Tworzenie szablonów Eksploratora plików do pobrania w WordPress
Opublikowany: 2022-10-23Większość ludzi nie wie, jak łatwo jest tworzyć szablony eksploratora plików do pobrania w WordPress. Korzystając z prostego interfejsu „przeciągnij i upuść”, możesz łatwo tworzyć te szablony bez znajomości kodowania. Ponadto dostępnych jest wiele darmowych i płatnych wtyczek, które mogą pomóc w tworzeniu tych szablonów.
Jeśli nie rozumiesz koncepcji pobierania plików, zarządzanie WordPressem może być trudne. WordPress domyślnie tworzy adres URL podczas przesyłania pliku. Ten menedżer plików może śledzić wszystko od początku do końca, łącząc hasła, role użytkowników, adresy IP i blokady Captcha. Bezpłatna wersja tej wtyczki umożliwia zarządzanie zarówno bezpłatnym, jak i płatnym pobieraniem plików. Użytkownicy, którzy zgodzą się na warunki, zablokują swoje hasło lub użyją blokady recaptcha, nie będą mieli dostępu do pobierania treści w ustawieniach domyślnych. Jeśli chcesz, aby było to przydatne dla Twojej witryny, możesz to zrobić, patrząc na wersję Pro. Możesz dodać pliki do pobrania WordPress do dowolnego postu lub strony w swojej witrynie za pomocą wtyczki WordPress Download Manager.
Po prostu kliknij Pobrane, a następnie skopiuj skrót, który pojawi się obok właśnie dodanego pliku. Wszystkie powyższe czynności zostały zakończone i możesz przystąpić do publikowania posta. Ponadto WP Download Manager umożliwia pobieranie płatnych plików WordPress z Twojej witryny. Aby to zrobić, przejdź do Pobrane.
Jak utworzyć plik do pobrania w WordPressie?

Nie ma opcji tworzenia plików do pobrania w WordPress za pomocą jednego kliknięcia. Jednak przy odrobinie kodu HTML możesz łatwo utworzyć link do pobrania dowolnego pliku w witrynie WordPress. Oto jak: 1. Prześlij plik, który chcesz pobrać, do swojej biblioteki multimediów WordPress. 2. Skopiuj adres URL pliku. 3. W edytorze postów lub stron WordPress przejdź do zakładki Tekst. 4. Wklej następujący kod do swojego postu lub strony, zastępując „FILE URL” adresem URL swojego pliku: Pobierz 5. Zapisz lub opublikuj swój post lub stronę. Twój plik powinien być teraz dostępny do pobrania!
Sekcja Pliki multimedialne WordPressa ułatwia wstawianie ich do witryny. Do biblioteki multimediów możesz przesyłać różne pliki, w tym dokumenty, audio, wideo i inne. Ponadto możesz połączyć się z tymi plikami z dowolnej strony internetowej. Jeśli nie korzystałeś wcześniej ze starego edytora klasycznego, wykonaj te czynności. Poniżej znajduje się przewodnik krok po kroku, jak wstawić plik do pobrania w edytorze Gutenberg lub edytorze klasycznym. Mogą wyświetlić plik lub pobrać go z okna przeglądarki. Bloki wielokrotnego użytku zapewniają użytkownikowi dwie korzyści. Pierwszą zaletą jest to, że jest zajęty. Ponadto, jeśli zmienisz oryginalną kopię bloku, zostanie ona odzwierciedlona na wszystkich innych stronach internetowych, na których był używany.
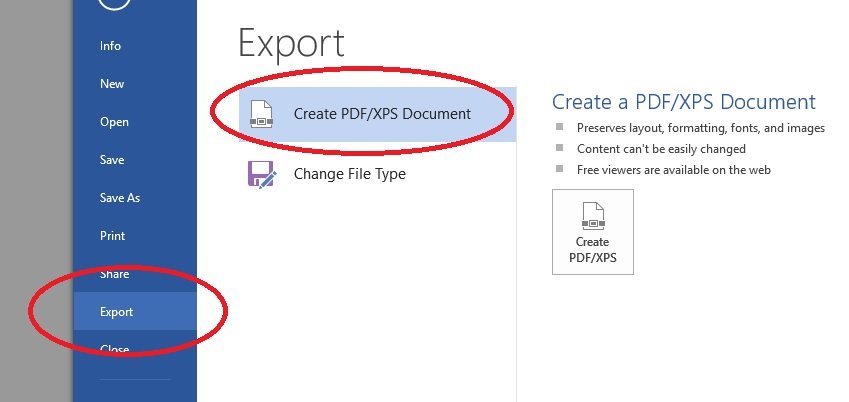
Do posta można dodać plik PDF, aby dać czytelnikom, którzy nie mają czasu na przewinięcie w dół całego dokumentu. Przydaje się również osobom, które chcą wydrukować dokument.
Jak utworzyć łącze PDF do pobrania w WordPress?

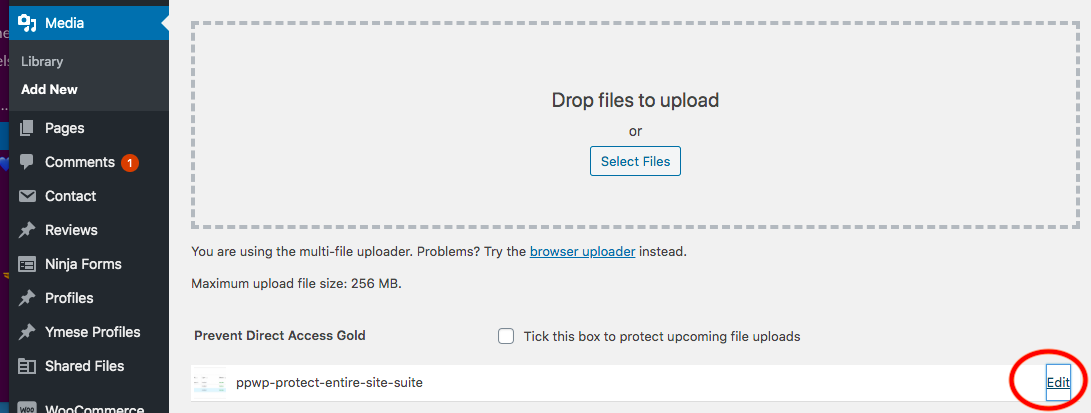
Aby dodać nowego użytkownika do swojej witryny WordPress, zaloguj się, a następnie kliknij link Dodaj nowy u góry elementu menu Media. Na następnej stronie kliknij przycisk Wybierz pliki i wybierz plik PDF, który chcesz przesłać. Po wybraniu pliku PDF zostanie on od razu przesłany do Twojej witryny.

Podobnie jak w przypadku przesyłania zdjęć lub innych treści do witryny WordPress, możesz tam przesyłać pliki PDF. Dokumenty PDF nie powinny być domyślnie osadzane w WordPressie. Zamiast tego możesz dołączyć je jako łącza pobierania we wpisach bloga. Oprócz adresu URL możesz dołączyć przycisk, jeśli chcesz pobrać wideo. Wystarczy 1, 2 lub 3 połączyć plik PDF z witryną za pomocą Monitora pobierania. Jeśli Twoja witryna zawiera dużą liczbę plików, możesz skrócić czas ładowania witryny, przechowując je na innej platformie lub w chmurze. Pliki do pobrania można organizować za pomocą rozszerzenia Page Addon, które umożliwia grupowanie ich na podstawie określonych tagów (PDF, obraz lub inny typ pliku).
To rozszerzenie jest przydatne, gdy masz do czynienia z dużą liczbą plików. Rozszerzenie Blokada poczty e-mail może być używane do zmuszania użytkowników do zalogowania się w celu pobrania, zanim będą mogli pobrać. Wystarczy dodać linki do przycisku pobierania , ale jest jeszcze jeden zwrot. Zamiast kopiować krótki kod, zapisujesz adres URL w sekcji Informacje o pobieraniu. Po kliknięciu przycisku + pojawi się ikona łącza, a następnie kliknij przycisk po jego umieszczeniu, aby umieścić adres URL. Następnie przejdź do strony, na której chcesz wyświetlić przycisk pobierania. Pozwala to na zapewnienie różnorodnych korzyści.
Możesz lepiej zrozumieć swoją bazę użytkowników, a także efektywniej zbierać dane. Ta metoda jest szczególnie przydatna w przypadku dokumentów Microsoft Word, których można używać z dokumentami PDF. Klienci mogą przeglądać, manipulować, drukować i zarządzać dokumentami PDF po ich pobraniu za pomocą programu Adobe Acrobat.
Jak dodać przycisk pobierania do WordPressa?

Dodaj proste łącze pobierania z wbudowanym motywem WordPress. Bloki można dodawać do WordPress za pomocą kilku kliknięć za pomocą edytora bloków. Możesz dodać link do pobrania, po prostu otwierając stronę lub post i klikając przycisk „Plus” dodawania bloku. Następnie możesz kliknąć blok po wyszukaniu „Plik”.
Przyciski pobierania to doskonały sposób na udostępnienie treści. WordPress nie ma wbudowanych funkcji, które umożliwiają tworzenie przycisków. Celem tego przewodnika jest wyjaśnienie, jak dodać przycisk pobierania do postów i stron WordPress. Poniższe kroki przeprowadzą Cię przez proces tworzenia przycisku pobierania w WordPress za pomocą domyślnego lub klasycznego edytora. Przycisk pobierania może przyciągnąć uwagę odwiedzających, powodując wzrost konwersji. Projekt przycisku musi uwzględniać szereg innych czynników, takich jak styl, położenie i tekst. Jest to lepsza opcja dodawania przycisków, ponieważ pozwala na ich dostosowanie i łatwiejsze dodawanie, podczas gdy to drugie wymaga znajomości HTML i CSS.
