Membuat Download Template File Explorer Di WordPress
Diterbitkan: 2022-10-23Kebanyakan orang tidak tahu betapa mudahnya membuat template download file explorer di WordPress. Dengan menggunakan antarmuka drag and drop yang sederhana, Anda dapat dengan mudah membuat template ini tanpa pengetahuan coding. Plus, ada banyak plugin gratis dan berbayar yang tersedia yang dapat membantu Anda membuat template ini.
Jika Anda tidak memahami konsep unduhan file, WordPress bisa jadi sulit untuk dikelola. WordPress default untuk membuat URL saat Anda mengunggah file. Manajer file ini dapat melacak semuanya dari awal hingga akhir dengan menggabungkan kata sandi, peran pengguna, alamat IP, dan kunci Captcha. Versi gratis plugin ini memungkinkan Anda untuk mengelola unduhan file gratis dan berbayar. Pengguna yang menyetujui persyaratan, mengunci kata sandi mereka, atau menggunakan kunci recaptcha akan ditolak aksesnya untuk mengunduh konten dalam pengaturan default. Jika Anda ingin membuat ini berguna untuk situs web Anda, Anda dapat melakukannya dengan melihat versi Pro. Anda dapat menambahkan unduhan file WordPress ke posting atau halaman mana pun di situs web Anda menggunakan plugin WordPress Download Manager.
Cukup klik Unduhan lalu salin kode pendek yang muncul di sebelah file yang baru saja Anda tambahkan. Semua hal di atas selesai dan Anda dapat melanjutkan untuk mempublikasikan posting. Selanjutnya, WP Download Manager memungkinkan untuk mengunduh file WordPress berbayar dari situs web Anda. Untuk melakukan ini, buka Unduhan.
Bagaimana Cara Membuat File yang Dapat Diunduh Di WordPress?

Tidak ada opsi sekali klik untuk membuat file yang dapat diunduh di WordPress. Namun, dengan sedikit kode HTML, Anda dapat dengan mudah membuat tautan unduhan untuk file apa pun di situs WordPress Anda. Begini caranya: 1. Unggah file yang ingin Anda unduh ke perpustakaan media WordPress Anda. 2. Salin URL file. 3. Di editor posting atau halaman WordPress Anda, alihkan ke tab Teks. 4. Tempelkan kode berikut ke dalam postingan atau halaman Anda, ganti “URL FILE” dengan URL file Anda: Unduh 5. Simpan atau publikasikan postingan atau halaman Anda. File Anda sekarang harus tersedia untuk diunduh!
Bagian File Media di WordPress memudahkan untuk memasukkannya ke situs web Anda. Anda dapat mengunggah berbagai file ke perpustakaan media Anda, termasuk dokumen, audio, video, dan lainnya. Selanjutnya, Anda dapat menautkan ke file-file ini dari halaman Web mana pun. Jika Anda belum pernah menggunakan Editor Klasik lama, ikuti langkah-langkah ini. Berikut ini adalah panduan langkah demi langkah tentang cara menyisipkan file yang Dapat Diunduh di Editor Gutenberg atau Editor Klasik. Mereka dapat melihat file atau mengunduhnya dari jendela Browser. Blok yang dapat digunakan kembali memberikan dua keuntungan bagi pengguna. Keuntungan pertama adalah membuat Anda sibuk. Selanjutnya, jika Anda mengubah salinan asli blok, itu akan tercermin di semua halaman Web lain yang telah digunakan.
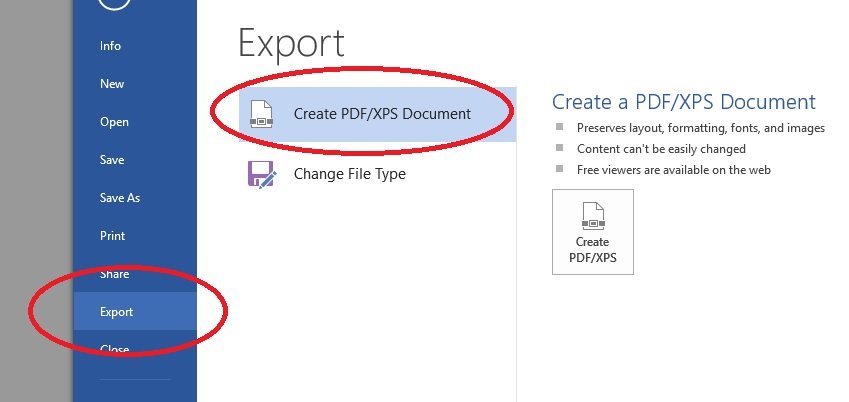
PDF dapat ditambahkan ke posting untuk memberi pembaca yang tidak punya waktu untuk menggulir ke bawah halaman seluruh dokumen. Hal ini juga berguna bagi orang yang ingin mencetak dokumen.
Bagaimana Cara Membuat Tautan Pdf yang Dapat Diunduh Di WordPress?

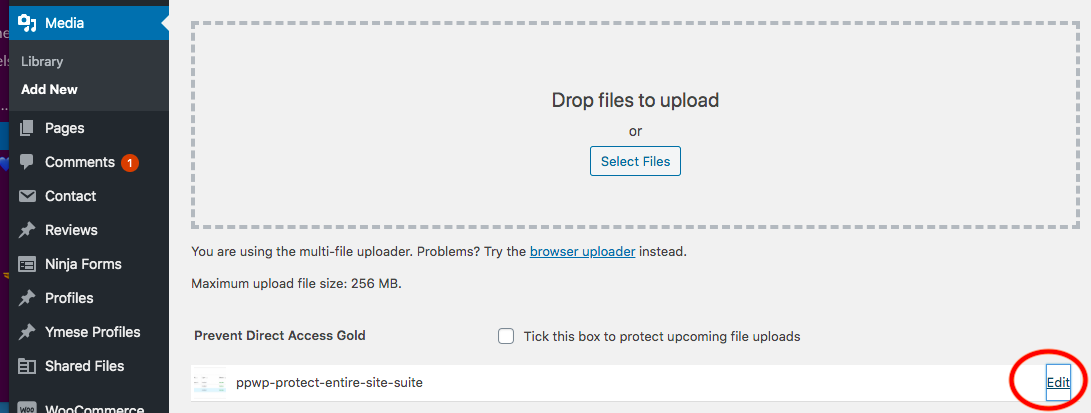
Untuk menambahkan pengguna baru ke situs WordPress Anda, masuk, lalu klik tautan Tambah Baru di bagian atas item menu Media. Pada halaman berikutnya, klik tombol Select Files dan pilih PDF yang ingin Anda unggah. Setelah Anda memilih PDF, itu akan langsung diunggah ke situs web Anda.

Mirip dengan mengunggah foto atau konten lain ke situs WordPress Anda, Anda dapat mengirimkan file PDF di sana. Dokumen PDF tidak boleh disematkan secara default di WordPress. Sebagai gantinya, Anda dapat memasukkannya sebagai tautan unduhan di entri blog Anda. Selain URL, Anda dapat menyertakan tombol jika ingin mengunduh video. Sesederhana 1, 2, atau 3 untuk menautkan PDF ke situs web menggunakan Download Monitor. Jika situs web Anda berisi banyak file, Anda dapat mengurangi waktu muat di situs Anda dengan menyimpannya di platform atau cloud yang berbeda. Anda dapat mengatur unduhan Anda dengan menggunakan ekstensi Addon Halaman, yang memungkinkan Anda untuk mengelompokkannya berdasarkan tag yang Anda tentukan (PDF, gambar, atau jenis file lainnya).
Ekstensi ini berguna ketika Anda berurusan dengan sejumlah besar file. Ekstensi Kunci Email dapat digunakan untuk memaksa pengguna masuk untuk mengunduh sebelum mereka dapat mengunduh. Cukup menambahkan tautan ke tombol unduh saja yang diperlukan, tetapi ada sentuhan tambahan. Alih-alih menyalin kode pendek, Anda menyimpan URL ke bagian Unduh Informasi. Ketika Anda mengklik tombol +, ikon tautan akan muncul, dan kemudian klik tombol setelah ditempatkan untuk memasukkan URL. Setelah itu, buka halaman di mana Anda ingin menampilkan tombol unduh. Hal ini memungkinkan Anda untuk memberikan berbagai manfaat.
Anda dapat memperoleh pemahaman yang lebih baik tentang basis pengguna Anda serta mengumpulkan data dengan lebih efisien. Metode ini sangat berguna untuk dokumen Microsoft Word, yang dapat digunakan dengan dokumen PDF. Klien dapat melihat, memanipulasi, mencetak, dan mengelola dokumen PDF setelah mereka mengunduhnya dengan menggunakan Adobe Acrobat.
Bagaimana Saya Menambahkan Tombol Unduh ke WordPress?

Tambahkan Tautan Unduhan Sederhana dengan Tema WordPress Bawaan. Blok dapat ditambahkan ke WordPress hanya dalam beberapa klik menggunakan editor blok. Anda dapat menambahkan tautan unduhan hanya dengan membuka halaman atau posting dan mengklik tombol "Plus" tambahkan blok. Anda kemudian dapat mengklik blok tersebut setelah mencari 'File.'
Tombol unduh adalah cara terbaik untuk membuat konten Anda dapat diakses. Tidak ada fitur bawaan di WordPress yang memungkinkan Anda membuat tombol. Tujuan dari panduan ini adalah untuk menjelaskan cara menambahkan tombol unduh ke postingan dan halaman WordPress. Langkah-langkah di bawah ini akan memandu Anda melalui proses membuat tombol unduh di WordPress menggunakan editor default atau klasik. Tombol unduh dapat menarik perhatian pengunjung, menghasilkan peningkatan konversi. Desain tombol harus menyertakan sejumlah faktor lain, seperti gaya, lokasi, dan teksnya. Ini adalah opsi yang lebih baik untuk menambahkan tombol karena memungkinkan Anda untuk menyesuaikannya dan menambahkannya dengan lebih mudah, sedangkan yang terakhir mengharuskan Anda memiliki pengetahuan tentang HTML dan CSS.
