Klasy CSS". Następnie możesz otworzyć swoje menu, przejść do każdej nazwy podmenu i wpisać SubMenu1 w polu Klasy CSS (opcjonalnie) dla pierwszego menu, które ma przewijać, oraz SubMenu2 dla drugiego menu, aby było przewijane.
